brタグの使い方 [HTMLリファレンス]
HTMLのbrタグは、テキスト内で改行を挿入するために使用されます。
このタグは空要素であり、終了タグを持たず、単独で使用されます。
例えば、詩や住所など、特定の場所で改行が必要な場合に便利です。
ただし、brタグを多用すると、文書の構造が崩れる可能性があるため、適切な使用が求められます。
CSSを使用してスタイルを調整することで、より柔軟なレイアウトが可能です。
brタグの基本
brタグは、HTMLでテキストを改行するための要素です。
通常、HTMLでは段落を作成する際にpタグを使用しますが、brタグは段落内での改行や、詩や歌詞のように特定の場所で改行が必要な場合に便利です。
brタグは空要素であり、終了タグを持たないため、<br>と記述します。
以下に簡単な例を示します。
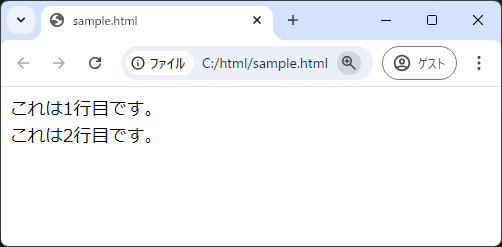
<p>これは1行目です。<br>これは2行目です。</p>この例では、1行目と2行目の間にbrタグを使用して改行を行っています。

brタグは、文書の構造を変えずに視覚的な改行を提供するため、適切な場面で使用することが重要です。
brタグの使用例
単純な改行の例
brタグは、テキスト内で単純に改行を行いたい場合に使用されます。
例えば、住所や詩のように、特定の位置で改行が必要な場合に便利です。
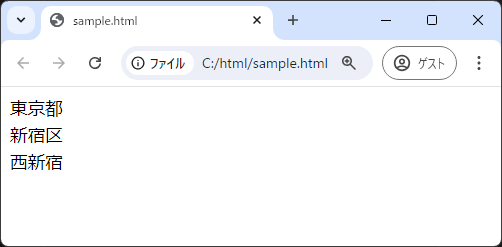
<p>東京都<br>新宿区<br>西新宿</p>この例では、住所の各要素を改行して表示しています。

brタグを使うことで、視覚的に見やすい形で情報を整理できます。
複数のbrタグを使った改行
複数のbrタグを連続して使用することで、より大きなスペースを作ることができます。
これは、段落間に余白を設けたい場合などに役立ちます。
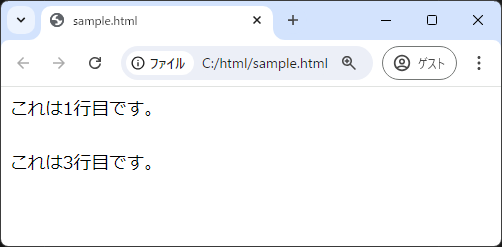
<p>これは1行目です。<br><br>これは3行目です。</p>この例では、2つのbrタグを使用して、1行目と3行目の間に空行を作成しています。

視覚的なスペースを調整する際に有効です。
テキストの整形におけるbrタグの活用
brタグは、テキストの整形においても活用されます。
特に、詩や歌詞、引用文など、特定のフォーマットを維持したい場合に便利です。
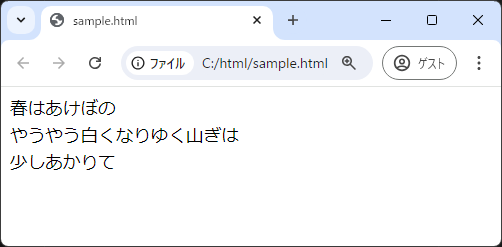
<p>春はあけぼの<br>やうやう白くなりゆく山ぎは<br>少しあかりて</p>この例では、古典的な詩の形式を維持するためにbrタグを使用しています。

