sampタグの使い方 [HTMLリファレンス]
<samp>タグは、HTMLでサンプル出力を示すために使用されます。
このタグは、プログラムの出力やコンピュータのメッセージを表示する際に役立ちます。
通常、<samp>タグで囲まれたテキストは、等幅フォントで表示されることが多く、ユーザーにコンピュータからの出力であることを示します。
スタイルをカスタマイズする場合は、CSSを使用してフォントや色を変更することができます。
sampタグとは
sampタグは、HTMLでサンプル出力を示すために使用されるタグです。
通常、プログラムの出力やコンピュータのメッセージを表示する際に用いられます。
このタグを使用することで、ユーザーに対して特定のテキストがコンピュータからの出力であることを明確に伝えることができます。
例えば、エラーメッセージやコマンドラインの出力を示す際に便利です。
sampタグは、通常のテキストとは異なるスタイルで表示されることが多く、視覚的に区別しやすくなっています。
sampタグの基本的な使い方
基本的な構文
sampタグの基本的な構文は以下の通りです。
sampタグは、他のインライン要素と同様に、テキストの一部を囲む形で使用します。
<samp>サンプル出力</samp>この構文を使用することで、囲まれたテキストがサンプル出力として表示されます。
簡単なサンプルコード
以下は、sampタグを使用した簡単なサンプルコードです。
この例では、ユーザーが入力したコマンドに対するコンピュータの出力を示しています。
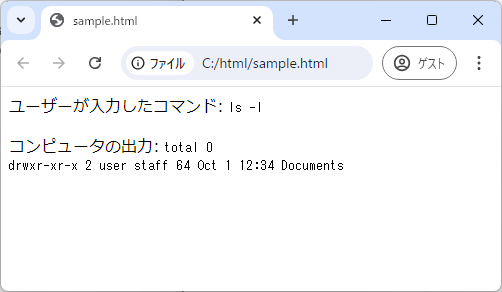
<p>ユーザーが入力したコマンド: <kbd>ls -l</kbd></p>
<p>コンピュータの出力: <samp>total 0<br>drwxr-xr-x 2 user staff 64 Oct 1 12:34 Documents</samp></p>このコードでは、kbdタグを使用してユーザーの入力を示し、sampタグでコンピュータの出力を示しています。
ブラウザでの表示例
ブラウザで上記のコードを表示すると、以下のように見えます。

