[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成
wxPythonのwx.SplitterWindowは、ウィンドウを2つの部分に分割し、それぞれのサイズをドラッグで調整可能にするためのコンテナです。
wx.SplitterWindowを作成後、SplitHorizontallyまたはSplitVerticallyメソッドを使用して、水平または垂直に分割します。
分割された各領域には、任意のウィジェット(例: パネルやリストボックス)を配置可能です。
また、SetSashPositionで分割位置を指定し、SetMinimumPaneSizeで最小サイズを設定できます。
wx.SplitterWindowとは
wx.SplitterWindowは、wxPythonライブラリにおけるウィジェットの一つで、可変分割ウィンドウを作成するためのクラスです。
このウィジェットを使用することで、ユーザーがウィンドウをドラッグしてサイズを変更できる2つのパネルを作成できます。
これにより、アプリケーションのインターフェースを柔軟に設計することが可能になります。
特徴
- 可変サイズ: ユーザーが分割バーをドラッグすることで、各パネルのサイズを動的に変更できます。
- 直感的な操作: 分割バーを使った操作は、ユーザーにとって直感的で使いやすいです。
- レイアウトの自由度: 複数のウィジェットを組み合わせて、複雑なレイアウトを簡単に実現できます。
以下は、wx.SplitterWindowを使用して2つのパネルを作成する基本的なサンプルコードです。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='SplitterWindowの例')
# SplitterWindowの作成
splitter = wx.SplitterWindow(self)
# 左側のパネル
left_panel = wx.Panel(splitter)
left_panel.SetBackgroundColour('light blue')
# 右側のパネル
right_panel = wx.Panel(splitter)
right_panel.SetBackgroundColour('light green')
# パネルの分割
splitter.SplitVertically(left_panel, right_panel)
# ウィンドウのサイズを設定
self.SetSize(400, 300)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame()
app.MainLoop()
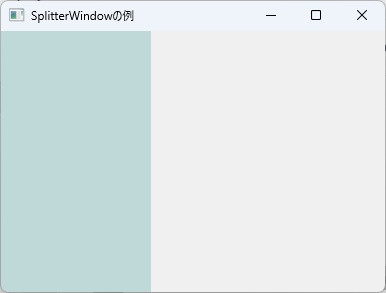
このコードを実行すると、青い左パネルと緑の右パネルを持つウィンドウが表示され、ユーザーは分割バーをドラッグしてパネルのサイズを変更できます。
wx.SplitterWindowの基本的な使い方
wx.SplitterWindowを使用することで、簡単に可変分割ウィンドウを作成できます。
以下では、基本的な使い方を具体的なコード例を交えて解説します。
基本的な構成
- wx.Frameの作成: アプリケーションのメインウィンドウを作成します。
- wx.SplitterWindowの作成: メインウィンドウ内に分割ウィンドウを作成します。
- パネルの追加: 分割ウィンドウに2つのパネルを追加します。
- 分割方法の設定: パネルの分割方法を指定します。
以下は、wx.SplitterWindowを使った基本的な実装例です。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='SplitterWindowの基本的な使い方')
# SplitterWindowの作成
splitter = wx.SplitterWindow(self)
# 左側のパネル
left_panel = wx.Panel(splitter)
left_panel.SetBackgroundColour('light blue')
# 右側のパネル
right_panel = wx.Panel(splitter)
right_panel.SetBackgroundColour('light green')
# パネルの分割
splitter.SplitVertically(left_panel, right_panel)
# SplitterWindowの最小サイズを設定
splitter.SetMinimumPaneSize(50)
# ウィンドウのサイズを設定
self.SetSize(400, 300)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame()
app.MainLoop()- wx.Frame: アプリケーションのメインウィンドウを作成します。
- wx.SplitterWindow: メインウィンドウ内に分割ウィンドウを作成します。
- wx.Panel: 分割ウィンドウに追加するパネルを作成します。
ここでは、左側に青いパネル、右側に緑のパネルを設定しています。
- SplitVertically: パネルを縦に分割するメソッドです。
引数には左側と右側のパネルを指定します。
- SetSize: ウィンドウの初期サイズを設定します。
この基本的な構成を理解することで、wx.SplitterWindowを使ったアプリケーションの開発がスムーズに進むでしょう。
wx.SplitterWindowのプロパティとメソッド
wx.SplitterWindowには、ウィンドウの動作や外観を制御するためのさまざまなプロパティとメソッドがあります。
以下では、主なプロパティとメソッドについて詳しく解説します。
主なプロパティ
| プロパティ名 | 説明 |
|---|---|
minimumPaneSize | 各パネルの最小サイズを設定します。 |
sashPosition | 分割バーの位置を取得または設定します。 |
sashGravity | 分割バーの重力を設定し、パネルのサイズ変更時の挙動を制御します。 |
borderSize | 分割ウィンドウの外枠のサイズを設定します。 |
主なメソッド
