bdoタグの使い方 [HTMLリファレンス]
HTMLの<bdo>タグは、テキストの表示方向を明示的に指定するために使用されます。
通常、テキストの方向は文書の言語設定に依存しますが、<bdo>タグを使用することで、特定のテキスト部分の方向を強制的に変更できます。
例えば、属性dir="rtl"を指定することで、テキストを右から左に表示することが可能です。
このタグは、特に多言語対応のウェブサイトや、特定の言語での表示が必要な場合に役立ちます。
bdoタグの基本
bdoタグは、HTMLでテキストの表示方向を明示的に指定するための要素です。
通常、テキストの方向は文書の言語やブラウザの設定に依存しますが、bdoタグを使用することで、特定のテキスト部分の方向を強制的に変更することができます。
これにより、多言語対応のWebページや、特定のデザイン要件に応じたテキスト表示が可能になります。
bdoタグは、主に以下のような場面で使用されます:
- テキストの方向を逆にする必要がある場合
- 多言語対応で、特定の言語の表示方向を調整する場合
- 特定の文字列を強調するために、表示方向を変更する場合
このタグを使用する際には、必ずdir属性を指定し、テキストの方向を明示する必要があります。
dir属性には、ltr(左から右)またはrtl(右から左)のいずれかを指定します。
bdoタグの属性
bdoタグは、主にテキストの表示方向を制御するために使用されますが、その機能を実現するために重要な属性がdir属性です。
この属性を正しく設定することで、テキストの方向を意図した通りに変更することができます。
dir属性の使い方
dir属性は、bdoタグにおいて必須の属性であり、テキストの表示方向を指定します。
bdoタグを使用する際には、必ずこの属性を設定し、テキストがどの方向に表示されるべきかを明示します。
以下は、dir属性の基本的な使い方の例です。
<bdo dir="rtl">このテキストは右から左に表示されます。</bdo>
この例では、bdoタグ内のテキストが右から左に表示されるように指定されています。
dir属性の値
dir属性には、テキストの表示方向を指定するための2つの主要な値があります。
それぞれの値について詳しく見ていきましょう。
ltr(左から右)
ltrは left-to-right の略で、テキストを左から右に表示することを指定します。
これは、英語や日本語など、多くの言語で一般的なテキストの表示方向です。
bdoタグを使用して、特定のテキストを左から右に表示する場合、以下のように指定します。
<bdo dir="ltr">このテキストは左から右に表示されます。</bdo>
この設定により、bdoタグ内のテキストは通常の左から右の方向で表示されます。
rtl(右から左)
rtlは right-to-left の略で、テキストを右から左に表示することを指定します。
アラビア語やヘブライ語など、右から左に読む言語で使用されます。
bdoタグを使用して、特定のテキストを右から左に表示する場合、以下のように指定します。
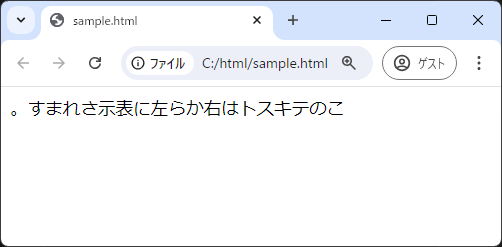
<bdo dir="rtl">このテキストは右から左に表示されます。</bdo>この設定により、bdoタグ内のテキストは右から左の方向で表示されます。
bdoタグの使用例
bdoタグは、特定のテキストの表示方向を制御するために使用されます。
以下に、bdoタグの具体的な使用例をいくつか紹介します。
テキストの方向を逆にする
bdoタグは、テキストの表示方向を逆にするために使用されます。
たとえば、通常左から右に表示されるテキストを右から左に表示したい場合に便利です。
以下の例では、bdoタグを使用してテキストの方向を逆にしています。
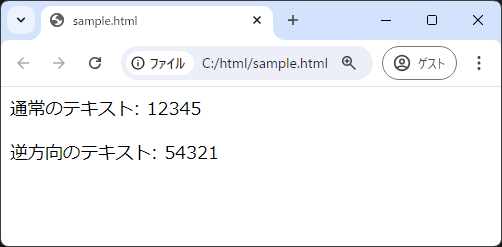
<p>通常のテキスト: 12345</p>
