[wxPython] wx.adv.CalendarCtrlの使い方 – カレンダーを表示する
wxPythonのwx.adv.CalendarCtrlは、カレンダーを表示するためのウィジェットです。
これを使用すると、日付の選択や表示が簡単に行えます。
wx.adv.CalendarCtrlは、親ウィンドウ、ID、位置、サイズなどを指定してインスタンス化します。
選択された日付を取得するにはGetDate()メソッドを使用し、日付を設定するにはSetDate()を使用します。
イベントハンドラを設定することで、日付変更時の処理をカスタマイズ可能です。
wx.adv.CalendarCtrlとは
wx.adv.CalendarCtrlは、wxPythonライブラリに含まれるカレンダーウィジェットです。
このウィジェットを使用することで、アプリケーションにカレンダーを簡単に組み込むことができます。
ユーザーは日付を選択したり、カレンダーを操作したりすることができ、日付に関連する情報を表示するのに非常に便利です。
主な特徴
- 日付選択: ユーザーが特定の日付を選択できるインターフェースを提供します。
- カスタマイズ可能: カレンダーの外観や動作をカスタマイズすることができます。
- イベント処理: 日付が選択されたときやカレンダーが変更されたときにイベントを処理できます。
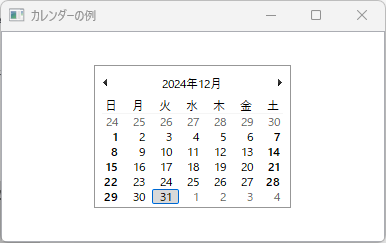
以下は、wx.adv.CalendarCtrlを使用してカレンダーを表示する基本的なサンプルコードです。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="カレンダーの例")
self.calendar = wx.adv.CalendarCtrl(self, style=wx.adv.CAL_SHOW_HOLIDAYS)
self.Show()
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()このコードを実行すると、カレンダーが表示されるウィンドウが開きます。

wx.adv.CalendarCtrlは、デフォルトで祝日を表示するスタイルを持っています。
wx.adv.CalendarCtrlの基本的な使い方
wx.adv.CalendarCtrlを使用するためには、まずwxPythonをインストールし、基本的なウィンドウを作成する必要があります。
以下に、カレンダーを表示するための基本的な手順を示します。
wxPythonのインストール
wxPythonをインストールするには、以下のコマンドを実行します。
pip install wxPythonカレンダーの作成
カレンダーを作成するための基本的なコードは以下の通りです。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="カレンダーの基本例")
self.calendar = wx.adv.CalendarCtrl(self, style=wx.adv.CAL_SHOW_HOLIDAYS)
self.Show()
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()カレンダーのスタイル
wx.adv.CalendarCtrlには、いくつかのスタイルオプションがあります。
以下は、主なスタイルの一覧です。
| スタイル名 | 説明 |
|---|---|
wx.adv.CAL_SHOW_HOLIDAYS | 祝日を表示する |
wx.adv.CAL_SEQUENTIAL_MONTH_SELECTION | 月を連続して選択できるようにする |
wx.adv.CAL_NO_MONTH_CHANGE | 月の変更を無効にする |
カレンダーの初期設定
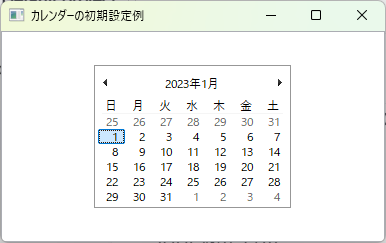
カレンダーの初期日付を設定することも可能です。
以下のコードでは、カレンダーの初期日付を2023年1月1日に設定しています。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="カレンダーの初期設定例")
self.calendar = wx.adv.CalendarCtrl(self, style=wx.adv.CAL_SHOW_HOLIDAYS)
# 初期日付を設定(1月は0、2月は1、...、12月は11)
self.calendar.SetDate(wx.DateTime(1, 0, 2023))
self.Show()
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()このように、wx.adv.CalendarCtrlを使うことで、簡単にカレンダーをアプリケーションに組み込むことができます。

基本的な使い方を理解したら、次はイベント処理やカスタマイズに進むことができます。
wx.adv.CalendarCtrlのイベント処理
wx.adv.CalendarCtrlでは、ユーザーがカレンダーを操作した際に発生するイベントを処理することができます。
これにより、日付が選択されたときやカレンダーが変更されたときに特定のアクションを実行することが可能です。
以下に、イベント処理の基本的な方法を説明します。
イベントのバインディング
イベントを処理するためには、まずイベントハンドラを定義し、それをカレンダーにバインドする必要があります。
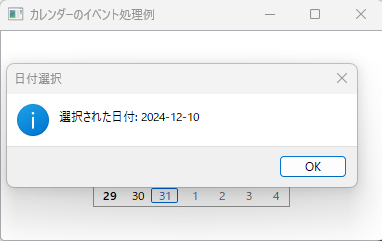
以下のコードでは、日付が選択されたときにメッセージを表示するイベントハンドラを作成しています。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="カレンダーのイベント処理例")
