dtタグの使い方 [HTMLリファレンス]
HTMLのdtタグは、定義リスト内で用語を定義するために使用されます。
このタグはdlタグ内でddタグと共に使用され、用語とその説明をペアで表示します。
例えば、dtタグで用語を定義し、その後にddタグでその用語の説明を記述します。
これにより、情報を整理して視覚的にわかりやすく表示することが可能です。
dtタグの基本
dtタグは、HTMLにおいて定義リストを作成する際に使用されるタグの一つです。
定義リストは、dlタグで囲まれた中に、dtタグとddタグを組み合わせて構成されます。
dtタグは、定義される用語や項目を示すために使用され、ddタグはその用語や項目の説明を記述します。
以下に、dtタグを使用した基本的な定義リストの例を示します。
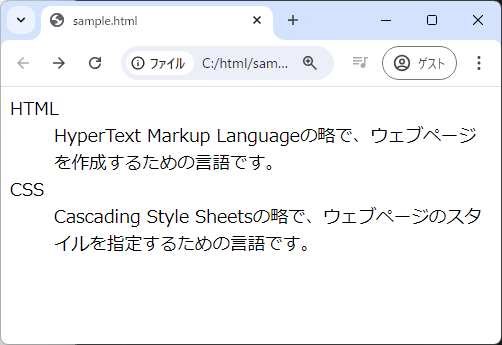
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略で、ウェブページを作成するための言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略で、ウェブページのスタイルを指定するための言語です。</dd>
</dl>この例では、dtタグで HTML と CSS という用語を定義し、それぞれの説明をddタグで記述しています。

dtタグは、定義リスト内で用語を明確に示すために重要な役割を果たします。
dtタグと関連するタグ
dlタグとの関係
dlタグは、定義リスト全体を囲むためのタグです。
dtタグとddタグを組み合わせて、dlタグの中に配置することで、定義リストを構成します。
dlタグは、リスト全体のコンテナとして機能し、dtタグとddタグのペアをグループ化します。
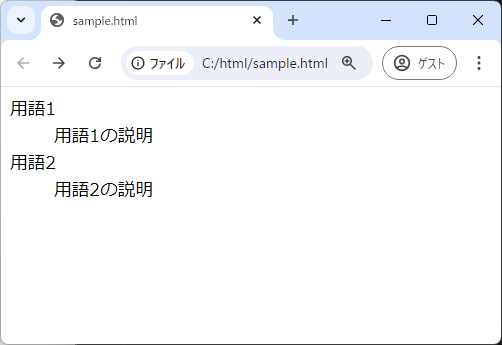
<dl>
<dt>用語1</dt>
<dd>用語1の説明</dd>
<dt>用語2</dt>
<dd>用語2の説明</dd>
</dl>
この例では、dlタグがdtタグとddタグを囲んでおり、定義リストを形成しています。
ddタグとの関係
ddタグは、dtタグで定義された用語や項目の説明を記述するためのタグです。
dtタグとddタグはペアで使用され、dtタグが用語を示し、ddタグがその説明を提供します。
これにより、定義リスト内で情報を整理して表示することができます。
<dl>
<dt>JavaScript</dt>
<dd>ウェブページに動的な機能を追加するためのプログラミング言語です。</dd>
</dl>この例では、dtタグで JavaScript という用語を定義し、ddタグでその説明を行っています。
dtタグを使った定義リストの構造
定義リストは、dlタグを親要素として、dtタグとddタグを子要素として持つ構造をしています。
dtタグは用語を示し、ddタグはその用語の説明を行います。
以下に、定義リストの基本的な構造を示します。
<dl>
<dt>用語A</dt>
<dd>用語Aの説明</dd>
<dt>用語B</dt>
<dd>用語Bの説明</dd>
</dl>この構造により、複数の用語とその説明を整理して表示することが可能です。
dtタグとddタグの組み合わせにより、情報を視覚的にわかりやすく提示できます。
dtタグの実践的な使用例
シンプルな定義リストの作成
シンプルな定義リストは、基本的なdl、dt、ddタグを使用して作成されます。
以下の例では、基本的な用語とその説明をリスト化しています。
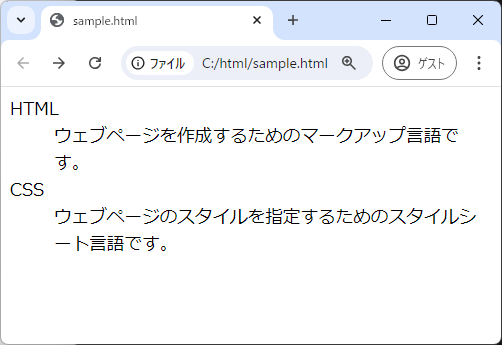
<dl>
<dt>HTML</dt>
<dd>ウェブページを作成するためのマークアップ言語です。</dd>
<dt>CSS</dt>
<dd>ウェブページのスタイルを指定するためのスタイルシート言語です。</dd>
</dl>
この例では、dtタグで用語を定義し、ddタグでその説明を行うことで、シンプルな定義リストを作成しています。
複数のdtタグを使ったリスト
複数のdtタグを使用することで、同じ説明に対して複数の用語を関連付けることができます。
以下の例では、同じ説明を持つ複数の用語を示しています。
<dl>
<dt>HTML</dt>
<dt>HyperText Markup Language</dt>
<dd>ウェブページを作成するための言語です。</dd>
</dl>この例では、 HTML と HyperText Markup Language という2つの用語が同じ説明に関連付けられています。
dtタグとCSSの組み合わせ
dtタグは、CSSを使用してスタイルをカスタマイズすることができます。
以下の例では、dtタグにスタイルを適用して、用語を強調表示しています。
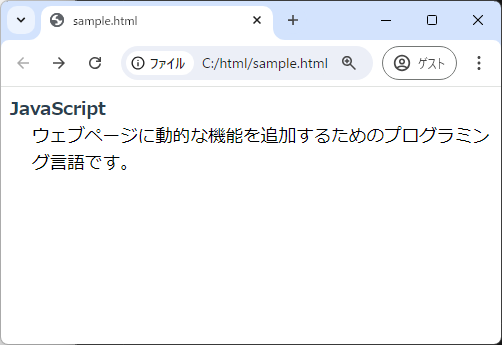
<style>
dt {
font-weight: bold;
color: #2c3e50;
}
dd {
margin-left: 20px;
}
</style>
<dl>
<dt>JavaScript</dt>
<dd>ウェブページに動的な機能を追加するためのプログラミング言語です。</dd>
</dl>この例では、dtタグに太字と色を適用し、ddタグにインデントを追加することで、定義リストを視覚的にわかりやすくしています。

