[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成
wxPythonのwx.TextCtrlは、テキスト入力や表示を行うためのウィジェットです。
テキストボックスを作成するには、wx.TextCtrlをインスタンス化し、親ウィンドウ、ID、初期値、位置、サイズ、スタイルなどを指定します。
スタイルには、単一行入力用のwx.TE_PROCESS_ENTERや複数行入力用のwx.TE_MULTILINEなどがあります。
テキストの取得にはGetValue()、設定にはSetValue()を使用します。
wx.TextCtrlとは
wx.TextCtrlは、wxPythonライブラリにおけるテキストボックスを作成するためのクラスです。
このクラスを使用することで、ユーザーがテキストを入力したり、表示したりするためのインターフェースを簡単に構築できます。
wx.TextCtrlは、シングルラインまたはマルチラインのテキスト入力をサポートしており、さまざまなスタイルやオプションを設定することが可能です。
主な特徴
- シングルラインとマルチライン: ユーザーが1行または複数行のテキストを入力できる。
- スタイルオプション: テキストボックスの外観や動作をカスタマイズできる。
- イベント処理: テキストの変更やフォーカスの移動など、さまざまなイベントに対応できる。
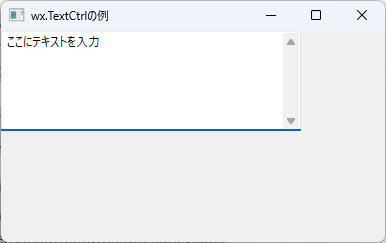
以下は、wx.TextCtrlを使用してシンプルなテキストボックスを作成するサンプルコードです。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='wx.TextCtrlの例')
panel = wx.Panel(frame)
# テキストボックスの作成
self.text_ctrl = wx.TextCtrl(panel, value='ここにテキストを入力', size=(300, 100), style=wx.TE_MULTILINE)
# フレームの表示
frame.Show()
return True
app = MyApp()
app.MainLoop()
このコードを実行すると、300×100ピクセルのマルチラインテキストボックスが表示され、ユーザーはテキストを入力できます。
wx.TextCtrlの基本的な使い方
wx.TextCtrlを使用する際の基本的な手順は、テキストボックスを作成し、必要に応じてスタイルや初期値を設定することです。
以下に、wx.TextCtrlの基本的な使い方を示します。
テキストボックスの作成
wx.TextCtrlを作成するには、以下のようにコンストラクタを使用します。
主な引数には、親ウィンドウ、初期値、サイズ、スタイルがあります。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='基本的な使い方')
panel = wx.Panel(frame)
# シングルラインテキストボックスの作成
self.single_line_text_ctrl = wx.TextCtrl(panel, value='シングルライン', size=(300, -1), style=wx.TE_PROCESS_ENTER)
# マルチラインテキストボックスの作成
self.multi_line_text_ctrl = wx.TextCtrl(panel, value='マルチライン\nテキストボックス', size=(300, 100), style=wx.TE_MULTILINE)
# フレームの表示
frame.Show()
return True
app = MyApp()
app.MainLoop()引数の説明
| 引数名 | 説明 |
|---|---|
| parent | テキストボックスの親ウィンドウ |
| value | 初期表示するテキスト |
| size | テキストボックスのサイズ |
| style | テキストボックスのスタイル |
スタイルオプション
wx.TextCtrlには、さまざまなスタイルオプションがあります。
以下は、一般的なスタイルオプションの例です。
| スタイル名 | 説明 |
|---|---|
wx.TE_MULTILINE | マルチラインテキストボックスを作成 |
wx.TE_PROCESS_ENTER | Enterキーを押したときにイベントを処理 |
wx.TE_READONLY | 読み取り専用のテキストボックスを作成 |
このように、wx.TextCtrlを使うことで、簡単にテキストボックスを作成し、さまざまなスタイルを適用することができます。
wx.TextCtrlのスタイルオプション
wx.TextCtrlでは、テキストボックスの外観や動作をカスタマイズするために、さまざまなスタイルオプションを指定できます。
これにより、アプリケーションのニーズに応じたテキストボックスを作成することが可能です。
以下に、主なスタイルオプションを紹介します。
一般的なスタイルオプション
| スタイル名 | 説明 |
|---|---|
wx.TE_MULTILINE | マルチラインテキストボックスを作成 |
wx.TE_PROCESS_ENTER | Enterキーを押したときにイベントを処理 |
wx.TE_READONLY | 読み取り専用のテキストボックスを作成 |
wx.TE_PASSWORD | 入力したテキストを隠す(パスワード用) |
wx.TE_AUTO_URL | URLを自動的にリンクとして表示 |
wx.TE_RICH | リッチテキストをサポート |
スタイルオプションの使用例
