[wxPython] wx.ColourPickerCtrlの使い方 – 色選択ダイアログの表示
wxPythonのwx.ColourPickerCtrlは、色を選択するためのコントロールを提供します。
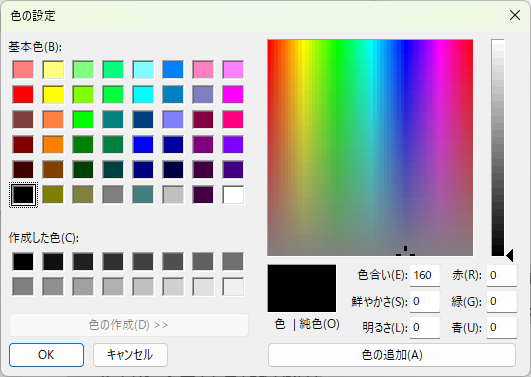
このコントロールを使用すると、ユーザーが色を選択するダイアログを簡単に表示できます。
wx.ColourPickerCtrlは、選択された色をリアルタイムで取得できるため、GUIアプリケーションでの色設定に便利です。
初期化時に親ウィジェット、ID、初期色などを指定します。
選択された色はGetColour()メソッドで取得可能で、イベントwx.EVT_COLOURPICKER_CHANGEDを利用して色変更時の処理を実装できます。
wx.ColourPickerCtrlとは
wx.ColourPickerCtrlは、wxPythonライブラリに含まれるウィジェットの一つで、ユーザーが色を選択できるダイアログを表示するためのコントロールです。
このウィジェットを使用することで、アプリケーションに色選択機能を簡単に追加することができます。
特に、グラフィカルなユーザーインターフェース(GUI)を持つアプリケーションにおいて、色の選択は非常に重要な要素となります。
主な特徴
- 直感的なインターフェース: ユーザーが簡単に色を選択できるように設計されています。
- カスタマイズ可能: 色の選択肢や表示方法をカスタマイズすることができます。
- イベント処理: 色が選択された際に特定の処理を実行するためのイベントを設定できます。
以下は、wx.ColourPickerCtrlを使用して色を選択する簡単なサンプルコードです。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='ColourPickerCtrlの例')
panel = wx.Panel(frame)
# ColourPickerCtrlの作成
self.colourPicker = wx.ColourPickerCtrl(panel, pos=(10, 10))
# フレームの表示
frame.Show()
return True
if __name__ == '__main__':
app = MyApp()
app.MainLoop()このコードを実行すると、色を選択するためのダイアログが表示されます。

ユーザーはこのダイアログを使って色を選ぶことができます。
wx.ColourPickerCtrlの基本的な使い方
wx.ColourPickerCtrlを使用するためには、まずwxPythonをインポートし、アプリケーションのフレームを作成する必要があります。
以下に、基本的な使い方を示すサンプルコードを紹介します。
このコードでは、色を選択するためのコントロールを作成し、選択された色を表示するラベルを追加します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='ColourPickerCtrlの基本的な使い方')
panel = wx.Panel(frame)
# ColourPickerCtrlの作成
self.colourPicker = wx.ColourPickerCtrl(panel, pos=(10, 10))
# ラベルの作成
self.label = wx.StaticText(panel, label='選択された色', pos=(10, 50))
# イベントのバインド
self.colourPicker.Bind(wx.EVT_COLOURPICKER_CHANGED, self.OnColourChanged)
# フレームの表示
frame.SetSize((300, 200))
frame.Show()
return True
def OnColourChanged(self, event):
# 選択された色を取得
colour = self.colourPicker.GetColour()
# ラベルの色を変更
self.label.SetForegroundColour(colour)
self.label.SetLabel(f'選択された色: {colour.GetAsString(wx.C2S_HTML_SYNTAX)}')
if __name__ == '__main__':
app = MyApp()
app.MainLoop()- wx.Frame: アプリケーションのメインウィンドウを作成します。
- wx.Panel: フレーム内に配置するパネルを作成します。
- wx.ColourPickerCtrl: 色を選択するためのコントロールを作成します。
- wx.StaticText: 選択された色を表示するためのラベルを作成します。
- イベントバインディング: 色が変更されたときに呼び出されるイベントハンドラを設定します。
このコードを実行すると、色を選択するためのウィンドウが表示され、選択した色がラベルに反映されます。
ユーザーが色を変更するたびに、ラベルの色と内容が更新されます。
wx.ColourPickerCtrlのイベント処理
wx.ColourPickerCtrlでは、ユーザーが色を選択した際に特定の処理を実行するためのイベントを設定することができます。
これにより、選択された色に基づいてアプリケーションの動作を変更することが可能です。
以下では、色選択のイベント処理について詳しく説明します。
