[wxPython] wx.StaticTextの使い方 – ラベルの表示
wxPythonのwx.StaticTextは、ウィンドウ上にテキストラベルを表示するためのウィジェットです。
主に静的なテキストを表示する用途に使用され、ユーザーが編集することはできません。
基本的な使い方として、wx.StaticText(parent, id, label, pos, size)の形式でインスタンスを作成します。
parentは親ウィジェット、labelは表示するテキスト、posは位置、sizeはサイズを指定します。
テキストのスタイルやフォントも変更可能です。
wx.StaticTextとは
wx.StaticTextは、wxPythonライブラリにおける静的なテキスト表示用のウィジェットです。
このウィジェットは、ユーザーに情報を提供するためのラベルとして使用され、変更されることのないテキストを表示します。
主に、アプリケーションのインターフェースにおいて、説明や指示を示すために利用されます。
特徴
- 静的表示: ユーザーがテキストを変更することはできません。
- カスタマイズ可能: フォントや色、サイズなどを変更することができます。
- レイアウトの一部: 他のウィジェットと組み合わせて、アプリケーションのレイアウトを構成できます。
wx.StaticTextは、フォームのラベルやメッセージ表示など、さまざまな場面で活用されます。
例えば、ユーザー名やパスワードの入力フィールドの横にラベルを表示する際に使用されます。
このウィジェットを使うことで、アプリケーションのユーザーインターフェースがより直感的で使いやすくなります。
wx.StaticTextの基本的な使い方
wx.StaticTextを使用するためには、まずwxPythonをインポートし、アプリケーションのフレームを作成する必要があります。
以下に、基本的な使い方を示すサンプルコードを示します。
import wx
class MyApp(wx.App):
def OnInit(self):
# フレームの作成
frame = wx.Frame(None, title='wx.StaticTextの例', size=(300, 200))
# パネルの作成
panel = wx.Panel(frame)
# wx.StaticTextの作成
static_text = wx.StaticText(panel, label='こんにちは、wxPython!', pos=(20, 20))
# フレームの表示
frame.Show()
return True
# アプリケーションの実行
app = MyApp()
app.MainLoop()- wx.App: wxPythonアプリケーションの基本クラスです。
- wx.Frame: アプリケーションのウィンドウを作成します。
- wx.Panel: フレーム内に配置するパネルを作成します。
- wx.StaticText: パネル内に静的なテキストを表示します。
label引数で表示するテキストを指定し、pos引数で位置を設定します。
上記のコードを実行すると、以下のようなウィンドウが表示されます。

このように、wx.StaticTextを使うことで簡単にテキストを表示することができます。
基本的な使い方を理解することで、さらに複雑なインターフェースを構築するための第一歩となります。
wx.StaticTextのプロパティとメソッド
wx.StaticTextには、テキストの表示やスタイルをカスタマイズするためのさまざまなプロパティとメソッドがあります。
以下に、主なプロパティとメソッドをまとめます。
主なプロパティ
| プロパティ名 | 説明 |
|---|---|
label | 表示するテキストを設定または取得します。 |
foregroundColour | テキストの前景色(文字色)を設定または取得します。 |
font | テキストのフォントを設定または取得します。 |
size | ウィジェットのサイズを設定または取得します。 |
position | ウィジェットの位置を設定または取得します。 |
主なメソッド
| メソッド名 | 説明 |
|---|---|
SetLabel(label) | 表示するテキストを変更します。 |
SetForegroundColour(colour) | テキストの前景色を変更します。 |
SetFont(font) | テキストのフォントを変更します。 |
GetLabel() | 現在のテキストを取得します。 |
GetForegroundColour() | 現在の前景色を取得します。 |
以下のサンプルコードでは、wx.StaticTextのプロパティとメソッドを使用して、テキストの色とフォントを変更する方法を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='wx.StaticTextのプロパティとメソッド', size=(300, 200))