self.calendar = wx.adv.CalendarCtrl(self, style=wx.adv.CAL_SHOW_HOLIDAYS)
# 日付選択イベントをバインド
self.calendar.Bind(wx.adv.EVT_CALENDAR_SEL_CHANGED, self.on_date_selected)
self.Show()
def on_date_selected(self, event):
# 選択された日付を取得
selected_date = self.calendar.GetDate()
wx.MessageBox(f"選択された日付: {selected_date.FormatISODate()}", "日付選択")
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()イベントの種類
wx.adv.CalendarCtrlで使用できる主なイベントの種類は以下の通りです。
| イベント名 | 説明 |
|---|---|
EVT_CALENDAR_SEL_CHANGED | 日付が選択されたときに発生 |
EVT_CALENDAR_MONTH_CHANGED | 月が変更されたときに発生 |
EVT_CALENDAR_DAY_CHANGED | 日が変更されたときに発生 |
複数のイベント処理
複数のイベントを処理することも可能です。
以下のコードでは、月が変更されたときにもメッセージを表示するようにしています。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="複数のイベント処理例")
self.calendar = wx.adv.CalendarCtrl(self, style=wx.adv.CAL_SHOW_HOLIDAYS)
# 日付選択イベントをバインド
self.calendar.Bind(wx.adv.EVT_CALENDAR_SEL_CHANGED, self.on_date_selected)
# 月変更イベントをバインド
self.calendar.Bind(wx.adv.EVT_CALENDAR_MONTH_CHANGED, self.on_month_changed)
self.Show()
def on_date_selected(self, event):
selected_date = self.calendar.GetDate()
wx.MessageBox(f"選択された日付: {selected_date.FormatISODate()}", "日付選択")
def on_month_changed(self, event):
current_month = self.calendar.GetDate().GetMonth() + 1 # 月は0から始まる
wx.MessageBox(f"現在の月: {current_month}", "月変更")
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()このように、wx.adv.CalendarCtrlのイベント処理を活用することで、ユーザーの操作に応じた柔軟なアプリケーションを作成することができます。

イベントを適切に処理することで、よりインタラクティブなユーザー体験を提供できます。
wx.adv.CalendarCtrlのカスタマイズ
wx.adv.CalendarCtrlは、デフォルトの外観や動作をカスタマイズすることができます。
これにより、アプリケーションのデザインやユーザーのニーズに合わせたカレンダーを作成することが可能です。
以下に、カスタマイズの方法をいくつか紹介します。
カレンダーの外観のカスタマイズ
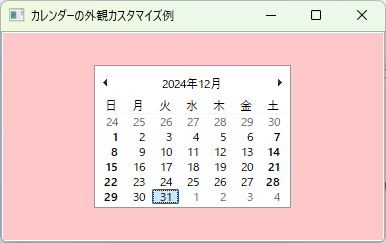
カレンダーの外観を変更するためには、フォントや色を設定することができます。
以下のコードでは、カレンダーのフォントを変更し、背景色を設定しています。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="カレンダーの外観カスタマイズ例")
self.calendar = wx.adv.CalendarCtrl(self, style=wx.adv.CAL_SHOW_HOLIDAYS)
# フォントの設定
font = wx.Font(12, wx.FONTFAMILY_DEFAULT, wx.FONTSTYLE_NORMAL, wx.FONTWEIGHT_BOLD)
self.calendar.SetFont(font)
# 背景色の設定
self.calendar.SetBackgroundColour(wx.Colour(240, 240, 240)) # 薄いグレー
self.Show()
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()
カレンダーのサイズ調整
カレンダーのサイズを変更することもできます。
以下のコードでは、カレンダーのサイズを指定しています。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="カレンダーのサイズ調整例")
self.calendar = wx.adv.CalendarCtrl(self, style=wx.adv.CAL_SHOW_HOLIDAYS)
# カレンダーのサイズを設定
self.calendar.SetSize(300, 200) # 幅300、高さ200
self.Show()
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()カスタムイベントの追加