以下は、いくつかのスタイルオプションを使用したwx.TextCtrlのサンプルコードです。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='スタイルオプションの例')
panel = wx.Panel(frame)
# マルチラインテキストボックス
self.multi_line_text_ctrl = wx.TextCtrl(panel, value='マルチラインテキスト', size=(300, 100), style=wx.TE_MULTILINE)
# 読み取り専用テキストボックス
self.read_only_text_ctrl = wx.TextCtrl(panel, value='これは読み取り専用です', size=(300, -1), style=wx.TE_READONLY)
# パスワード用テキストボックス
self.password_text_ctrl = wx.TextCtrl(panel, value='', size=(300, -1), style=wx.TE_PASSWORD)
# フレームの表示
frame.Show()
return True
app = MyApp()
app.MainLoop()スタイルオプションの組み合わせ
複数のスタイルオプションを組み合わせて使用することも可能です。
例えば、マルチラインかつ読み取り専用のテキストボックスを作成する場合は、以下のように指定します。
self.multi_read_only_text_ctrl = wx.TextCtrl(panel, value='読み取り専用のマルチライン', size=(300, 100), style=wx.TE_MULTILINE | wx.TE_READONLY)このように、wx.TextCtrlのスタイルオプションを活用することで、ユーザーインターフェースをより柔軟に設計することができます。
wx.TextCtrlの基本操作
wx.TextCtrlを使用する際の基本操作には、テキストの取得、設定、クリア、イベント処理などがあります。
これらの操作を理解することで、ユーザーからの入力を効果的に管理できます。
以下に、主要な基本操作を紹介します。
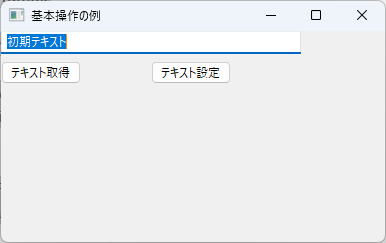
テキストの取得と設定
テキストボックスに入力されたテキストを取得したり、テキストを設定したりするためのメソッドがあります。
- テキストの取得:
GetValue()メソッドを使用します。 - テキストの設定:
SetValue()メソッドを使用します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='基本操作の例')
panel = wx.Panel(frame)
# テキストボックスの作成
self.text_ctrl = wx.TextCtrl(panel, value='初期テキスト', size=(300, -1))
# ボタンの作成
self.button_get = wx.Button(panel, label='テキスト取得', pos=(0, 30))
self.button_set = wx.Button(panel, label='テキスト設定', pos=(150, 30))
# イベントのバインド
self.button_get.Bind(wx.EVT_BUTTON, self.on_get_text)
self.button_set.Bind(wx.EVT_BUTTON, self.on_set_text)
frame.Show()
return True
def on_get_text(self, event):
# テキストを取得して表示
text = self.text_ctrl.GetValue()
print(f'取得したテキスト: {text}')
def on_set_text(self, event):
# テキストを設定
self.text_ctrl.SetValue('新しいテキスト')
app = MyApp()
app.MainLoop()
テキストのクリア
テキストボックスの内容をクリアするには、Clear()メソッドを使用します。
これにより、テキストボックス内のテキストが空になります。
def on_clear_text(self, event):
# テキストをクリア
self.text_ctrl.Clear()イベント処理
wx.TextCtrlでは、テキストの変更やフォーカスの移動などのイベントを処理することができます。
以下は、テキストが変更されたときに呼び出されるイベントの例です。
self.text_ctrl.Bind(wx.EVT_TEXT, self.on_text_change)
def on_text_change(self, event):
# テキストが変更されたときの処理
new_text = self.text_ctrl.GetValue()
print(f'新しいテキスト: {new_text}')これらの基本操作を活用することで、wx.TextCtrlを効果的に利用し、ユーザーからの入力を管理することができます。
テキストの取得、設定、クリア、イベント処理を組み合わせて、インタラクティブなアプリケーションを構築しましょう。
wx.TextCtrlのイベント処理
wx.TextCtrlでは、ユーザーの入力や操作に応じてさまざまなイベントを処理することができます。
これにより、アプリケーションのインタラクティブ性を向上させることが可能です。
以下に、一般的なイベントとその処理方法を紹介します。
主なイベント
| イベント名 | 説明 |
|---|---|
wx.EVT_TEXT | テキストが変更されたときに発生 |
wx.EVT_TEXT_ENTER | Enterキーが押されたときに発生 |
