DXライブラリで線分を描画する方法
DXライブラリは、C++でゲーム開発を行う際に便利なライブラリです。線分を描画するには、主にDrawLine関数を使用します。
この関数は、始点と終点の座標、線の色を指定することで、画面上に線分を描画します。
例えば、始点を(100, 100)、終点を(200, 200)、色を赤に指定する場合、DrawLine(100, 100, 200, 200, GetColor(255, 0, 0))と記述します。
このように、DXライブラリを使うことで簡単に線分を描画することが可能です。
線分描画の基本
線分描画の基本的な考え方
線分描画は、2Dグラフィックスプログラミングの基本的な要素の一つです。
線分は、始点と終点の2つの座標を結ぶ直線で表現されます。
C言語で線分を描画する際には、これらの座標を指定し、描画するためのライブラリ関数を使用します。
線分の描画は、グラフィックスの基礎であり、これを理解することで、より複雑な図形やアニメーションの作成が可能になります。
DXライブラリでの線分描画の流れ
DXライブラリを使用して線分を描画する際の基本的な流れは以下の通りです。
- ライブラリの初期化: DXライブラリを使用するために、最初にライブラリを初期化します。
これにより、描画の準備が整います。
- 描画の設定: 描画する線分の色や太さなどの設定を行います。
- 線分の描画: 指定した座標を基に、線分を描画します。
- 描画の終了: 描画が完了したら、ライブラリを終了し、リソースを解放します。
線分描画に必要な関数
DXライブラリで線分を描画するために使用する主な関数は以下の通りです。
| 関数名 | 説明 |
|---|---|
DxLib_Init | DXライブラリの初期化を行います。 |
DrawLine | 線分を描画します。始点と終点の座標を指定します。 |
DxLib_End | DXライブラリの終了処理を行います。 |
以下は、DXライブラリを使用して線分を描画するサンプルコードです。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合は終了
}
// 線分を描画
DrawLine(100, 100, 200, 200, GetColor(255, 0, 0), 1);
// 画面を更新
ScreenFlip();
// キー入力待ち
WaitKey();
// DXライブラリの終了
DxLib_End();
return 0;
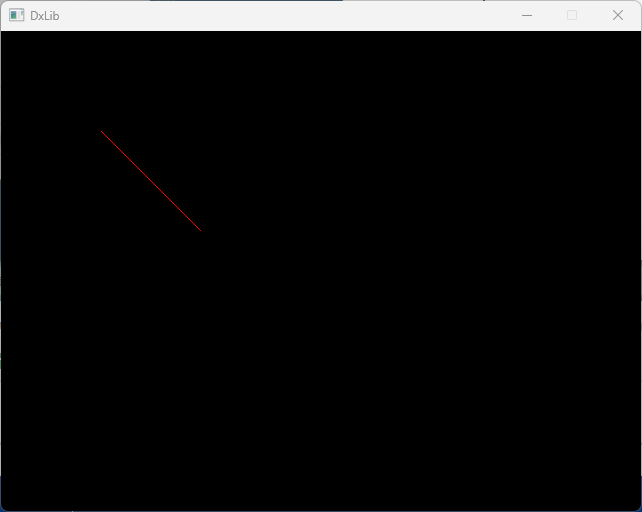
}このプログラムを実行すると、ウィンドウ上に赤い線分が描画されます。

