[wxPython] wx.Gridの使い方 – 表形式のデータの表示
wxPythonのwx.Gridは、表形式のデータを表示・編集するためのウィジェットです。
行と列で構成され、スプレッドシートのような操作が可能です。
基本的な使い方として、wx.Gridオブジェクトを作成し、CreateGrid(行数, 列数)で初期化します。
セルの値はSetCellValue(row, col, value)で設定し、取得にはGetCellValue(row, col)を使用します。
セルの編集可否やスタイル(フォント、色など)もカスタマイズ可能です。
wx.Gridとは
wx.Gridは、wxPythonライブラリに含まれるクラスで、表形式のデータを表示するためのウィジェットです。
データを行と列で整理し、ユーザーが簡単に情報を閲覧・編集できるように設計されています。
wx.Gridは、スプレッドシートのようなインターフェースを提供し、データの表示や操作を直感的に行うことができます。
主な特徴
- セルの編集: ユーザーはセルの内容を直接編集できます。
- データの整列: 行や列を簡単に並べ替えることができます。
- カスタマイズ可能: セルの色やフォント、サイズなどを自由に変更できます。
- イベント処理: セルの選択や変更に対するイベントを処理できます。
wx.Gridは、データの視覚化や管理が必要なアプリケーションにおいて非常に便利なツールです。
例えば、データベースの内容を表示したり、ユーザーが入力した情報を整理したりする際に役立ちます。
wx.Gridの基本的な使い方
wx.Gridを使用するためには、まずwxPythonをインポートし、アプリケーションの基本的なウィンドウを作成する必要があります。
以下に、wx.Gridを使った基本的なサンプルコードを示します。
import wx
import wx.grid as gridlib
class MyFrame(wx.Frame):
def __init__(self, *args, **kw):
super(MyFrame, self).__init__(*args, **kw)
# wx.Gridの作成
self.grid = gridlib.Grid(self)
self.grid.CreateGrid(5, 3) # 5行3列のグリッドを作成
# セルにデータを設定
self.grid.SetCellValue(0, 0, "データ1")
self.grid.SetCellValue(0, 1, "データ2")
self.grid.SetCellValue(0, 2, "データ3")
# ウィンドウの設定
self.SetTitle("wx.Gridの基本的な使い方")
self.SetSize((400, 300))
class MyApp(wx.App):
def OnInit(self):
frame = MyFrame(None)
frame.Show()
return True
if __name__ == "__main__":
app = MyApp()
app.MainLoop()このコードでは、以下のことを行っています。
wx.Frameを継承したMyFrameクラスを作成し、ウィンドウを定義しています。wx.Gridを作成し、5行3列のグリッドを生成しています。- 最初の行のセルにデータを設定しています。
- アプリケーションを実行するための
MyAppクラスを定義し、メインループを開始しています。
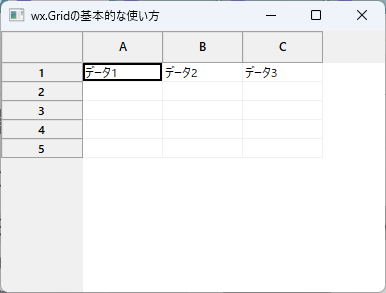
このコードを実行すると、以下のようなウィンドウが表示されます。

このように、wx.Gridを使うことで簡単に表形式のデータを表示することができます。
基本的な使い方を理解したら、さらにカスタマイズや機能追加を行うことができます。
wx.Gridのセルのカスタマイズ
wx.Gridでは、セルの外観や動作をカスタマイズすることができます。
これにより、ユーザーにとってより使いやすいインターフェースを提供できます。
以下に、セルのカスタマイズ方法をいくつか紹介します。
セルの背景色とフォントの変更
セルの背景色やフォントを変更することで、視覚的に情報を強調することができます。
以下のサンプルコードでは、特定のセルの背景色とフォントを変更しています。
import wx
import wx.grid as gridlib
class MyFrame(wx.Frame):
def __init__(self, *args, **kw):
super(MyFrame, self).__init__(*args, **kw)
self.grid = gridlib.Grid(self)
self.grid.CreateGrid(3, 3) # 3行3列のグリッドを作成
# セルにデータを設定
self.grid.SetCellValue(0, 0, "重要なデータ")
