strongタグの使い方 [HTMLリファレンス]
HTMLのstrongタグは、テキストを強調するために使用されます。
このタグで囲まれたテキストは、通常、ブラウザによって太字で表示されますが、実際には視覚的なスタイルだけでなく、意味的な強調を示します。
スクリーンリーダーなどの支援技術は、strongタグを使用しているテキストを特に重要な情報として認識し、ユーザーに伝えます。
このため、strongタグは、単なるスタイルのためではなく、文脈上重要な情報を示すために使用することが推奨されます。
strongタグの基本
HTMLにおけるstrongタグは、テキストを強調するために使用されます。
このタグを使用することで、視覚的にテキストを太字にするだけでなく、意味的にもその部分が重要であることを示します。
strongタグは、特にアクセシビリティの観点からも重要で、スクリーンリーダーなどの支援技術がこのタグを認識し、ユーザーに対して強調された内容を伝えることができます。
strongタグは、文書内で重要な情報を強調する際に適切に使用することが推奨されます。
strongタグの実装方法
strongタグの基本的な構文
strongタグは、HTMLでテキストを強調するためのシンプルなタグです。
基本的な構文は以下の通りです。
<strong>重要なテキスト</strong>このように、<strong>タグで囲まれたテキストは、ブラウザ上で太字として表示されます。

strongタグを使ったテキストの強調
strongタグを使用することで、特定のテキストを強調し、ユーザーにその重要性を伝えることができます。
例えば、以下のように使用します。
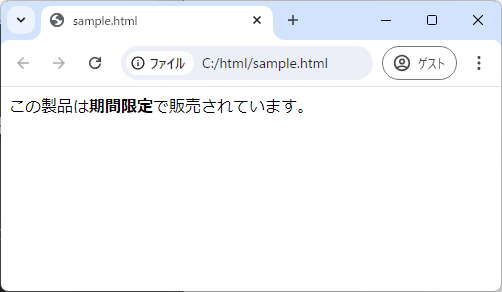
<p>この製品は<strong>期間限定</strong>で販売されています。</p>
この例では、「期間限定」という部分が強調され、ユーザーにとって重要な情報であることを示しています。
strongタグのネストとその影響
strongタグは他のタグとネストして使用することができますが、過度なネストは避けるべきです。
ネストすることで、意味的な強調が増す場合がありますが、視覚的な効果は変わらないことが多いです。
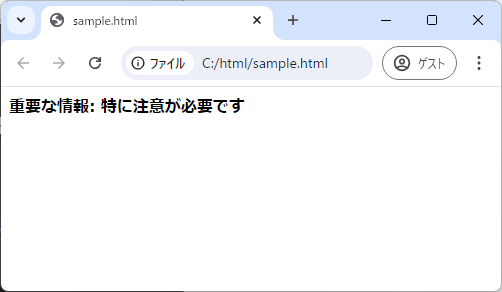
<p><strong>重要な情報: <em>特に注意が必要です</em></strong></p>
この例では、<strong>タグの中に<em>タグをネストしていますが、視覚的には太字と斜体が組み合わさった表示になります。
strongタグのスタイルカスタマイズ
strongタグのデフォルトのスタイルは太字ですが、CSSを使用してカスタマイズすることが可能です。
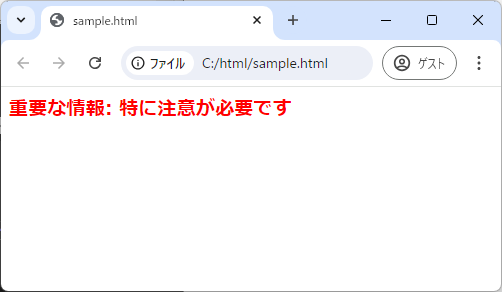
以下は、strongタグのスタイルを変更する例です。
strong {
font-weight: bold;
color: red; /* テキストの色を赤に変更 */
font-size: 1.2em; /* フォントサイズを120%に拡大 */
}このCSSを適用することで、strongタグで囲まれたテキストは赤色で、通常よりも大きなサイズで表示されます。