<p>逆方向のテキスト: <bdo dir="rtl">12345</bdo></p>
この例では、通常のテキストは 12345 と表示されますが、bdoタグを使用することで 54321 と逆方向に表示されます。
多言語対応での使用
多言語対応のWebページでは、異なる言語のテキストが混在することがあります。
bdoタグを使用することで、特定の言語の表示方向を適切に制御できます。
以下の例では、アラビア語のテキストを右から左に表示しています。
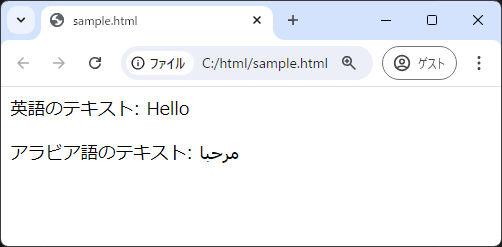
<p>英語のテキスト: Hello</p>
<p>アラビア語のテキスト: <bdo dir="rtl">مرحبا</bdo></p>
この例では、アラビア語の「مرحبا」が右から左に表示され、言語の特性に応じた適切な表示が実現されています。
特定の文字列の強調
bdoタグは、特定の文字列を強調するために、意図的に表示方向を変更することもできます。
これにより、視覚的なインパクトを与えることが可能です。
以下の例では、特定の文字列を強調するために方向を逆にしています。
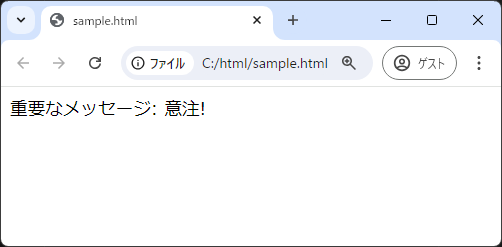
<p>重要なメッセージ: <bdo dir="rtl">!注意</bdo></p>
この例では、「!注意」という文字列が逆方向に表示され、視覚的に強調されています。
bdoタグの注意点
bdoタグを使用する際には、いくつかの注意点があります。
これらを理解しておくことで、Webページの品質を維持しつつ、適切にbdoタグを活用することができます。
SEOへの影響
bdoタグ自体はSEOに直接的な影響を与えることは少ないですが、テキストの表示方向を変更することで、検索エンジンがコンテンツを正しく理解できなくなる可能性があります。
特に、言語の特性に反する方向でテキストを表示する場合、検索エンジンがそのテキストを誤解するリスクがあります。
したがって、bdoタグを使用する際は、SEOへの影響を考慮し、必要に応じてlang属性を併用して言語を明示することが重要です。
アクセシビリティの考慮
bdoタグを使用することで、視覚的な表示が変わるため、スクリーンリーダーなどの支援技術がテキストを正しく読み上げられない可能性があります。
アクセシビリティを考慮する場合、bdoタグの使用は慎重に行い、ユーザーが混乱しないようにする必要があります。
特に、方向を逆にすることで意味が変わる場合は、代替テキストや説明を追加することを検討してください。
他のタグとの併用
bdoタグは、他のHTMLタグと併用することができますが、意図しないスタイルやレイアウトの変化を引き起こす可能性があります。
特に、bdoタグをspanやdivなどのスタイルを持つタグと組み合わせる場合、CSSでのスタイル指定が影響を受けることがあります。
以下のように、bdoタグを他のタグと併用する際は、スタイルの確認を行うことが重要です。
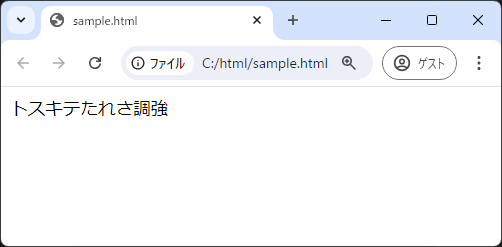
<p><bdo dir="rtl"><span class="highlight">強調されたテキスト</span></bdo></p>
この例では、bdoタグとspanタグを併用していますが、スタイルが意図した通りに適用されているか確認する必要があります。
bdoタグの応用例
bdoタグは、テキストの表示方向を制御する基本的な機能を持ちながら、さまざまな応用が可能です。
以下に、bdoタグの応用例をいくつか紹介します。
Webデザインでの活用
bdoタグは、Webデザインにおいて視覚的なインパクトを与えるために活用できます。
特に、特定のテキストを意図的に逆方向に表示することで、デザインの一部としてユニークな表現を実現できます。
たとえば、見出しやキャッチコピーを逆方向に表示することで、ユーザーの注意を引くことができます。