self.grid.SetCellValue(1, 1, "通常のデータ")
self.grid.SetCellValue(2, 2, "注意が必要")
# セルの背景色を変更
self.grid.SetCellBackgroundColour(0, 0, wx.Colour(255, 255, 0)) # 黄色
self.grid.SetCellBackgroundColour(2, 2, wx.Colour(255, 0, 0)) # 赤色
# セルのフォントを変更
font = wx.Font(12, wx.FONTFAMILY_SWISS, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_BOLD)
self.grid.SetCellFont(0, 0, font) # 太字フォントを設定
self.SetTitle("wx.Gridのセルのカスタマイズ")
self.SetSize((400, 300))
class MyApp(wx.App):
def OnInit(self):
frame = MyFrame(None)
frame.Show()
return True
if __name__ == "__main__":
app = MyApp()
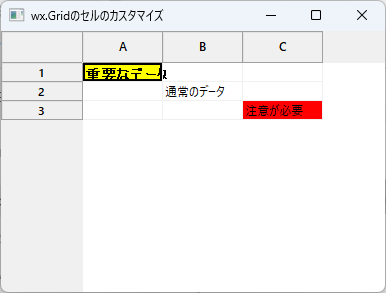
app.MainLoop()このコードを実行すると、以下のようなウィンドウが表示されます。

セルのサイズ変更
セルのサイズを変更することも可能です。
以下のコードでは、特定の行と列のサイズを変更しています。
self.grid.SetRowSize(0, 40) # 1行目の高さを40ピクセルに設定
self.grid.SetColSize(1, 100) # 2列目の幅を100ピクセルに設定wx.Gridのセルをカスタマイズすることで、データの視認性を向上させ、ユーザーにとって使いやすいインターフェースを提供できます。
背景色やフォントの変更、セルのサイズ調整など、さまざまな方法でカスタマイズが可能です。
これにより、アプリケーションのデザインや機能性を向上させることができます。
wx.Gridの高度な機能
wx.Gridは、基本的なデータ表示だけでなく、さまざまな高度な機能を提供しています。
これにより、ユーザーはよりインタラクティブで使いやすいアプリケーションを構築できます。
以下に、いくつかの高度な機能を紹介します。
セルの結合
複数のセルを結合して、1つの大きなセルとして表示することができます。
これにより、データのグループ化や視覚的な整理が可能になります。
以下のサンプルコードでは、2つのセルを結合しています。
import wx
import wx.grid as gridlib
class MyFrame(wx.Frame):
def __init__(self, *args, **kw):
super(MyFrame, self).__init__(*args, **kw)
self.grid = gridlib.Grid(self)
self.grid.CreateGrid(3, 3) # 3行3列のグリッドを作成
# セルにデータを設定
self.grid.SetCellValue(0, 0, "結合されたセル")
# セルの結合
self.grid.SetCellValue(0, 0, "結合されたセル")
self.grid.SetCellValue(0, 1, "結合されたセル")
self.grid.SetCellSize(0, 0, 1, 2) # 1行目の0列目と1列目を結合
self.SetTitle("wx.Gridのセルの結合")
self.SetSize((400, 300))
class MyApp(wx.App):
def OnInit(self):
frame = MyFrame(None)
frame.Show()
return True
if __name__ == "__main__":
app = MyApp()
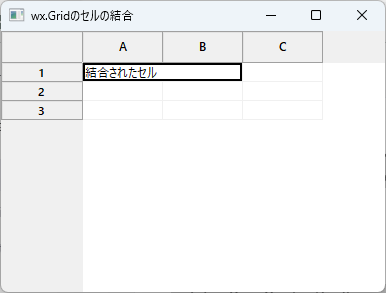
app.MainLoop()このコードを実行すると、以下のようなウィンドウが表示されます。

データのソート
wx.Gridでは、データをソートする機能も提供されています。
これにより、ユーザーは特定の列に基づいてデータを並べ替えることができます。
以下のサンプルコードでは、列のヘッダーをクリックすることでソートを実行する方法を示します。
self.grid.Bind(gridlib.EVT_GRID_COL_SORT, self.OnSort)
def OnSort(self, event):
col = event.GetCol()
self.grid.SortByColumn(col) # 指定した列でソートセルの編集制御
特定の条件に基づいてセルの編集を制御することも可能です。