このように、sampタグを使用することで、コンピュータの出力を視覚的に区別しやすく表示することができます。
sampタグのスタイリング
CSSでのカスタマイズ方法
sampタグはデフォルトでブラウザによってスタイルが適用されますが、CSSを使用してカスタマイズすることが可能です。
以下のように、sampタグに対して特定のスタイルを適用することができます。
samp {
font-family: "Courier New", Courier, monospace;
background-color: #f0f0f0;
padding: 5px;
border-radius: 3px;
}このスタイルでは、sampタグのフォントを等幅フォントに設定し、背景色とパディングを追加しています。
フォントスタイルの変更
sampタグのフォントスタイルを変更するには、CSSのfont-familyプロパティを使用します。
等幅フォントを使用することで、プログラムの出力をより見やすくすることができます。
samp {
font-family: "Courier New", Courier, monospace;
}この設定により、sampタグ内のテキストが等幅フォントで表示され、プログラムの出力としての視認性が向上します。
色の変更
sampタグのテキストや背景色を変更するには、colorおよびbackground-colorプロパティを使用します。
これにより、出力の視覚的な強調が可能です。
samp {
color: #333;
background-color: #e0e0e0;
}この例では、テキストの色を濃いグレーに、背景色を淡いグレーに設定しています。
これにより、sampタグ内のテキストが他のコンテンツと区別され、視覚的に際立ちます。
他のタグとの組み合わせ
preタグとの併用
preタグは、テキストをそのままのフォーマットで表示するために使用されます。
sampタグとpreタグを組み合わせることで、プログラムの出力を整形して表示することができます。
以下はその例です。
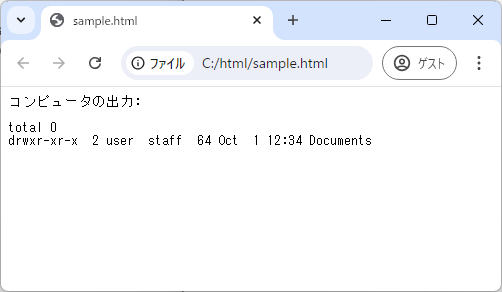
<pre>
コンピュータの出力:
<samp>
total 0
drwxr-xr-x 2 user staff 64 Oct 1 12:34 Documents
</samp>
</pre>
この組み合わせにより、改行やスペースがそのまま表示され、出力のフォーマットが保持されます。
codeタグとの違いと併用
codeタグは、プログラムのコードを示すために使用されます。
一方、sampタグはプログラムの出力を示します。
これらを併用することで、コードとその出力を明確に区別できます。
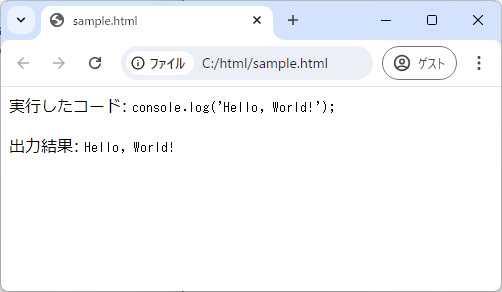
<p>実行したコード: <code>console.log('Hello, World!');</code></p>
<p>出力結果: <samp>Hello, World!</samp></p>
この例では、codeタグでプログラムコードを示し、sampタグでその出力を示しています。
kbdタグとの組み合わせ
kbdタグは、ユーザーが入力するテキストを示すために使用されます。
sampタグとkbdタグを組み合わせることで、ユーザーの入力とその出力を明確に示すことができます。
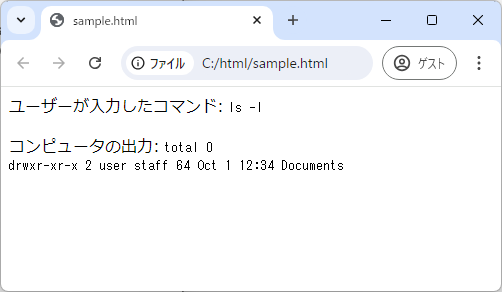
<p>ユーザーが入力したコマンド: <kbd>ls -l</kbd></p>
<p>コンピュータの出力: <samp>total 0<br>drwxr-xr-x 2 user staff 64 Oct 1 12:34 Documents</samp></p>この例では、kbdタグでユーザーの入力を示し、sampタグでその出力を示しています。

これにより、ユーザーの操作とその結果を視覚的に区別することができます。
応用例
エラーメッセージの表示
sampタグは、エラーメッセージを表示する際に非常に有用です。
エラーメッセージを視覚的に区別することで、ユーザーに重要な情報を強調して伝えることができます。
<p>エラーが発生しました: <samp>ファイルが見つかりません</samp></p>
この例では、sampタグを使用してエラーメッセージを表示し、ユーザーに対して問題の内容を明確に伝えています。
コマンドラインの出力例
コマンドラインの出力を示す際にも、sampタグは役立ちます。
preタグと組み合わせることで、出力のフォーマットを保持しつつ、視覚的に区別することができます。
<pre>
コマンドの出力:
<samp>
$ ls -l
total 0
drwxr-xr-x 2 user staff 64 Oct 1 12:34 Documents
</samp>
</pre>
この例では、sampタグを使用してコマンドラインの出力を表示し、ユーザーに対して実行結果を明確に示しています。
ユーザー入力の例示
ユーザーが入力した内容とその結果を示す際に、sampタグを使用することで、入力と出力を明確に区別できます。
<p>ユーザーが入力したコマンド: <kbd>ping google.com</kbd></p>
<p>コンピュータの出力: <samp>PING google.com (172.217.16.206): 56 data bytes</samp></p>この例では、kbdタグでユーザーの入力を示し、sampタグでその出力を示しています。

これにより、ユーザーの操作とその結果を視覚的に区別することができます。
まとめ
この記事では、HTMLのsampタグについて、その基本的な使い方やスタイリング方法、他のタグとの組み合わせ、そして応用例を詳しく解説しました。
sampタグを適切に使用することで、プログラムの出力やエラーメッセージを視覚的に区別しやすくすることができます。
これを機に、sampタグを活用して、より明確でユーザーフレンドリーなウェブコンテンツを作成してみてください。

![wbrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11187.png)
![varタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11186.png)
![uタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11185.png)
![timeタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11184.png)
![supタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11183.png)
![subタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11182.png)
![strongタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11181.png)
![spanタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11180.png)
![smallタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11179.png)
![sタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11079.png)
![rubyタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11078.png)
![rtタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11077.png)