[wxPython] wx.GridSizerの使い方 – グリッドレイアウトのリサイズ
wxPythonのwx.GridSizerは、ウィジェットをグリッド状に配置するためのレイアウトマネージャです。
行数と列数を指定し、各セルに均等なサイズでウィジェットを配置します。
リサイズ時には、セルのサイズが自動的に調整されます。
初期化時に行数、列数、セル間のスペース(水平・垂直)を指定します。
ウィジェットを追加する際はAddメソッドを使用します。
セルのサイズは均等で固定されるため、柔軟なサイズ変更が必要な場合はwx.FlexGridSizerを検討してください。
wx.GridSizerとは
wx.GridSizerは、wxPythonにおけるレイアウト管理の一つで、ウィジェットをグリッド形式で配置するためのクラスです。
このクラスを使用することで、ウィジェットを行と列に分けて整然と配置することができ、ウィンドウのサイズ変更に応じて自動的にリサイズされる特性を持っています。
特徴
- 自動リサイズ: ウィンドウのサイズが変更されると、グリッド内のウィジェットも自動的にリサイズされます。
- 均等配置: 各セルに配置されたウィジェットは、指定したサイズに基づいて均等に配置されます。
- シンプルな構文: 簡単な構文でグリッドを作成できるため、初心者にも扱いやすいです。
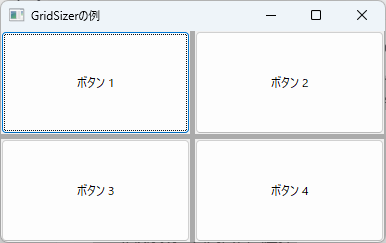
以下は、wx.GridSizerを使用してボタンをグリッド形式で配置する簡単な例です。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='GridSizerの例')
# wx.GridSizerの作成
gridSizer = wx.GridSizer(2, 2, 5, 5) # 2行2列、間隔5px
# ボタンの追加
for i in range(4):
button = wx.Button(self, label=f'ボタン {i+1}')
gridSizer.Add(button, 0, wx.EXPAND)
self.SetSizer(gridSizer)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame()
app.MainLoop()このコードを実行すると、2行2列のボタンが配置されたウィンドウが表示されます。

ウィンドウのサイズを変更すると、ボタンも自動的にリサイズされます。
wx.GridSizerの基本的な使い方
wx.GridSizerを使用することで、ウィジェットをグリッド形式で簡単に配置できます。
以下に、基本的な使い方を説明します。
wx.GridSizerのインスタンス作成
wx.GridSizerのインスタンスを作成する際には、行数、列数、セル間の水平および垂直の間隔を指定します。
gridSizer = wx.GridSizer(rows, cols, hgap, vgap)rows: 行数cols: 列数hgap: 水平間隔vgap: 垂直間隔
ウィジェットの追加
作成したGridSizerにウィジェットを追加するには、Addメソッドを使用します。
gridSizer.Add(widget, proportion, flag, border)widget: 追加するウィジェットproportion: ウィジェットのサイズ比(0の場合は固定サイズ)flag: レイアウトのオプション(例:wx.EXPAND)border: ウィジェットの周囲の余白
Sizerの設定
作成したGridSizerをフレームやパネルに設定するには、SetSizerメソッドを使用します。
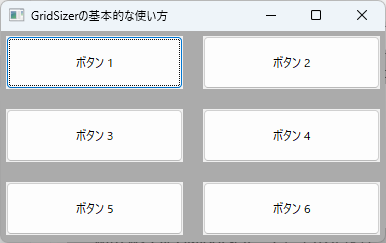
self.SetSizer(gridSizer)以下は、wx.GridSizerを使用して3行2列のボタンを配置する例です。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='GridSizerの基本的な使い方')
# wx.GridSizerの作成
gridSizer = wx.GridSizer(3, 2, 10, 10) # 3行2列、間隔10px
# ボタンの追加
for i in range(6):
button = wx.Button(self, label=f'ボタン {i+1}')
gridSizer.Add(button, 0, wx.EXPAND | wx.ALL, 5) # 余白5px
self.SetSizer(gridSizer)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame()