線分は、座標(100, 100)から(200, 200)までの直線です。
DrawLine関数を使用して、指定した座標間に線分を描画しています。
GetColor関数で色を指定し、ScreenFlipで画面を更新しています。
線分の色と太さの変更
線分の色を変更する方法
DXライブラリでは、線分の色を変更するためにGetColor関数を使用します。
この関数は、RGBの各成分を指定して色を取得します。
DrawLine関数の引数として、この色を指定することで、線分の色を変更できます。
// 線分の色を赤に設定
int color = GetColor(255, 0, 0);
DrawLine(100, 100, 200, 200, color, 1);上記の例では、GetColor(255, 0, 0)を使用して赤色を取得し、その色で線分を描画しています。
線分の太さを変更する方法
線分の太さを変更するには、DrawLine関数の最後の引数で指定します。
この引数は線分の太さをピクセル単位で表します。
デフォルトでは1ピクセルの太さですが、任意の太さを指定することが可能です。
// 線分の太さを3ピクセルに設定
DrawLine(100, 100, 200, 200, GetColor(0, 255, 0), 3);この例では、線分の太さを3ピクセルに設定し、緑色で描画しています。
色と太さを組み合わせた描画例
色と太さを組み合わせることで、より視覚的に強調された線分を描画することができます。
以下の例では、異なる色と太さの線分を描画しています。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合は終了
}
// 赤色で太さ1の線分を描画
DrawLine(50, 50, 150, 50, GetColor(255, 0, 0), 1);
// 緑色で太さ3の線分を描画
DrawLine(50, 100, 150, 100, GetColor(0, 255, 0), 3);
// 青色で太さ5の線分を描画
DrawLine(50, 150, 150, 150, GetColor(0, 0, 255), 5);
// 画面を更新
ScreenFlip();
// キー入力待ち
WaitKey();
// DXライブラリの終了
DxLib_End();
return 0;
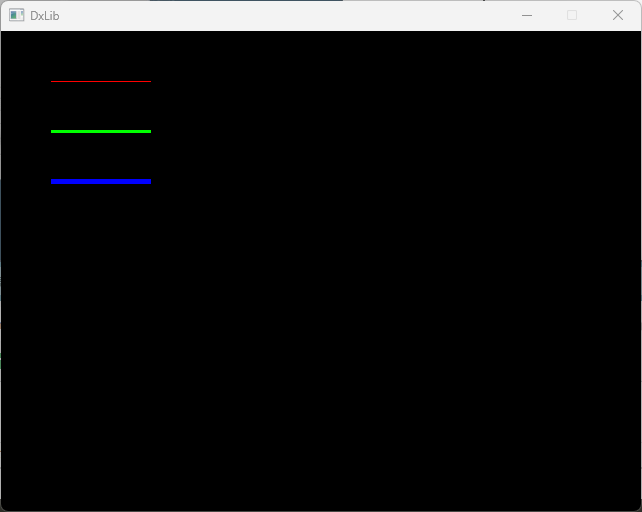
}このプログラムを実行すると、ウィンドウ上に3本の線分が描画されます。

