[C++] Qt QColumnViewの使い方と基本的な実装方法
QtのQColumnViewは、階層的なデータを列形式で表示するためのウィジェットです。
各列は、選択されたアイテムに基づいて次の列を表示します。
基本的な実装方法としては、まずQColumnViewのインスタンスを作成し、QAbstractItemModelを継承したモデルを設定します。
モデルはデータの階層構造を提供し、QColumnViewはその構造をもとに列を生成します。
ビューにモデルを設定するには、setModel()メソッドを使用します。
カスタムモデルを作成する場合、QAbstractItemModelのメソッドをオーバーライドしてデータの提供や階層構造の管理を行います。
QColumnViewは、デフォルトでQListViewを使用して各列を表示しますが、setPreviewWidget()を使ってカスタムウィジェットを設定することも可能です。
QColumnViewとは
QColumnViewは、Qtフレームワークの一部で、階層的なデータを表示するためのビューコンポーネントです。
主に、ファイルシステムのような階層構造を持つデータを視覚的に表現する際に使用されます。
QColumnViewは、複数のカラムを持ち、それぞれのカラムが異なる階層のデータを表示します。
ユーザーがアイテムを選択すると、そのアイテムに関連する次の階層のデータが新しいカラムに表示されるため、直感的にデータをナビゲートできます。
このビューは、QAbstractItemModelを使用してデータを管理し、カスタマイズ可能なインターフェースを提供します。
QColumnViewは、デスクトップアプリケーションにおいて、ユーザーがデータを効率的に探索できるようにするための強力なツールです。
QColumnViewの基本的な使い方
QColumnViewは、QtのGUIアプリケーションで階層的なデータを表示するための便利なツールです。
ここでは、QColumnViewの基本的な使い方について説明します。
QColumnViewのインスタンス作成
QColumnViewを使用するには、まずそのインスタンスを作成します。
以下は、QColumnViewのインスタンスを作成する基本的なコード例です。
#include <QApplication>
#include <QColumnView>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QColumnView columnView; // QColumnViewのインスタンスを作成
columnView.setWindowTitle("QColumnViewの基本例"); // ウィンドウタイトルを設定
columnView.show(); // ビューを表示
return app.exec(); // アプリケーションを実行
}このコードでは、QColumnViewのインスタンスを作成し、ウィンドウタイトルを設定して表示しています。
モデルの設定方法
QColumnViewは、QAbstractItemModelを使用してデータを管理します。
モデルを設定することで、QColumnViewに表示するデータを指定できます。
以下は、モデルを設定する例です。
#include <QApplication>
#include <QColumnView>
#include <QStandardItemModel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QStandardItemModel model; // データモデルを作成
QStandardItem *parentItem = model.invisibleRootItem(); // ルートアイテムを取得
// データを追加
QStandardItem *item1 = new QStandardItem("アイテム1");
QStandardItem *item2 = new QStandardItem("アイテム2");
parentItem->appendRow(item1);
parentItem->appendRow(item2);
QColumnView columnView;
columnView.setModel(&model); // モデルをQColumnViewに設定
columnView.setWindowTitle("QColumnViewのモデル設定例");
columnView.show();
return app.exec();
}
この例では、QStandardItemModelを使用してデータを管理し、QColumnViewに設定しています。
ビューのカスタマイズ
QColumnViewは、さまざまな方法でカスタマイズできます。
たとえば、カラムの幅や表示スタイルを変更することが可能です。
以下は、カスタマイズの例です。
#include <QApplication>
#include <QColumnView>
#include <QStandardItemModel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QStandardItemModel model;
QStandardItem *parentItem = model.invisibleRootItem();
QStandardItem *item1 = new QStandardItem("アイテム1");
QStandardItem *item2 = new QStandardItem("アイテム2");
parentItem->appendRow(item1);
parentItem->appendRow(item2);
QColumnView columnView;
columnView.setModel(&model);
columnView.setWindowTitle("QColumnViewのカスタマイズ例");
// カラムの幅を設定
columnView.setColumnWidths({150, 200}); // カラム幅を指定
columnView.show();
return app.exec();
}このコードでは、setColumnWidthsメソッドを使用して、各カラムの幅を指定しています。