app.MainLoop()このコードを実行すると、3行2列のボタンが配置されたウィンドウが表示されます。

各ボタンは、指定した余白を持ち、ウィンドウのサイズ変更に応じて自動的にリサイズされます。
wx.GridSizerのリサイズ挙動
wx.GridSizerは、ウィンドウのサイズ変更に対して非常に柔軟に対応します。
ウィンドウのサイズが変更されると、グリッド内のウィジェットも自動的にリサイズされ、整然としたレイアウトを保ちます。
このリサイズ挙動について詳しく見ていきましょう。
自動リサイズの仕組み
- ウィンドウサイズの変更: ユーザーがウィンドウのサイズを変更すると、
wx.GridSizerはそのサイズに基づいて、各ウィジェットのサイズを再計算します。 - 均等分配: 各ウィジェットは、指定された行数と列数に基づいて均等に分配されます。
これにより、ウィンドウが大きくなったり小さくなったりしても、ウィジェットの配置が崩れません。
リサイズのオプション
wx.GridSizerでは、リサイズの挙動を制御するためのいくつかのオプションがあります。
主なオプションは以下の通りです。
| オプション名 | 説明 |
|---|---|
proportion | ウィジェットのサイズ比を指定。0の場合は固定サイズ。 |
flag | レイアウトのオプション(例: wx.EXPANDで拡張)。 |
border | ウィジェットの周囲の余白を指定。 |
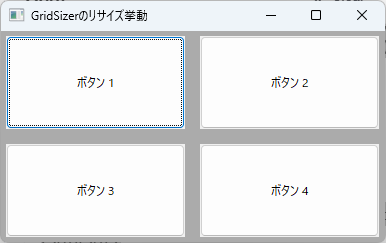
以下は、wx.GridSizerのリサイズ挙動を示す例です。
ウィンドウのサイズを変更すると、ボタンが自動的にリサイズされます。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='GridSizerのリサイズ挙動')
# wx.GridSizerの作成
gridSizer = wx.GridSizer(2, 2, 5, 5) # 2行2列、間隔5px
# ボタンの追加
for i in range(4):
button = wx.Button(self, label=f'ボタン {i+1}')
gridSizer.Add(button, 1, wx.EXPAND | wx.ALL, 5) # サイズ比1で拡張
self.SetSizer(gridSizer)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame()
app.MainLoop()このコードを実行すると、ウィンドウのサイズを変更するたびに、ボタンが均等にリサイズされる様子が確認できます。

proportionを1に設定することで、ボタンはウィンドウのサイズに応じて拡張され、常に整然としたレイアウトを保ちます。
wx.GridSizerの実践例
wx.GridSizerを使用した実践的な例を通じて、グリッドレイアウトの効果的な活用方法を学びましょう。
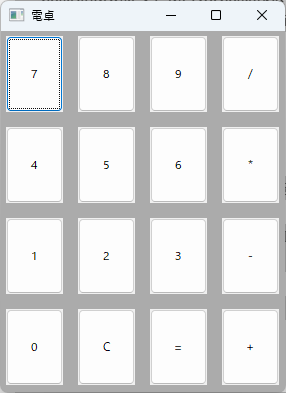
以下の例では、簡単な電卓アプリケーションを作成し、ボタンをグリッド形式で配置します。
アプリケーションの概要
この電卓アプリケーションでは、数字ボタンと演算子ボタンをグリッドレイアウトで配置し、ユーザーが簡単に計算を行えるようにします。
ウィンドウのサイズ変更に応じてボタンが自動的にリサイズされることを確認できます。
以下は、電卓アプリケーションの実装例です。
import wx
class CalculatorFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='電卓', size=(300, 400))
# wx.GridSizerの作成
gridSizer = wx.GridSizer(4, 4, 5, 5) # 4行4列、間隔5px
# ボタンのラベル
buttons = [
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', 'C', '=', '+'
]
# ボタンの追加
for label in buttons:
button = wx.Button(self, label=label)
gridSizer.Add(button, 0, wx.EXPAND | wx.ALL, 5) # 余白5px
self.SetSizer(gridSizer)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = CalculatorFrame()