主なイベント
- EVT_COLOURPICKER_CHANGED: 色が変更されたときに発生するイベントです。
このイベントを利用して、選択された色に基づく処理を実行できます。
以下のコードは、wx.ColourPickerCtrlの色が変更されたときに、選択された色をウィンドウの背景色として設定する例です。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='ColourPickerCtrlのイベント処理')
panel = wx.Panel(frame)
# ColourPickerCtrlの作成
self.colourPicker = wx.ColourPickerCtrl(panel, pos=(10, 10))
# イベントのバインド
self.colourPicker.Bind(wx.EVT_COLOURPICKER_CHANGED, self.OnColourChanged)
# フレームの表示
frame.SetSize((300, 200))
frame.Show()
return True
def OnColourChanged(self, event):
# 選択された色を取得
colour = self.colourPicker.GetColour()
# パネルの背景色を変更
self.colourPicker.GetParent().SetBackgroundColour(colour)
self.colourPicker.GetParent().Refresh() # 背景色を更新
if __name__ == '__main__':
app = MyApp()
app.MainLoop()- EVT_COLOURPICKER_CHANGED:
self.colourPicker.Bindメソッドを使用して、色が変更されたときにOnColourChangedメソッドが呼び出されるように設定します。 - OnColourChangedメソッド: このメソッド内で、選択された色を取得し、パネルの背景色を変更します。
Refresh()メソッドを呼び出すことで、変更を画面に反映させます。
このコードを実行すると、色を選択するためのウィンドウが表示され、選択した色がウィンドウの背景色として適用されます。
ユーザーが色を変更するたびに、背景色がリアルタイムで更新されます。
wx.ColourPickerCtrlを使った実践的な例
wx.ColourPickerCtrlを使用して、実際のアプリケーションでどのように色選択機能を実装できるかを示す実践的な例を紹介します。
この例では、ユーザーが選択した色を使って、テキストの色を変更するシンプルなアプリケーションを作成します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='色選択アプリケーション')
panel = wx.Panel(frame)
# ColourPickerCtrlの作成
self.colourPicker = wx.ColourPickerCtrl(panel, pos=(10, 10))
# テキストラベルの作成
self.label = wx.StaticText(panel, label='ここに色を適用します', pos=(10, 50))
# イベントのバインド
self.colourPicker.Bind(wx.EVT_COLOURPICKER_CHANGED, self.OnColourChanged)
# フレームの表示
frame.SetSize((300, 200))
frame.Show()
return True
def OnColourChanged(self, event):
# 選択された色を取得
colour = self.colourPicker.GetColour()
# ラベルの色を変更
self.label.SetForegroundColour(colour)
self.label.SetLabel(f'選択された色: {colour.GetAsString(wx.C2S_HTML_SYNTAX)}')
if __name__ == '__main__':
app = MyApp()
app.MainLoop()- wx.Frame: アプリケーションのメインウィンドウを作成します。
- wx.Panel: フレーム内に配置するパネルを作成します。
- wx.ColourPickerCtrl: 色を選択するためのコントロールを作成します。
- wx.StaticText: 選択された色を表示するためのラベルを作成します。
- EVT_COLOURPICKER_CHANGED: 色が変更されたときに呼び出されるイベントハンドラを設定します。
このコードを実行すると、色を選択するためのウィンドウが表示されます。
ユーザーが色を選択すると、その色がラベルの文字色として適用され、選択された色の情報がラベルに表示されます。
このようにして、wx.ColourPickerCtrlを使ってインタラクティブな色選択機能を実装することができます。
wx.ColourPickerCtrlのカスタマイズ
wx.ColourPickerCtrlは、デフォルトの設定で使用することができますが、さまざまなカスタマイズを行うことで、アプリケーションのニーズに合わせた外観や動作を実現できます。
以下では、wx.ColourPickerCtrlのカスタマイズ方法について説明します。
