[Python Tkinter] ラベルの文字色や背景色を変更する方法
PythonのTkinterライブラリを使用して、ラベルの文字色や背景色を変更するには、Labelウィジェットのfg(foreground)オプションで文字色、bg(background)オプションで背景色を指定します。
例えば、Label(root, text="Hello", fg="red", bg="yellow")のように記述します。
色は名前(例: “red”, “blue”)や16進数(例: “#ff0000”)で指定可能です。
これにより、ラベルの外観を簡単にカスタマイズできます。
ラベルの文字色を変更する方法
fgオプションの使い方
Tkinterでは、ラベルの文字色を変更するためにfgオプションを使用します。
このオプションに色を指定することで、ラベルに表示されるテキストの色を簡単に変更できます。
fgは foreground の略で、前景色、つまり文字色を意味します。
色の指定方法(名前と16進数)
色の指定方法には主に2つの方法があります。
| 方法 | 説明 |
|---|---|
| 色の名前 | 例えば、"red"、"blue"などの色名を使用 |
| 16進数コード | 例えば、"#FF0000"(赤色)などの形式で指定 |
Tkinterは、基本的な色名をサポートしており、16進数コードを使うことでより多くの色を指定できます。
文字色を変更する具体例
以下は、Tkinterを使用してラベルの文字色を変更する具体的な例です。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("文字色変更の例")
# ラベルの作成
label = tk.Label(root, text="こんにちは、世界!", fg="blue") # 文字色を青に設定
label.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、青色の文字で「こんにちは、世界!」と表示されるラベルが作成されます。

このように、fgオプションを使うことで簡単にラベルの文字色を変更することができます。
ラベルの背景色を変更する方法
bgオプションの使い方
Tkinterでは、ラベルの背景色を変更するためにbgオプションを使用します。
このオプションに色を指定することで、ラベルの背景色を簡単に変更できます。
bgは background の略で、背景色を意味します。
背景色を変更する具体例
以下は、Tkinterを使用してラベルの背景色を変更する具体的な例です。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("背景色変更の例")
# ラベルの作成
label = tk.Label(root, text="こんにちは、世界!", bg="yellow") # 背景色を黄色に設定
label.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、黄色の背景を持つラベルが表示され、「こんにちは、世界!」と書かれています。

背景色と文字色の組み合わせの注意点
背景色と文字色の組み合わせには注意が必要です。
以下のポイントを考慮すると、視認性の高いラベルを作成できます。
| 背景色 | 文字色 | 説明 |
|---|---|---|
| 白色 | 黒色 | 高いコントラストで視認性が良い |
| 黒色 | 白色 | 同様に高いコントラスト |
| 黄色 | 青色 | 明るい背景に対して暗い文字色が効果的 |
| 赤色 | 白色 | 警告や注意を示す際に使われる |
このように、背景色と文字色のコントラストを考慮することで、ユーザーにとって見やすいインターフェースを作成することができます。
色の動的変更
ボタンを使って色を変更する方法
Tkinterでは、ボタンをクリックすることでラベルの色を動的に変更することができます。
以下の例では、ボタンを押すとラベルの文字色と背景色が変更されます。
import tkinter as tk
def change_color():
label.config(fg="red", bg="lightblue") # 文字色を赤、背景色を水色に変更
# ウィンドウの作成
root = tk.Tk()
root.title("ボタンで色変更の例")
# ラベルの作成
label = tk.Label(root, text="色を変更します", fg="black", bg="white")
label.pack()
# ボタンの作成
button = tk.Button(root, text="色を変更", command=change_color)
button.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、ボタンをクリックすることでラベルの色が変更されます。

afterメソッドを使った自動色変更
afterメソッドを使用すると、一定の時間間隔でラベルの色を自動的に変更することができます。
以下の例では、ラベルの色が1秒ごとに変わります。
import tkinter as tk
def change_color():
current_color = label.cget("fg")
new_color = "blue" if current_color == "black" else "black"
label.config(fg=new_color) # 文字色を切り替え
root.after(1000, change_color) # 1秒後に再度呼び出し
# ウィンドウの作成
root = tk.Tk()
root.title("自動色変更の例")
# ラベルの作成
label = tk.Label(root, text="色が変わります", fg="black")
label.pack()
# 自動色変更の開始
change_color()
# ウィンドウの表示
root.mainloop()このコードを実行すると、ラベルの文字色が1秒ごとに黒と青に切り替わります。