app.MainLoop()- ウィンドウの作成:
CalculatorFrameクラスでウィンドウを作成し、タイトルとサイズを設定します。 - グリッドレイアウトの設定:
wx.GridSizerを使用して、4行4列のグリッドを作成します。 - ボタンの追加: 数字と演算子のボタンをリストで定義し、ループを使ってグリッドに追加します。
各ボタンには余白が設定されています。
このコードを実行すると、電卓のボタンがグリッド形式で配置されたウィンドウが表示されます。

ウィンドウのサイズを変更すると、ボタンも自動的にリサイズされ、整然としたレイアウトが保たれます。
このように、wx.GridSizerを使用することで、複雑なレイアウトを簡単に実現できることがわかります。
電卓アプリケーションのような実用的な例を通じて、グリッドレイアウトの利点を体感してみてください。
wx.GridSizerのカスタマイズ
wx.GridSizerは、基本的なグリッドレイアウトを提供するだけでなく、さまざまなカスタマイズオプションを利用して、より柔軟なレイアウトを実現できます。
ここでは、wx.GridSizerのカスタマイズ方法について詳しく説明します。
行数と列数の変更
wx.GridSizerのインスタンスを作成する際に、行数や列数を変更することで、レイアウトの構造を簡単に調整できます。
例えば、3行4列のグリッドを作成することができます。
gridSizer = wx.GridSizer(3, 4, 5, 5) # 3行4列、間隔5pxセル間隔の調整
hgap(水平間隔)とvgap(垂直間隔)を指定することで、セル間のスペースを調整できます。
これにより、ウィジェット同士の間隔を広げたり狭めたりできます。
gridSizer = wx.GridSizer(2, 2, 10, 10) # 10pxの間隔ウィジェットのサイズ比の設定
Addメソッドのproportion引数を使用して、ウィジェットのサイズ比を設定できます。
これにより、特定のウィジェットが他のウィジェットに対してどれだけのスペースを占めるかを指定できます。
gridSizer.Add(button, 1, wx.EXPAND) # サイズ比1で拡張フラグの使用
flag引数を使用して、ウィジェットの配置方法を指定できます。
例えば、wx.EXPANDを指定すると、ウィジェットがセル全体に拡張されます。
gridSizer.Add(button, 0, wx.EXPAND | wx.ALL, 5) # 拡張し、余白5px以下は、カスタマイズされたwx.GridSizerを使用した例です。
ボタンのサイズ比や間隔を調整しています。
import wx
class CustomGridSizerFrame(wx.Frame):
def __init__(self):
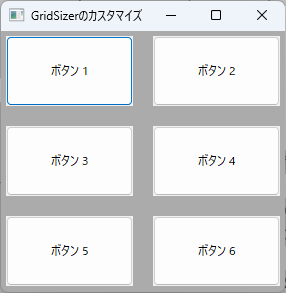
super().__init__(None, title='GridSizerのカスタマイズ', size=(300, 300))
# wx.GridSizerの作成
gridSizer = wx.GridSizer(3, 2, 10, 10) # 3行2列、間隔10px
# ボタンの追加
for i in range(6):
button = wx.Button(self, label=f'ボタン {i+1}')
gridSizer.Add(button, 1, wx.EXPAND | wx.ALL, 5) # サイズ比1で拡張、余白5px
self.SetSizer(gridSizer)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = CustomGridSizerFrame()
app.MainLoop()このコードを実行すると、3行2列のボタンが配置されたウィンドウが表示されます。

ボタンは指定したサイズ比に基づいてリサイズされ、間隔や余白もカスタマイズされています。
このように、wx.GridSizerのカスタマイズを行うことで、より洗練されたレイアウトを実現でき、アプリケーションのユーザーインターフェースを向上させることができます。
wx.GridSizerとwx.FlexGridSizerの比較
wx.GridSizerとwx.FlexGridSizerは、どちらもwxPythonでのレイアウト管理に使用されるクラスですが、それぞれ異なる特性と用途があります。
ここでは、両者の違いを比較し、どのような場面で使い分けるべきかを解説します。
基本的な違い
| 特徴 | wx.GridSizer | wx.FlexGridSizer |