それぞれの線分は異なる色と太さで描画されており、赤色の線分は太さ1、緑色の線分は太さ3、青色の線分は太さ5です。
このように、色と太さを組み合わせることで、視覚的に異なる印象を与えることができます。
応用例
複数の線分を描画する
複数の線分を描画する場合、DrawLine関数を繰り返し呼び出すことで実現できます。
以下の例では、ループを使用して複数の線分を描画しています。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合は終了
}
// 複数の線分を描画
for (int i = 0; i < 5; i++) {
DrawLine(50, 50 + i * 20, 150, 50 + i * 20, GetColor(255, 0, 0), 2);
}
// 画面を更新
ScreenFlip();
// キー入力待ち
WaitKey();
// DXライブラリの終了
DxLib_End();
return 0;
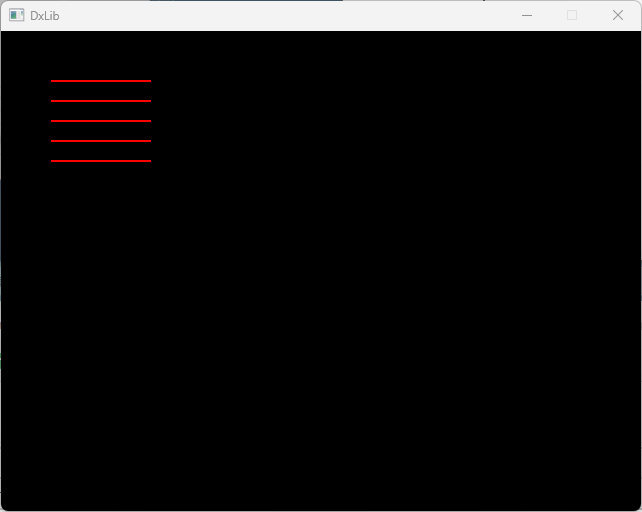
}このプログラムを実行すると、5本の赤い線分が等間隔で描画されます。

ループを使用することで、簡単に複数の線分を描画することができます。
動的に線分を描画する
動的に線分を描画するには、プログラムの実行中に座標や色、太さを変更する必要があります。
以下の例では、時間経過に応じて線分の位置を変化させています。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合は終了
}
int x1 = 50, y1 = 50, x2 = 150, y2 = 50;
int dx = 2; // x方向の移動量
while (ProcessMessage() == 0) {
// 画面をクリア
ClearDrawScreen();
// 線分を描画
DrawLine(x1, y1, x2, y2, GetColor(0, 255, 0), 3);
// 線分の位置を更新
x1 += dx;
x2 += dx;
// 画面を更新
ScreenFlip();
// 少し待つ
WaitTimer(30);
}
// DXライブラリの終了
DxLib_End();
return 0;
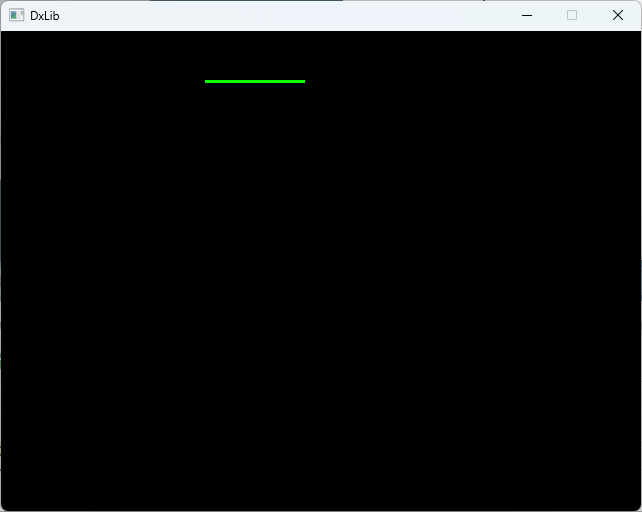
}このプログラムを実行すると、緑色の線分が右方向に動き続けます。

ProcessMessage関数を使用して、ウィンドウのメッセージを処理しながら、線分の位置を更新しています。
マウス入力で線分を描画する
マウス入力を使用して線分を描画することも可能です。