panel = wx.Panel(frame)
# wx.StaticTextの作成
static_text = wx.StaticText(panel, label='カスタマイズされたテキスト', pos=(20, 20))
# プロパティの設定
static_text.SetForegroundColour(wx.Colour(255, 0, 0)) # 赤色
font = wx.Font(12, wx.FONTFAMILY_DEFAULT, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_BOLD)
static_text.SetFont(font) # 太字フォント
frame.Show()
return True
app = MyApp()
app.MainLoop()このコードを実行すると、赤色の太字で「カスタマイズされたテキスト」と表示されるウィンドウが表示されます。

このように、wx.StaticTextのプロパティとメソッドを活用することで、テキストの表示を柔軟にカスタマイズすることができます。
wx.StaticTextのスタイルオプション
wx.StaticTextには、ウィジェットの外観や動作をカスタマイズするためのさまざまなスタイルオプションがあります。
これらのスタイルを使用することで、アプリケーションのユーザーインターフェースをより魅力的にすることができます。
以下に、主なスタイルオプションを紹介します。
主なスタイルオプション
| スタイル名 | 説明 |
|---|---|
wx.ST_NO_AUTORESIZE | 自動サイズ調整を無効にします。 |
wx.ALIGN_LEFT | テキストを左揃えにします。 |
wx.ALIGN_CENTER | テキストを中央揃えにします。 |
wx.ALIGN_RIGHT | テキストを右揃えにします。 |
wx.ST_ELLIPSIZE_END | テキストが長すぎる場合、末尾を省略します。 |
wx.ST_ELLIPSIZE_MIDDLE | テキストが長すぎる場合、中央を省略します。 |
以下のサンプルコードでは、wx.StaticTextのスタイルオプションを使用して、テキストの配置を変更する方法を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='wx.StaticTextのスタイルオプション', size=(300, 200))
panel = wx.Panel(frame)
# wx.StaticTextの作成(中央揃え)
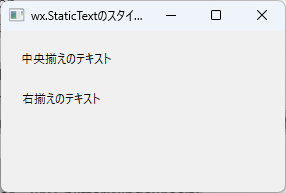
static_text_center = wx.StaticText(panel, label='中央揃えのテキスト', pos=(20, 20), style=wx.ALIGN_CENTER)
# wx.StaticTextの作成(右揃え)
static_text_right = wx.StaticText(panel, label='右揃えのテキスト', pos=(20, 60), style=wx.ALIGN_RIGHT)
frame.Show()
return True
app = MyApp()
app.MainLoop()このコードを実行すると、中央揃えと右揃えのテキストが表示されるウィンドウが表示されます。

このように、スタイルオプションを活用することで、wx.StaticTextの表示方法を柔軟にカスタマイズすることができます。
スタイルを適切に設定することで、ユーザーにとって使いやすいインターフェースを提供することが可能です。
実践的な使用例
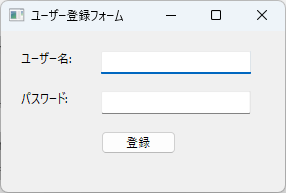
wx.StaticTextを使用した実践的な例として、簡単なユーザー登録フォームを作成してみましょう。
このフォームでは、ユーザー名とパスワードの入力フィールドにラベルを表示するためにwx.StaticTextを使用します。
以下に、具体的なコードを示します。
import wx
class RegistrationForm(wx.Frame):
def __init__(self):
super().__init__(None, title='ユーザー登録フォーム', size=(300, 200))
panel = wx.Panel(self)
# ラベルの作成
wx.StaticText(panel, label='ユーザー名:', pos=(20, 20))
wx.StaticText(panel, label='パスワード:', pos=(20, 60))
# テキストボックスの作成
self.username_input = wx.TextCtrl(panel, pos=(100, 20), size=(150, -1))
