[C#] ListViewにカラムを追加する方法
C#でListViewにカラムを追加するには、まずListViewコントロールをフォームに配置し、ViewプロパティをDetailsに設定します。
次に、Columnsプロパティを使用してカラムを追加します。
具体的には、ListView.Columns.Addメソッドを用いてカラム名や幅を指定します。
例えば、listView1.Columns.Add("Column Name", 100);とすることで、”Column Name”という名前のカラムを幅100ピクセルで追加できます。
これにより、ListViewに複数のカラムを持たせ、詳細ビューでデータを表示することが可能になります。
カラムの追加方法
Columnsプロパティの利用
ListViewにカラムを追加するためには、まずColumnsプロパティを利用します。
このプロパティは、ListViewのカラムを管理するためのコレクションです。
Columnsプロパティにカラムを追加する際には、Addメソッドを使用します。
このメソッドは、カラム名と幅を引数として受け取ります。
以下の例では、3つのカラムを追加しています。
using System.Windows.Forms;
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムを追加
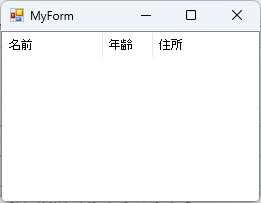
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
listView1.Columns.Add("住所", 200);
}
}
このように、Addメソッドを使うことで、簡単にカラムを追加することができます。
カラム名の指定
カラム名は、ListViewに表示されるヘッダーのテキストです。
Addメソッドの最初の引数として指定します。
以下の例では、カラム名を日本語で指定しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラム名を指定
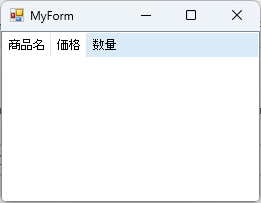
listView1.Columns.Add("商品名", 120);
listView1.Columns.Add("価格", 80);
}
}このように、カラム名を指定することで、ユーザーにわかりやすい表示が可能になります。
カラム幅の設定
カラム幅は、Addメソッドの2番目の引数で指定します。
幅はピクセル単位で設定され、適切な幅を指定することで、表示が見やすくなります。
以下の例では、カラム幅を異なる値で設定しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラム幅を設定
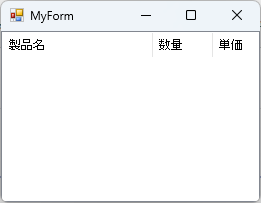
listView1.Columns.Add("製品名", 150);
listView1.Columns.Add("数量", 60);
listView1.Columns.Add("単価", 100);
}
}
このように、カラム幅を設定することで、各カラムの内容が適切に表示されるようになります。
カラムのカスタマイズ
カラムの並び替え
ListViewのカラムは、ユーザーがドラッグ&ドロップで並び替えることができます。
これを有効にするためには、ListViewのAllowColumnReorderプロパティをtrueに設定します。
以下のコードでは、カラムの並び替えを有効にしています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムの並び替えを有効にする
listView1.AllowColumnReorder = true;
// カラムを追加
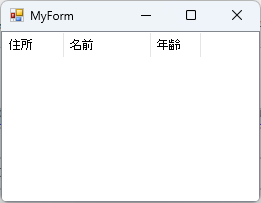
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
listView1.Columns.Add("住所", 200);
}
}
この設定により、ユーザーはカラムの順序を自由に変更できるようになります。
カラムの削除
ListViewからカラムを削除するには、Columns.Removeメソッドを使用します。
このメソッドに削除したいカラムのインデックスまたはカラム名を指定します。
以下の例では、特定のカラムを削除しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムを追加
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
listView1.Columns.Add("住所", 200);
// 年齢カラムを削除
listView1.Columns.Remove("年齢");
}
}このように、必要に応じてカラムを削除することができます。
カラムの幅の自動調整
ListViewのカラム幅を自動調整するには、AutoResizeメソッドを使用します。
このメソッドは、指定したカラムの内容に基づいて幅を調整します。
以下の例では、すべてのカラムの幅を自動調整しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムを追加
listView1.Columns.Add("商品名", 120);
listView1.Columns.Add("価格", 80);
listView1.Columns.Add("数量", 60);
// カラム幅を自動調整
foreach (ColumnHeader column in listView1.Columns)
{
column.Width = -2; // -2を指定すると内容に合わせて自動調整
}
}
}
このように、カラムの幅を自動調整することで、内容が見やすくなります。
ListViewにデータを表示する
ListViewItemの追加
ListViewにデータを表示するためには、まずListViewItemを作成し、それをListViewに追加します。
ListViewItemは、ListViewの各行を表すオブジェクトです。
以下の例では、ListViewに新しいアイテムを追加しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムを追加
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
listView1.Columns.Add("住所", 200);
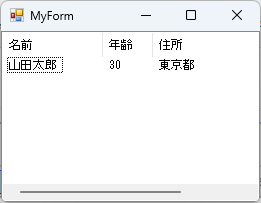
// ListViewItemを追加
ListViewItem item1 = new ListViewItem("山田太郎");
item1.SubItems.Add("30");
item1.SubItems.Add("東京都");
listView1.Items.Add(item1);
}
}
このコードでは、”山田太郎”という名前のアイテムを追加し、そのサブアイテムとして年齢と住所を設定しています。
サブアイテムの設定
ListViewItemには、サブアイテムを設定することができます。
サブアイテムは、各行の追加情報を表示するために使用されます。
以下の例では、複数のサブアイテムを設定しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムを追加
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
listView1.Columns.Add("住所", 200);
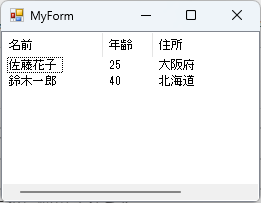
// ListViewItemを追加
ListViewItem item1 = new ListViewItem("佐藤花子");
item1.SubItems.Add("25");
item1.SubItems.Add("大阪府");
ListViewItem item2 = new ListViewItem("鈴木一郎");
item2.SubItems.Add("40");
item2.SubItems.Add("北海道");
listView1.Items.Add(item1);
listView1.Items.Add(item2);
}
}
このように、各ListViewItemにサブアイテムを追加することで、より詳細な情報を表示できます。
データバインディングの基本
ListViewにデータをバインドすることで、データソースから自動的にデータを表示することができます。