CSSを活用することで、定義リストの見た目を自由にカスタマイズできます。
dtタグのアクセシビリティ
スクリーンリーダーへの影響
dtタグは、スクリーンリーダーにとって重要な役割を果たします。
スクリーンリーダーは、dtタグを用語として認識し、ddタグをその説明として読み上げます。
これにより、視覚障害のあるユーザーにも情報が正確に伝わります。
定義リストを正しく構造化することで、スクリーンリーダーが情報を適切に解釈し、ユーザーにわかりやすく伝えることができます。
アクセシビリティを考慮したdtタグの使い方
アクセシビリティを向上させるために、dtタグを使用する際には以下の点に注意することが重要です。
- 明確な用語の使用:
dtタグには、できるだけ明確で簡潔な用語を使用します。
これにより、スクリーンリーダーが情報を正確に伝えることができます。
- 一貫した構造:
dl、dt、ddタグを一貫して使用し、定義リストの構造を明確にします。
これにより、スクリーンリーダーがリストを正しく解釈できます。
- 適切な説明:
ddタグには、dtタグで定義された用語に対する適切な説明を記述します。
説明は簡潔でありながら、必要な情報を含むようにします。
例として、以下のようにアクセシビリティを考慮した定義リストを作成できます。
<dl>
<dt>ARIA</dt>
<dd>Accessible Rich Internet Applicationsの略で、ウェブコンテンツのアクセシビリティを向上させるための仕様です。</dd>
<dt>WCAG</dt>
<dd>Web Content Accessibility Guidelinesの略で、ウェブコンテンツのアクセシビリティに関するガイドラインです。</dd>
</dl>この例では、dtタグに明確な用語を使用し、ddタグにその説明を簡潔に記述しています。
これにより、スクリーンリーダーが情報を正確に伝えることができ、アクセシビリティが向上します。
dtタグの応用例
FAQページでのdtタグの活用
FAQページでは、dtタグを質問として、ddタグをその回答として使用することで、情報を整理して表示することができます。
これにより、訪問者が質問と回答を簡単に見つけることができ、ユーザーエクスペリエンスが向上します。
<dl>
<dt>配送にどのくらい時間がかかりますか?</dt>
<dd>通常、発送から3〜5営業日以内にお届けします。</dd>
<dt>返品ポリシーはどうなっていますか?</dt>
<dd>商品到着後30日以内であれば、返品を受け付けています。</dd>
</dl>この例では、dtタグを質問として使用し、ddタグにその回答を記述しています。
用語集の作成におけるdtタグの利用
用語集では、dtタグを用語として、ddタグをその定義として使用することで、情報を整理して表示できます。
これにより、ユーザーが特定の用語の意味を簡単に確認することができます。
<dl>
<dt>API</dt>
<dd>Application Programming Interfaceの略で、ソフトウェア間のインターフェースを提供します。</dd>
<dt>SEO</dt>
<dd>Search Engine Optimizationの略で、検索エンジンでのランキングを向上させるための手法です。</dd>
</dl>この例では、dtタグに用語を記述し、ddタグにその定義を記述しています。
商品仕様リストでのdtタグの使用
商品仕様リストでは、dtタグを仕様項目として、ddタグをその詳細として使用することで、商品情報を整理して表示できます。
これにより、顧客が商品仕様を簡単に確認することができます。
<dl>
<dt>サイズ</dt>
<dd>高さ: 150cm、幅: 75cm、奥行き: 50cm</dd>
<dt>重量</dt>
<dd>約20kg</dd>
<dt>素材</dt>
<dd>ステンレススチール</dd>
</dl>この例では、dtタグに仕様項目を記述し、ddタグにその詳細を記述しています。

これにより、商品情報が視覚的に整理され、顧客にとってわかりやすくなります。
まとめ
この記事では、dtタグの基本的な使い方から応用例、アクセシビリティへの配慮までを詳しく解説しました。
dtタグは、情報を整理して視覚的にわかりやすくするための重要な要素であり、適切に使用することでユーザーエクスペリエンスを向上させることができます。
これを機に、dtタグを活用して、より効果的なウェブコンテンツを作成してみてください。

![preタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10761.png)
![olタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10760.png)
![menuタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10759.png)
![liタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10758.png)
![hrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10757.png)
![figureタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10756.png)
![figcaptionタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10755.png)
![dlタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10753.png)
![divタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10752.png)
![ulタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10762.png)