rubyタグの使い方 [HTMLリファレンス]
HTMLの<ruby>タグは、主に日本語や中国語のルビを表示するために使用されます。
ルビとは、漢字や難読文字の上や横に振られる読み仮名のことです。
<ruby>タグは<rt>タグと組み合わせて使用され、<rt>タグ内にルビを記述します。
また、<rp>タグを使用することで、ルビがサポートされていないブラウザでの表示を補完することも可能です。
このタグを使用することで、読みやすさを向上させ、ユーザーにとって親しみやすいコンテンツを提供できます。
rubyタグの基本
rubyタグは、HTMLでルビ(ふりがな)を表示するためのタグです。
特に日本語の文章で漢字にふりがなを振る際に使用されます。
ルビは、文字の上や横に小さく表示されるテキストで、読み方や発音を示すために使われます。
rubyタグを使用することで、Webページ上で視覚的にわかりやすく情報を提供することができます。
ルビを正しく表示するためには、rubyタグと共にrtタグやrpタグを組み合わせて使用します。
これにより、異なるブラウザやデバイスでも一貫した表示が可能になります。
rubyタグの構文
基本的な構文
rubyタグの基本的な構文は、親要素であるrubyタグの中に、対象のテキストとその読み方を示すrtタグを含める形で記述します。
以下は、漢字にふりがなを振るための基本的な構文の例です。
<ruby>
漢字
<rt>かんじ</rt>
</ruby>
この構文では、「漢字」というテキストに対して「かんじ」というふりがなが表示されます。
rtタグの役割
rtタグは、rubyタグの中でルビテキスト(ふりがな)を指定するために使用されます。
rtタグは、親要素であるrubyタグの中に配置され、対象のテキストに対してどのように読み上げるかを示します。
rtタグは、ルビを表示するために必須の要素です。
rpタグの役割
rpタグは、rubyタグの中で、ルビをサポートしないブラウザに対して代替テキストを提供するために使用されます。
通常、rpタグは括弧などの記号を用いて、ルビが表示されない場合に備えた表示を行います。
以下は、rpタグを使用した例です。
<ruby>
漢字<rp>(</rp><rt>かんじ</rt><rp>)</rp>
</ruby>この例では、ルビをサポートしないブラウザでは「漢字(かんじ)」と表示されます。
rbタグの役割
rbタグは、rubyタグの中でルビを振る対象のテキストを明示的に指定するために使用されます。
ただし、rbタグは省略可能であり、通常はrubyタグの中に直接テキストを記述することが一般的です。
rbタグを使用することで、より明確に構造を示すことができますが、実際の使用頻度は低いです。
rubyタグの実装例
単純なルビの例
単純なルビの例では、漢字に対してふりがなを振る基本的な使い方を示します。
以下のコードは、「東京」という漢字に「とうきょう」というふりがなを振る例です。
<ruby>
東京
<rt>とうきょう</rt>
</ruby>
この例では、「東京」の上に「とうきょう」というふりがなが表示されます。
複数のルビを持つ例
複数のルビを持つ例では、複数の漢字に対してそれぞれ異なるふりがなを振る方法を示します。
以下のコードは、「日本語」という漢字に「にほんご」というふりがなを振る例です。
<ruby>
日本<rt>にほん</rt>語<rt>ご</rt>
</ruby>
この例では、「日本」の上に「にほん」、「語」の上に「ご」というふりがなが表示されます。
異なる言語でのルビの例
異なる言語でのルビの例では、外国語の単語に対して発音を示すためのルビを振る方法を示します。
以下のコードは、英語の単語 Bonjour に対してフランス語の発音を示す例です。
<ruby>
Bonjour
<rt>ボンジュール</rt>
</ruby>
この例では、 Bonjour の上に「ボンジュール」という発音が表示されます。
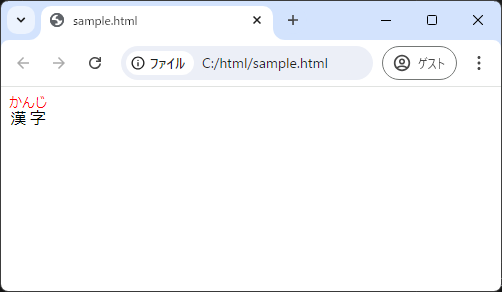
スタイルを適用したルビの例
スタイルを適用したルビの例では、CSSを使用してルビの表示をカスタマイズする方法を示します。
以下のコードは、ルビのフォントサイズと色を変更する例です。
<style>
ruby rt {
font-size: 0.8em;
color: red;
}
</style>
<ruby>
漢字
<rt>かんじ</rt>
</ruby>
この例では、「かんじ」というふりがなが赤色で小さく表示されます。
CSSを使用することで、ルビの見た目を自由にカスタマイズできます。
rubyタグのスタイリング
CSSでのスタイリング方法
rubyタグのスタイリングは、CSSを使用してルビの見た目をカスタマイズすることができます。
CSSを用いることで、フォントサイズや色、位置などを調整し、より視覚的に魅力的なルビを作成することが可能です。
以下は、基本的なCSSを使用したスタイリングの例です。
ruby rt {
font-size: 0.8em;
color: blue;
}このスタイルでは、ルビのフォントサイズを小さくし、色を青に設定しています。
フォントサイズの調整
ルビのフォントサイズは、CSSでfont-sizeプロパティを使用して調整できます。
通常、ルビは親テキストよりも小さく表示されるため、em単位を使用して相対的にサイズを指定することが一般的です。
以下は、ルビのフォントサイズを親テキストの80%に設定する例です。
