[wxPython] wx.Dialogの使い方 – ダイアログを表示する
wxPythonのwx.Dialogは、一時的な情報入力や通知を行うためのモーダルウィンドウを作成する際に使用されます。
wx.Dialogを使用するには、まずダイアログのインスタンスを作成し、必要なウィジェット(ボタンやテキストなど)を配置します。
その後、ShowModal()メソッドを呼び出すことでダイアログを表示します。
ShowModal()はユーザーがダイアログを閉じるまで処理をブロックし、終了時に戻り値(例: wx.ID_OKやwx.ID_CANCEL)を返します。
ダイアログを閉じる際はDestroy()を呼び出してリソースを解放します。
wx.Dialogとは
wx.Dialogは、wxPythonライブラリにおけるダイアログボックスを作成するためのクラスです。
ダイアログボックスは、ユーザーに情報を表示したり、ユーザーからの入力を受け取ったりするためのウィンドウです。
これにより、アプリケーションのインターフェースをよりインタラクティブにし、ユーザーとのコミュニケーションを円滑にします。
wx.Dialogの主な特徴
- モーダルとモデルレス: モーダルダイアログは、ユーザーがダイアログを閉じるまで他のウィンドウを操作できないのに対し、モデルレスダイアログは他のウィンドウと同時に操作可能です。
- カスタマイズ可能: ダイアログ内にボタンやテキストボックスなどのウィジェットを自由に配置できます。
- イベント処理: ユーザーのアクションに応じてイベントを処理することができ、アプリケーションの動作を制御できます。
以下は、基本的なwx.Dialogの使用例です。
import wx
class MyDialog(wx.Dialog):
def __init__(self, parent):
super().__init__(parent, title="サンプルダイアログ", size=(300, 200))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.text = wx.TextCtrl(panel, value="ここにテキストを入力")
vbox.Add(self.text, flag=wx.EXPAND | wx.ALL, border=10)
ok_button = wx.Button(panel, label="OK")
vbox.Add(ok_button, flag=wx.ALIGN_CENTER | wx.ALL, border=10)
panel.SetSizer(vbox)
ok_button.Bind(wx.EVT_BUTTON, self.on_ok)
def on_ok(self, event):
self.EndModal(wx.ID_OK)
app = wx.App(False)
dialog = MyDialog(None)
dialog.ShowModal()
dialog.Destroy()
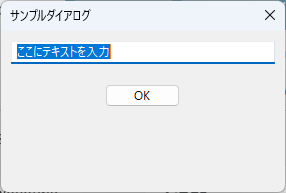
app.MainLoop()このコードを実行すると、テキストボックスと OK ボタンを持つダイアログが表示されます。

ユーザーが OK ボタンをクリックすると、ダイアログが閉じます。
wx.Dialogの基本的な使い方
wx.Dialogを使用することで、簡単にダイアログボックスを作成し、ユーザーとのインタラクションを実現できます。
以下に、基本的な使い方を説明します。
ダイアログの作成手順
- wx.Dialogクラスのインスタンスを作成: ダイアログのタイトルやサイズを指定します。
- ウィジェットの配置: ダイアログ内にボタンやテキストボックスなどのウィジェットを配置します。
- イベントのバインディング: ユーザーのアクションに応じて処理を行うためのイベントをバインドします。
- ダイアログの表示:
ShowModal()メソッドを使用してダイアログを表示します。 - ダイアログの終了: ユーザーのアクションに応じてダイアログを閉じます。
以下は、基本的なwx.Dialogの使い方を示すサンプルコードです。
import wx
class SimpleDialog(wx.Dialog):
def __init__(self, parent):
super().__init__(parent, title="基本ダイアログ", size=(250, 150))
# パネルの作成
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
# テキストボックスの作成
self.text_ctrl = wx.TextCtrl(panel, value="ここに入力")
vbox.Add(self.text_ctrl, flag=wx.EXPAND | wx.ALL, border=10)
# ボタンの作成
ok_button = wx.Button(panel, label="OK")
vbox.Add(ok_button, flag=wx.ALIGN_CENTER | wx.ALL, border=10)
panel.SetSizer(vbox)
# ボタンにイベントをバインド
ok_button.Bind(wx.EVT_BUTTON, self.on_ok)
def on_ok(self, event):
# ダイアログを閉じる
self.EndModal(wx.ID_OK)
# アプリケーションの実行
app = wx.App(False)
dialog = SimpleDialog(None)
dialog.ShowModal()
