[Python] GUIライブラリwxPythonの使い方まとめ
wxPythonは、Pythonでデスクトップアプリケーションを作成するためのGUIライブラリです。
クロスプラットフォーム対応で、Windows、macOS、Linux上で動作します。
基本的な使い方として、wx.Appクラスでアプリケーションを初期化し、wx.Frameでウィンドウを作成します。
ウィジェット(ボタンやテキストボックスなど)はwx.Panel上に配置し、イベント駆動型プログラミングで操作を実装します。
wxPythonとは
wxPythonは、Pythonプログラミング言語用のクロスプラットフォームGUI(グラフィカルユーザーインターフェース)ライブラリです。
wxWidgetsというC++ライブラリを基にしており、Windows、macOS、Linuxなどの異なるオペレーティングシステム上で動作するアプリケーションを簡単に作成できます。
特徴
- クロスプラットフォーム: 一度のコードで複数のOSに対応。
- ネイティブな外観: 各OSのネイティブウィジェットを使用し、ユーザーに馴染みのあるインターフェースを提供。
- 豊富なウィジェット: ボタン、テキストボックス、リストボックスなど、多様なウィジェットが用意されている。
- イベント駆動型: ユーザーの操作に応じてイベントを処理する仕組みを持つ。
wxPythonを使用することで、Pythonのシンプルさを活かしながら、視覚的に魅力的で使いやすいアプリケーションを開発することが可能です。
wxPythonのインストール方法
wxPythonをインストールするには、Pythonのパッケージ管理ツールであるpipを使用します。
以下の手順でインストールを行います。
前提条件
- Pythonがインストールされていること(バージョン3.6以上推奨)。
- pipがインストールされていること(Pythonをインストールすると通常は自動的にインストールされます)。
インストール手順
- コマンドライン(ターミナル)を開きます。
- 以下のコマンドを入力してwxPythonをインストールします。
pip install wxPythonインストール確認
インストールが成功したか確認するために、Pythonのインタラクティブシェルを開き、以下のコードを実行します。
import wx
print(wx.__version__)このコードを実行すると、インストールされたwxPythonのバージョンが表示されます。
表示されたバージョン番号が確認できれば、wxPythonのインストールは成功です。
注意点
- 環境によっては、管理者権限が必要な場合があります。
その場合は、コマンドの前にsudoを付けて実行してください(Linux/Macの場合)。
- Windows環境では、Anacondaを使用している場合、Anaconda Promptを開いて同様のコマンドを実行することもできます。
wxPythonの基本構造
wxPythonの基本構造は、アプリケーションのウィンドウやウィジェットを作成し、イベントを処理するためのフレームワークを提供します。
以下に、wxPythonアプリケーションの基本的な構成要素を説明します。
基本的な構成要素
| 要素 | 説明 |
|---|---|
| アプリケーションクラス | wx.Appクラスを継承してアプリケーションを定義します。 |
| フレームクラス | wx.Frameクラスを使用してメインウィンドウを作成します。 |
| ウィジェット | ボタンやテキストボックスなどのGUI要素を追加します。 |
| イベントハンドラ | ユーザーの操作に応じて動作する関数を定義します。 |
基本的なコード例
以下は、wxPythonの基本構造を示す簡単なサンプルコードです。
import wx
class MyApp(wx.App):
def OnInit(self):
# メインウィンドウの作成
frame = wx.Frame(None, title='Hello wxPython', size=(300, 200))
frame.Show() # ウィンドウを表示
return True
# アプリケーションの実行
if __name__ == '__main__':
app = MyApp()
app.MainLoop()MyAppクラスはwx.Appを継承し、OnInitメソッドでアプリケーションの初期化を行います。wx.Frameを使用してメインウィンドウを作成し、Showメソッドで表示します。app.MainLoop()は、アプリケーションのメインイベントループを開始します。

この基本構造を理解することで、wxPythonを使ったアプリケーション開発の第一歩を踏み出すことができます。
wxPythonで使える主要なウィジェット
wxPythonでは、さまざまなウィジェット(GUI要素)を使用して、ユーザーインターフェースを構築できます。
以下に、主要なウィジェットとその説明を示します。
主要なウィジェット一覧
| ウィジェット名 | 説明 |
|---|---|
| wx.Button | ボタンを作成します。 |
| wx.TextCtrl | テキスト入力フィールドを作成します。 |
| wx.StaticText | 静的なテキストを表示します。 |
| wx.CheckBox | チェックボックスを作成します。 |
