[wxPython] wx.Notebookの使い方 – タブを作成する
wxPythonのwx.Notebookは、タブ付きインターフェースを作成するためのウィジェットです。
wx.Notebookを使用するには、まず親ウィンドウにwx.Notebookオブジェクトを作成し、各タブに対応するページ(通常はwx.Panel)を追加します。
AddPageメソッドを使ってタブを追加し、タブのラベルやアイコンを設定できます。
タブの切り替えイベントはEVT_NOTEBOOK_PAGE_CHANGEDで処理可能です。
wx.Notebookとは
wx.Notebookは、wxPythonライブラリにおけるタブ付きインターフェースを提供するウィジェットです。
このウィジェットを使用することで、複数のページをタブ形式で表示し、ユーザーが簡単に異なるコンテンツにアクセスできるようになります。
タブは、特定のページを選択するための視覚的な手段を提供し、アプリケーションのユーザビリティを向上させます。
特徴
- タブの追加・削除: 動的にタブを追加したり削除したりできます。
- ページの切り替え: ユーザーはタブをクリックすることで、異なるページに簡単に切り替えられます。
- カスタマイズ可能: タブの外観や動作をカスタマイズすることができます。
wx.Notebookは、設定画面や情報表示画面など、複数の関連情報を整理して表示する際に特に有用です。
例えば、ユーザー設定、アプリケーション情報、ヘルプセクションなどをそれぞれのタブに配置することができます。
このように、wx.Notebookは、ユーザーが情報を効率的に管理し、操作できるようにするための強力なツールです。
wx.Notebookの基本的な使い方
wx.Notebookを使用するためには、まずwxPythonをインポートし、アプリケーションの基本的なウィンドウを作成する必要があります。
以下に、wx.Notebookを使った基本的なアプリケーションの例を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
# メインウィンドウの作成
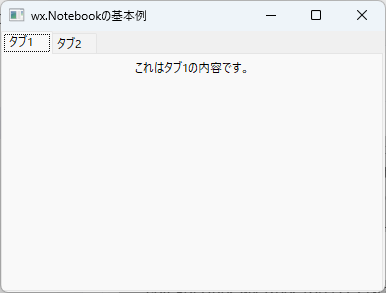
frame = wx.Frame(None, title="wx.Notebookの基本例", size=(400, 300))
# wx.Notebookの作成
notebook = wx.Notebook(frame)
# タブページの作成
page1 = wx.Panel(notebook)
page2 = wx.Panel(notebook)
# タブにページを追加
notebook.AddPage(page1, "タブ1")
notebook.AddPage(page2, "タブ2")
# 各ページにコンテンツを追加
page1_sizer = wx.BoxSizer(wx.VERTICAL)
page1_text = wx.StaticText(page1, label="これはタブ1の内容です。")
page1_sizer.Add(page1_text, 0, wx.ALL | wx.CENTER, 5)
page1.SetSizer(page1_sizer)
page2_sizer = wx.BoxSizer(wx.VERTICAL)
page2_text = wx.StaticText(page2, label="これはタブ2の内容です。")
page2_sizer.Add(page2_text, 0, wx.ALL | wx.CENTER, 5)
page2.SetSizer(page2_sizer)
# メインウィンドウを表示
frame.Show()
return True
# アプリケーションの実行
app = MyApp()
app.MainLoop()このコードを実行すると、以下のようなウィンドウが表示されます。

- タブ1を選択すると、「これはタブ1の内容です。」というテキストが表示されます。
- タブ2を選択すると、「これはタブ2の内容です。」というテキストが表示されます。
このサンプルコードでは、wx.Frameを使用してメインウィンドウを作成し、その中にwx.Notebookを配置しています。
wx.Panelを使用して各タブのページを作成し、AddPageメソッドでタブに追加しています。
これにより、ユーザーはタブを切り替えることで異なる内容を表示できます。
wx.Notebookのイベント処理
wx.Notebookでは、タブの切り替えやタブの追加・削除などの操作に対してイベントを処理することができます。
これにより、ユーザーの操作に応じてアプリケーションの動作をカスタマイズすることが可能です。
以下に、タブの切り替えイベントを処理する方法を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
# メインウィンドウの作成
frame = wx.Frame(None, title="wx.Notebookのイベント処理例", size=(400, 300))