dialog.Destroy()
app.MainLoop()SimpleDialogクラスは、wx.Dialogを継承してダイアログを作成します。wx.TextCtrlを使用してテキストボックスを作成し、ユーザーが入力できるようにします。OKボタンをクリックすると、on_okメソッドが呼ばれ、ダイアログが閉じられます。
このように、wx.Dialogを使うことで、簡単にダイアログボックスを作成し、ユーザーからの入力を受け取ることができます。
wx.Dialogにウィジェットを配置する方法
wx.Dialogを使用してダイアログボックスを作成する際、さまざまなウィジェットを配置することができます。
ウィジェットには、テキストボックス、ボタン、ラベル、チェックボックスなどが含まれます。
これにより、ユーザーからの入力を受け取ったり、情報を表示したりすることが可能です。
ウィジェットの配置手順
- ウィジェットのインスタンスを作成: 使用したいウィジェットのインスタンスを作成します。
- レイアウトマネージャーの設定:
wx.BoxSizerやwx.GridSizerなどのレイアウトマネージャーを使用して、ウィジェットの配置を管理します。 - ウィジェットをレイアウトに追加: 作成したウィジェットをレイアウトマネージャーに追加します。
- ダイアログの表示: 最後に、ダイアログを表示します。
以下は、wx.Dialogに複数のウィジェットを配置する例です。
import wx
class WidgetDialog(wx.Dialog):
def __init__(self, parent):
super().__init__(parent, title="ウィジェット配置ダイアログ", size=(300, 200))
# パネルの作成
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
# ラベルの作成
label = wx.StaticText(panel, label="名前を入力してください:")
vbox.Add(label, flag=wx.ALL, border=5)
# テキストボックスの作成
self.name_input = wx.TextCtrl(panel)
vbox.Add(self.name_input, flag=wx.EXPAND | wx.ALL, border=5)
# チェックボックスの作成
self.checkbox = wx.CheckBox(panel, label="通知を受け取る")
vbox.Add(self.checkbox, flag=wx.ALL, border=5)
# ボタンの作成
ok_button = wx.Button(panel, label="OK")
vbox.Add(ok_button, flag=wx.ALIGN_CENTER | wx.ALL, border=10)
panel.SetSizer(vbox)
# ボタンにイベントをバインド
ok_button.Bind(wx.EVT_BUTTON, self.on_ok)
def on_ok(self, event):
# 入力された名前を取得
name = self.name_input.GetValue()
notify = self.checkbox.GetValue()
print(f"名前: {name}, 通知を受け取る: {notify}")
self.EndModal(wx.ID_OK)
# アプリケーションの実行
app = wx.App(False)
dialog = WidgetDialog(None)
dialog.ShowModal()
dialog.Destroy()
app.MainLoop()WidgetDialogクラスでは、ラベル、テキストボックス、チェックボックス、ボタンを配置しています。wx.BoxSizerを使用して、ウィジェットを縦に並べています。OKボタンをクリックすると、入力された名前とチェックボックスの状態がコンソールに表示され、ダイアログが閉じられます。
このように、wx.Dialogを使ってさまざまなウィジェットを配置することで、ユーザーからの情報を効率的に収集することができます。
wx.Dialogの戻り値とその活用
wx.Dialogを使用する際、ダイアログが閉じられたときの戻り値を取得することができます。
この戻り値は、ユーザーがダイアログ内でどのアクションを選択したかを示すもので、アプリケーションの動作を制御するのに役立ちます。
一般的には、wx.ID_OKやwx.ID_CANCELなどの定数が使用されます。
戻り値の取得方法
- ダイアログをモーダルで表示:
ShowModal()メソッドを使用してダイアログを表示します。 - 戻り値を受け取る:
ShowModal()メソッドの戻り値を変数に格納します。 - 戻り値に基づく処理: 戻り値に応じて、適切な処理を実行します。
以下は、ダイアログの戻り値を活用する例です。
import wx
class ReturnValueDialog(wx.Dialog):
def __init__(self, parent):
super().__init__(parent, title="戻り値の活用", size=(250, 150))
# パネルの作成
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
# テキストボックスの作成
self.text_ctrl = wx.TextCtrl(panel, value="ここに入力")