カスタマイズ可能なプロパティ
- 初期色の設定: コントロールの初期表示色を設定できます。
- サイズの変更: コントロールのサイズを変更して、UIに合わせたデザインを実現できます。
- スタイルの変更: コントロールの表示スタイルを変更することができます。
以下のコードは、wx.ColourPickerCtrlの初期色を設定し、サイズを変更した例です。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='ColourPickerCtrlのカスタマイズ')
panel = wx.Panel(frame)
# 初期色を赤に設定し、サイズを変更
self.colourPicker = wx.ColourPickerCtrl(panel, pos=(10, 10), size=(150, 30), colour=wx.Colour(255, 0, 0))
# ラベルの作成
self.label = wx.StaticText(panel, label='選択された色', pos=(10, 50))
# イベントのバインド
self.colourPicker.Bind(wx.EVT_COLOURPICKER_CHANGED, self.OnColourChanged)
# フレームの表示
frame.SetSize((300, 200))
frame.Show()
return True
def OnColourChanged(self, event):
# 選択された色を取得
colour = self.colourPicker.GetColour()
# ラベルの色を変更
self.label.SetForegroundColour(colour)
self.label.SetLabel(f'選択された色: {colour.GetAsString(wx.C2S_HTML_SYNTAX)}')
if __name__ == '__main__':
app = MyApp()
app.MainLoop()- 初期色の設定:
colour=wx.Colour(255, 0, 0)を使用して、初期色を赤に設定しています。 - サイズの変更:
size=(150, 30)を指定することで、コントロールのサイズを変更しています。
このコードを実行すると、初期色が赤に設定されたwx.ColourPickerCtrlが表示されます。
また、コントロールのサイズが変更されているため、UIに合わせたデザインが実現されています。
ユーザーが色を選択すると、選択された色がラベルに反映されます。
このように、wx.ColourPickerCtrlは簡単にカスタマイズでき、アプリケーションの要件に応じた外観や動作を実現できます。
wx.ColourPickerCtrlを使う際の注意点
wx.ColourPickerCtrlを使用する際には、いくつかの注意点があります。
これらを理解しておくことで、よりスムーズにアプリケーションを開発することができます。
以下に、主な注意点を挙げます。
イベント処理の設定
- イベントのバインディング: 色が変更された際に適切な処理を行うためには、
EVT_COLOURPICKER_CHANGEDイベントを正しくバインドする必要があります。
バインドを忘れると、色が変更されても何も起こらないことになります。
色の取得方法
- 色の取得:
GetColour()メソッドを使用して選択された色を取得しますが、色の形式に注意が必要です。
色はwx.Colourオブジェクトとして返されるため、必要に応じて他の形式(例えば、RGB値やHTML形式)に変換する必要があります。
UIの更新
- UIのリフレッシュ: 色を変更した後、UIを更新するために
Refresh()メソッドを呼び出すことが重要です。
これを行わないと、変更が画面に反映されない場合があります。
カスタマイズの限界
- カスタマイズの範囲:
wx.ColourPickerCtrlはカスタマイズ可能ですが、すべてのスタイルや機能がサポートされているわけではありません。
特定のデザイン要件がある場合は、他のウィジェットやカスタムコントロールを検討する必要があります。
プラットフォーム依存性
- プラットフォームによる違い: wxPythonはクロスプラットフォームですが、各プラットフォーム(Windows、macOS、Linux)での見た目や動作が異なる場合があります。
特に、色選択ダイアログの外観がプラットフォームによって異なることがあるため、テストを行うことが重要です。
これらの注意点を考慮することで、wx.ColourPickerCtrlを効果的に活用し、ユーザーにとって使いやすいアプリケーションを開発することができます。
特に、イベント処理やUIの更新に関する注意は、アプリケーションの動作に大きな影響を与えるため、しっかりと理解しておくことが重要です。
まとめ
この記事では、wx.ColourPickerCtrlの基本的な使い方からカスタマイズ方法、イベント処理の設定、使用時の注意点まで幅広く解説しました。
これにより、色選択機能を持つアプリケーションを効果的に実装するための具体的な手法が明らかになりました。
ぜひ、実際のプロジェクトにおいてwx.ColourPickerCtrlを活用し、ユーザーにとって魅力的なインターフェースを作成してみてください。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)