[Python Tkinter] スケール(Scale)の現在値を取得する方法
PythonのTkinterライブラリでスケール(Scale)ウィジェットの現在値を取得するには、get()メソッドを使用します。
スケールはスライダーのようなウィジェットで、ユーザーが選択した値を動的に取得できます。
例えば、scale_widget.get()とすることで、スケールの現在の値を取得できます。
また、スケールの値が変わるたびに特定の関数を呼び出すには、commandオプションを使用してコールバック関数を設定することも可能です。
Scaleウィジェットの現在値を取得する方法
PythonのTkinterライブラリを使用すると、GUIアプリケーションを簡単に作成できます。
その中でも、Scaleウィジェットは数値をスライダーで選択するための便利なツールです。
ここでは、Scaleウィジェットの現在値を取得する方法について詳しく解説します。
get()メソッドの使い方
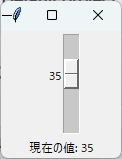
Scaleウィジェットの現在値を取得する最も基本的な方法は、get()メソッドを使用することです。
このメソッドは、スケールの現在の値を返します。
import tkinter as tk
def show_value():
current_value = scale.get() # スケールの現在値を取得
print(f"現在の値: {current_value}")
root = tk.Tk()
scale = tk.Scale(root, from_=0, to=100)
scale.pack()
button = tk.Button(root, text="値を表示", command=show_value)
button.pack()
root.mainloop()
get()メソッドを使うことで、スケールの現在値を簡単に取得できます。
スケールの値をリアルタイムで取得する方法
スケールの値をリアルタイムで取得するには、commandオプションを使用してコールバック関数を設定します。
この関数は、スケールの値が変更されるたびに呼び出されます。
import tkinter as tk
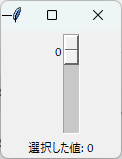
def update_label(value):
label.config(text=f"現在の値: {value}")
root = tk.Tk()
scale = tk.Scale(root, from_=0, to=100, command=update_label)
scale.pack()
label = tk.Label(root, text="現在の値: 0")
label.pack()
root.mainloop()
この方法を使うと、スケールの値が変更されるたびにラベルが更新され、リアルタイムで現在値を確認できます。
ボタンを使ってスケールの値を取得する方法
ボタンをクリックすることでスケールの値を取得する方法もあります。
以下の例では、ボタンを押すとスケールの現在値が表示されます。
import tkinter as tk
def get_scale_value():
value = scale.get() # スケールの現在値を取得
print(f"ボタンが押されました。現在の値: {value}")
root = tk.Tk()
scale = tk.Scale(root, from_=0, to=100)
scale.pack()
button = tk.Button(root, text="値を取得", command=get_scale_value)
button.pack()
root.mainloop()
この方法では、ボタンを押すことでスケールの値を取得できるため、ユーザーの操作に応じた動作が可能です。
スケールの値をラベルに表示する方法
スケールの値をラベルに表示することで、ユーザーに現在の選択値を視覚的に示すことができます。
以下の例では、スケールの値が変更されるたびにラベルが更新されます。
import tkinter as tk
def update_label(value):
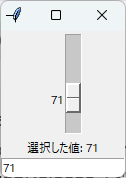
label.config(text=f"選択した値: {value}")
root = tk.Tk()
scale = tk.Scale(root, from_=0, to=100, command=update_label)
scale.pack()
label = tk.Label(root, text="選択した値: 0")
label.pack()
root.mainloop()
このように、スケールの値をラベルに表示することで、ユーザーは現在の選択値を簡単に確認できます。
Scaleウィジェットの値変更時にイベントを発生させる
TkinterのScaleウィジェットでは、ユーザーがスライダーを動かすことで値が変更されます。
この変更に応じてイベントを発生させることができ、アプリケーションのインタラクティブ性を高めることができます。
ここでは、Scaleウィジェットの値変更時にイベントを発生させる方法について解説します。
commandオプションの使い方
Scaleウィジェットには、値が変更されたときに呼び出される関数を指定するためのcommandオプションがあります。
このオプションを使うことで、スケールの値が変わるたびに特定の処理を実行できます。
import tkinter as tk
def on_scale_change(value):
print(f"スケールの値が変更されました: {value}")
root = tk.Tk()
scale = tk.Scale(root, from_=0, to=100, command=on_scale_change)
scale.pack()
root.mainloop()スケールの値が変更されました: 50 # スケールの位置によって異なるこの例では、スケールの値が変更されるたびにon_scale_change関数が呼び出され、現在の値が表示されます。
コールバック関数の設定方法
commandオプションに指定する関数は、スケールの値を引数として受け取る必要があります。