vbox.Add(self.text_ctrl, flag=wx.EXPAND | wx.ALL, border=10)
# ボタンの作成
ok_button = wx.Button(panel, label="OK")
cancel_button = wx.Button(panel, label="キャンセル")
hbox = wx.BoxSizer(wx.HORIZONTAL)
hbox.Add(ok_button, flag=wx.ALL, border=5)
hbox.Add(cancel_button, flag=wx.ALL, border=5)
vbox.Add(hbox, flag=wx.ALIGN_CENTER)
panel.SetSizer(vbox)
# ボタンにイベントをバインド
ok_button.Bind(wx.EVT_BUTTON, self.on_ok)
cancel_button.Bind(wx.EVT_BUTTON, self.on_cancel)
def on_ok(self, event):
self.EndModal(wx.ID_OK)
def on_cancel(self, event):
self.EndModal(wx.ID_CANCEL)
# アプリケーションの実行
app = wx.App(False)
dialog = ReturnValueDialog(None)
result = dialog.ShowModal()
dialog.Destroy()
# 戻り値に基づく処理
if result == wx.ID_OK:
print("OKが選択されました。")
else:
print("キャンセルが選択されました。")ReturnValueDialogクラスでは、テキストボックスとOKおよび「キャンセル」ボタンを配置しています。- 各ボタンに対して、クリック時の処理を定義し、
EndModal()メソッドで戻り値を設定しています。 - ダイアログを表示した後、戻り値に基づいて適切なメッセージをコンソールに表示します。
このように、wx.Dialogの戻り値を活用することで、ユーザーの選択に応じた処理を実行し、アプリケーションのインタラクションを向上させることができます。
カスタムダイアログの作成
wx.Dialogを使用してカスタムダイアログを作成することで、特定のニーズに応じたインターフェースを提供できます。
カスタムダイアログでは、独自のレイアウトやウィジェットを使用して、ユーザーに特定の情報を入力させたり、選択肢を提示したりすることが可能です。
カスタムダイアログの作成手順
- wx.Dialogを継承したクラスを作成: カスタムダイアログのクラスを定義します。
- ウィジェットを配置: 必要なウィジェット(テキストボックス、ボタン、ラベルなど)を配置します。
- イベント処理を実装: ユーザーのアクションに応じた処理を実装します。
- ダイアログを表示: 作成したダイアログを表示します。
以下は、カスタムダイアログを作成する例です。
import wx
class CustomDialog(wx.Dialog):
def __init__(self, parent):
super().__init__(parent, title="カスタムダイアログ", size=(300, 200))
# パネルの作成
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
# ラベルの作成
label = wx.StaticText(panel, label="ユーザー名を入力してください:")
vbox.Add(label, flag=wx.ALL, border=5)
# テキストボックスの作成
self.username_input = wx.TextCtrl(panel)
vbox.Add(self.username_input, flag=wx.EXPAND | wx.ALL, border=5)
# ラジオボタンの作成
self.radio_choice = wx.RadioBox(panel, label="性別を選択", choices=["男性", "女性", "その他"])
vbox.Add(self.radio_choice, flag=wx.ALL, border=5)
# ボタンの作成
ok_button = wx.Button(panel, label="OK")
cancel_button = wx.Button(panel, label="キャンセル")
hbox = wx.BoxSizer(wx.HORIZONTAL)
hbox.Add(ok_button, flag=wx.ALL, border=5)
hbox.Add(cancel_button, flag=wx.ALL, border=5)
vbox.Add(hbox, flag=wx.ALIGN_CENTER)
panel.SetSizer(vbox)
# ボタンにイベントをバインド
ok_button.Bind(wx.EVT_BUTTON, self.on_ok)
cancel_button.Bind(wx.EVT_BUTTON, self.on_cancel)
def on_ok(self, event):
username = self.username_input.GetValue()
gender = self.radio_choice.GetStringSelection()
print(f"ユーザー名: {username}, 性別: {gender}")
self.EndModal(wx.ID_OK)
def on_cancel(self, event):