スタイルをカスタマイズすることで、デザインに合わせた強調が可能になります。
strongタグのアクセシビリティ
スクリーンリーダーでのstrongタグの扱い
strongタグは、スクリーンリーダーにとって重要な役割を果たします。
スクリーンリーダーは、strongタグで囲まれたテキストを通常のテキストよりも強調して読み上げることが多く、ユーザーにその部分が重要であることを伝えます。
これにより、視覚に頼らないユーザーにも情報の重要性を効果的に伝えることができます。
strongタグを使ったアクセシビリティ向上のポイント
- 意味的な強調:
strongタグは、単に視覚的な強調だけでなく、意味的な強調を示すために使用します。
これにより、支援技術を使用するユーザーにも情報の重要性が伝わります。
- 過度な使用を避ける: ページ全体で
strongタグを多用すると、重要な情報が埋もれてしまう可能性があります。
適切な箇所で使用することが重要です。
- 他のタグとの組み合わせ:
strongタグは、<em>タグや<mark>タグなどと組み合わせて使用することで、さらにアクセシビリティを向上させることができます。
strongタグとSEOの関係
strongタグは、SEOにおいても一定の役割を果たします。
検索エンジンは、strongタグで囲まれたテキストを重要なキーワードとして認識することがあります。
これにより、ページの内容がより明確に伝わり、検索結果での評価が向上する可能性があります。
ただし、SEO効果を狙って過度にstrongタグを使用することは避けるべきです。
自然な文脈で、適切な箇所に使用することが推奨されます。
strongタグの応用例
strongタグを使った見出しの強調
strongタグは、見出し内で特に強調したい部分に使用することができます。
見出し自体が重要な情報を伝える役割を持っていますが、その中でも特に注目してほしいキーワードやフレーズをstrongタグで囲むことで、視覚的にも意味的にも強調することが可能です。
<h2>新製品の<strong>発売日</strong>が決定しました</h2>この例では、「発売日」という部分が強調され、読者の目を引く効果があります。
strongタグを使った重要情報の強調
文章中で特に重要な情報を強調する際にstrongタグを使用することができます。
これにより、読者が重要な情報を見逃さないようにすることができます。
<p>ご注文は<strong>3日以内</strong>に発送されます。</p>
この例では、「3日以内」という情報が強調され、読者にとって重要な情報であることを示しています。
strongタグを使ったボタンやリンクの強調
strongタグは、ボタンやリンクのテキストを強調するためにも使用できます。
これにより、ユーザーのアクションを促す効果を高めることができます。
<a href="signup.html"><strong>今すぐ登録</strong></a>この例では、「今すぐ登録」というリンクテキストが強調され、ユーザーに対して行動を促す効果があります。

ボタンやリンクのテキストを強調することで、ユーザーの注意を引き、クリック率を向上させることが期待できます。
strongタグのベストプラクティス
strongタグの適切な使用シーン
strongタグは、特に重要な情報を強調したい場合に使用するのが適切です。
以下のようなシーンでの使用が推奨されます。
- 重要な日付や期限: 例:
<p>応募締切は<strong>5月31日</strong>です。</p> - 警告や注意事項: 例:
<p><strong>注意:</strong> この操作は取り消せません。</p> - 特別なオファーやプロモーション: 例:
<p>今だけ<strong>50%オフ</strong>!</p>
strongタグの乱用を避ける方法
strongタグを乱用すると、ページ全体の可読性が低下し、重要な情報が埋もれてしまう可能性があります。
以下のポイントに注意して使用しましょう。
- 本当に重要な情報にのみ使用: すべての情報を強調すると、どれが本当に重要なのかがわからなくなります。
- 一貫性を保つ: ページ全体で
strongタグの使用基準を統一し、重要度の基準を明確にします。 - 他の強調方法とのバランス:
emタグやCSSスタイルを併用して、視覚的な強調を分散させます。
strongタグと他のHTMLタグとの組み合わせ
strongタグは、他のHTMLタグと組み合わせて使用することで、より効果的な強調が可能です。
<em>タグとの組み合わせ: 意味的な強調をさらに深めるために使用します。
例:<p><strong>重要:</strong> <em>すぐに対応が必要です。</em></p>
<mark>タグとの組み合わせ: 背景色を付けて視覚的に強調する場合に使用します。
例:<p>新しい機能が<strong><mark>追加されました</mark></strong>。</p>
<span>タグとCSS: カスタムスタイルを適用するために使用します。
例:<p><strong><span class="highlight">特別価格</span></strong>で提供中。</p>
これらの組み合わせを活用することで、情報の重要性を効果的に伝えることができます。
まとめ
この記事では、strongタグの基本的な使い方から応用例、アクセシビリティやSEOへの影響について詳しく解説しました。
strongタグは、テキストの意味的な重要性を示すために非常に有用なタグであり、適切に使用することで情報の伝達力を高めることができます。
この記事を参考に、strongタグを効果的に活用し、より伝わりやすいコンテンツ作成に挑戦してみてください。

![wbrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11187.png)
![varタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11186.png)
![uタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11185.png)
![timeタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11184.png)
![supタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11183.png)
![subタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11182.png)
![spanタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11180.png)
![smallタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11179.png)
![sampタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11080.png)
![sタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11079.png)
![rubyタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11078.png)
![rtタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11077.png)