| メソッド名 | 説明 |
|---|---|
SplitVertically | 2つのパネルを縦に分割します。 |
SplitHorizontally | 2つのパネルを横に分割します。 |
Unsplit | 分割を解除し、元の状態に戻します。 |
SetMinimumPaneSize | 各パネルの最小サイズを設定します。 |
GetSashPosition | 現在の分割バーの位置を取得します。 |
SetSashPosition | 分割バーの位置を設定します。 |
プロパティとメソッドの使用例
以下は、wx.SplitterWindowのプロパティとメソッドを使用したサンプルコードです。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='SplitterWindowのプロパティとメソッドの例')
# SplitterWindowの作成
self.splitter = wx.SplitterWindow(self)
# 左側のパネル
left_panel = wx.Panel(self.splitter)
left_panel.SetBackgroundColour('light blue')
# 右側のパネル
right_panel = wx.Panel(self.splitter)
right_panel.SetBackgroundColour('light green')
# パネルの分割
self.splitter.SplitVertically(left_panel, right_panel)
# 最小パネルサイズの設定
self.splitter.SetMinimumPaneSize(100)
# 分割バーの位置を設定
self.splitter.SetSashPosition(200)
# ウィンドウのサイズを設定
self.SetSize(400, 300)
self.Show()
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame()
app.MainLoop()- SetMinimumPaneSize: 各パネルの最小サイズを100ピクセルに設定しています。
これにより、ユーザーがパネルを縮小しすぎることを防ぎます。
- SetSashPosition: 分割バーの初期位置を200ピクセルに設定しています。
これにより、アプリケーション起動時のパネルのサイズを調整できます。
これらのプロパティとメソッドを活用することで、wx.SplitterWindowの動作を細かく制御し、ユーザーにとって使いやすいインターフェースを提供できます。
wx.SplitterWindowを使った実践例
wx.SplitterWindowを使用して、実際のアプリケーションでの利用シーンを示す実践例を紹介します。
この例では、左側にリストボックス、右側にテキストボックスを配置したシンプルなアプリケーションを作成します。
リストボックスの項目を選択すると、右側のテキストボックスにその内容が表示されるようにします。
実践例の構成
- リストボックス: 左側のパネルに配置し、選択肢を表示します。
- テキストボックス: 右側のパネルに配置し、リストボックスの選択内容を表示します。
- イベントハンドラ: リストボックスの選択が変更されたときに、テキストボックスの内容を更新します。
import wx
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title='SplitterWindowを使った実践例')
# SplitterWindowの作成
self.splitter = wx.SplitterWindow(self)
# 左側のパネル
left_panel = wx.Panel(self.splitter)
self.listbox = wx.ListBox(left_panel, choices=["項目1", "項目2", "項目3"])
# 右側のパネル
right_panel = wx.Panel(self.splitter)
self.textbox = wx.TextCtrl(right_panel, style=wx.TE_READONLY | wx.TE_MULTILINE)
# パネルの分割
self.splitter.SplitVertically(left_panel, right_panel)
# イベントのバインド
self.listbox.Bind(wx.EVT_LISTBOX, self.on_listbox_select)
# ウィンドウのサイズを設定
self.SetSize(400, 300)
self.Show()
def on_listbox_select(self, event):
# リストボックスの選択内容を取得
selection = self.listbox.GetStringSelection()
# テキストボックスに表示
self.textbox.SetValue(f"選択された項目: {selection}")
if __name__ == '__main__':
app = wx.App(False)
frame = MyFrame()
app.MainLoop()- wx.ListBox: 左側のパネルにリストボックスを作成し、選択肢を設定しています。
- wx.TextCtrl: 右側のパネルにテキストボックスを作成し、読み取り専用のスタイルを指定しています。
- Bind: リストボックスの選択が変更されたときに呼び出されるイベントハンドラをバインドしています。
- on_listbox_select: リストボックスの選択内容を取得し、テキストボックスに表示するメソッドです。
この実践例を通じて、wx.SplitterWindowを使ったインターフェースの構築方法と、ユーザーの操作に応じた動的なコンテンツの更新方法を学ぶことができます。
wx.SplitterWindowの応用テクニック
wx.SplitterWindowを使用することで、さまざまな応用テクニックを活用し、よりインタラクティブで使いやすいアプリケーションを作成できます。
以下では、いくつかの応用テクニックを紹介します。
分割バーのカスタマイズ