以下の例では、マウスの左ボタンを押した位置から離した位置までの線分を描画します。
#include "DxLib.h"
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合は終了
}
int startX = 0, startY = 0;
bool drawing = false;
while (ProcessMessage() == 0) {
// 画面をクリア
ClearDrawScreen();
// マウスの状態を取得
int mouseX, mouseY;
int mouseInput = GetMouseInput();
GetMousePoint(&mouseX, &mouseY);
// マウスの左ボタンが押されたら開始位置を記録
if (mouseInput & MOUSE_INPUT_LEFT) {
if (!drawing) {
startX = mouseX;
startY = mouseY;
drawing = true;
}
DrawLine(startX, startY, mouseX, mouseY, GetColor(0, 0, 255), 2);
}
else {
// マウスの左ボタンが離されたら線分を描画
if (drawing) {
DrawLine(startX, startY, mouseX, mouseY, GetColor(0, 0, 255), 2);
drawing = false;
}
}
// 画面を更新
ScreenFlip();
}
// DXライブラリの終了
DxLib_End();
return 0;
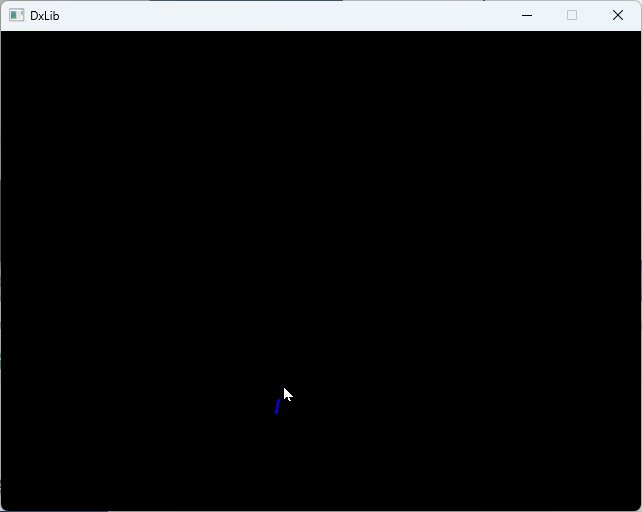
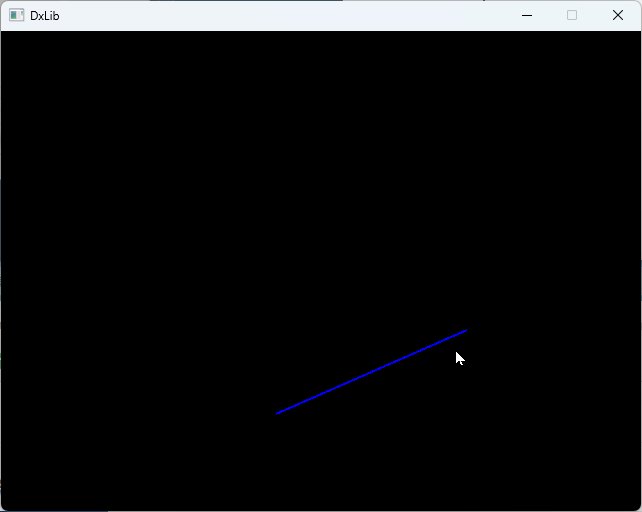
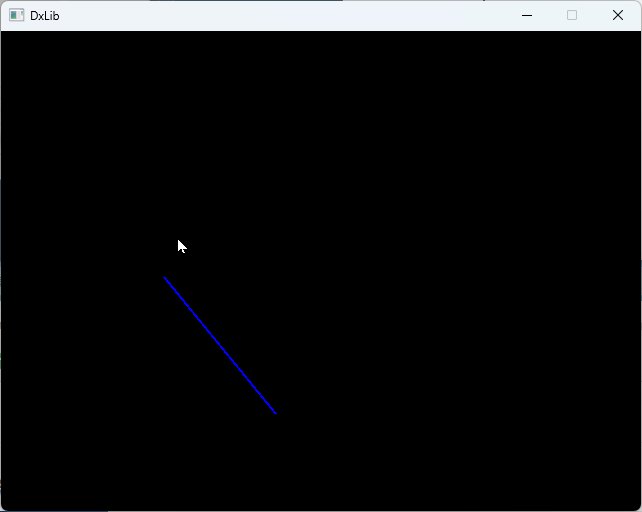
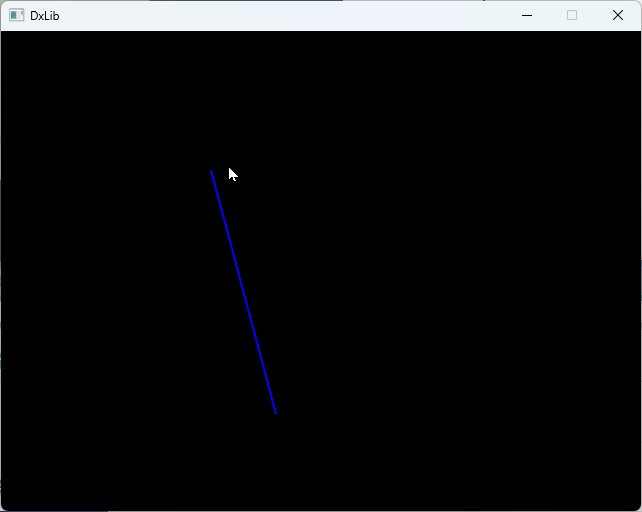
}このプログラムを実行すると、マウスの左ボタンを押してドラッグした位置に青い線分が描画されます。

GetMouseInputとGetMousePointを使用して、マウスの状態と位置を取得し、線分の描画に利用しています。
まとめ
この記事では、DXライブラリを用いた線分描画の基本から応用までを詳しく解説しました。
線分の色や太さの変更方法、複数の線分を描画するテクニック、動的な描画やマウス入力を活用した描画方法についても触れています。
これらの知識を活かして、より複雑で魅力的なグラフィックスプログラムに挑戦してみてください。