テキストの意味やリズムを損なわずに、視覚的な整形を行うことができます。
brタグの注意点
過剰な使用のデメリット
brタグを過剰に使用すると、HTML文書の構造が乱れ、メンテナンスが難しくなることがあります。
特に、レイアウトを調整するためにbrタグを多用すると、後でデザインを変更する際に手間がかかります。
また、brタグは視覚的な改行を提供するだけで、文書の意味や構造を示すものではないため、過剰な使用は避けるべきです。
brタグとCSSの使い分け
brタグは視覚的な改行を提供しますが、CSSを使用することで、より柔軟にレイアウトを調整できます。
例えば、CSSのmarginやpaddingプロパティを使用することで、要素間のスペースを調整できます。
これにより、HTMLの構造をシンプルに保ちながら、デザインを変更しやすくなります。
p {
margin-bottom: 20px;
}この例では、CSSを使用して段落間にスペースを設けています。
brタグを使わずに、スタイルシートでレイアウトを管理することが推奨されます。
brタグのアクセシビリティへの影響
brタグを適切に使用しないと、アクセシビリティに影響を与える可能性があります。
スクリーンリーダーなどの支援技術は、brタグを改行として認識しますが、文書の意味を伝えるものではありません。
そのため、文書の構造を示すためには、適切なHTML要素(例:pタグやulタグ)を使用することが重要です。
これにより、すべてのユーザーにとって理解しやすいコンテンツを提供できます。
brタグの応用
フォーム内での改行
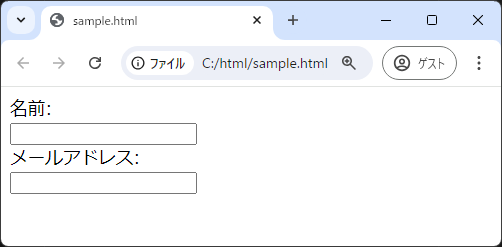
brタグは、フォーム内での要素の配置を調整する際に使用されることがあります。
例えば、ラベルと入力フィールドを改行して表示することで、フォームの視認性を向上させることができます。
<form>
<label for="name">名前:</label><br>
<input type="text" id="name" name="name"><br>
<label for="email">メールアドレス:</label><br>
<input type="email" id="email" name="email">
</form>
この例では、brタグを使用してラベルと入力フィールドの間に改行を挿入し、フォームを見やすくしています。
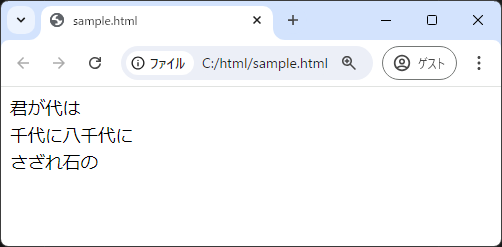
詩や歌詞の表示
詩や歌詞のように、特定のフォーマットを維持したいテキストを表示する際にbrタグは非常に便利です。
これにより、テキストのリズムや意味を損なわずに表示できます。
<p>君が代は<br>千代に八千代に<br>さざれ石の</p>
この例では、詩の各行をbrタグで区切ることで、元の形式を保ちながら表示しています。
レスポンシブデザインでの使用
レスポンシブデザインにおいて、brタグは慎重に使用する必要があります。
画面サイズに応じてレイアウトを調整する際、brタグを使いすぎると、異なるデバイスでの表示が不自然になることがあります。
CSSメディアクエリを活用して、画面サイズに応じたスタイルを適用することが推奨されます。
@media (max-width: 600px) {
.responsive-text {
display: block;
}
}この例では、CSSを使用して小さい画面でのテキスト表示を調整しています。
brタグを使わずに、CSSでレスポンシブなデザインを実現することが望ましいです。
まとめ
この記事では、brタグの基本的な使い方から応用例、注意点までを詳しく解説しました。
brタグは視覚的な改行を提供する便利な要素ですが、適切な場面で使用することが重要です。
これを機に、HTML文書の構造を意識しながら、brタグを効果的に活用してみてください。

![wbrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11187.png)
![varタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11186.png)
![uタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11185.png)
![timeタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11184.png)
![supタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11183.png)
![subタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11182.png)
![strongタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11181.png)
![spanタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11180.png)
![smallタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11179.png)
![sampタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11080.png)
![sタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11079.png)
![rubyタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11078.png)