| wx.RadioButton | ラジオボタンを作成します。 |
| wx.ListBox | リストボックスを作成します。 |
| wx.ComboBox | ドロップダウンリストを作成します。 |
| wx.Slider | スライダーを作成します。 |
| wx.ProgressDialog | プログレスバーを表示します。 |
| wx.Menu | メニューを作成します。 |
各ウィジェットの簡単な説明
- wx.Button: ユーザーがクリックできるボタンを作成します。
イベントハンドラを設定することで、ボタンがクリックされたときの動作を定義できます。
- wx.TextCtrl: ユーザーがテキストを入力できるフィールドを提供します。
単一行または複数行のテキストを扱うことができます。
- wx.StaticText: ユーザーに情報を提供するための静的なテキストを表示します。
変更されることはありません。
- wx.CheckBox: ユーザーが選択肢を選ぶためのチェックボックスを作成します。
選択状態を保持できます。
- wx.RadioButton: 複数の選択肢から1つを選ぶためのラジオボタンを作成します。
グループ内で1つだけ選択可能です。
- wx.ListBox: 複数の選択肢をリスト形式で表示し、ユーザーが選択できるようにします。
- wx.ComboBox: ドロップダウンリストを提供し、ユーザーが選択肢から選ぶことができます。
テキスト入力も可能です。
- wx.Slider: 値の範囲をスライドバーで選択できるウィジェットです。
数値の調整に便利です。
- wx.ProgressDialog: 処理の進行状況を示すプログレスバーを表示します。
長時間の処理に対してユーザーにフィードバックを提供します。
- wx.Menu: アプリケーションのメニューを作成します。
メニュー項目を追加し、選択されたときの動作を定義できます。
これらのウィジェットを組み合わせることで、ユーザーにとって使いやすいインターフェースを構築することができます。
wxPythonでは、ウィジェットの配置やサイズを管理するために、レイアウト管理が重要です。
適切なレイアウトを使用することで、アプリケーションのユーザーインターフェースが整然とし、使いやすくなります。
以下に、wxPythonでのレイアウト管理の方法を説明します。
レイアウト管理の方法
| レイアウトマネージャー | 説明 |
|---|---|
| wx.BoxSizer | ウィジェットを水平または垂直に配置します。 |
| wx.GridSizer | ウィジェットをグリッド形式で配置します。 |
| wx.FlexGridSizer | 柔軟なグリッドレイアウトを提供します。 |
| wx.GridBagSizer | 複雑なレイアウトを作成するためのグリッドバッグレイアウトです。 |
| wx.AuiManager | タブやドッキングウィンドウを管理します。 |
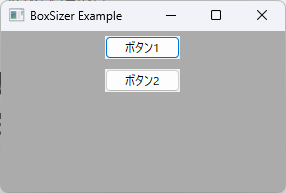
wx.BoxSizerの使用例
wx.BoxSizerを使用して、ウィジェットを水平または垂直に配置する基本的な例を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='BoxSizer Example', size=(300, 200))
# BoxSizerの作成(垂直配置)
sizer = wx.BoxSizer(wx.VERTICAL)
# ウィジェットの作成
button1 = wx.Button(frame, label='ボタン1')
button2 = wx.Button(frame, label='ボタン2')
# ウィジェットをSizerに追加
sizer.Add(button1, 0, wx.ALL | wx.CENTER, 5)
sizer.Add(button2, 0, wx.ALL | wx.CENTER, 5)
# Sizerをフレームに設定
frame.SetSizer(sizer)
frame.Show()
return True
if __name__ == '__main__':
app = MyApp()
app.MainLoop()wx.BoxSizerを作成し、wx.VERTICALを指定することで、ウィジェットを垂直に配置します。Addメソッドを使用して、ボタンをSizerに追加します。

引数には、ウィジェット、フラグ、余白を指定します。
- 最後に、
SetSizerメソッドを使用して、フレームにSizerを設定します。
レイアウトの調整
- 各レイアウトマネージャーには、ウィジェットのサイズや配置を調整するためのオプションが用意されています。
これにより、ウィジェットの間隔や配置を細かく制御できます。
- レイアウトを変更する際は、ウィジェットのサイズや位置が自動的に調整されるため、ユーザーインターフェースが一貫性を保ちます。
wxPythonのレイアウト管理を理解することで、より洗練されたアプリケーションを作成することができます。
wxPythonでは、ユーザーの操作に応じてアプリケーションが適切に反応するために、イベント処理が重要です。
イベント処理を実装することで、ボタンのクリックやテキストの入力など、さまざまなユーザーアクションに対して動作を定義できます。
イベント処理の基本
| イベントタイプ | 説明 |
|---|---|
