ddタグの使い方 [HTMLリファレンス]
HTMLのddタグは、定義リストの中で定義の詳細を示すために使用されます。
通常、dlタグ内でdtタグと共に使用され、dtタグが用語を示し、ddタグがその説明を提供します。
これにより、用語とその説明を視覚的に関連付けることができ、情報を整理して表示するのに役立ちます。
また、スタイルシートを使用してddタグの表示をカスタマイズすることも可能です。
ddタグとは
ddタグは、HTMLにおける定義リストの一部を構成する要素の一つです。
定義リストは、dlタグで囲まれ、dtタグとddタグの組み合わせで構成されます。
dtタグが定義される用語や項目を示し、ddタグがその説明や詳細を提供します。
これにより、情報を整理して視覚的にわかりやすく表示することができます。
ddタグは、特に用語集やFAQページ、商品仕様リストなど、項目とその説明をセットで表示する際に役立ちます。
HTMLのセマンティクスを活用することで、検索エンジンやスクリーンリーダーに対しても情報を正確に伝えることが可能です。
ddタグの基本的な使い方
定義リスト(dl)との関係
ddタグは、dlタグ(定義リスト)内で使用されます。
dlタグは、定義リスト全体を囲むコンテナとして機能し、その中にdtタグとddタグを組み合わせて使用します。
dlタグは、リスト全体を意味的にグループ化し、ブラウザや検索エンジンに対して、これが定義リストであることを示します。
dtタグとの組み合わせ
dtタグは、定義される用語や項目を示すために使用されます。
ddタグは、その用語や項目に対する説明や詳細を提供します。
通常、dtタグとddタグはペアで使用され、dtタグが用語を示し、続くddタグがその説明を行います。
この組み合わせにより、情報が視覚的に整理され、理解しやすくなります。
シンプルなddタグの例
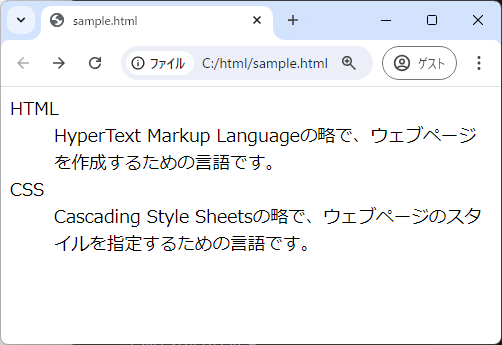
以下は、dl、dt、ddタグを使ったシンプルな定義リストの例です。
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略で、ウェブページを作成するための言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略で、ウェブページのスタイルを指定するための言語です。</dd>
</dl>
この例では、HTMLとCSSという用語がdtタグで定義され、それぞれの説明がddタグで提供されています。
これにより、用語とその説明が明確に区別され、情報が整理されています。
ddタグのスタイリング
CSSを使ったddタグのカスタマイズ
ddタグは、CSSを使用してスタイルをカスタマイズすることができます。
例えば、フォントサイズや色、マージン、パディングなどを調整することで、見た目を整えることが可能です。
以下は、ddタグに対して基本的なスタイルを適用する例です。
dd {
font-size: 16px; /* フォントサイズを16pxに設定 */
color: #333; /* テキストカラーをダークグレーに設定 */
margin-left: 20px; /* 左側に20pxのマージンを追加 */
}このスタイルを適用することで、ddタグのテキストが読みやすくなり、リスト全体の視覚的なバランスが向上します。
ddタグのレイアウト調整
ddタグのレイアウトを調整することで、情報をより効果的に伝えることができます。
例えば、displayプロパティを使用して、ddタグをブロック要素として扱うことができます。
また、flexboxやgridレイアウトを使用して、より複雑なレイアウトを実現することも可能です。
dl {
display: flex; /* フレックスボックスレイアウトを使用 */
flex-direction: column; /* 縦方向に要素を配置 */
}
dd {
margin-bottom: 10px; /* 各ddタグの下に10pxのマージンを追加 */
}この例では、dlタグにフレックスボックスを適用し、ddタグの間にスペースを設けることで、リストが整然と表示されます。
レスポンシブデザインにおけるddタグの活用
レスポンシブデザインを考慮する際、ddタグのスタイルをメディアクエリを使用して調整することが重要です。
これにより、異なるデバイスや画面サイズに応じて、リストの表示を最適化できます。
@media (max-width: 600px) {
dd {