self.password_input = wx.TextCtrl(panel, pos=(100, 60), size=(150, -1), style=wx.TE_PASSWORD)
# 登録ボタンの作成
register_button = wx.Button(panel, label='登録', pos=(100, 100))
register_button.Bind(wx.EVT_BUTTON, self.on_register)
self.Show()
def on_register(self, event):
username = self.username_input.GetValue()
password = self.password_input.GetValue()
wx.MessageBox(f'ユーザー名: {username}\nパスワード: {password}', '登録情報', wx.OK | wx.ICON_INFORMATION)
# アプリケーションの実行
app = wx.App()
RegistrationForm()
app.MainLoop()- wx.Frame: アプリケーションのメインウィンドウを作成します。
- wx.StaticText: ユーザー名とパスワードのラベルを表示します。
- wx.TextCtrl: ユーザー名とパスワードの入力フィールドを作成します。
パスワードフィールドにはwx.TE_PASSWORDスタイルを指定して、入力内容を隠します。
- wx.Button: 登録ボタンを作成し、クリックイベントに
on_registerメソッドをバインドします。 - wx.MessageBox: 登録ボタンがクリックされたときに、入力されたユーザー名とパスワードを表示します。
このコードを実行すると、ユーザー名とパスワードを入力するためのフォームが表示されます。

登録ボタンをクリックすると、入力した情報がポップアップで表示されます。
このように、wx.StaticTextを使用することで、ユーザーインターフェースに必要なラベルを簡単に追加でき、アプリケーションの使いやすさを向上させることができます。
wx.StaticTextを使う際の注意点
wx.StaticTextを使用する際には、いくつかの注意点があります。
これらを理解しておくことで、より効果的にウィジェットを活用し、アプリケーションの品質を向上させることができます。
以下に、主な注意点をまとめます。
自動サイズ調整の考慮
wx.StaticTextはデフォルトで自動サイズ調整が有効になっていますが、長いテキストを表示する場合、ウィジェットのサイズが適切でないことがあります。
必要に応じてwx.ST_NO_AUTORESIZEスタイルを使用して、自動サイズ調整を無効にすることを検討してください。
テキストの長さ
- 表示するテキストが長すぎる場合、ウィジェットのサイズを超えてしまうことがあります。
この場合、wx.ST_ELLIPSIZE_ENDやwx.ST_ELLIPSIZE_MIDDLEスタイルを使用して、テキストの省略表示を行うことができます。
フォントと色の設定
- テキストのフォントや色を変更する際は、視認性を考慮することが重要です。
背景色とテキスト色のコントラストが低いと、ユーザーがテキストを読みづらくなる可能性があります。
適切な色の組み合わせを選ぶようにしましょう。
レイアウトの調整
wx.StaticTextを他のウィジェットと組み合わせて使用する場合、レイアウトが崩れることがあります。
wx.BoxSizerやwx.GridSizerなどのレイアウトマネージャを使用して、ウィジェットの配置を整えることが推奨されます。
アクセシビリティ
- アプリケーションのアクセシビリティを考慮し、視覚障害者向けにテキストの内容を音声で読み上げる機能を追加することも検討してください。
wx.StaticTextの内容を適切に設定することで、より多くのユーザーに配慮したインターフェースを提供できます。
これらの注意点を考慮することで、wx.StaticTextを効果的に活用し、ユーザーにとって使いやすいアプリケーションを構築することができます。
まとめ
この記事では、wx.StaticTextの基本的な使い方やプロパティ、スタイルオプション、実践的な使用例、注意点について詳しく解説しました。
これにより、wx.StaticTextを効果的に活用するための知識が得られ、アプリケーションのユーザーインターフェースを向上させる手助けとなるでしょう。
ぜひ、実際のプロジェクトにおいてwx.StaticTextを活用し、より魅力的で使いやすいアプリケーションを作成してみてください。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)
![[wxPython] wx.Spinctrlの使い方 – 数値入力スピンの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46916.png)