| wx.EVT_BUTTON | ボタンがクリックされたときのイベント。 |
| wx.EVT_TEXT | テキストが変更されたときのイベント。 |
| wx.EVT_CHECKBOX | チェックボックスの状態が変更されたときのイベント。 |
| wx.EVT_RADIOBUTTON | ラジオボタンが選択されたときのイベント。 |
| wx.EVT_LISTBOX | リストボックスの選択が変更されたときのイベント。 |
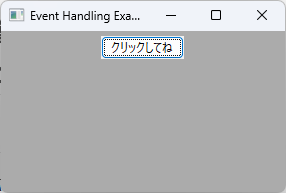
イベント処理の実装例
以下は、ボタンがクリックされたときにメッセージを表示する簡単なサンプルコードです。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='Event Handling Example', size=(300, 200))
# ボタンの作成
button = wx.Button(frame, label='クリックしてね')
# ボタンのクリックイベントをバインド
button.Bind(wx.EVT_BUTTON, self.on_button_click)
# Sizerの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(button, 0, wx.ALL | wx.CENTER, 5)
frame.SetSizer(sizer)
frame.Show()
return True
def on_button_click(self, event):
# ボタンがクリックされたときの処理
wx.MessageBox('ボタンがクリックされました!', '情報', wx.OK | wx.ICON_INFORMATION)
if __name__ == '__main__':
app = MyApp()
app.MainLoop()wx.Buttonを作成し、Bindメソッドを使用してボタンのクリックイベントwx.EVT_BUTTONをon_button_clickメソッドにバインドします。on_button_clickメソッドでは、wx.MessageBoxを使用してメッセージボックスを表示します。

このメッセージボックスは、ボタンがクリックされたときに表示されます。
イベント処理のポイント
- イベントハンドラは、特定のイベントが発生したときに呼び出されるメソッドです。
これにより、ユーザーの操作に対してアプリケーションがどのように反応するかを定義できます。
- 複数のウィジェットに対して同じイベントハンドラを使用することも可能です。
これにより、コードの重複を避けることができます。
wxPythonのイベント処理を理解することで、インタラクティブなアプリケーションを作成することができます。
ユーザーの操作に対して適切に反応することで、より良いユーザー体験を提供できます。
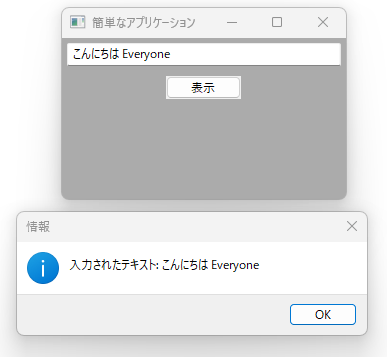
実践:簡単なアプリケーションの作成
ここでは、wxPythonを使用して簡単なアプリケーションを作成します。
このアプリケーションでは、ユーザーがテキストを入力し、ボタンをクリックすると、そのテキストがメッセージボックスに表示される機能を実装します。
アプリケーションの概要
- ウィジェット: テキストボックス、ボタン
- 機能: テキストボックスに入力された内容をボタンをクリックすることで表示
コード例
import wx
class MyApp(wx.App):
def OnInit(self):
# メインウィンドウの作成
frame = wx.Frame(None, title='簡単なアプリケーション', size=(300, 200))
# Sizerの作成
sizer = wx.BoxSizer(wx.VERTICAL)
# テキストボックスの作成
self.text_ctrl = wx.TextCtrl(frame, value='', style=wx.TE_PROCESS_ENTER)
# ボタンの作成
button = wx.Button(frame, label='表示')
# ボタンのクリックイベントをバインド
button.Bind(wx.EVT_BUTTON, self.on_button_click)
# Sizerにウィジェットを追加
sizer.Add(self.text_ctrl, 0, wx.ALL | wx.EXPAND, 5)
sizer.Add(button, 0, wx.ALL | wx.CENTER, 5)
# Sizerをフレームに設定
frame.SetSizer(sizer)
frame.Show()
return True
def on_button_click(self, event):
# テキストボックスの内容を取得
input_text = self.text_ctrl.GetValue()
# メッセージボックスを表示
wx.MessageBox(f'入力されたテキスト: {input_text}', '情報', wx.OK | wx.ICON_INFORMATION)
if __name__ == '__main__':
app = MyApp()
app.MainLoop()- ウィンドウの作成:
wx.Frameを使用してメインウィンドウを作成します。 - Sizerの設定:
