markタグの使い方 [HTMLリファレンス]
HTMLのmarkタグは、テキストの一部を強調表示するために使用されます。
このタグで囲まれたテキストは、通常、黄色の背景色で表示され、ユーザーの注意を引くことができます。
例えば、検索結果の中で一致するキーワードを強調表示する際に便利です。
スタイルをカスタマイズすることで、背景色やフォントスタイルを変更することも可能です。
ただし、markタグは意味的な強調を示すものであり、視覚的な装飾だけを目的とする場合はCSSを使用することが推奨されます。
markタグの基本
markタグは、HTML5で導入された要素で、テキストの一部をハイライトするために使用されます。
このタグを使用することで、ユーザーが特定の情報を簡単に見つけられるようにすることができます。
例えば、検索結果の中で一致するキーワードを強調表示する際に便利です。
markタグは、通常のテキストと同じように扱われ、特別なスタイリングが適用されない限り、背景色が黄色で表示されることが一般的です。
これは、ユーザーが視覚的に情報を素早く認識できるようにするためのデフォルトのスタイルです。
以下は、markタグの基本的な使用例です。
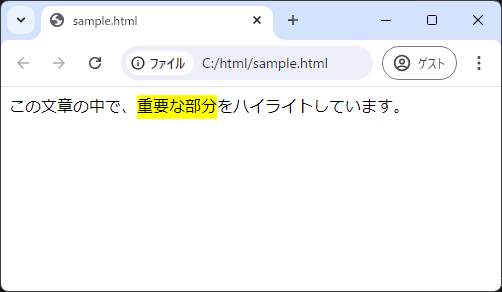
<p>この文章の中で、<mark>重要な部分</mark>をハイライトしています。</p>この例では、「重要な部分」というテキストがmarkタグで囲まれており、ブラウザ上で背景色が黄色で表示されます。

markタグは、特にアクセシビリティを考慮したデザインにおいて、ユーザーにとって重要な情報を強調するための有効な手段です。
markタグの実装方法
HTMLでの基本的な実装例
markタグは、HTML内で簡単に使用できます。
以下は、markタグを用いた基本的な実装例です。
<p>この文章の中で、<mark>重要な部分</mark>をハイライトしています。</p>この例では、<mark>タグで囲まれた「重要な部分」がハイライトされます。
デフォルトでは、背景色が黄色で表示され、ユーザーの目を引くようになっています。
CSSでのスタイリング
markタグのデフォルトのスタイルをカスタマイズすることも可能です。
CSSを使用して、背景色や文字色を変更することができます。
mark {
background-color: lightblue; /* 背景色をライトブルーに変更 */
color: black; /* 文字色を黒に設定 */
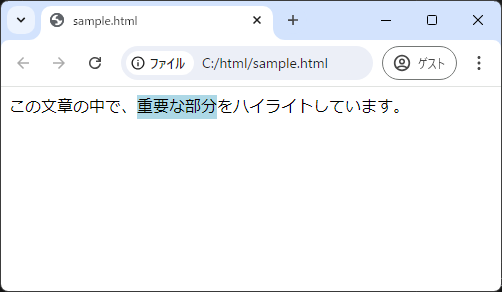
}このCSSを適用すると、markタグで囲まれたテキストの背景色がライトブルーに、文字色が黒に変更されます。

これにより、デザインに合わせたスタイリングが可能になります。
JavaScriptとの連携
markタグは、JavaScriptと組み合わせて動的にテキストをハイライトすることもできます。
例えば、ユーザーが入力したキーワードをリアルタイムでハイライトする場合に役立ちます。
function highlightText(keyword) {
const paragraphs = document.querySelectorAll('p');
paragraphs.forEach(paragraph => {
const regex = new RegExp(`(${keyword})`, 'gi');
paragraph.innerHTML = paragraph.textContent.replace(regex, '<mark>$1</mark>');
});
}
// 例:ユーザーが入力したキーワードをハイライト
highlightText('重要');このJavaScriptコードは、ページ内のすべての段落を検索し、指定されたキーワードをmarkタグで囲んでハイライトします。