ruby rt {
font-size: 0.8em;
}この設定により、ルビは親テキストの80%のサイズで表示されます。
ルビの位置調整
ルビの位置は、CSSでvertical-alignプロパティを使用して調整できます。
通常、ルビは親テキストの上に表示されますが、vertical-alignを使用することで、位置を微調整することが可能です。
以下は、ルビを少し上に配置する例です。
ruby rt {
vertical-align: top;
}この設定により、ルビは親テキストの上部に配置されます。
カスタムスタイルの適用
カスタムスタイルを適用することで、ルビの見た目をさらに個性的にすることができます。
例えば、背景色を変更したり、ボーダーを追加したりすることが可能です。
以下は、ルビに背景色とボーダーを追加する例です。
ruby rt {
background-color: yellow;
border: 1px solid black;
padding: 2px;
}このスタイルでは、ルビに黄色の背景色と黒のボーダーが追加され、視覚的に際立たせることができます。
CSSを活用することで、ルビのデザインを自由にカスタマイズできます。
rubyタグの応用
教育コンテンツでの活用
rubyタグは、教育コンテンツで非常に有用です。
特に、漢字の学習や外国語の発音を学ぶ際に、ルビを振ることで学習者が正しい読み方を理解しやすくなります。
例えば、子供向けの絵本や教材で漢字にふりがなを振ることで、読みやすさを向上させることができます。
また、外国語の単語に発音を示すルビを振ることで、言語学習をサポートします。
多言語サイトでの利用
多言語サイトでは、rubyタグを使用して異なる言語の発音や読み方を示すことができます。
これにより、ユーザーが異なる言語のコンテンツを理解しやすくなります。
例えば、日本語の文章に英語の発音をルビとして表示することで、英語を学ぶ日本人ユーザーにとって有益な情報を提供できます。
多言語対応のサイトでは、rubyタグを活用することで、ユーザーエクスペリエンスを向上させることができます。
アクセシビリティの向上
rubyタグは、アクセシビリティの向上にも寄与します。
視覚障害を持つユーザーや、読み書きに困難を抱えるユーザーに対して、ルビを振ることでテキストの理解を助けることができます。
スクリーンリーダーなどの支援技術を使用するユーザーにとっても、ルビがあることでテキストの読み上げがより正確になります。
アクセシビリティを考慮したWebデザインにおいて、rubyタグは重要な役割を果たします。
モバイルデバイスでの表示最適化
モバイルデバイスでの表示最適化においても、rubyタグは有効です。
小さな画面でのテキスト表示において、ルビを振ることで情報をコンパクトに提供できます。
CSSを使用してルビのスタイルを調整することで、モバイルデバイスでも読みやすい表示を実現できます。
例えば、フォントサイズや位置を調整することで、限られた画面スペースを有効に活用し、ユーザーにとって快適な閲覧体験を提供します。
まとめ
この記事では、rubyタグの基本的な使い方から応用例までを詳しく解説し、実際の実装例やスタイリング方法についても触れました。
rubyタグは、特に日本語や多言語サイトでのテキスト表示において重要な役割を果たします。
これを機に、あなたのWebプロジェクトにrubyタグを活用し、より豊かなコンテンツを提供してみてはいかがでしょうか。

![wbrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11187.png)
![varタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11186.png)
![uタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11185.png)
![timeタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11184.png)
![supタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11183.png)
![subタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11182.png)
![strongタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11181.png)
![spanタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11180.png)
![smallタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11179.png)
![sampタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11080.png)
![sタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11079.png)
![rtタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11077.png)