[wxPython] wx.ListBoxの使い方 – リストボックスの表示
wxPythonのwx.ListBoxは、複数の選択肢をリスト形式で表示するためのウィジェットです。
リストボックスを作成するには、wx.ListBoxクラスを使用し、親ウィンドウ、ID、位置、サイズ、選択肢のリストなどを指定します。
選択肢はリスト形式で渡し、ユーザーが選択した項目を取得するにはGetSelection()やGetStringSelection()メソッドを使用します。
複数選択を有効にする場合は、スタイルにwx.LB_MULTIPLEを指定します。
wx.ListBoxとは
wx.ListBoxは、wxPythonライブラリにおけるリストボックスのクラスです。
リストボックスは、ユーザーが選択可能な項目のリストを表示するためのウィジェットで、単一または複数の項目を選択することができます。
主に、選択肢が多い場合に便利で、ユーザーインターフェースをシンプルに保つことができます。
特徴
- シンプルなインターフェース: ユーザーが選択肢を視覚的に確認できる。
- 選択機能: 単一選択または複数選択が可能。
- カスタマイズ性: 項目の追加や削除が容易。
リストボックスは、設定メニューやフィルタリングオプションなど、さまざまな場面で利用されます。
例えば、ファイル選択や色の選択など、ユーザーが選択肢から選ぶ必要がある場合に役立ちます。
このように、wx.ListBoxはユーザーインターフェースを構築する際に非常に便利なウィジェットです。
次のセクションでは、wx.ListBoxの基本的な使い方について詳しく見ていきます。
wx.ListBoxの基本的な使い方
wx.ListBoxを使用するためには、まずwxPythonをインポートし、アプリケーションのウィンドウを作成する必要があります。
以下に、基本的なリストボックスの作成手順を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
# ウィンドウの作成
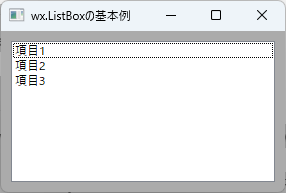
frame = wx.Frame(None, title="wx.ListBoxの基本例", size=(300, 200))
# リストボックスの作成
self.listbox = wx.ListBox(frame, choices=["項目1", "項目2", "項目3"])
# レイアウトの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 10)
frame.SetSizer(sizer)
# ウィンドウの表示
frame.Show()
return True
# アプリケーションの実行
app = MyApp()
app.MainLoop()wx.Frameを使用してウィンドウを作成します。wx.ListBoxを作成し、choices引数で初期項目を指定します。wx.BoxSizerを使ってリストボックスのレイアウトを設定し、ウィンドウに追加します。- 最後に、
app.MainLoop()でアプリケーションを実行します。
上記のコードを実行すると、以下のようなウィンドウが表示されます。

このように、wx.ListBoxを使うことで簡単にリストボックスを作成し、ユーザーに選択肢を提供することができます。
次のセクションでは、wx.ListBoxの主要なメソッドについて詳しく見ていきます。
wx.ListBoxの主要なメソッド
wx.ListBoxには、リストボックスの操作や管理に役立つさまざまなメソッドがあります。
以下に、よく使用される主要なメソッドをまとめました。
| メソッド名 | 説明 |
|---|---|
Append(item) | リストボックスに新しい項目を追加します。 |
Delete(index) | 指定したインデックスの項目を削除します。 |
GetString(index) | 指定したインデックスの項目の文字列を取得します。 |
GetSelection() | 現在選択されている項目のインデックスを取得します。 |
SetSelection(index) | 指定したインデックスの項目を選択します。 |
Clear() | リストボックスの全ての項目を削除します。 |
各メソッドの詳細
- Append(item): 新しい項目をリストボックスの末尾に追加します。
例えば、listbox.Append("新しい項目")とすることで、”新しい項目”が追加されます。
- Delete(index): 指定したインデックスの項目を削除します。
インデックスは0から始まるため、最初の項目はインデックス0でアクセスします。
- GetString(index): 指定したインデックスの項目の文字列を取得します。
これにより、選択された項目の内容を確認できます。
- GetSelection(): 現在選択されている項目のインデックスを返します。
選択がない場合は-1が返されます。
- SetSelection(index): 指定したインデックスの項目を選択します。
これにより、プログラムから選択状態を変更できます。
- Clear(): リストボックス内の全ての項目を削除します。
リストボックスを初期化したい場合に便利です。
以下に、これらのメソッドを使用した簡単なサンプルコードを示します。
import wx
class MyApp(wx.App):
def OnInit(self):
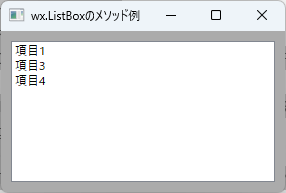
frame = wx.Frame(None, title="wx.ListBoxのメソッド例", size=(300, 200))
self.listbox = wx.ListBox(frame, choices=["項目1", "項目2", "項目3"])
# 新しい項目を追加
self.listbox.Append("項目4")