これにより、ユーザーが特定の情報を素早く見つけることができるようになります。
markタグの使用例
テキストのハイライト
markタグは、特定のテキストをハイライトするために使用されます。
例えば、長い文章の中で重要なキーワードやフレーズを目立たせる際に便利です。
以下の例では、特定の単語をハイライトしています。
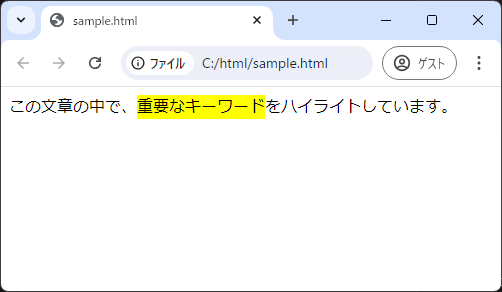
<p>この文章の中で、<mark>重要なキーワード</mark>をハイライトしています。</p>
このように、markタグを使用することで、ユーザーが重要な情報をすぐに見つけられるようになります。
検索結果の強調表示
markタグは、検索機能と組み合わせて、ユーザーが検索したキーワードを強調表示するのにも役立ちます。
これにより、ユーザーは検索結果の中で自分が探している情報を簡単に見つけることができます。
<p>検索結果の中で、<mark>一致するキーワード</mark>を強調表示します。</p>
この例では、検索結果の中で一致するキーワードがmarkタグでハイライトされ、ユーザーの目を引くようになっています。
学習教材での重要ポイントの表示
学習教材や教育コンテンツにおいて、markタグは重要なポイントを強調するために使用されます。
これにより、学習者は重要な情報を見逃すことなく、効率的に学習を進めることができます。
<p>この教材では、<mark>重要なポイント</mark>をハイライトしています。</p>
このように、markタグを使用することで、学習者が集中すべき情報を明確に示すことができ、学習効果を高めることができます。
markタグのベストプラクティス
アクセシビリティの考慮
markタグを使用する際には、アクセシビリティを考慮することが重要です。
視覚障害を持つユーザーやスクリーンリーダーを使用するユーザーにとって、ハイライトされたテキストがどのように伝わるかを考慮する必要があります。
markタグは、視覚的な強調だけでなく、意味的な強調も提供するため、スクリーンリーダーが適切に読み上げることができます。
- 色のコントラストを十分に確保する
- ハイライトの意味を明確にする
SEOへの影響
markタグ自体はSEOに直接的な影響を与えることはありませんが、コンテンツの可読性を向上させることで間接的にSEOに貢献することができます。
検索エンジンは、ユーザーにとって有益で読みやすいコンテンツを評価するため、markタグを使用して重要な情報を強調することは、ユーザーエンゲージメントを高める手段となります。
- ユーザーにとって重要な情報を強調
- コンテンツの可読性を向上
ユーザーエクスペリエンスの向上
markタグを適切に使用することで、ユーザーエクスペリエンスを向上させることができます。
特に、長い文章や情報量の多いページにおいて、ユーザーが必要な情報を迅速に見つける手助けとなります。
これにより、ユーザーはストレスなくコンテンツを消費でき、サイト全体の満足度が向上します。
- 重要な情報を迅速に見つけやすくする
- ユーザーのストレスを軽減
これらのベストプラクティスを考慮することで、markタグを効果的に活用し、ユーザーにとって価値のあるコンテンツを提供することができます。
markタグの応用例
インタラクティブなユーザーインターフェース
markタグは、インタラクティブなユーザーインターフェースを構築する際に役立ちます。
例えば、ユーザーが特定のアクションを行ったときに、関連する情報をハイライトすることで、ユーザーの注意を引くことができます。
これにより、ユーザーは次に何をすべきかを直感的に理解できます。
<button onclick="highlightImportant()">重要な情報を表示</button>
<p id="info">この情報は<mark>重要</mark>です。</p>
<script>
function highlightImportant() {
const info = document.getElementById('info');
info.innerHTML = 'この情報は<mark>非常に重要</mark>です。';
}
</script>この例では、ボタンをクリックすると、markタグを使用してテキストが動的に更新され、ユーザーに重要な情報を示します。
動的なコンテンツのハイライト
markタグは、動的に生成されるコンテンツをハイライトするのにも適しています。
例えば、リアルタイムで更新されるデータやフィードの中で、特定の条件に一致する情報を強調表示することができます。
function highlightDynamicContent(data) {
const container = document.getElementById('dynamicContent');
container.innerHTML = data.map(item => `<p>${item.includes('重要') ? '<mark>' + item + '</mark>' : item}</p>`).join('');
}
// 例:動的に取得したデータをハイライト
highlightDynamicContent(['通常の情報', '重要なデータ', 'その他の情報']);このスクリプトは、配列内のデータをチェックし、「重要」という単語を含む項目をmarkタグでハイライトします。
カスタムスタイルを用いたデザイン
markタグは、カスタムスタイルを適用することで、デザインの一部として活用することもできます。
これにより、ブランドの一貫性を保ちながら、特定の情報を強調することが可能です。
mark {
background-color: #ffcc00; /* ブランドカラーに合わせた背景色 */
color: #333; /* 文字色をダークグレーに設定 */
padding: 0.2em; /* パディングを追加して視覚的に強調 */
border-radius: 0.3em; /* 角を丸くして柔らかい印象に */
}このCSSスタイルを適用することで、markタグで囲まれたテキストがブランドカラーに合わせてスタイリングされ、デザインの一部として自然に溶け込みます。
これにより、視覚的な一貫性を保ちながら、重要な情報を効果的に伝えることができます。
まとめ
この記事では、markタグの基本的な使い方から応用例までを詳しく解説しました。
markタグは、特定のテキストをハイライトするための便利なツールであり、適切に使用することでユーザーエクスペリエンスを向上させることができます。
ぜひ、markタグを活用して、より魅力的でわかりやすいコンテンツを作成してみてください。

![wbrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11187.png)
![varタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11186.png)
![uタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11185.png)
![timeタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11184.png)
![supタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11183.png)
![subタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11182.png)
![strongタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11181.png)
![spanタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11180.png)
![smallタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11179.png)
![sampタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11080.png)
![sタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11079.png)
![rubyタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11078.png)