独自のイベントを追加することで、カレンダーの動作をさらにカスタマイズすることができます。
以下のコードでは、カレンダーがクリックされたときに特定のアクションを実行するカスタムイベントを追加しています。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="カスタムイベントの追加例")
self.calendar = wx.adv.CalendarCtrl(self, style=wx.adv.CAL_SHOW_HOLIDAYS)
# カレンダーのクリックイベントをバインド
self.calendar.Bind(wx.EVT_LEFT_DOWN, self.on_calendar_click)
self.Show()
def on_calendar_click(self, event):
wx.MessageBox("カレンダーがクリックされました!", "カスタムイベント")
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()このように、wx.adv.CalendarCtrlは多くのカスタマイズオプションを提供しており、アプリケーションのニーズに合わせて柔軟に調整することができます。
カスタマイズを行うことで、ユーザーにとって使いやすく、魅力的なインターフェースを実現できます。
実践例:wx.adv.CalendarCtrlを使ったアプリケーション
ここでは、wx.adv.CalendarCtrlを使用して簡単なカレンダーアプリケーションを作成する実践例を紹介します。
このアプリケーションでは、ユーザーが日付を選択し、その日付に関連するメモを追加することができます。
アプリケーションの概要
- 機能: ユーザーがカレンダーから日付を選択し、その日付にメモを追加・表示できる。
- UI要素: カレンダー、テキストボックス、ボタン
コードの実装
以下のコードは、カレンダーとメモを管理するシンプルなアプリケーションの実装例です。
import wx
import wx.adv
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="カレンダーアプリケーション")
# レイアウトの設定
self.panel = wx.Panel(self)
self.sizer = wx.BoxSizer(wx.VERTICAL)
# カレンダーの作成
self.calendar = wx.adv.CalendarCtrl(self.panel, style=wx.adv.CAL_SHOW_HOLIDAYS)
self.sizer.Add(self.calendar, 0, wx.ALL | wx.CENTER, 5)
# メモ用のテキストボックス
self.memo_text = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE, size=(300, 100))
self.sizer.Add(self.memo_text, 0, wx.ALL | wx.CENTER, 5)
# 保存ボタン
self.save_button = wx.Button(self.panel, label="メモを保存")
self.save_button.Bind(wx.EVT_BUTTON, self.on_save)
self.sizer.Add(self.save_button, 0, wx.ALL | wx.CENTER, 5)
self.panel.SetSizer(self.sizer)
self.Show()
def on_save(self, event):
selected_date = self.calendar.GetDate().FormatISODate()
memo = self.memo_text.GetValue()
wx.MessageBox(f"日付: {selected_date}\nメモ: {memo}", "メモの保存")
if __name__ == "__main__":
app = wx.App(False)
frame = MyFrame()
app.MainLoop()- カレンダーの作成:
wx.adv.CalendarCtrlを使用してカレンダーを作成し、ユーザーが日付を選択できるようにします。 - メモ用のテキストボックス:
wx.TextCtrlを使用して、ユーザーがメモを入力できるテキストボックスを作成します。 - 保存ボタン: ボタンをクリックすると、選択された日付とメモの内容を表示するイベントハンドラをバインドします。
アプリケーションの実行
このコードを実行すると、カレンダーが表示され、ユーザーは日付を選択し、メモを入力して保存することができます。
選択した日付とメモの内容は、メッセージボックスで確認できます。
このように、wx.adv.CalendarCtrlを使用することで、シンプルながらも実用的なカレンダーアプリケーションを簡単に作成することができます。
さらに機能を追加することで、より複雑なアプリケーションに発展させることも可能です。
まとめ
この記事では、wx.adv.CalendarCtrlを使用してカレンダーを表示する方法や、その基本的な使い方、イベント処理、カスタマイズの手法、さらには実践的なアプリケーションの例を紹介しました。
これにより、カレンダーウィジェットを活用したアプリケーション開発の基礎を理解することができるでしょう。
ぜひ、実際にコードを試してみて、自分自身のプロジェクトに応用してみてください。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)