self.EndModal(wx.ID_CANCEL)
# アプリケーションの実行
app = wx.App(False)
dialog = CustomDialog(None)
result = dialog.ShowModal()
dialog.Destroy()
# 戻り値に基づく処理
if result == wx.ID_OK:
print("ダイアログがOKで閉じられました。")
else:
print("ダイアログがキャンセルで閉じられました。")CustomDialogクラスでは、ユーザー名を入力するテキストボックスと性別を選択するラジオボタンを配置しています。OKボタンをクリックすると、入力されたユーザー名と選択された性別がコンソールに表示され、ダイアログが閉じられます。- 「キャンセル」ボタンをクリックすると、ダイアログがキャンセルされます。
このように、wx.Dialogをカスタマイズすることで、特定の機能やデザインを持つダイアログを作成し、ユーザーに対してより良いインターフェースを提供することができます。
wx.Dialogの応用例
wx.Dialogは、さまざまなアプリケーションでのユーザーインターフェースを向上させるために活用できます。
以下に、wx.Dialogの具体的な応用例をいくつか紹介します。
これらの例を参考にすることで、独自のダイアログを作成する際のアイデアを得ることができます。
確認ダイアログ
ユーザーに重要な操作を行う前に確認を求めるダイアログです。
例えば、ファイルを削除する際に「本当に削除しますか?」と確認することができます。
import wx
class ConfirmDialog(wx.Dialog):
def __init__(self, parent):
super().__init__(parent, title="確認", size=(250, 150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
message = wx.StaticText(panel, label="本当に削除しますか?")
vbox.Add(message, flag=wx.ALL | wx.CENTER, border=10)
ok_button = wx.Button(panel, label="はい")
cancel_button = wx.Button(panel, label="いいえ")
hbox = wx.BoxSizer(wx.HORIZONTAL)
hbox.Add(ok_button, flag=wx.ALL, border=5)
hbox.Add(cancel_button, flag=wx.ALL, border=5)
vbox.Add(hbox, flag=wx.ALIGN_CENTER)
panel.SetSizer(vbox)
ok_button.Bind(wx.EVT_BUTTON, self.on_ok)
cancel_button.Bind(wx.EVT_BUTTON, self.on_cancel)
def on_ok(self, event):
print("削除が確認されました。")
self.EndModal(wx.ID_OK)
def on_cancel(self, event):
print("削除がキャンセルされました。")
self.EndModal(wx.ID_CANCEL)
# アプリケーションの実行
app = wx.App(False)
dialog = ConfirmDialog(None)
dialog.ShowModal()
dialog.Destroy()
app.MainLoop()設定ダイアログ
アプリケーションの設定を変更するためのダイアログです。
ユーザーが好みの設定を選択できるように、チェックボックスやスライダーを配置します。
import wx
class SettingsDialog(wx.Dialog):
def __init__(self, parent):
super().__init__(parent, title="設定", size=(300, 200))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.checkbox1 = wx.CheckBox(panel, label="通知を受け取る")
vbox.Add(self.checkbox1, flag=wx.ALL, border=5)
self.slider = wx.Slider(panel, value=50, minValue=0, maxValue=100)
vbox.Add(self.slider, flag=wx.EXPAND | wx.ALL, border=5)
ok_button = wx.Button(panel, label="保存")
vbox.Add(ok_button, flag=wx.ALIGN_CENTER | wx.ALL, border=10)
panel.SetSizer(vbox)
ok_button.Bind(wx.EVT_BUTTON, self.on_save)
def on_save(self, event):
notify = self.checkbox1.GetValue()
volume = self.slider.GetValue()
print(f"通知: {notify}, 音量: {volume}")
self.EndModal(wx.ID_OK)
# アプリケーションの実行
app = wx.App(False)
dialog = SettingsDialog(None)
dialog.ShowModal()