分割バーの外観や動作をカスタマイズすることで、アプリケーションのデザインを向上させることができます。
例えば、分割バーの色や幅を変更することが可能です。
self.splitter.SetSashSize(5) # 分割バーの幅を5ピクセルに設定
self.splitter.SetBackgroundColour('gray') # 分割バーの背景色を設定動的なパネルの追加・削除
アプリケーションの状態に応じて、パネルを動的に追加したり削除したりすることができます。
これにより、ユーザーの操作に応じた柔軟なインターフェースを提供できます。
def add_panel(self):
new_panel = wx.Panel(self.splitter)
self.splitter.SplitVertically(self.splitter.GetPane(0), new_panel)分割位置の保存と復元
アプリケーションの状態を保存し、再起動時に分割位置を復元することで、ユーザーの利便性を向上させることができます。
これには、設定ファイルやデータベースを使用することが考えられます。
# 分割位置を保存
sash_position = self.splitter.GetSashPosition()
# 設定ファイルに保存する処理を追加
# アプリケーション起動時に復元
self.splitter.SetSashPosition(saved_position) # saved_positionは保存した位置複数の分割ウィンドウの使用
複数のwx.SplitterWindowを組み合わせて、より複雑なレイアウトを作成することができます。
これにより、ユーザーが情報を効率的に閲覧できるようになります。
# メインウィンドウ内にさらに分割ウィンドウを作成
outer_splitter = wx.SplitterWindow(self)
inner_splitter = wx.SplitterWindow(outer_splitter)
outer_splitter.SplitVertically(inner_splitter, another_panel)イベントのカスタマイズ
分割ウィンドウのサイズ変更やパネルの選択に応じて、特定の処理を実行するためのイベントをカスタマイズできます。
これにより、ユーザーの操作に対するフィードバックを強化できます。
self.splitter.Bind(wx.EVT_SPLITTER_SASH_POS_CHANGED, self.on_sash_change)
def on_sash_change(self, event):
# 分割バーの位置が変更されたときの処理
new_position = event.GetSashPosition()
print(f"新しい分割位置: {new_position}")これらの応用テクニックを活用することで、wx.SplitterWindowを使ったアプリケーションの機能性やユーザー体験を向上させることができます。
柔軟なレイアウトやインタラクティブな要素を取り入れることで、より魅力的なアプリケーションを作成しましょう。
wx.SplitterWindowを使用する際の注意点
wx.SplitterWindowを使用する際には、いくつかの注意点があります。
これらを理解しておくことで、よりスムーズにアプリケーションを開発し、ユーザーにとって使いやすいインターフェースを提供できます。
以下に主な注意点を挙げます。
最小サイズの設定
各パネルの最小サイズを適切に設定しないと、ユーザーが分割バーをドラッグしてパネルを極端に小さくすることができてしまいます。
これにより、内容が見えなくなったり、操作が困難になったりすることがあります。
self.splitter.SetMinimumPaneSize(100) # 最小サイズを100ピクセルに設定レイアウトの調整
分割ウィンドウ内のパネルのレイアウトを適切に調整しないと、ウィジェットが重なったり、表示が崩れたりすることがあります。
特に、パネル内に複数のウィジェットを配置する場合は、wx.BoxSizerやwx.GridSizerなどのレイアウトマネージャを使用することをお勧めします。
イベントの管理
分割ウィンドウやそのパネルに関連するイベントを適切に管理しないと、意図しない動作を引き起こすことがあります。
特に、複数のイベントハンドラが同じイベントにバインドされている場合、どのハンドラが実行されるかが不明瞭になることがあります。
パフォーマンスの考慮
複雑なレイアウトや多くのウィジェットを含む分割ウィンドウは、パフォーマンスに影響を与えることがあります。
特に、描画やリサイズの際に遅延が発生することがあるため、必要に応じてウィジェットの数を減らしたり、描画の最適化を行ったりすることが重要です。
ユーザー体験の考慮
分割ウィンドウの使い方が直感的でない場合、ユーザーが混乱することがあります。
分割バーの位置やパネルの内容が適切でないと、ユーザーが操作しづらくなるため、ユーザビリティを考慮した設計が求められます。
スクロールの管理
パネル内に多くのコンテンツがある場合、スクロール機能を適切に管理する必要があります。
特に、パネルが小さくなった場合に内容が見えなくなることを防ぐために、wx.ScrolledWindowを使用することを検討してください。
これらの注意点を考慮することで、wx.SplitterWindowを効果的に活用し、ユーザーにとって使いやすいアプリケーションを開発することができます。
適切な設定や設計を行うことで、より良いユーザー体験を提供しましょう。
まとめ
この記事では、wx.SplitterWindowの基本的な使い方から応用テクニック、注意点まで幅広く解説しました。
これにより、可変分割ウィンドウを効果的に活用し、ユーザーにとって使いやすいインターフェースを構築するための具体的な方法が明らかになりました。
ぜひ、実際のアプリケーション開発においてこれらの知識を活かし、より魅力的なユーザー体験を提供してみてください。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.Spinctrlの使い方 – 数値入力スピンの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46916.png)