この関数をコールバック関数と呼びます。
以下の例では、スケールの値が変更されるたびにラベルが更新されます。
import tkinter as tk
def update_label(value):
label.config(text=f"現在の値: {value}")
root = tk.Tk()
scale = tk.Scale(root, from_=0, to=100, command=update_label)
scale.pack()
label = tk.Label(root, text="現在の値: 0")
label.pack()
root.mainloop()
このように、コールバック関数を設定することで、スケールの値が変更されるたびに特定の処理を実行できます。
スケールの値が変わるたびにラベルを更新する方法
スケールの値が変わるたびにラベルを更新することで、ユーザーに現在の選択値をリアルタイムで示すことができます。
以下の例では、スケールの値が変更されるたびにラベルが更新されます。
import tkinter as tk
def update_label(value):
label.config(text=f"選択した値: {value}")
root = tk.Tk()
scale = tk.Scale(root, from_=0, to=100, command=update_label)
scale.pack()
label = tk.Label(root, text="選択した値: 0")
label.pack()
root.mainloop()
この方法を使うことで、ユーザーはスケールの値を動かすたびにラベルが更新され、現在の選択値を簡単に確認できます。
スケールの値を他のウィジェットに反映させる方法
スケールの値を他のウィジェットに反映させることで、アプリケーションのインタラクティブ性を向上させることができます。
以下の例では、スケールの値をラベルとエントリーウィジェットに同時に反映させます。
import tkinter as tk
def update_widgets(value):
label.config(text=f"選択した値: {value}")
entry.delete(0, tk.END) # エントリーをクリア
entry.insert(0, value) # 新しい値をエントリーに挿入
root = tk.Tk()
scale = tk.Scale(root, from_=0, to=100, command=update_widgets)
scale.pack()
label = tk.Label(root, text="選択した値: 0")
label.pack()
entry = tk.Entry(root)
entry.pack()
root.mainloop()
このように、スケールの値を他のウィジェットに反映させることで、ユーザーは選択した値を視覚的に確認でき、より直感的な操作が可能になります。
応用例:Scaleウィジェットを使ったインタラクティブなアプリケーション
TkinterのScaleウィジェットは、さまざまなインタラクティブなアプリケーションを作成するために利用できます。
ここでは、Scaleウィジェットを使ったいくつかの応用例を紹介します。
音量調整バーの作成
音量調整バーは、ユーザーが音量を簡単に調整できるインターフェースを提供します。
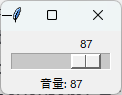
以下の例では、スケールを使って音量を調整し、その値をラベルに表示します。
import tkinter as tk
def update_volume(value):
label.config(text=f"音量: {value}")
root = tk.Tk()
root.title("音量調整バー")
scale = tk.Scale(root, from_=0, to=100, orient=tk.HORIZONTAL, command=update_volume)
scale.pack()
label = tk.Label(root, text="音量: 50")
label.pack()
root.mainloop()
このアプリケーションでは、スケールを動かすことで音量を調整し、その値がリアルタイムで表示されます。
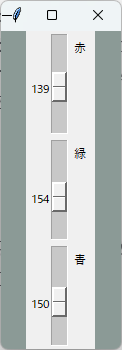
色のRGB値を調整するアプリケーション
RGB値を調整するアプリケーションでは、スケールを使って色を動的に変更できます。
以下の例では、赤、緑、青の各色を調整し、背景色を変更します。
import tkinter as tk
def update_color():
r = red_scale.get()
g = green_scale.get()
b = blue_scale.get()
color = f'#{r:02x}{g:02x}{b:02x}' # RGB値を16進数に変換
root.config(bg=color)
root = tk.Tk()
root.title("RGB調整")
red_scale = tk.Scale(root, from_=0, to=255, label="赤", command=lambda x: update_color())
red_scale.pack()
green_scale = tk.Scale(root, from_=0, to=255, label="緑", command=lambda x: update_color())
green_scale.pack()
blue_scale = tk.Scale(root, from_=0, to=255, label="青", command=lambda x: update_color())
blue_scale.pack()
root.mainloop()
このアプリケーションでは、スケールを動かすことでRGB値を調整し、背景色がリアルタイムで変化します。
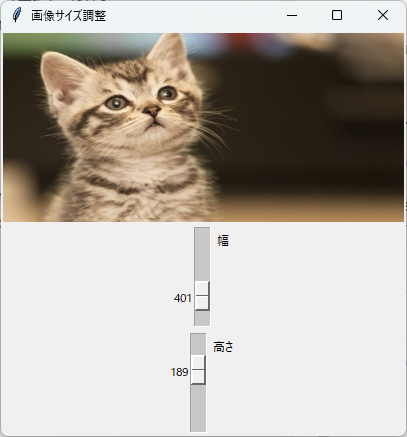
画像のサイズを動的に変更するアプリケーション
画像のサイズを動的に変更するアプリケーションでは、スケールを使って画像の幅と高さを調整できます。
以下の例では、スケールを使って画像のサイズを変更します。