# 項目を削除
self.listbox.Delete(1) # "項目2"を削除
# 現在の選択を取得
selected_index = self.listbox.GetSelection()
# 選択された項目の文字列を取得
if selected_index != -1:
selected_item = self.listbox.GetString(selected_index)
print(f"選択された項目: {selected_item}")
# 全ての項目を削除
self.listbox.Clear()
# レイアウトの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 10)
frame.SetSizer(sizer)
frame.Show()
return True
app = MyApp()
app.MainLoop()このコードを実行すると、”項目2″が削除され、リストボックスには”項目1″、”項目3″、”項目4″が表示されます。
また、選択された項目がコンソールに出力されます。

このように、wx.ListBoxの主要なメソッドを活用することで、リストボックスの操作が簡単に行えます。
次のセクションでは、wx.ListBoxのイベント処理について詳しく見ていきます。
wx.ListBoxのイベント処理
wx.ListBoxでは、ユーザーが項目を選択したり、リストボックスに対して操作を行った際に発生するイベントを処理することができます。
これにより、アプリケーションのインタラクティブ性を向上させることができます。
以下に、リストボックスのイベント処理の基本的な方法を説明します。
主なイベント
wx.EVT_LISTBOX: リストボックスの項目が選択されたときに発生します。wx.EVT_LISTBOX_DCLICK: リストボックスの項目がダブルクリックされたときに発生します。
イベントハンドラの設定
イベントを処理するためには、リストボックスに対してイベントハンドラをバインドする必要があります。
以下に、wx.EVT_LISTBOXイベントを処理するサンプルコードを示します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title="wx.ListBoxのイベント処理例", size=(300, 200))
self.listbox = wx.ListBox(frame, choices=["項目1", "項目2", "項目3"])
# イベントハンドラのバインド
self.listbox.Bind(wx.EVT_LISTBOX, self.OnListBoxSelect)
# レイアウトの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 10)
frame.SetSizer(sizer)
frame.Show()
return True
def OnListBoxSelect(self, event):
# 選択された項目のインデックスを取得
selected_index = event.GetSelection()
selected_item = self.listbox.GetString(selected_index)
print(f"選択された項目: {selected_item}")
app = MyApp()
app.MainLoop()self.listbox.Bind(wx.EVT_LISTBOX, self.OnListBoxSelect)で、リストボックスの選択イベントをOnListBoxSelectメソッドにバインドします。OnListBoxSelectメソッド内で、event.GetSelection()を使用して選択された項目のインデックスを取得し、GetStringメソッドでその項目の文字列を取得します。- 選択された項目はコンソールに出力されます。
このコードを実行し、リストボックスの項目を選択すると、選択された項目がコンソールに表示されます。
例えば、”項目1″を選択した場合、以下のように出力されます。
選択された項目: 項目1このように、wx.ListBoxのイベント処理を利用することで、ユーザーの操作に応じた動的な反応を実装することができます。
次のセクションでは、複数選択可能なリストボックスについて詳しく見ていきます。
複数選択可能なリストボックス
wx.ListBoxは、デフォルトでは単一選択のリストボックスですが、複数選択を可能にすることもできます。
これにより、ユーザーはリスト内の複数の項目を同時に選択することができ、より柔軟なインターフェースを提供できます。
以下に、複数選択可能なリストボックスの設定方法と使用例を示します。
複数選択の設定
複数選択を有効にするには、wx.LB_MULTIPLEスタイルを使用してリストボックスを作成します。
これにより、ユーザーはCtrlキーやShiftキーを押しながら複数の項目を選択できるようになります。
import wx
class MyApp(wx.App):
def OnInit(self):
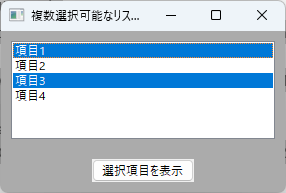
frame = wx.Frame(None, title="複数選択可能なリストボックス", size=(300, 200))
# 複数選択可能なリストボックスの作成
self.listbox = wx.ListBox(frame, choices=["項目1", "項目2", "項目3", "項目4"], style=wx.LB_MULTIPLE)
# ボタンの作成
button = wx.Button(frame, label="選択項目を表示")
button.Bind(wx.EVT_BUTTON, self.OnShowSelection)
# レイアウトの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 10)
sizer.Add(button, 0, wx.CENTER | wx.ALL, 10)