# wx.Notebookの作成
self.notebook = wx.Notebook(frame)
# タブページの作成
self.page1 = wx.Panel(self.notebook)
self.page2 = wx.Panel(self.notebook)
# タブにページを追加
self.notebook.AddPage(self.page1, "タブ1")
self.notebook.AddPage(self.page2, "タブ2")
# 各ページにコンテンツを追加
self.setupPage1()
self.setupPage2()
# タブ切り替えイベントのバインド
self.notebook.Bind(wx.EVT_NOTEBOOK_PAGE_CHANGED, self.onTabChanged)
# メインウィンドウを表示
frame.Show()
return True
def setupPage1(self):
sizer = wx.BoxSizer(wx.VERTICAL)
text = wx.StaticText(self.page1, label="これはタブ1の内容です。")
sizer.Add(text, 0, wx.ALL | wx.CENTER, 5)
self.page1.SetSizer(sizer)
def setupPage2(self):
sizer = wx.BoxSizer(wx.VERTICAL)
text = wx.StaticText(self.page2, label="これはタブ2の内容です。")
sizer.Add(text, 0, wx.ALL | wx.CENTER, 5)
self.page2.SetSizer(sizer)
def onTabChanged(self, event):
# 現在のタブのインデックスを取得
current_tab = event.GetSelection()
wx.MessageBox(f"現在のタブはタブ{current_tab + 1}です。", "タブ切り替え")
# アプリケーションの実行
app = MyApp()
app.MainLoop()このコードを実行し、タブを切り替えると、以下のようなメッセージボックスが表示されます。

- タブ1を選択すると、「現在のタブはタブ1です。」と表示されます。
- タブ2を選択すると、「現在のタブはタブ2です。」と表示されます。
このサンプルコードでは、wx.EVT_NOTEBOOK_PAGE_CHANGEDイベントを使用してタブの切り替えを検知しています。
タブが切り替わると、onTabChangedメソッドが呼び出され、現在のタブのインデックスを取得してメッセージボックスに表示します。
このように、イベント処理を活用することで、ユーザーの操作に応じた動的な反応を実装できます。
wx.Notebookのカスタマイズ
wx.Notebookは、デフォルトの外観や動作をカスタマイズすることができ、アプリケーションのデザインやユーザー体験を向上させることができます。
以下に、タブの外観や動作をカスタマイズする方法をいくつか紹介します。
タブの外観をカスタマイズ
タブの色やフォント、サイズを変更することで、アプリケーションのテーマに合わせたデザインを実現できます。
以下のサンプルコードでは、タブの背景色とフォントを変更しています。
import wx
class MyApp(wx.App):
def OnInit(self):
# メインウィンドウの作成
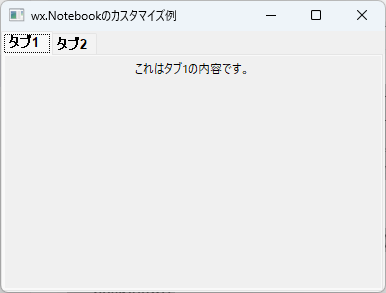
frame = wx.Frame(None, title="wx.Notebookのカスタマイズ例", size=(400, 300))
# wx.Notebookの作成
self.notebook = wx.Notebook(frame)
# タブページの作成
self.page1 = wx.Panel(self.notebook)
self.page2 = wx.Panel(self.notebook)
# タブにページを追加
self.notebook.AddPage(self.page1, "タブ1")
self.notebook.AddPage(self.page2, "タブ2")
# タブの外観をカスタマイズ
self.notebook.SetBackgroundColour(wx.Colour(240, 240, 240)) # 背景色
self.notebook.SetForegroundColour(wx.Colour(0, 0, 0)) # フォント色
self.notebook.SetFont(wx.Font(10, wx.FONTFAMILY_DEFAULT, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_BOLD)) # フォント
# 各ページにコンテンツを追加
self.setupPage1()
self.setupPage2()
# メインウィンドウを表示
frame.Show()
return True
def setupPage1(self):