データバインディングを使用することで、ListViewの内容を簡単に更新できます。
以下の例では、データソースとしてDataTableを使用しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムを追加
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
listView1.Columns.Add("住所", 200);
// DataTableを作成
DataTable dataTable = new DataTable();
dataTable.Columns.Add("名前");
dataTable.Columns.Add("年齢");
dataTable.Columns.Add("住所");
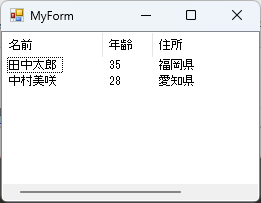
// データを追加
dataTable.Rows.Add("田中太郎", "35", "福岡県");
dataTable.Rows.Add("中村美咲", "28", "愛知県");
// ListViewにデータをバインド
foreach (DataRow row in dataTable.Rows)
{
ListViewItem item = new ListViewItem(row["名前"].ToString());
item.SubItems.Add(row["年齢"].ToString());
item.SubItems.Add(row["住所"].ToString());
listView1.Items.Add(item);
}
}
}このコードでは、DataTableからデータを取得し、ListViewに表示しています。

データバインディングを使用することで、データの管理が容易になります。
応用例
複数カラムの動的追加
ListViewに複数のカラムを動的に追加することができます。
これにより、ユーザーの操作や条件に応じて表示内容を変更することが可能です。
以下の例では、ボタンをクリックすることで新しいカラムを追加しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// 初期カラムを追加
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
// ボタンを作成
Button addButton = new Button();
addButton.Text = "カラム追加";
addButton.Click += AddButton_Click;
Controls.Add(addButton);
}
private void AddButton_Click(object sender, EventArgs e)
{
// 新しいカラムを追加
listView1.Columns.Add("住所", 200);
}
}このコードでは、ボタンをクリックすることで”住所”というカラムが追加されます。
動的にカラムを追加することで、柔軟なUIを実現できます。
カラムヘッダーのスタイル変更
ListViewのカラムヘッダーのスタイルを変更することで、見た目をカスタマイズできます。
以下の例では、カラムヘッダーのフォントや色を変更しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムを追加
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
// カラムヘッダーのスタイルを変更
listView1.HeaderStyle = ColumnHeaderStyle.Nonclickable; // クリック不可に設定
listView1.Font = new Font("Arial", 10, FontStyle.Bold); // フォントを変更
listView1.BackColor = Color.LightGray; // 背景色を変更
}
}このように、カラムヘッダーのスタイルを変更することで、ユーザーにとって視覚的にわかりやすいインターフェースを提供できます。
カラムの非表示と再表示
ListViewのカラムを非表示にすることも可能です。
これにより、特定の情報を一時的に隠すことができます。
以下の例では、特定のカラムを非表示にし、再表示するボタンを用意しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// リストビューの設定
listView1.View = View.Details;
// カラムを追加
listView1.Columns.Add("名前", 100);
listView1.Columns.Add("年齢", 50);
listView1.Columns.Add("住所", 200);
// 非表示ボタンを作成
Button hideButton = new Button();
hideButton.Text = "年齢カラム非表示";
hideButton.Click += HideButton_Click;
Controls.Add(hideButton);
// 再表示ボタンを作成
Button showButton = new Button();
showButton.Text = "年齢カラム再表示";
showButton.Click += ShowButton_Click;
Controls.Add(showButton);
}
private void HideButton_Click(object sender, EventArgs e)
{
// 年齢カラムを非表示にする
listView1.Columns[1].Width = 0; // 幅を0に設定
}
private void ShowButton_Click(object sender, EventArgs e)
{
// 年齢カラムを再表示する
listView1.Columns[1].Width = 50; // 幅を元に戻す
}
}このコードでは、”年齢”カラムを非表示にするボタンと再表示するボタンを用意しています。
ユーザーの操作に応じてカラムの表示を切り替えることができます。
まとめ
この記事では、C#のListViewにカラムを追加する方法やカラムのカスタマイズ、データの表示方法について詳しく解説しました。
特に、カラムの動的追加やスタイル変更、非表示と再表示のテクニックは、ユーザーインターフェースをより柔軟にするための重要な要素です。
これらの知識を活用して、実際のアプリケーションにおいてListViewを効果的に利用してみてください。

![[C#] ListViewコントロールの使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41131.png)
![[C#] ListViewのソート方法と実装例](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37403.png)
![[C#] ListViewのスクロール機能を活用する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37402.png)
![[C#] ListViewでのダブルクリックイベントの活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37404.png)
![[C#] ListViewでのチェックボックスの実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37405.png)
![[C#] ListViewのカスタマイズ方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37399.png)
![[C#] ListViewのグループ化機能を活用する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37401.png)
![[C#] ListViewでアイコンを表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37396.png)
![[C#] ListViewイベントの使い方と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37398.png)
![[C#] ListViewにアイテムを追加する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37397.png)