dialog.Destroy()
app.MainLoop()フォームダイアログ
ユーザーからの詳細な情報を収集するためのフォームダイアログです。
複数の入力フィールドを持ち、ユーザーが必要な情報を入力できるようにします。
import wx
class FormDialog(wx.Dialog):
def __init__(self, parent):
super().__init__(parent, title="情報入力", size=(300, 250))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.name_input = wx.TextCtrl(panel, value="名前")
vbox.Add(self.name_input, flag=wx.EXPAND | wx.ALL, border=5)
self.email_input = wx.TextCtrl(panel, value="メールアドレス")
vbox.Add(self.email_input, flag=wx.EXPAND | wx.ALL, border=5)
ok_button = wx.Button(panel, label="送信")
vbox.Add(ok_button, flag=wx.ALIGN_CENTER | wx.ALL, border=10)
panel.SetSizer(vbox)
ok_button.Bind(wx.EVT_BUTTON, self.on_submit)
def on_submit(self, event):
name = self.name_input.GetValue()
email = self.email_input.GetValue()
print(f"名前: {name}, メールアドレス: {email}")
self.EndModal(wx.ID_OK)
# アプリケーションの実行
app = wx.App(False)
dialog = FormDialog(None)
dialog.ShowModal()
dialog.Destroy()
app.MainLoop()これらの応用例を通じて、wx.Dialogを使用してさまざまなタイプのダイアログを作成する方法を学ぶことができます。
これにより、ユーザーとのインタラクションを向上させ、アプリケーションの使いやすさを高めることができます。
wx.Dialogを使用する際の注意点
wx.Dialogを使用する際には、いくつかの注意点があります。
これらを理解し、適切に対処することで、より良いユーザーインターフェースを提供し、アプリケーションの安定性を向上させることができます。
以下に、主な注意点を挙げます。
モーダルとモデルレスの選択
- モーダルダイアログ: ユーザーがダイアログを閉じるまで他のウィンドウを操作できないため、重要な情報の入力や確認に適しています。
- モデルレスダイアログ: ユーザーが他のウィンドウと同時に操作できるため、複数のダイアログを同時に表示する場合に便利ですが、ユーザーが混乱する可能性があります。
使用するシナリオに応じて選択しましょう。
イベント処理の適切な実装
- ダイアログ内のウィジェットに対するイベント処理を適切に実装することが重要です。
特に、ボタンのクリックイベントやテキストボックスの入力イベントなど、ユーザーのアクションに応じた処理を行う必要があります。
- イベントハンドラ内でダイアログを閉じる際は、
EndModal()メソッドを使用して、適切な戻り値を設定することを忘れないようにしましょう。
レイアウトの管理
- ウィジェットの配置やサイズを適切に管理するために、
wx.Sizerを使用することが推奨されます。
これにより、ウィンドウのサイズ変更に応じてウィジェットが自動的に調整され、ユーザーにとって使いやすいインターフェースを提供できます。
- レイアウトが崩れないように、適切なフラグやボーダーを設定することが重要です。
リソースの管理
- ダイアログを使用した後は、必ず
Destroy()メソッドを呼び出してリソースを解放することが必要です。
これにより、メモリリークを防ぎ、アプリケーションのパフォーマンスを維持できます。
- モーダルダイアログを使用する場合、
ShowModal()メソッドの戻り値を確認し、適切な処理を行うことも重要です。
ユーザーエクスペリエンスの考慮
- ダイアログのデザインやメッセージは、ユーザーにとってわかりやすく、直感的であるべきです。
特に、エラーメッセージや確認メッセージは明確に伝えるようにしましょう。
- ユーザーがダイアログを閉じる理由や、どのようなアクションを選択したかを考慮し、適切なフィードバックを提供することが重要です。
これらの注意点を考慮することで、wx.Dialogを効果的に活用し、ユーザーにとって使いやすいアプリケーションを作成することができます。
適切な設計と実装を行うことで、アプリケーションの品質を向上させることができるでしょう。
まとめ
この記事では、wx.Dialogを使用してダイアログボックスを作成する方法や、その基本的な使い方、ウィジェットの配置、戻り値の活用、カスタムダイアログの作成、応用例、さらには使用時の注意点について詳しく解説しました。
これにより、ユーザーインターフェースを向上させるための具体的な手法を理解することができるでしょう。
ぜひ、実際のアプリケーションにこれらの知識を活かし、より良いユーザー体験を提供するためのダイアログを作成してみてください。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)