たとえば、特定のセルを読み取り専用にすることができます。
以下のサンプルコードでは、特定のセルを編集不可に設定しています。
self.grid.SetReadOnly(1, 1) # 1行1列目のセルを読み取り専用に設定wx.Gridの高度な機能を活用することで、データの表示や操作をさらに強化できます。
セルの結合、データのソート、セルの編集制御など、さまざまな機能を組み合わせることで、ユーザーにとって使いやすいインターフェースを提供することが可能です。
これにより、アプリケーションの機能性とユーザーエクスペリエンスを向上させることができます。
wx.Gridのイベント処理
wx.Gridでは、ユーザーの操作に応じてさまざまなイベントを処理することができます。
これにより、インタラクティブなアプリケーションを構築することが可能です。
以下に、wx.Gridでのイベント処理の基本的な方法を紹介します。
セルの選択イベント
ユーザーがセルを選択したときにイベントを処理することができます。
以下のサンプルコードでは、セルが選択されたときにそのセルの値を表示する方法を示しています。
import wx
import wx.grid as gridlib
class MyFrame(wx.Frame):
def __init__(self, *args, **kw):
super(MyFrame, self).__init__(*args, **kw)
self.grid = gridlib.Grid(self)
self.grid.CreateGrid(3, 3) # 3行3列のグリッドを作成
# セルにデータを設定
self.grid.SetCellValue(0, 0, "データ1")
self.grid.SetCellValue(1, 1, "データ2")
self.grid.SetCellValue(2, 2, "データ3")
# セル選択イベントのバインド
self.grid.Bind(gridlib.EVT_GRID_CELL_LEFT_CLICK, self.OnCellClick)
self.SetTitle("wx.Gridのセル選択イベント")
self.SetSize((400, 300))
def OnCellClick(self, event):
row = event.GetRow()
col = event.GetCol()
value = self.grid.GetCellValue(row, col)
wx.MessageBox(f"選択されたセルの値: {value}", "セルの選択")
class MyApp(wx.App):
def OnInit(self):
frame = MyFrame(None)
frame.Show()
return True
if __name__ == "__main__":
app = MyApp()
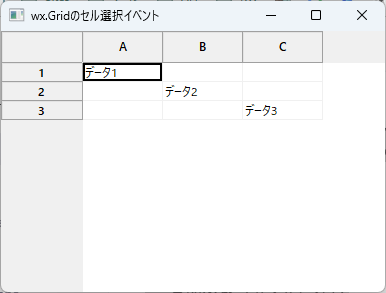
app.MainLoop()このコードを実行し、セルをクリックすると、選択したセルの値がメッセージボックスに表示されます。

セルの変更イベント
セルの値が変更されたときにイベントを処理することもできます。
以下のサンプルコードでは、セルの値が変更されたときにその新しい値を表示します。
self.grid.Bind(gridlib.EVT_GRID_CELL_CHANGED, self.OnCellChange)
def OnCellChange(self, event):
row = event.GetRow()
col = event.GetCol()
new_value = self.grid.GetCellValue(row, col)
wx.MessageBox(f"セルの新しい値: {new_value}", "セルの変更")行や列の追加・削除イベント
行や列を追加または削除したときにもイベントを処理できます。
以下のサンプルコードでは、行を追加したときにメッセージを表示します。
self.grid.Bind(gridlib.EVT_GRID_ROW_SIZE, self.OnRowAdded)
def OnRowAdded(self, event):
wx.MessageBox("行が追加されました", "行の追加")wx.Gridのイベント処理を活用することで、ユーザーの操作に応じたインタラクティブなアプリケーションを構築できます。
セルの選択、変更、行や列の追加・削除など、さまざまなイベントに対して適切な処理を行うことで、ユーザーエクスペリエンスを向上させることが可能です。
これにより、データの操作がより直感的で便利になります。
wx.Gridを使った実践例
wx.Gridを使用して、実際のアプリケーションでどのようにデータを表示・操作するかを示す実践例を紹介します。
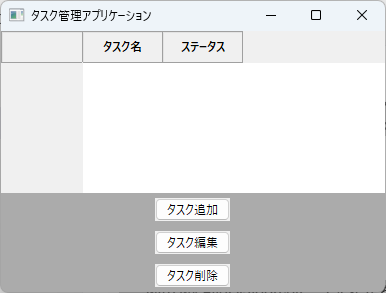