マウスイベントで色を変更する方法
マウスイベントを利用して、ラベルにマウスが乗ったときや離れたときに色を変更することもできます。
以下の例では、マウスオーバー時に色が変わります。
import tkinter as tk
def on_enter(event):
label.config(fg="green", bg="yellow") # マウスオーバー時の色変更
def on_leave(event):
label.config(fg="black", bg="white") # マウスアウト時の色変更
# ウィンドウの作成
root = tk.Tk()
root.title("マウスイベントで色変更の例")
# ラベルの作成
label = tk.Label(root, text="マウスを乗せてみてください", fg="black", bg="white")
label.pack()
# マウスイベントのバインド
label.bind("<Enter>", on_enter) # マウスが乗ったとき
label.bind("<Leave>", on_leave) # マウスが離れたとき
# ウィンドウの表示
root.mainloop()このコードを実行すると、ラベルにマウスを乗せると色が変わり、離すと元に戻ります。

このように、ボタンやイベントを利用することで、Tkinterのラベルの色を動的に変更することができます。
カスタムカラーの使用
RGB値を使った色の指定方法
Tkinterでは、RGB値を使って色を指定することができます。
RGBは、赤(Red)、緑(Green)、青(Blue)の3つの色の組み合わせで色を表現します。
各色の値は0から255の範囲で指定し、次のように"#RRGGBB"の形式で指定します。
例えば、赤色は"#FF0000"、緑色は"#00FF00"、青色は"#0000FF"、白色は"#FFFFFF"、黒色は"#000000"です。
以下は、RGB値を使ってラベルの色を変更する例です。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("RGB値を使った色指定の例")
# ラベルの作成
label = tk.Label(root, text="カスタムカラー", fg="#FF5733", bg="#C0C0C0") # RGB値を指定
label.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、指定したRGB値に基づいてラベルの文字色と背景色が設定されます。

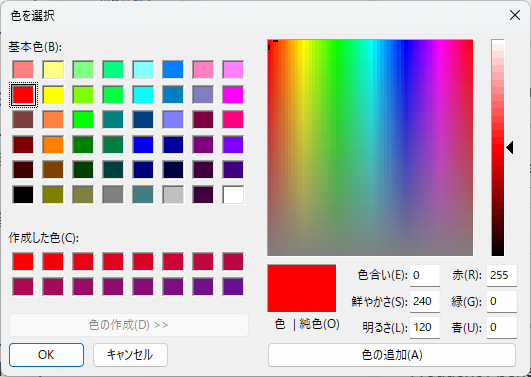
colorchooserモジュールを使った色選択
Tkinterには、ユーザーが色を選択できるcolorchooserモジュールがあります。
このモジュールを使用すると、カラーピッカーを表示して、ユーザーが選んだ色を取得することができます。
以下は、colorchooserを使ってラベルの色を変更する例です。
import tkinter as tk
from tkinter import colorchooser
def choose_color():
color_code = colorchooser.askcolor(title="色を選択")[1] # カラーピッカーを表示
if color_code: # 色が選択された場合
label.config(fg=color_code) # 文字色を変更
# ウィンドウの作成
root = tk.Tk()
root.title("色選択の例")
# ラベルの作成
label = tk.Label(root, text="色を選んでください", fg="black")
label.pack()
# ボタンの作成
button = tk.Button(root, text="色を選択", command=choose_color)
button.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、ボタンをクリックすることでカラーピッカーが表示され、選択した色でラベルの文字色が変更されます。

カスタムカラーを使ったラベルの色変更
カスタムカラーを使用することで、ユーザーが選んだ色をラベルに適用することができます。
以下の例では、ユーザーが選んだ色を背景色としてラベルに適用します。
import tkinter as tk
from tkinter import colorchooser
def choose_bg_color():
color_code = colorchooser.askcolor(title="背景色を選択")[1] # カラーピッカーを表示
if color_code: # 色が選択された場合
label.config(bg=color_code) # 背景色を変更
# ウィンドウの作成
root = tk.Tk()
root.title("カスタムカラーの使用例")
# ラベルの作成
label = tk.Label(root, text="背景色を選んでください", bg="white")
label.pack()
# ボタンの作成
button = tk.Button(root, text="背景色を選択", command=choose_bg_color)
button.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、ボタンをクリックすることでカラーピッカーが表示され、選択した色でラベルの背景色が変更されます。

このように、RGB値やcolorchooserモジュールを使用することで、Tkinterのラベルにカスタムカラーを適用することができます。
応用例
ラベルの色を条件に応じて変更する
条件に応じてラベルの色を変更することで、ユーザーに重要な情報を視覚的に伝えることができます。
以下の例では、入力された数値に応じてラベルの色を変更します。
import tkinter as tk
def check_value():
try:
value = int(entry.get())
if value > 0:
label.config(fg="green") # 正の数の場合は緑色
elif value < 0:
label.config(fg="red") # 負の数の場合は赤色
else:
label.config(fg="black") # ゼロの場合は黒色
except ValueError:
label.config(fg="black") # 数値以外の場合は黒色
# ウィンドウの作成
root = tk.Tk()
root.title("条件に応じた色変更の例")
# エントリーの作成
entry = tk.Entry(root)
entry.pack()
# ラベルの作成
label = tk.Label(root, text="数値を入力してください", fg="black")
label.pack()
# ボタンの作成
button = tk.Button(root, text="色を変更", command=check_value)
button.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、入力された数値に応じてラベルの文字色が変わります。