wx.EVT_SET_FOCUS | テキストボックスがフォーカスを得たときに発生 |
wx.EVT_KILL_FOCUS | テキストボックスがフォーカスを失ったときに発生 |
イベントのバインド
イベントを処理するためには、対象のwx.TextCtrlに対してイベントをバインドする必要があります。
以下は、wx.EVT_TEXTイベントをバインドする例です。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='イベント処理の例')
panel = wx.Panel(frame)
# テキストボックスの作成
self.text_ctrl = wx.TextCtrl(panel, value='テキストを入力', size=(300, -1))
# テキスト変更イベントのバインド
self.text_ctrl.Bind(wx.EVT_TEXT, self.on_text_change)
# フレームの表示
frame.Show()
return True
def on_text_change(self, event):
# テキストが変更されたときの処理
new_text = self.text_ctrl.GetValue()
print(f'新しいテキスト: {new_text}')
app = MyApp()
app.MainLoop()Enterキーの処理
wx.EVT_TEXT_ENTERイベントを使用すると、ユーザーがEnterキーを押したときに特定の処理を実行できます。
以下はその例です。
self.text_ctrl.Bind(wx.EVT_TEXT_ENTER, self.on_enter_pressed)
def on_enter_pressed(self, event):
# Enterキーが押されたときの処理
print('Enterキーが押されました。')フォーカスイベントの処理
テキストボックスがフォーカスを得たり失ったりしたときに処理を行うこともできます。
以下は、フォーカスイベントのバインド例です。
self.text_ctrl.Bind(wx.EVT_SET_FOCUS, self.on_focus_gain)
self.text_ctrl.Bind(wx.EVT_KILL_FOCUS, self.on_focus_lose)
def on_focus_gain(self, event):
print('テキストボックスにフォーカスが入りました。')
def on_focus_lose(self, event):
print('テキストボックスからフォーカスが外れました。')wx.TextCtrlのイベント処理を活用することで、ユーザーの入力に対してリアルタイムで反応するアプリケーションを構築できます。
テキストの変更、Enterキーの押下、フォーカスの移動など、さまざまなイベントを適切に処理することで、よりインタラクティブなユーザー体験を提供しましょう。
wx.TextCtrlの応用例
wx.TextCtrlは、さまざまなアプリケーションで利用されるテキストボックスです。
ここでは、実際のアプリケーションでの応用例をいくつか紹介します。
これにより、wx.TextCtrlの使い方やその可能性を理解することができます。
メモ帳アプリケーション
wx.TextCtrlを使用して、シンプルなメモ帳アプリケーションを作成することができます。
ユーザーはテキストを入力し、保存や読み込みの機能を追加することで、基本的なメモ帳として機能します。
import wx
class MemoApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='メモ帳アプリ')
panel = wx.Panel(frame)
# マルチラインテキストボックスの作成
self.text_ctrl = wx.TextCtrl(panel, size=(400, 300), style=wx.TE_MULTILINE)
# メニューバーの作成
menu_bar = wx.MenuBar()
file_menu = wx.Menu()
file_menu.Append(wx.ID_SAVE, '保存')
file_menu.Append(wx.ID_OPEN, '開く')
menu_bar.Append(file_menu, 'ファイル')
frame.SetMenuBar(menu_bar)
# イベントのバインド
frame.Bind(wx.EVT_MENU, self.on_save, id=wx.ID_SAVE)
frame.Bind(wx.EVT_MENU, self.on_open, id=wx.ID_OPEN)
frame.Show()
return True
def on_save(self, event):
with wx.FileDialog(None, "ファイルを保存", wildcard="テキストファイル (*.txt)|*.txt",
style=wx.FD_SAVE | wx.FD_OVERWRITE_PROMPT) as file_dialog:
if file_dialog.ShowModal() == wx.ID_OK:
path = file_dialog.GetPath()
with open(path, 'w', encoding='utf-8') as file:
file.write(self.text_ctrl.GetValue())
def on_open(self, event):
with wx.FileDialog(None, "ファイルを開く", wildcard="テキストファイル (*.txt)|*.txt",
style=wx.FD_OPEN | wx.FD_FILE_MUST_EXIST) as file_dialog:
if file_dialog.ShowModal() == wx.ID_OK:
path = file_dialog.GetPath()
with open(path, 'r', encoding='utf-8') as file:
self.text_ctrl.SetValue(file.read())
app = MemoApp()
app.MainLoop()検索機能付きテキストボックス
wx.TextCtrlを使用して、特定のテキストを検索する機能を持つアプリケーションを作成することもできます。
ユーザーが入力したキーワードをテキストボックス内で検索し、該当する部分をハイライト表示することが可能です。
import wx
class SearchApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='検索機能付きテキストボックス')
panel = wx.Panel(frame)
# テキストボックスの作成
self.text_ctrl = wx.TextCtrl(panel, size=(400, 200), style=wx.TE_MULTILINE)
self.search_ctrl = wx.TextCtrl(panel, size=(200, -1))
self.search_button = wx.Button(panel, label='検索')
# レイアウト
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.search_ctrl, 0, wx.ALL, 5)
sizer.Add(self.search_button, 0, wx.ALL, 5)
sizer.Add(self.text_ctrl, 1, wx.EXPAND | wx.ALL, 5)
panel.SetSizer(sizer)
# イベントのバインド
self.search_button.Bind(wx.EVT_BUTTON, self.on_search)
frame.Show()
return True
def on_search(self, event):
search_text = self.search_ctrl.GetValue()
text = self.text_ctrl.GetValue()
if search_text in text:
start = text.find(search_text)
end = start + len(search_text)
self.text_ctrl.SetSelection(start, end)
self.text_ctrl.SetFocus()
else:
wx.MessageBox('見つかりませんでした。', '検索結果', wx.OK | wx.ICON_INFORMATION)
app = SearchApp()
app.MainLoop()入力フォーム
wx.TextCtrlを使用して、ユーザーからの情報を収集するための入力フォームを作成することもできます。
名前、メールアドレス、メッセージなどの情報を入力させ、送信ボタンを押すことでデータを処理することができます。
import wx
class InputFormApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='入力フォーム')
panel = wx.Panel(frame)
# テキストボックスの作成
self.name_ctrl = wx.TextCtrl(panel, size=(300, -1))
self.email_ctrl = wx.TextCtrl(panel, size=(300, -1))
self.message_ctrl = wx.TextCtrl(panel, size=(300, 100), style=wx.TE_MULTILINE)
self.submit_button = wx.Button(panel, label='送信')
# レイアウト
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(wx.StaticText(panel, label='名前:'), 0, wx.ALL, 5)
sizer.Add(self.name_ctrl, 0, wx.ALL, 5)
sizer.Add(wx.StaticText(panel, label='メールアドレス:'), 0, wx.ALL, 5)
sizer.Add(self.email_ctrl, 0, wx.ALL, 5)
sizer.Add(wx.StaticText(panel, label='メッセージ:'), 0, wx.ALL, 5)
sizer.Add(self.message_ctrl, 0, wx.ALL, 5)
sizer.Add(self.submit_button, 0, wx.ALL, 5)
panel.SetSizer(sizer)
# イベントのバインド
self.submit_button.Bind(wx.EVT_BUTTON, self.on_submit)
frame.Show()
return True
def on_submit(self, event):
name = self.name_ctrl.GetValue()
email = self.email_ctrl.GetValue()
message = self.message_ctrl.GetValue()
print(f'名前: {name}, メール: {email}, メッセージ: {message}')
app = InputFormApp()
app.MainLoop()これらの応用例を通じて、wx.TextCtrlの多様な使い方を理解することができます。