QColumnViewは、他にも多くのプロパティを持ち、アプリケーションのニーズに応じて柔軟にカスタマイズできます。
QAbstractItemModelの実装
QAbstractItemModelは、Qtのモデル/ビューアーアーキテクチャにおいて、データを管理するための基盤となるクラスです。
QColumnViewを使用する際には、このモデルを実装してデータを提供する必要があります。
QAbstractItemModelの役割
QAbstractItemModelは、ビューに表示するデータを提供し、データの構造を定義します。
ビューはモデルからデータを取得し、ユーザーの操作に応じてデータを更新します。
QAbstractItemModelは、データの取得、編集、挿入、削除などの操作をサポートし、ビューとデータの間のインターフェースとして機能します。
必要なメソッドのオーバーライド
QAbstractItemModelを実装する際には、いくつかのメソッドをオーバーライドする必要があります。
以下は、基本的なメソッドの一覧です。
| メソッド名 | 説明 |
|---|---|
rowCount() | 指定された親アイテムの子アイテムの数を返します。 |
columnCount() | 指定された親アイテムのカラム数を返します。 |
data() | 指定されたインデックスのデータを返します。 |
index() | 指定された行と列のインデックスを返します。 |
parent() | 指定されたインデックスの親インデックスを返します。 |
これらのメソッドをオーバーライドすることで、モデルのデータ構造を定義し、ビューがデータを正しく表示できるようにします。
データの階層構造の管理
QAbstractItemModelを使用して階層構造のデータを管理するには、データをツリー構造として表現する必要があります。
以下は、階層構造を管理するための基本的な実装例です。
#include <QAbstractItemModel>
#include <QVariant>
class CustomItemModel : public QAbstractItemModel {
public:
CustomItemModel(QObject *parent = nullptr) : QAbstractItemModel(parent) {}
int rowCount(const QModelIndex &parent = QModelIndex()) const override {
// 親アイテムの子アイテムの数を返す
return 2; // 例として2つの子アイテムを持つ
}
int columnCount(const QModelIndex &parent = QModelIndex()) const override {
// カラム数を返す
return 1; // 例として1つのカラム
}
QVariant data(const QModelIndex &index, int role = Qt::DisplayRole) const override {
if (role == Qt::DisplayRole) {
// インデックスに基づいてデータを返す
return QString("アイテム %1").arg(index.row() + 1);
}
return QVariant();
}
QModelIndex index(int row, int column, const QModelIndex &parent = QModelIndex()) const override {
// 行と列に基づいてインデックスを返す
return createIndex(row, column);
}
QModelIndex parent(const QModelIndex &index) const override {
// 親インデックスを返す
return QModelIndex(); // ルートアイテムの場合は無効なインデックスを返す
}
};この例では、CustomItemModelクラスを作成し、基本的なメソッドをオーバーライドしています。

データの階層構造を管理するために、rowCount、columnCount、data、index、parentメソッドを実装しています。
これにより、QColumnViewで階層的なデータを表示することが可能になります。
QColumnViewのカスタマイズ
QColumnViewは、デフォルトの動作や外観をカスタマイズすることで、アプリケーションのニーズに合わせた柔軟なインターフェースを提供できます。
ここでは、QColumnViewのカスタマイズ方法について説明します。
カラムの表示方法の変更
QColumnViewでは、カラムの表示方法を変更することができます。
たとえば、カラムの幅を固定したり、動的に調整したりすることが可能です。
以下は、カラムの幅を固定する例です。
#include <QApplication>
#include <QColumnView>
#include <QStandardItemModel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QStandardItemModel model;
QStandardItem *parentItem = model.invisibleRootItem();
parentItem->appendRow(new QStandardItem("アイテム1"));
parentItem->appendRow(new QStandardItem("アイテム2"));
QColumnView columnView;
columnView.setModel(&model);
columnView.setWindowTitle("カラムの表示方法の変更");
// カラムの幅を固定
columnView.setColumnWidths({100, 150}); // 各カラムの幅を指定
columnView.show();
return app.exec();
}
このコードでは、setColumnWidthsメソッドを使用して、各カラムの幅を指定しています。
プレビューウィジェットの設定
QColumnViewでは、選択したアイテムに関連する情報を表示するためのプレビューウィジェットを設定することができます。
以下は、プレビューウィジェットを設定する例です。
#include <QApplication>
#include <QColumnView>
#include <QStandardItemModel>
#include <QLabel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QStandardItemModel model;
QStandardItem *parentItem = model.invisibleRootItem();
parentItem->appendRow(new QStandardItem("アイテム1"));
parentItem->appendRow(new QStandardItem("アイテム2"));
QColumnView columnView;
columnView.setModel(&model);
columnView.setWindowTitle("プレビューウィジェットの設定");
// プレビューウィジェットを設定
QLabel *previewLabel = new QLabel("プレビューエリア");
columnView.setPreviewWidget(previewLabel);
columnView.show();
return app.exec();
}
この例では、QLabelをプレビューウィジェットとして設定し、選択したアイテムに関連する情報を表示するためのエリアを提供しています。
スタイルと外観の調整
QColumnViewのスタイルと外観は、Qtのスタイルシートを使用してカスタマイズできます。
以下は、スタイルシートを使用してQColumnViewの外観を調整する例です。
#include <QApplication>
#include <QColumnView>
#include <QStandardItemModel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QStandardItemModel model;
QStandardItem *parentItem = model.invisibleRootItem();
parentItem->appendRow(new QStandardItem("アイテム1"));
parentItem->appendRow(new QStandardItem("アイテム2"));
QColumnView columnView;
columnView.setModel(&model);
columnView.setWindowTitle("スタイルと外観の調整");
// スタイルシートを設定
columnView.setStyleSheet("QColumnView { background-color: #f0f0f0; }");
columnView.show();
return app.exec();
}
このコードでは、setStyleSheetメソッドを使用して、QColumnViewの背景色を変更しています。
Qtのスタイルシートを活用することで、より詳細な外観のカスタマイズが可能です。
QColumnViewの応用例
QColumnViewは、階層的なデータを扱うさまざまなアプリケーションで応用できます。
ここでは、QColumnViewを使用したいくつかの実用的な例を紹介します。
ファイルシステムブラウザの実装
QColumnViewは、ファイルシステムのような階層構造を持つデータを表示するのに適しています。
以下は、QFileSystemModelを使用してファイルシステムブラウザを実装する例です。
#include <QApplication>
#include <QColumnView>
#include <QFileSystemModel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QFileSystemModel model;
model.setRootPath(QDir::rootPath()); // ルートディレクトリを設定
QColumnView columnView;
columnView.setModel(&model);
columnView.setWindowTitle("ファイルシステムブラウザ");
columnView.show();
return app.exec();
}この例では、QFileSystemModelを使用してファイルシステムのデータを管理し、QColumnViewに表示しています。