import tkinter as tk
from PIL import Image, ImageTk
def update_image_size(value):
new_width = width_scale.get()
new_height = height_scale.get()
resized_image = original_image.resize((new_width, new_height))
tk_image = ImageTk.PhotoImage(resized_image)
image_label.config(image=tk_image)
image_label.image = tk_image # 参照を保持
root = tk.Tk()
root.title("画像サイズ調整")
original_image = Image.open("example.jpg") # 画像ファイルを指定
tk_image = ImageTk.PhotoImage(original_image)
image_label = tk.Label(root, image=tk_image)
image_label.pack()
width_scale = tk.Scale(root, from_=50, to=500, label="幅", command=update_image_size)
width_scale.pack()
height_scale = tk.Scale(root, from_=50, to=500, label="高さ", command=update_image_size)
height_scale.pack()
root.mainloop()
このアプリケーションでは、スケールを動かすことで画像のサイズを変更し、リアルタイムで表示されます。
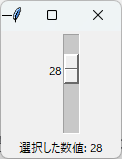
スライダーを使った数値入力フォームの作成
スライダーを使った数値入力フォームでは、ユーザーがスライダーを動かすことで数値を入力できます。
以下の例では、スケールを使って数値を選択し、その値をラベルに表示します。
import tkinter as tk
def update_value(value):
label.config(text=f"選択した数値: {value}")
root = tk.Tk()
root.title("数値入力フォーム")
scale = tk.Scale(root, from_=0, to=100, command=update_value)
scale.pack()
label = tk.Label(root, text="選択した数値: 0")
label.pack()
root.mainloop()このアプリケーションでは、スライダーを動かすことで数値を選択し、その値がリアルタイムで表示されます。

これにより、ユーザーは直感的に数値を入力できます。
まとめ
この記事では、PythonのTkinterライブラリを使用してScaleウィジェットの現在値を取得する方法や、値変更時にイベントを発生させる方法、さらにはScaleウィジェットを活用したインタラクティブなアプリケーションの作成方法について詳しく解説しました。
これにより、ユーザーインターフェースをより直感的に操作できるようになります。
ぜひ、実際にコードを試してみて、さまざまなアプリケーションに応用してみてください。

![[wxPython] wx.Spinctrlの使い方 – 数値入力スピンの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46916.png)
![[Python Tkinter] Spinboxの大きさを変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41581.png)
![[Python Tkinter] フレームを切り替えて画面遷移する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41695.png)
![[Python] Tkinterのインストール方法からGUIプログラムを動かすところまで解説](https://af-e.net/wp-content/uploads/2024/08/thumbnail-6191.png)
![[Python] tkinterの使い方まとめ](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46858.png)
![[Python Tkinter] Treeviewの項目を全て取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41588.png)
![[Python Tkinter] Treeviewでマウスドラッグで複数選択する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41589.png)
![[Python Tkinter] コンボボックスの使い方をわかりやすく解説](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41648.png)
![[Python Tkinter] ラベルの位置を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41718.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.ColourPickerCtrlの使い方 – 色選択ダイアログの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46896.png)
![[Python Tkinter] タブ(Notebook)を選択状態にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41677.png)
![[Python Tkinter] タブ(Notebook)の使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41673.png)