メモ帳アプリ、検索機能付きテキストボックス、入力フォームなど、さまざまなシナリオで活用できるため、アプリケーションのニーズに応じて適切に利用しましょう。
wx.TextCtrlを使ったGUIアプリケーションの例
wx.TextCtrlを利用したGUIアプリケーションの具体例をいくつか紹介します。
これにより、実際のアプリケーションでの使い方や、wx.TextCtrlの活用方法を理解することができます。
以下に、シンプルなメモ帳アプリケーションと、ユーザー情報を収集するフォームアプリケーションの例を示します。
シンプルなメモ帳アプリケーション
このアプリケーションでは、ユーザーがテキストを入力し、ファイルに保存したり、ファイルを開いたりすることができます。
wx.TextCtrlを使用して、マルチラインのテキストボックスを実装しています。
import wx
class SimpleNotepad(wx.Frame):
def __init__(self, *args, **kw):
super(SimpleNotepad, self).__init__(*args, **kw)
self.text_ctrl = wx.TextCtrl(self, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER)
self.CreateStatusBar()
self.SetTitle("シンプルなメモ帳")
# メニューバーの作成
menu_bar = wx.MenuBar()
file_menu = wx.Menu()
file_menu.Append(wx.ID_NEW, "新規")
file_menu.Append(wx.ID_OPEN, "開く")
file_menu.Append(wx.ID_SAVE, "保存")
file_menu.Append(wx.ID_EXIT, "終了")
menu_bar.Append(file_menu, "ファイル")
self.SetMenuBar(menu_bar)
# イベントのバインド
self.Bind(wx.EVT_MENU, self.on_new, id=wx.ID_NEW)
self.Bind(wx.EVT_MENU, self.on_open, id=wx.ID_OPEN)
self.Bind(wx.EVT_MENU, self.on_save, id=wx.ID_SAVE)
self.Bind(wx.EVT_MENU, self.on_exit, id=wx.ID_EXIT)
self.Show()
def on_new(self, event):
self.text_ctrl.Clear()
def on_open(self, event):
with wx.FileDialog(self, "ファイルを開く", wildcard="テキストファイル (*.txt)|*.txt",
style=wx.FD_OPEN | wx.FD_FILE_MUST_EXIST) as file_dialog:
if file_dialog.ShowModal() == wx.ID_OK:
path = file_dialog.GetPath()
with open(path, 'r', encoding='utf-8') as file:
self.text_ctrl.SetValue(file.read())
def on_save(self, event):
with wx.FileDialog(self, "ファイルを保存", wildcard="テキストファイル (*.txt)|*.txt",
style=wx.FD_SAVE | wx.FD_OVERWRITE_PROMPT) as file_dialog:
if file_dialog.ShowModal() == wx.ID_OK:
path = file_dialog.GetPath()
with open(path, 'w', encoding='utf-8') as file:
file.write(self.text_ctrl.GetValue())
def on_exit(self, event):
self.Close()
app = wx.App()
SimpleNotepad(None)
app.MainLoop()ユーザー情報収集フォーム
このアプリケーションでは、ユーザーから名前、メールアドレス、メッセージを収集するためのフォームを作成します。
wx.TextCtrlを使用して、各フィールドを実装しています。
ユーザーが入力した情報は、ボタンを押すことでコンソールに表示されます。
import wx
class UserInfoForm(wx.Frame):
def __init__(self, *args, **kw):
super(UserInfoForm, self).__init__(*args, **kw)
panel = wx.Panel(self)
self.name_ctrl = wx.TextCtrl(panel, size=(300, -1))
self.email_ctrl = wx.TextCtrl(panel, size=(300, -1))
self.message_ctrl = wx.TextCtrl(panel, size=(300, 100), style=wx.TE_MULTILINE)
self.submit_button = wx.Button(panel, label='送信')
# レイアウト
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(wx.StaticText(panel, label='名前:'), 0, wx.ALL, 5)