ラベルの色をアニメーションで変化させる
ラベルの色をアニメーションで変化させることで、視覚的に魅力的なインターフェースを作成できます。
以下の例では、ラベルの色が徐々に変わるアニメーションを実装しています。
import tkinter as tk
def animate_color():
current_color = label.cget("fg")
new_color = "blue" if current_color == "black" else "black"
label.config(fg=new_color) # 文字色を切り替え
root.after(500, animate_color) # 0.5秒後に再度呼び出し
# ウィンドウの作成
root = tk.Tk()
root.title("アニメーションで色変更の例")
# ラベルの作成
label = tk.Label(root, text="色がアニメーションします", fg="black")
label.pack()
# アニメーションの開始
animate_color()
# ウィンドウの表示
root.mainloop()このコードを実行すると、ラベルの文字色が0.5秒ごとに黒と青に切り替わります。

複数のラベルの色を一括で変更する
複数のラベルの色を一括で変更することで、インターフェース全体の統一感を持たせることができます。
以下の例では、ボタンをクリックすることで複数のラベルの色を変更します。
import tkinter as tk
def change_all_colors():
for label in labels:
label.config(fg="purple", bg="lightgray") # すべてのラベルの色を変更
# ウィンドウの作成
root = tk.Tk()
root.title("複数ラベルの色変更の例")
# ラベルの作成
labels = []
for i in range(3):
label = tk.Label(root, text=f"ラベル {i+1}", fg="black", bg="white")
label.pack()
labels.append(label)
# ボタンの作成
button = tk.Button(root, text="すべてのラベルの色を変更", command=change_all_colors)
button.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、ボタンをクリックすることですべてのラベルの文字色と背景色が変更されます。

テーマに応じた色の変更
アプリケーションのテーマに応じて色を変更することで、ユーザーに一貫した体験を提供できます。
以下の例では、テーマを選択することでラベルの色を変更します。
import tkinter as tk
def change_theme(theme):
if theme == "light":
label.config(fg="black", bg="white") # 明るいテーマ
else:
label.config(fg="white", bg="black") # 暗いテーマ
# ウィンドウの作成
root = tk.Tk()
root.title("テーマに応じた色変更の例")
# ラベルの作成
label = tk.Label(root, text="テーマを選択してください", fg="black", bg="white")
label.pack()
# ボタンの作成
light_button = tk.Button(root, text="明るいテーマ", command=lambda: change_theme("light"))
light_button.pack()
dark_button = tk.Button(root, text="暗いテーマ", command=lambda: change_theme("dark"))
dark_button.pack()
# ウィンドウの表示
root.mainloop()このコードを実行すると、ボタンをクリックすることでラベルの色が明るいテーマまたは暗いテーマに変更されます。

このように、応用例を通じて、Tkinterのラベルの色をさまざまな方法で変更することができます。
まとめ
この記事では、PythonのTkinterを使用してラベルの文字色や背景色を変更する方法について詳しく解説しました。
具体的には、色の指定方法や動的な色変更のテクニック、カスタムカラーの使用方法など、さまざまな応用例を紹介しました。
これらの知識を活用することで、より魅力的でインタラクティブなGUIアプリケーションを作成することが可能になります。
ぜひ、実際にコードを試してみて、自分のプロジェクトに取り入れてみてください。

![[Python Tkinter] テキストボックス(Entry)の位置を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41683.png)
![[Python Tkinter] プログレスバーを不確定(左右に動く)設定にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41701.png)
![[Python Tkinter] 表示中の画像を切り替えする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41736.png)
![[Python Tkinter] 表示中の画像を保存する方法【Canvasウィジェット】](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41738.png)
![[Python Tkinter] ラベルのテキストを右寄せする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41719.png)
![[Python Tkinter] Entry(テキストボックス)に初期値を設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41567.png)
![[Python Tkinter] リストボックスで選択イベントを実装する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41729.png)
![[Python Tkinter] Spinboxの大きさを変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41581.png)
![[Python Tkinter] ラベルテキストを左寄せにする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41722.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.Gaugeの使い方 – プログレスバーの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46905.png)
![[Python Tkinter] 別ウィンドウにプログレスバーを表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41702.png)
![[Python Tkinter] Entry(テキストボックス)の内容をクリアする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41565.png)