frame.SetSizer(sizer)
frame.Show()
return True
def OnShowSelection(self, event):
# 選択された項目のインデックスを取得
selections = self.listbox.GetSelections()
selected_items = [self.listbox.GetString(i) for i in selections]
print("選択された項目:", selected_items)
app = MyApp()
app.MainLoop()wx.LB_MULTIPLEスタイルを指定してリストボックスを作成することで、複数選択が可能になります。- ボタンを作成し、クリックイベントに
OnShowSelectionメソッドをバインドします。 OnShowSelectionメソッド内で、GetSelections()メソッドを使用して選択された項目のインデックスを取得し、選択された項目の文字列をリストに格納します。- 最後に、選択された項目をコンソールに出力します。
このコードを実行し、リストボックスで複数の項目を選択してボタンをクリックすると、選択された項目がコンソールに表示されます。
例えば、”項目1″と”項目3″を選択した場合、以下のように出力されます。

このように、複数選択可能なリストボックスを使用することで、ユーザーに対してより多くの選択肢を提供し、インタラクティブなアプリケーションを構築することができます。
次のセクションでは、wx.ListBoxを使った簡単なアプリケーションの実践例を見ていきます。
実践例:wx.ListBoxを使った簡単なアプリケーション
ここでは、wx.ListBoxを使用して、ユーザーが選択した項目を表示する簡単なアプリケーションを作成します。
このアプリケーションでは、リストボックスに色の選択肢を表示し、ユーザーが選択した色を背景色としてウィンドウに反映させる機能を実装します。
import wx
class ColorApp(wx.App):
def OnInit(self):
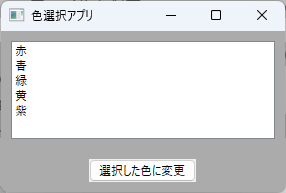
frame = wx.Frame(None, title="色選択アプリ", size=(300, 200))
# リストボックスの作成
self.listbox = wx.ListBox(frame, choices=["赤", "青", "緑", "黄", "紫"], style=wx.LB_SINGLE)
# ボタンの作成
button = wx.Button(frame, label="選択した色に変更")
button.Bind(wx.EVT_BUTTON, self.OnChangeColor)
# レイアウトの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.listbox, 1, wx.EXPAND | wx.ALL, 10)
sizer.Add(button, 0, wx.CENTER | wx.ALL, 10)
frame.SetSizer(sizer)
frame.Show()
return True
def OnChangeColor(self, event):
# 選択された項目のインデックスを取得
selected_index = self.listbox.GetSelection()
if selected_index != wx.NOT_FOUND:
selected_color = self.listbox.GetString(selected_index)
# 選択された色に応じて背景色を変更
color_map = {
"赤": wx.Colour(255, 0, 0),
"青": wx.Colour(0, 0, 255),
"緑": wx.Colour(0, 255, 0),
"黄": wx.Colour(255, 255, 0),
"紫": wx.Colour(128, 0, 128),
}
self.GetTopWindow().SetBackgroundColour(color_map[selected_color])
self.GetTopWindow().Refresh() # 背景色を更新
app = ColorApp()
app.MainLoop()wx.ListBoxを使用して、色の選択肢を表示するリストボックスを作成します。- ボタンを作成し、クリックイベントに
OnChangeColorメソッドをバインドします。 OnChangeColorメソッド内で、選択された色のインデックスを取得し、色に応じた背景色を設定します。SetBackgroundColourメソッドを使用してウィンドウの背景色を変更し、Refreshメソッドで画面を更新します。
このコードを実行すると、色の選択肢が表示されたウィンドウが開きます。

ユーザーがリストボックスから色を選択し、「選択した色に変更」ボタンをクリックすると、ウィンドウの背景色が選択した色に変更されます。
このアプリケーションは、wx.ListBoxの基本的な使い方を示す良い例であり、ユーザーインターフェースの構築におけるリストボックスの活用方法を理解するのに役立ちます。
これを基に、さらに機能を追加したり、デザインを改善したりすることができます。
まとめ
この記事では、wx.ListBoxの基本的な使い方から、主要なメソッド、イベント処理、さらには複数選択可能なリストボックスの設定方法までを詳しく解説しました。
リストボックスは、ユーザーインターフェースにおいて非常に便利なウィジェットであり、選択肢を提供する際に役立ちます。
これを機に、実際にwx.ListBoxを使ったアプリケーションを作成してみることで、より実践的なスキルを身につけてみてはいかがでしょうか。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)