sizer.Add(self.name_ctrl, 0, wx.ALL, 5)
sizer.Add(wx.StaticText(panel, label='メールアドレス:'), 0, wx.ALL, 5)
sizer.Add(self.email_ctrl, 0, wx.ALL, 5)
sizer.Add(wx.StaticText(panel, label='メッセージ:'), 0, wx.ALL, 5)
sizer.Add(self.message_ctrl, 0, wx.ALL, 5)
sizer.Add(self.submit_button, 0, wx.ALL, 5)
panel.SetSizer(sizer)
# イベントのバインド
self.submit_button.Bind(wx.EVT_BUTTON, self.on_submit)
self.SetTitle("ユーザー情報収集フォーム")
self.Show()
def on_submit(self, event):
name = self.name_ctrl.GetValue()
email = self.email_ctrl.GetValue()
message = self.message_ctrl.GetValue()
print(f'名前: {name}, メール: {email}, メッセージ: {message}')
app = wx.App()
UserInfoForm(None)
app.MainLoop()これらの例を通じて、wx.TextCtrlを使用したGUIアプリケーションの実装方法を学ぶことができます。
シンプルなメモ帳アプリやユーザー情報収集フォームなど、wx.TextCtrlは多様な用途に対応できる強力なツールです。
これらの基本的なアプリケーションを基に、さらに機能を追加して独自のアプリケーションを作成してみましょう。
wx.TextCtrlを使用する際の注意点
wx.TextCtrlは非常に便利なコンポーネントですが、使用する際にはいくつかの注意点があります。
これらを理解しておくことで、より効果的にwx.TextCtrlを活用し、ユーザーにとって使いやすいアプリケーションを作成することができます。
以下に、主な注意点を挙げます。
スタイルの選択
wx.TextCtrlには多くのスタイルオプションがありますが、適切なスタイルを選択することが重要です。
例えば、シングルラインとマルチラインのスタイルを混同すると、ユーザーが期待する動作と異なる結果になることがあります。
使用するスタイルは、アプリケーションの目的に応じて慎重に選びましょう。
入力制限
ユーザーが入力できる内容を制限する場合、wx.TextCtrlのSetMaxLength()メソッドを使用して、最大文字数を設定することができます。
これにより、意図しない長さの入力を防ぐことができます。
特に、メールアドレスや電話番号など、特定のフォーマットが必要な場合は、入力制限を設けることが重要です。
self.text_ctrl.SetMaxLength(50) # 最大50文字まで入力可能イベント処理の適切な実装
wx.TextCtrlでは、さまざまなイベントを処理できますが、イベントハンドラの実装が不適切だと、アプリケーションが期待通りに動作しないことがあります。
特に、wx.EVT_TEXTイベントを使用する際は、無限ループを避けるために、テキストの変更をトリガーにした処理を慎重に設計する必要があります。
フォーカス管理
wx.TextCtrlは、ユーザーが入力を行うための主要なインターフェースです。
フォーカスが適切に管理されていないと、ユーザーが入力を行う際に混乱を招くことがあります。
特に、複数のテキストボックスがある場合は、どのテキストボックスがフォーカスを持っているかを明確にすることが重要です。
テキストのエンコーディング
ファイルからテキストを読み込む際や、ファイルに書き込む際には、エンコーディングに注意が必要です。
特に日本語などのマルチバイト文字を扱う場合、適切なエンコーディング(例:UTF-8)を指定しないと、文字化けが発生することがあります。
with open(path, 'r', encoding='utf-8') as file:
self.text_ctrl.SetValue(file.read())ユーザーインターフェースの一貫性
wx.TextCtrlを使用する際は、アプリケーション全体のユーザーインターフェースの一貫性を保つことが重要です。
テキストボックスのサイズ、フォント、色などは、他のコンポーネントと調和するように設定しましょう。
これにより、ユーザーがアプリケーションを使いやすく感じることができます。
wx.TextCtrlを使用する際の注意点を理解しておくことで、より効果的にこのコンポーネントを活用し、ユーザーにとって使いやすいアプリケーションを構築することができます。
スタイルの選択、入力制限、イベント処理、フォーカス管理、エンコーディング、ユーザーインターフェースの一貫性に注意を払いながら、アプリケーションを設計しましょう。
まとめ
この記事では、wx.TextCtrlの基本的な使い方から応用例、注意点まで幅広く解説しました。
これにより、wx.TextCtrlを活用したアプリケーションの設計や実装に役立つ情報を提供しました。
ぜひ、実際のプロジェクトにおいてwx.TextCtrlを取り入れ、ユーザーにとって使いやすいインターフェースを構築してみてください。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)
![[wxPython] wx.Spinctrlの使い方 – 数値入力スピンの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46916.png)