font-size: 14px; /* 小さい画面ではフォントサイズを縮小 */
margin-left: 10px; /* マージンを縮小してスペースを確保 */
}
}このメディアクエリは、画面幅が600px以下の場合にddタグのスタイルを調整し、モバイルデバイスでも見やすい表示を実現します。
ddタグの応用例
FAQページでのddタグの利用
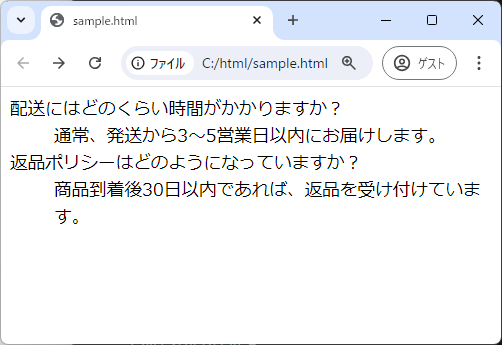
FAQページでは、ddタグを使用して質問とその回答を整理することができます。
dtタグで質問を示し、ddタグでその回答を提供することで、情報が明確に区分され、ユーザーが必要な情報を簡単に見つけられるようになります。
<dl>
<dt>配送にはどのくらい時間がかかりますか?</dt>
<dd>通常、発送から3〜5営業日以内にお届けします。</dd>
<dt>返品ポリシーはどのようになっていますか?</dt>
<dd>商品到着後30日以内であれば、返品を受け付けています。</dd>
</dl>
この例では、質問と回答がペアになっており、ユーザーがFAQを簡単にナビゲートできるようになっています。
用語集の作成におけるddタグの活用
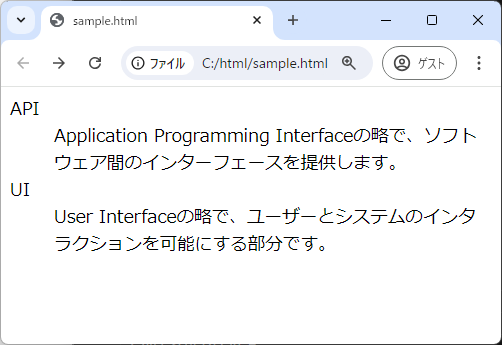
用語集を作成する際、ddタグを使用して用語とその定義を整理することができます。
dtタグで用語を示し、ddタグでその定義を提供することで、情報が体系的に整理され、ユーザーが用語の意味をすぐに理解できるようになります。
<dl>
<dt>API</dt>
<dd>Application Programming Interfaceの略で、ソフトウェア間のインターフェースを提供します。</dd>
<dt>UI</dt>
<dd>User Interfaceの略で、ユーザーとシステムのインタラクションを可能にする部分です。</dd>
</dl>
この例では、用語とその定義が明確に区分され、ユーザーが用語の意味をすぐに把握できるようになっています。
商品仕様リストでのddタグの使用
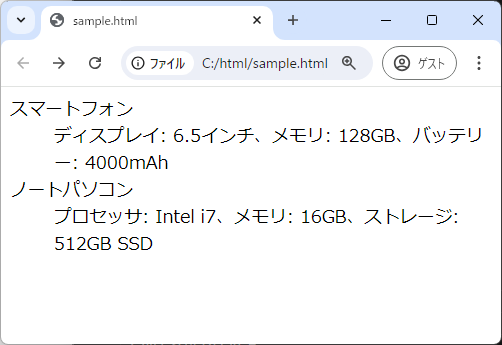
商品仕様リストでは、ddタグを使用して商品名とその仕様を整理することができます。
dtタグで商品名を示し、ddタグでその仕様を提供することで、情報が視覚的に整理され、ユーザーが商品情報を簡単に確認できるようになります。
<dl>
<dt>スマートフォン</dt>
<dd>ディスプレイ: 6.5インチ、メモリ: 128GB、バッテリー: 4000mAh</dd>
<dt>ノートパソコン</dt>
<dd>プロセッサ: Intel i7、メモリ: 16GB、ストレージ: 512GB SSD</dd>
</dl>
この例では、商品名とその仕様がペアになっており、ユーザーが商品情報を簡単に把握できるようになっています。
ddタグのアクセシビリティ
スクリーンリーダー対応のためのddタグ
ddタグは、スクリーンリーダーにとって重要な役割を果たします。
スクリーンリーダーは、dl、dt、ddタグを認識し、定義リストとして読み上げることができます。
これにより、視覚障害のあるユーザーにも情報が正確に伝わります。
ddタグを適切に使用することで、スクリーンリーダーが用語とその説明を正しく関連付けて読み上げることが可能になります。
セマンティックなHTML構造の重要性
セマンティックなHTML構造は、アクセシビリティの向上に寄与します。
ddタグを含む定義リストは、情報の意味を明確に伝えるためのセマンティックな要素です。
これにより、検索エンジンや支援技術がコンテンツをより理解しやすくなります。
セマンティックな構造を維持することで、情報の階層や関連性が明確になり、ユーザーエクスペリエンスが向上します。
アクセシビリティ向上のためのベストプラクティス
アクセシビリティを向上させるためには、以下のベストプラクティスを考慮することが重要です。
- 一貫性のある構造:
dl、dt、ddタグを一貫して使用し、情報の階層を明確にする。 - 適切なラベル付け:
dtタグで用語を明確に示し、ddタグでその説明を詳細に記述する。 - 視覚的な区別: CSSを使用して、
dtとddのスタイルを調整し、視覚的に区別しやすくする。 - レスポンシブデザイン: メディアクエリを使用して、異なるデバイスでの表示を最適化する。
これらのベストプラクティスを実践することで、ddタグを含む定義リストのアクセシビリティを向上させ、すべてのユーザーにとって使いやすいウェブコンテンツを提供することができます。