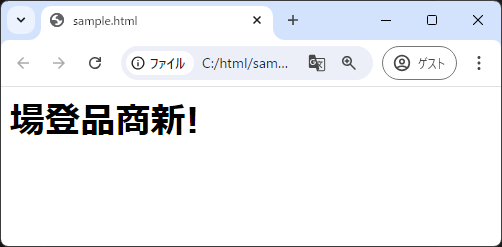
<h1><bdo dir="rtl">!新商品登場</bdo></h1>
この例では、見出しを逆方向に表示することで、視覚的なインパクトを与えていますが、日本語なのでただ読みづらいだけになっています。
国際化対応の実装
多言語対応のWebサイトでは、異なる言語の表示方向を適切に制御することが重要です。
bdoタグを使用することで、特定の言語のテキストを正しい方向で表示し、ユーザーにとって自然な読みやすさを提供できます。
特に、右から左に読む言語を含むサイトでは、bdoタグが役立ちます。
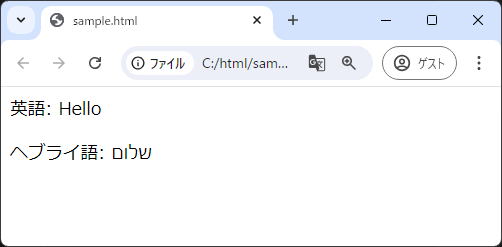
<p>英語: Hello</p>
<p>ヘブライ語: <bdo dir="rtl">שלום</bdo></p>
この例では、ヘブライ語のテキストが右から左に表示され、言語の特性に応じた適切な表示が実現されています。
特殊なレイアウトの実現
bdoタグは、特殊なレイアウトを実現するためにも使用できます。
たとえば、特定のデザイン要件に応じて、テキストの方向を変更することで、ユニークなレイアウトを作成できます。
これにより、デザインの自由度が増し、クリエイティブな表現が可能になります。
<div class="custom-layout">
<bdo dir="rtl">カスタムレイアウトのテキスト</bdo>
</div>この例では、bdoタグを使用してカスタムレイアウト内のテキストを逆方向に表示し、デザインの一部として活用しています。
まとめ
この記事では、bdoタグの基本的な使い方や属性、使用例、注意点について詳しく解説しました。
bdoタグは、テキストの表示方向を制御するための便利な要素であり、特に多言語対応やデザインの工夫に役立ちます。
これを機に、bdoタグを活用して、より魅力的で国際化対応のWebページを作成してみてはいかがでしょうか。

![wbrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11187.png)
![varタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11186.png)
![uタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11185.png)
![timeタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11184.png)
![supタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11183.png)
![subタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11182.png)
![strongタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11181.png)
![spanタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11180.png)
![smallタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11179.png)
![sampタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11080.png)
![sタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11079.png)
![rubyタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11078.png)