wx.BoxSizerを使用して、ウィジェットのレイアウトを管理します。 - テキストボックスの作成:
wx.TextCtrlを使用して、ユーザーがテキストを入力できるフィールドを作成します。 - ボタンの作成:
wx.Buttonを作成し、クリックイベントをon_button_clickメソッドにバインドします。 - イベントハンドラ:
on_button_clickメソッドでは、テキストボックスから入力されたテキストを取得し、メッセージボックスで表示します。

このアプリケーションを実行すると、ウィンドウが表示され、テキストボックスに入力した内容をボタンをクリックすることで確認できます。
これにより、wxPythonの基本的な使い方を学ぶことができます。
wxPythonの応用機能
wxPythonには、基本的なウィジェットやレイアウト管理に加えて、さまざまな応用機能が用意されています。
これらの機能を活用することで、より高度なアプリケーションを開発することが可能です。
以下に、いくつかの応用機能を紹介します。
応用機能一覧
| 機能名 | 説明 |
|---|---|
| wx.Notebook | タブ付きのインターフェースを作成します。 |
| wx.TreeCtrl | 階層的なデータを表示するためのツリービューを作成します。 |
| wx.ListCtrl | 詳細なリスト表示を行うためのリストコントロールを作成します。 |
| wx.StatusBar | アプリケーションのステータスを表示するためのステータスバーを作成します。 |
| wx.ToolBar | ツールバーを作成し、よく使う機能へのアクセスを提供します。 |
| wx.FileDialog | ファイル選択ダイアログを表示します。 |
| wx.MessageDialog | カスタマイズ可能なメッセージダイアログを表示します。 |
| wx.Timer | 定期的な処理を行うためのタイマーを設定します。 |
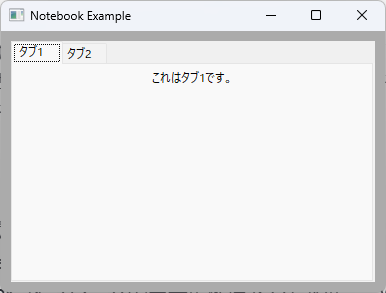
wx.Notebookの使用例
wx.Notebookを使用して、タブ付きのインターフェースを作成する基本的な例を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='Notebook Example', size=(400, 300))
# Notebookの作成
notebook = wx.Notebook(frame)
# タブページの作成
panel1 = wx.Panel(notebook)
panel2 = wx.Panel(notebook)
# タブにページを追加
notebook.AddPage(panel1, "タブ1")
notebook.AddPage(panel2, "タブ2")
# Sizerの設定
sizer1 = wx.BoxSizer(wx.VERTICAL)
sizer1.Add(wx.StaticText(panel1, label='これはタブ1です。'), 0, wx.ALL | wx.CENTER, 5)
panel1.SetSizer(sizer1)
sizer2 = wx.BoxSizer(wx.VERTICAL)
sizer2.Add(wx.StaticText(panel2, label='これはタブ2です。'), 0, wx.ALL | wx.CENTER, 5)
panel2.SetSizer(sizer2)
# フレームにNotebookを設定
frame.SetSizerAndFit(wx.BoxSizer(wx.VERTICAL))
frame.Show()
return True
if __name__ == '__main__':
app = MyApp()
app.MainLoop()wx.Notebookを作成し、タブ付きのインターフェースを提供します。- 各タブには
wx.Panelを使用してページを作成し、AddPageメソッドでタブに追加します。 - 各タブには、
wx.StaticTextを使用してテキストを表示します。
その他の応用機能
- wx.TreeCtrl: 階層的なデータを表示するために使用され、ファイルシステムやカテゴリの表示に便利です。
- wx.ListCtrl: 詳細なリスト表示を行うためのコントロールで、アイコンやサブアイテムを表示できます。
- wx.FileDialog: ユーザーがファイルを選択するためのダイアログを表示し、ファイルの読み込みや保存を簡単に行えます。
これらの応用機能を活用することで、より複雑で機能的なアプリケーションを作成することができます。

wxPythonの豊富な機能を利用して、ユーザーにとって使いやすいインターフェースを提供しましょう。
まとめ
この記事では、wxPythonを使用したGUIアプリケーションの基本から応用までの内容を振り返りました。
wxPythonのインストール方法や基本構造、主要なウィジェット、レイアウト管理、イベント処理の実装、さらには応用機能についても触れ、実際のアプリケーション作成の流れを具体的に示しました。
これを機に、wxPythonを使って自分自身のアプリケーションを作成し、さらなるスキルアップを目指してみてはいかがでしょうか。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)