この例では、簡単なタスク管理アプリケーションを作成し、タスクの一覧を表形式で表示します。
ユーザーはタスクを追加、編集、削除できる機能を持たせます。
以下のコードは、タスク管理アプリケーションの基本的な実装です。
タスクの追加、編集、削除が可能なwx.Gridを使用しています。
import wx
import wx.grid as gridlib
class TaskManagerFrame(wx.Frame):
def __init__(self, *args, **kw):
super(TaskManagerFrame, self).__init__(*args, **kw)
self.grid = gridlib.Grid(self)
self.grid.CreateGrid(0, 2) # 初期は0行2列のグリッドを作成
self.grid.SetColLabelValue(0, "タスク名")
self.grid.SetColLabelValue(1, "ステータス")
# ボタンの作成
self.add_button = wx.Button(self, label="タスク追加")
self.edit_button = wx.Button(self, label="タスク編集")
self.delete_button = wx.Button(self, label="タスク削除")
# ボタンのバインド
self.add_button.Bind(wx.EVT_BUTTON, self.OnAddTask)
self.edit_button.Bind(wx.EVT_BUTTON, self.OnEditTask)
self.delete_button.Bind(wx.EVT_BUTTON, self.OnDeleteTask)
# レイアウト
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.grid, 1, wx.EXPAND)
sizer.Add(self.add_button, 0, wx.ALIGN_CENTER | wx.ALL, 5)
sizer.Add(self.edit_button, 0, wx.ALIGN_CENTER | wx.ALL, 5)
sizer.Add(self.delete_button, 0, wx.ALIGN_CENTER | wx.ALL, 5)
self.SetSizer(sizer)
self.SetTitle("タスク管理アプリケーション")
self.SetSize((400, 300))
def OnAddTask(self, event):
# タスクを追加するダイアログ
dialog = wx.TextEntryDialog(self, "タスク名を入力してください:", "タスク追加")
if dialog.ShowModal() == wx.ID_OK:
task_name = dialog.GetValue()
self.grid.AppendRows(1) # 新しい行を追加
self.grid.SetCellValue(self.grid.GetNumberRows() - 1, 0, task_name) # タスク名を設定
self.grid.SetCellValue(self.grid.GetNumberRows() - 1, 1, "未完了") # ステータスを設定
dialog.Destroy()
def OnEditTask(self, event):
# 選択されたタスクを編集
row = self.grid.GetGridCursorRow()
if row >= 0:
dialog = wx.TextEntryDialog(self, "タスク名を入力してください:", "タスク編集", self.grid.GetCellValue(row, 0))
if dialog.ShowModal() == wx.ID_OK:
task_name = dialog.GetValue()
self.grid.SetCellValue(row, 0, task_name) # タスク名を更新
dialog.Destroy()
def OnDeleteTask(self, event):
# 選択されたタスクを削除
row = self.grid.GetGridCursorRow()
if row >= 0:
self.grid.DeleteRows(row) # 行を削除
class MyApp(wx.App):
def OnInit(self):
frame = TaskManagerFrame(None)
frame.Show()
return True
if __name__ == "__main__":
app = MyApp()
app.MainLoop()機能の説明
- タスクの追加: 「タスク追加」ボタンをクリックすると、タスク名を入力するダイアログが表示されます。