|---|---|---|
| レイアウトの柔軟性 | 固定された行数と列数で構成される | 行数と列数を柔軟に設定可能 |
| ウィジェットのサイズ調整 | 各ウィジェットは均等にサイズ調整される | 各ウィジェットのサイズを個別に設定可能 |
| リサイズの挙動 | ウィンドウサイズに応じて均等にリサイズされる | 各ウィジェットのサイズを個別に調整可能 |
使用シーン
- wx.GridSizer: ウィジェットを均等に配置したい場合や、固定された行数と列数で簡単なレイアウトを作成したい場合に適しています。
例えば、電卓のボタン配置など、均等なサイズが求められる場面で効果的です。
- wx.FlexGridSizer: ウィジェットのサイズを個別に調整したい場合や、異なるサイズのウィジェットを混在させたい場合に適しています。
例えば、フォームの入力フィールドやラベルを配置する際に、各ウィジェットのサイズを自由に設定したい場合に便利です。
以下は、wx.GridSizerとwx.FlexGridSizerを使用した簡単な例です。
wx.GridSizerの例
import wx
class GridSizerExample(wx.Frame):
def __init__(self):
super().__init__(None, title='GridSizerの例', size=(300, 200))
gridSizer = wx.GridSizer(2, 2, 5, 5) # 2行2列、間隔5px
for i in range(4):
button = wx.Button(self, label=f'ボタン {i+1}')
gridSizer.Add(button, 0, wx.EXPAND | wx.ALL, 5)
self.SetSizer(gridSizer)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = GridSizerExample()
app.MainLoop()wx.FlexGridSizerの例
import wx
class FlexGridSizerExample(wx.Frame):
def __init__(self):
super().__init__(None, title='FlexGridSizerの例', size=(300, 200))
flexGridSizer = wx.FlexGridSizer(2, 2, 5, 5) # 2行2列、間隔5px
# ラベルとテキストボックスの追加
flexGridSizer.Add(wx.StaticText(self, label='名前:'), 0, wx.ALIGN_CENTER_VERTICAL)
flexGridSizer.Add(wx.TextCtrl(self), 1, wx.EXPAND)
flexGridSizer.Add(wx.StaticText(self, label='年齢:'), 0, wx.ALIGN_CENTER_VERTICAL)
flexGridSizer.Add(wx.TextCtrl(self), 1, wx.EXPAND)
self.SetSizer(flexGridSizer)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = FlexGridSizerExample()
app.MainLoop()wx.GridSizerの例では、ボタンが均等に配置され、ウィンドウのサイズ変更に応じてリサイズされます。wx.FlexGridSizerの例では、ラベルとテキストボックスが異なるサイズで配置され、各ウィジェットのサイズを個別に調整できることが確認できます。
wx.GridSizerは均等なレイアウトに適しており、wx.FlexGridSizerは柔軟なレイアウトを提供します。
アプリケーションの要件に応じて、適切なレイアウト管理クラスを選択することが重要です。
まとめ
この記事では、wx.GridSizerの基本的な使い方やリサイズ挙動、カスタマイズ方法、さらにはwx.FlexGridSizerとの比較を通じて、グリッドレイアウトの効果的な活用法について詳しく解説しました。
これにより、ウィジェットを整然と配置し、ユーザーインターフェースを向上させるための具体的な手法が明らかになりました。
今後は、実際のアプリケーション開発において、これらのレイアウト管理クラスを活用し、より使いやすいインターフェースを設計してみてください。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)