sizer = wx.BoxSizer(wx.VERTICAL)
text = wx.StaticText(self.page1, label="これはタブ1の内容です。")
sizer.Add(text, 0, wx.ALL | wx.CENTER, 5)
self.page1.SetSizer(sizer)
def setupPage2(self):
sizer = wx.BoxSizer(wx.VERTICAL)
text = wx.StaticText(self.page2, label="これはタブ2の内容です。")
sizer.Add(text, 0, wx.ALL | wx.CENTER, 5)
self.page2.SetSizer(sizer)
# アプリケーションの実行
app = MyApp()
app.MainLoop()このコードを実行すると、タブの背景色が薄いグレーに、フォントが太字の10ポイントに変更されたウィンドウが表示されます。

タブのアイコンを追加
タブにアイコンを追加することで、視覚的な情報を提供し、ユーザーがタブの内容をより直感的に理解できるようになります。
以下のサンプルコードでは、タブにアイコンを追加する方法を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
# メインウィンドウの作成
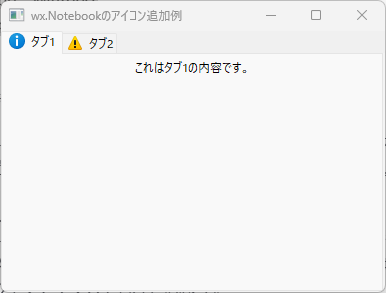
frame = wx.Frame(None, title="wx.Notebookのアイコン追加例", size=(400, 300))
# wx.Notebookの作成
self.notebook = wx.Notebook(frame)
# イメージリストの作成
image_list = wx.ImageList(16, 16) # アイコンのサイズを指定 (16x16)
# アイコンの作成とイメージリストへの追加
icon1 = wx.ArtProvider.GetBitmap(wx.ART_INFORMATION, wx.ART_OTHER, (16, 16))
icon2 = wx.ArtProvider.GetBitmap(wx.ART_WARNING, wx.ART_OTHER, (16, 16))
image_list.Add(icon1) # 0番目のアイコン
image_list.Add(icon2) # 1番目のアイコン
# wx.Notebookにイメージリストを設定
self.notebook.AssignImageList(image_list)
# タブページの作成
self.page1 = wx.Panel(self.notebook)
self.page2 = wx.Panel(self.notebook)
# タブにページを追加(アイコン付き)
self.notebook.AddPage(self.page1, "タブ1", select=True, imageId=0)
self.notebook.AddPage(self.page2, "タブ2", imageId=1)
# 各ページにコンテンツを追加
self.setupPage1()
self.setupPage2()
# メインウィンドウを表示
frame.Show()
return True
def setupPage1(self):
sizer = wx.BoxSizer(wx.VERTICAL)
text = wx.StaticText(self.page1, label="これはタブ1の内容です。")
sizer.Add(text, 0, wx.ALL | wx.CENTER, 5)
self.page1.SetSizer(sizer)
def setupPage2(self):
sizer = wx.BoxSizer(wx.VERTICAL)
text = wx.StaticText(self.page2, label="これはタブ2の内容です。")
sizer.Add(text, 0, wx.ALL | wx.CENTER, 5)
self.page2.SetSizer(sizer)
# アプリケーションの実行
app = MyApp()
app.MainLoop()
このコードを実行すると、タブ1には情報アイコン、タブ2には警告アイコンが表示されたウィンドウが表示されます。

wx.Notebookのカスタマイズは、アプリケーションの外観やユーザー体験を向上させるために非常に重要です。
タブの色やフォント、アイコンを変更することで、ユーザーにとって使いやすいインターフェースを提供できます。
これにより、アプリケーションの魅力を高めることができます。
実践例:wx.Notebookを使った簡単なアプリケーション
ここでは、wx.Notebookを使用して、簡単なメモアプリケーションを作成します。
このアプリケーションでは、ユーザーが異なるメモをタブで管理できるようにします。
各タブには、メモを入力するためのテキストボックスが配置されます。
import wx
class MyApp(wx.App):
def OnInit(self):