入力されたタスク名が新しい行としてグリッドに追加され、デフォルトで「未完了」として表示されます。
- タスクの編集: 「タスク編集」ボタンをクリックすると、選択されたタスク名を編集するダイアログが表示されます。
新しいタスク名を入力すると、グリッド内の該当するセルが更新されます。
- タスクの削除: 「タスク削除」ボタンをクリックすると、選択されたタスクがグリッドから削除されます。
この実践例では、wx.Gridを使用してタスク管理アプリケーションを構築しました。
タスクの追加、編集、削除が可能で、ユーザーが直感的に操作できるインターフェースを提供しています。

wx.Gridの機能を活用することで、データの管理が容易になり、アプリケーションの使い勝手が向上します。
wx.Gridのパフォーマンス最適化
wx.Gridを使用する際、特に大規模なデータセットを扱う場合、パフォーマンスの最適化が重要です。
以下に、wx.Gridのパフォーマンスを向上させるためのいくつかのテクニックを紹介します。
データのバッチ処理
データを一度に追加または更新することで、パフォーマンスを向上させることができます。
例えば、複数の行を一度に追加する場合、BeginBatchとEndBatchメソッドを使用して、更新をバッチ処理することができます。
self.grid.BeginBatch() # バッチ処理開始
for i in range(1000): # 1000行追加
self.grid.AppendRows(1)
self.grid.SetCellValue(i, 0, f"データ{i}")
self.grid.EndBatch() # バッチ処理終了セルの描画を最適化
セルの描画を最適化するために、必要のないセルの描画を避けることが重要です。
特に、表示されていないセルの描画を無効にすることで、パフォーマンスを向上させることができます。
以下のコードでは、表示されている範囲のみを描画するように設定しています。
self.grid.SetScrollRate(20, 20) # スクロールレートを設定
self.grid.SetDefaultRenderer(gridlib.GridCellTextRenderer()) # デフォルトのレンダラーを設定セルのサイズを適切に設定
セルのサイズを適切に設定することで、描画の負荷を軽減できます。
特に、行や列のサイズを固定することで、リサイズ時のパフォーマンスを向上させることができます。
self.grid.SetRowSize(0, 30) # 1行目の高さを30ピクセルに設定
self.grid.SetColSize(0, 100) # 1列目の幅を100ピクセルに設定不要なイベントの無効化
イベント処理が多くなると、パフォーマンスに影響を与えることがあります。
特に、セルの変更や選択に関するイベントを無効化することで、パフォーマンスを向上させることができます。
以下のコードでは、イベントを一時的に無効化しています。
self.grid.BeginBatch() # バッチ処理開始
self.grid.Bind(gridlib.EVT_GRID_CELL_CHANGED, self.OnCellChange, False) # イベントを無効化
# データの更新処理
self.grid.Bind(gridlib.EVT_GRID_CELL_CHANGED, self.OnCellChange) # イベントを再度有効化
self.grid.EndBatch() # バッチ処理終了スクロールの最適化
大量のデータを表示する場合、スクロールのパフォーマンスを最適化することが重要です。
wx.Gridでは、仮想モードを使用することで、表示されるデータのみを描画することができます。
これにより、メモリ使用量を削減し、パフォーマンスを向上させることができます。
self.grid.UseNativeColHeader = True # ネイティブの列ヘッダーを使用
self.grid.SetTable(MyTable(), True) # 仮想テーブルを設定wx.Gridのパフォーマンスを最適化するためには、データのバッチ処理、セルの描画の最適化、セルサイズの適切な設定、不要なイベントの無効化、スクロールの最適化など、さまざまなテクニックを活用することが重要です。
これにより、大規模なデータセットを扱う際のパフォーマンスを向上させ、ユーザーエクスペリエンスを改善することができます。
まとめ
この記事では、wx.Gridの基本的な使い方から高度な機能、イベント処理、パフォーマンス最適化まで幅広く解説しました。
これにより、wx.Gridを活用して表形式のデータを効果的に表示し、操作するための具体的な方法を理解できたことでしょう。
ぜひ、実際のアプリケーションにwx.Gridを取り入れ、ユーザーにとって使いやすいインターフェースを構築してみてください。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)