ユーザーはディレクトリをナビゲートし、ファイルを選択できます。
カテゴリ別商品リストの作成
QColumnViewは、商品をカテゴリ別に表示するリストを作成するのにも役立ちます。
以下は、カテゴリと商品を表示するための例です。
#include <QApplication>
#include <QColumnView>
#include <QStandardItemModel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QStandardItemModel model;
QStandardItem *rootItem = model.invisibleRootItem();
// カテゴリを追加
QStandardItem *electronics = new QStandardItem("電子機器");
QStandardItem *clothing = new QStandardItem("衣類");
// 商品を追加
electronics->appendRow(new QStandardItem("スマートフォン"));
electronics->appendRow(new QStandardItem("ノートパソコン"));
clothing->appendRow(new QStandardItem("シャツ"));
clothing->appendRow(new QStandardItem("ジーンズ"));
rootItem->appendRow(electronics);
rootItem->appendRow(clothing);
QColumnView columnView;
columnView.setModel(&model);
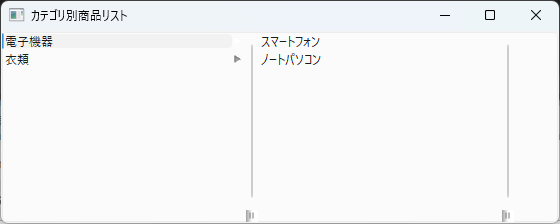
columnView.setWindowTitle("カテゴリ別商品リスト");
columnView.show();
return app.exec();
}このコードでは、QStandardItemModelを使用してカテゴリと商品を管理し、QColumnViewに表示しています。

ユーザーはカテゴリを選択し、関連する商品を確認できます。
階層的なメニューの構築
QColumnViewは、階層的なメニューを構築するのにも適しています。
以下は、階層的なメニューを作成する例です。
#include <QApplication>
#include <QColumnView>
#include <QStandardItemModel>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
QStandardItemModel model;
QStandardItem *rootItem = model.invisibleRootItem();
// メニュー項目を追加
QStandardItem *fileMenu = new QStandardItem("ファイル");
QStandardItem *editMenu = new QStandardItem("編集");
// サブメニューを追加
fileMenu->appendRow(new QStandardItem("新規作成"));
fileMenu->appendRow(new QStandardItem("開く"));
editMenu->appendRow(new QStandardItem("コピー"));
editMenu->appendRow(new QStandardItem("貼り付け"));
rootItem->appendRow(fileMenu);
rootItem->appendRow(editMenu);
QColumnView columnView;
columnView.setModel(&model);
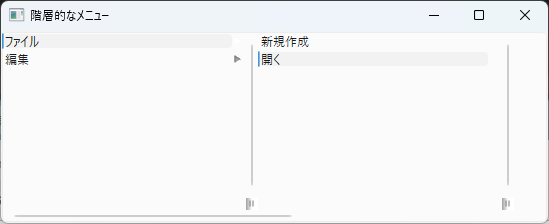
columnView.setWindowTitle("階層的なメニュー");
columnView.show();
return app.exec();
}この例では、QStandardItemModelを使用してメニューとサブメニューを管理し、QColumnViewに表示しています。

ユーザーはメニューを選択し、関連するサブメニューを確認できます。
まとめ
この記事では、QtのQColumnViewを用いた階層的なデータ表示の基本的な使い方から、カスタマイズ方法、応用例までを詳しく解説しました。
QColumnViewの特性を活かすことで、ユーザーにとって直感的で使いやすいインターフェースを構築することが可能です。
これを機に、QColumnViewを活用したアプリケーション開発に挑戦し、より洗練されたユーザー体験を提供してみてはいかがでしょうか。
