dlタグの使い方 [HTMLリファレンス]
HTMLのdlタグは、定義リストを作成するために使用されます。
このタグは、用語とその定義をペアで表示する際に便利です。
dlタグの中には、dtタグで用語を、ddタグでその定義を記述します。
例えば、用語「HTML」とその定義「HyperText Markup Language」を表示する場合、dtタグで「HTML」を、ddタグで「HyperText Markup Language」を記述します。
この構造により、情報を整理して視覚的にわかりやすく表示することが可能です。
dlタグとは
dlタグは、HTMLで定義リストを作成するためのタグです。
定義リストは、用語とその説明をペアで表示する際に使用されます。
dlタグは、dtタグ(定義される用語)とddタグ(用語の説明)を組み合わせて使用します。
これにより、情報を整理して視覚的にわかりやすく表示することができます。
定義リストは、特に用語集やFAQセクション、商品仕様のリストなど、情報を構造化して提示する場面で役立ちます。
dlタグを使用することで、情報のセマンティクスを明確にし、アクセシビリティを向上させることができます。
dlタグの基本的な使い方
dtタグとddタグの関係
dlタグは、dtタグとddタグを組み合わせて使用します。
dtタグは定義される用語を示し、ddタグはその用語の説明を示します。
これにより、用語とその説明をペアで表示することができます。
dtタグとddタグは、dlタグの中で交互に使用されることが一般的です。
シンプルなdlタグの例
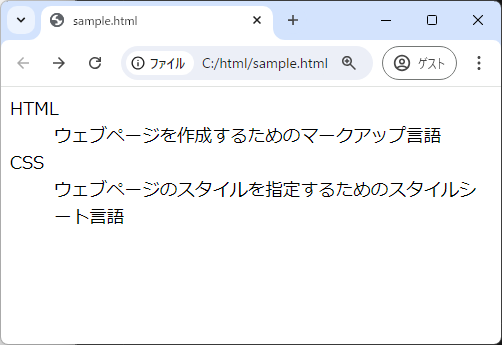
以下は、dlタグを使用したシンプルな定義リストの例です。
<dl>
<dt>HTML</dt>
<dd>ウェブページを作成するためのマークアップ言語</dd>
<dt>CSS</dt>
<dd>ウェブページのスタイルを指定するためのスタイルシート言語</dd>
</dl>この例では、HTMLとCSSという用語がdtタグで定義され、それぞれの説明がddタグで示されています。

これにより、用語とその説明が視覚的にペアとして表示されます。
dlタグのネスト
dlタグは、他のdlタグの中にネストして使用することも可能です。
これにより、階層的な情報を表現することができます。
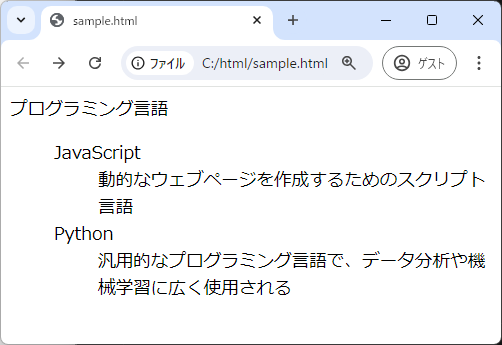
<dl>
<dt>プログラミング言語</dt>
<dd>
<dl>
<dt>JavaScript</dt>
<dd>動的なウェブページを作成するためのスクリプト言語</dd>
<dt>Python</dt>
<dd>汎用的なプログラミング言語で、データ分析や機械学習に広く使用される</dd>
</dl>
</dd>
</dl>この例では、プログラミング言語という用語の説明として、さらに詳細な定義リストがネストされています。