# メインウィンドウの作成
frame = wx.Frame(None, title="メモアプリ", size=(400, 300))
# wx.Notebookの作成
self.notebook = wx.Notebook(frame)
# タブページの作成
self.pages = []
for i in range(3): # 3つのタブを作成
page = wx.Panel(self.notebook)
self.pages.append(page)
self.notebook.AddPage(page, f"メモ {i + 1}")
self.setupPage(page, i)
# メインウィンドウを表示
frame.Show()
return True
def setupPage(self, page, index):
# 各ページにテキストボックスを追加
sizer = wx.BoxSizer(wx.VERTICAL)
text_box = wx.TextCtrl(page, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER)
sizer.Add(text_box, 1, wx.EXPAND | wx.ALL, 5)
page.SetSizer(sizer)
# アプリケーションの実行
app = MyApp()
app.MainLoop()このコードを実行すると、3つのタブを持つメモアプリケーションが表示されます。

各タブには、メモを入力するためのテキストボックスがあり、ユーザーはそれぞれのタブで異なるメモを管理できます。
このサンプルアプリケーションでは、wx.Notebookを使用して3つのタブを作成し、それぞれのタブにテキストボックスを配置しています。
ユーザーはタブを切り替えることで、異なるメモを簡単に入力・管理できます。
wx.TextCtrlを使用して、複数行のテキストを入力できるように設定しています。
このように、wx.Notebookを活用することで、シンプルで使いやすいインターフェースを持つアプリケーションを構築することができます。
wx.Notebookを使う際の注意点
wx.Notebookを使用する際には、いくつかの注意点があります。
これらを理解しておくことで、より効果的にウィジェットを活用し、ユーザーにとって使いやすいアプリケーションを作成することができます。
以下に、主な注意点を挙げます。
タブの数に注意
- タブの数が多すぎると、ユーザーが混乱する可能性があります。
- タブは視覚的な要素であり、あまりにも多くのタブを表示すると、ユーザーが目的のタブを見つけるのが難しくなります。
適切な数のタブを維持し、必要に応じてサブタブやメニューを使用することを検討してください。
タブの内容の一貫性
- 各タブの内容は一貫性を持たせることが重要です。
- タブごとに異なるレイアウトやスタイルを使用すると、ユーザーが混乱する可能性があります。
各タブのデザインや機能は、できるだけ統一感を持たせるようにしましょう。
タブの切り替え時の処理
- タブを切り替えた際の処理を適切に行うことが重要です。
- タブの切り替え時に、必要なデータの保存や更新を行う必要があります。
特に、ユーザーが入力したデータを失わないように、タブ切り替え時に適切な処理を実装することが求められます。
レスポンシブデザイン
- ウィンドウサイズの変更に対するレスポンシブデザインを考慮することが重要です。
wx.Notebookは、ウィンドウサイズが変更された際に、タブのサイズや内容が適切に表示されるように設計する必要があります。
特に、テキストボックスや画像などのコンテンツが正しく表示されるように、レイアウトを調整することが大切です。
アクセシビリティ
- アクセシビリティを考慮した設計が求められます。
- タブのラベルや内容は、視覚的にわかりやすく、音声読み上げソフトウェアでも理解できるようにすることが重要です。
ユーザーがタブを簡単に識別できるように、明確なラベルを付けることを心がけましょう。
これらの注意点を考慮することで、wx.Notebookを効果的に活用し、ユーザーにとって使いやすいアプリケーションを構築することができます。
タブの設計や内容、ユーザーの操作に対する反応を適切に管理することで、より良いユーザー体験を提供できるでしょう。
まとめ
この記事では、wx.Notebookの基本的な使い方やカスタマイズ方法、イベント処理の実装、さらには実践的なアプリケーションの例を通じて、タブ付きインターフェースの活用方法について詳しく解説しました。
タブを効果的に利用することで、ユーザーにとって使いやすく、整理された情報の表示が可能になります。
これを機に、wx.Notebookを活用して、より魅力的で機能的なアプリケーションを作成してみてはいかがでしょうか。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)
![[wxPython] wx.Spinctrlの使い方 – 数値入力スピンの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46916.png)