ddタグのベストプラクティス
コードの可読性を高めるddタグの使い方
ddタグを使用する際には、コードの可読性を高めることが重要です。
以下のポイントを考慮することで、コードがより理解しやすくなります。
- インデントの統一:
dl、dt、ddタグを適切にインデントすることで、構造が視覚的に明確になります。 - コメントの追加: 複雑なリストにはコメントを追加し、各セクションの目的を説明します。
- 一貫した命名: 用語や説明に一貫した命名規則を使用し、内容を明確にします。
これらの方法を用いることで、他の開発者がコードを理解しやすくなり、メンテナンスが容易になります。
他のHTMLタグとの組み合わせ
ddタグは、他のHTMLタグと組み合わせて使用することで、より豊かなコンテンツを作成できます。
例えば、aタグを使用してリンクを追加したり、strongタグで重要な情報を強調したりすることが可能です。
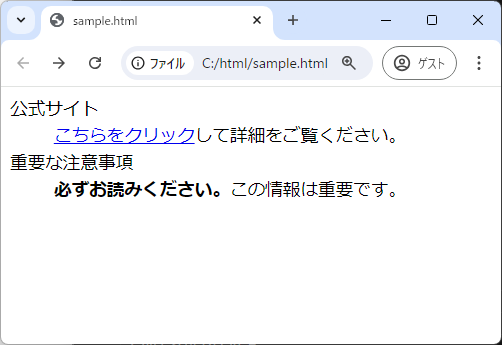
<dl>
<dt>公式サイト</dt>
<dd><a href="https://example.com">こちらをクリック</a>して詳細をご覧ください。</dd>
<dt>重要な注意事項</dt>
<dd><strong>必ずお読みください。</strong>この情報は重要です。</dd>
</dl>
この例では、リンクと強調を組み合わせることで、情報がよりアクセスしやすく、重要な部分が際立っています。
SEOにおけるddタグの役割
ddタグは、SEOにおいても役立ちます。
定義リストを使用することで、検索エンジンがコンテンツの構造を理解しやすくなり、情報の関連性を正確に評価できます。
以下の点を考慮することで、SEO効果を高めることができます。
- キーワードの適切な使用:
dtタグにキーワードを含め、ddタグでその詳細を説明する。 - 構造化データの活用: 定義リストを構造化データとして使用し、検索エンジンに情報の意味を伝える。
これにより、検索エンジンがページの内容をより正確に理解し、検索結果での表示が向上する可能性があります。
まとめ
この記事では、ddタグの基本的な使い方から応用例、アクセシビリティやSEOにおける役割までを詳しく解説しました。
ddタグを効果的に活用することで、情報を整理し、ユーザーにとってわかりやすいコンテンツを提供することが可能です。
これを機に、ddタグを活用したウェブページの改善に取り組んでみてはいかがでしょうか。

![preタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10761.png)
![olタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10760.png)
![menuタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10759.png)
![liタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10758.png)
![hrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10757.png)
![figureタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10756.png)
![figcaptionタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10755.png)
![dtタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10754.png)
![dlタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10753.png)
![divタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10752.png)
![ulタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10762.png)
![blockquoteタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-10750.png)