これにより、情報を階層的に整理して表示することができます。
dlタグのスタイリング
CSSを使ったdlタグのカスタマイズ
dlタグは、CSSを使用してスタイルをカスタマイズすることができます。
例えば、dtタグとddタグに異なるスタイルを適用することで、用語とその説明を視覚的に区別することができます。
dt {
font-weight: bold; /* 用語を太字に */
margin-top: 10px; /* 上部に余白を追加 */
}
dd {
margin-left: 20px; /* 説明をインデント */
color: #555; /* 説明の文字色を変更 */
}このCSSを適用すると、dtタグの用語が太字になり、ddタグの説明がインデントされて表示されます。
これにより、リストの視認性が向上します。
レスポンシブデザインでのdlタグの利用
レスポンシブデザインを考慮する際、dlタグのスタイルを調整して、異なるデバイスサイズに対応させることが重要です。
メディアクエリを使用して、画面サイズに応じたスタイルを適用することができます。
@media (max-width: 600px) {
dt, dd {
display: block; /* 小さい画面ではブロック表示に */
margin-left: 0; /* インデントを解除 */
}
}この例では、画面幅が600px以下の場合、dtタグとddタグをブロック表示にし、インデントを解除しています。
これにより、スマートフォンなどの小さい画面でもリストが見やすくなります。
dlタグのアクセシビリティ向上
dlタグを使用する際には、アクセシビリティを考慮することが重要です。
スクリーンリーダーが正しく情報を読み上げるように、適切なマークアップを心がけましょう。
dtタグとddタグを正しくペアリングすることで、スクリーンリーダーが用語と説明を正確に伝えることができます。aria-labelledbyやaria-describedby属性を使用して、より詳細な説明を提供することも可能です。
これらの工夫により、視覚障害のあるユーザーにも情報を正確に伝えることができます。
dlタグの応用例
FAQセクションの作成
dlタグは、FAQ(よくある質問)セクションを作成する際に非常に便利です。
質問をdtタグで、回答をddタグで表現することで、情報を整理して表示できます。
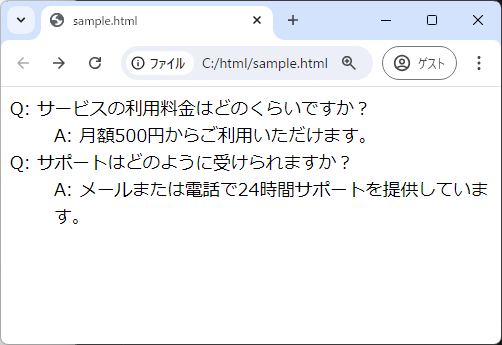
<dl>
<dt>Q: サービスの利用料金はどのくらいですか?</dt>
<dd>A: 月額500円からご利用いただけます。</dd>
<dt>Q: サポートはどのように受けられますか?</dt>
<dd>A: メールまたは電話で24時間サポートを提供しています。</dd>
</dl>
このように、質問と回答をペアで表示することで、ユーザーが情報を簡単に見つけられるようになります。
用語集の作成
用語集を作成する際にも、dlタグは役立ちます。
用語をdtタグで、用語の定義をddタグで示すことで、情報を整理して提示できます。
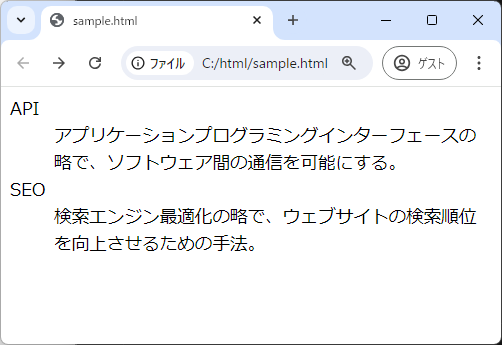
<dl>
<dt>API</dt>
<dd>アプリケーションプログラミングインターフェースの略で、ソフトウェア間の通信を可能にする。</dd>
<dt>SEO</dt>
<dd>検索エンジン最適化の略で、ウェブサイトの検索順位を向上させるための手法。</dd>
</dl>
この形式を使用することで、用語とその定義を明確に区別し、ユーザーが情報を容易に理解できるようにします。
商品仕様リストの作成
商品仕様をリスト化する際にも、dlタグは有効です。
商品名をdtタグで、仕様をddタグで示すことで、商品情報を整理して表示できます。
<dl>
<dt>スマートフォンモデルX</dt>
<dd>ディスプレイ: 6.5インチ、メモリ: 8GB、バッテリー: 4000mAh</dd>
<dt>ノートパソコンモデルY</dt>
<dd>プロセッサ: Intel i7、メモリ: 16GB、ストレージ: 512GB SSD</dd>
</dl>
このように、商品名とその仕様をペアで表示することで、ユーザーが商品情報を簡単に比較できるようになります。
dlタグのベストプラクティス
セマンティクスを意識したdlタグの使用
dlタグを使用する際は、セマンティクスを意識することが重要です。
dlタグは、定義リストを表現するためのものであり、用語とその説明をペアで表示する場合に適しています。
セマンティクスを正しく使用することで、HTML文書の構造が明確になり、アクセシビリティが向上します。
- 用語とその説明が明確にペアである場合に
dlタグを使用する。 - 見た目だけでなく、意味的に正しいマークアップを心がける。
dlタグと他のリストタグの使い分け
dlタグは、ulタグ(順序なしリスト)やolタグ(順序付きリスト)とは異なる目的で使用されます。
それぞれのタグの特性を理解し、適切に使い分けることが重要です。
| タグ | 用途 | 特徴 |
|---|---|---|
dl | 定義リスト | 用語と説明のペアを表示 |
ul | 順序なしリスト | 順序が重要でない項目のリスト |
ol | 順序付きリスト | 順序が重要な項目のリスト |
このように、リストの内容や目的に応じて適切なタグを選択することで、文書の構造をより明確にすることができます。
dlタグのSEOへの影響
dlタグは、SEO(検索エンジン最適化)においても役立つことがあります。
特に、用語集やFAQセクションをdlタグでマークアップすることで、検索エンジンがコンテンツの構造を理解しやすくなります。
- 検索エンジンは、
dlタグを使用した定義リストを特定の情報として認識することがある。 - 用語やFAQの内容が検索結果に表示される可能性が高まる。
ただし、SEO効果を過度に期待するのではなく、ユーザーにとってわかりやすい情報提供を心がけることが重要です。
まとめ
この記事では、dlタグの基本的な使い方やスタイリング、応用例、ベストプラクティスについて詳しく解説しました。
dlタグを正しく使用することで、情報のセマンティクスを明確にし、ユーザーにとってわかりやすいコンテンツを提供することができます。
これを機に、dlタグを活用して、より効果的な情報提示を行ってみてはいかがでしょうか。

![preタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10761.png)
![olタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10760.png)
![menuタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10759.png)
![liタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10758.png)
![hrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10757.png)
![figureタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10756.png)
![figcaptionタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10755.png)
![dtタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10754.png)
![divタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10752.png)
![ulタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10762.png)
![ddタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10751.png)
![blockquoteタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10750.png)