[Python Tkinter] フレームの背景色を変更する方法
PythonのTkinterでフレームの背景色を変更するには、Frameウィジェットのbgまたはbackgroundオプションを使用します。
フレームを作成する際に、bg="色名"のように指定するか、既存のフレームに対してconfigメソッドを使って背景色を変更できます。
例えば、frame.config(bg="red")のように記述します。
色は名前(例: “red”)や16進数(例: “#ff0000”)で指定可能です。
フレームの背景色を変更する方法
bgオプションを使った背景色の指定
Tkinterのフレームを作成する際、bgオプションを使用して背景色を指定できます。
以下のサンプルコードでは、フレームの背景色を青に設定しています。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# フレームの作成と背景色の指定
frame = tk.Frame(root, bg="blue")
root.geometry("300x200")
frame.pack(fill=tk.BOTH, expand=True)
# ウィンドウの表示
root.mainloop()
configメソッドを使った背景色の変更
フレームを作成した後でも、configメソッドを使用して背景色を変更できます。
以下の例では、ボタンをクリックすることでフレームの背景色を赤に変更します。
import tkinter as tk
def change_color():
frame.config(bg="red")
# ウィンドウの作成
root = tk.Tk()
# フレームの作成
frame = tk.Frame(root, bg="blue")
root.geometry("300x200")
frame.pack(fill=tk.BOTH, expand=True)
# ボタンの作成
button = tk.Button(root, text="色を変更", command=change_color)
button.pack()
# ウィンドウの表示
root.mainloop()
色の指定方法(名前、16進数、RGB)
Tkinterでは、色を指定する方法がいくつかあります。
以下の表にまとめました。
| 指定方法 | 例 | 説明 |
|---|---|---|
| 色名 | "red" | 色の名前を直接指定 |
| 16進数 | "#FF0000" | RGBの16進数表記 |
| RGB値 | "#RRGGBB" | tkinterのColorクラスを使用して指定 |
背景色を変更するタイミング
背景色を変更するタイミングは、アプリケーションの要件によって異なります。
以下のようなタイミングで変更することが一般的です。
- ウィンドウの初期化時
- ユーザーの操作(ボタンのクリックなど)によって
- イベント(マウスオーバー、タイマーなど)によって
- 状態の変化(データの更新など)によって
これらのタイミングを考慮して、適切に背景色を変更することで、ユーザーにとってわかりやすいインターフェースを提供できます。
背景色変更の具体例
フレーム作成時に背景色を指定する例
フレームを作成する際に、bgオプションを使って背景色を指定する基本的な例です。
以下のコードでは、フレームの背景色を緑に設定しています。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# フレームの作成と背景色の指定
frame = tk.Frame(root, bg="green")
root.geometry("300x200")
frame.pack(fill=tk.BOTH, expand=True)
# ウィンドウの表示
root.mainloop()
フレーム作成後に背景色を変更する例
フレームを作成した後に、configメソッドを使って背景色を変更する例です。
以下のコードでは、初期状態は青ですが、後から黄色に変更します。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# フレームの作成
frame = tk.Frame(root, bg="blue")
root.geometry("300x200")
frame.pack(fill=tk.BOTH, expand=True)
# フレームの背景色を変更
frame.config(bg="yellow")
# ウィンドウの表示
root.mainloop()
ボタンを押して背景色を変更する例
ボタンを押すことでフレームの背景色を変更するインタラクティブな例です。
以下のコードでは、ボタンをクリックすると背景色が赤に変わります。
import tkinter as tk
def change_color():
frame.config(bg="red")
# ウィンドウの作成
root = tk.Tk()
# フレームの作成
frame = tk.Frame(root, bg="blue")
root.geometry("300x200")
frame.pack(fill=tk.BOTH, expand=True)
# ボタンの作成
button = tk.Button(root, text="色を赤に変更", command=change_color)
button.pack()
# ウィンドウの表示
root.mainloop()
ランダムな色に変更する例
ボタンを押すことでフレームの背景色をランダムに変更する例です。
randomモジュールを使用して、ランダムなRGB値を生成します。
import tkinter as tk
import random
def change_color():
# ランダムな色を生成
random_color = "#{:06x}".format(random.randint(0, 0xFFFFFF))
frame.config(bg=random_color)
# ウィンドウの作成
root = tk.Tk()
# フレームの作成
frame = tk.Frame(root, bg="blue")
root.geometry("300x200")
frame.pack(fill=tk.BOTH, expand=True)
# ボタンの作成
button = tk.Button(root, text="ランダムな色に変更", command=change_color)
button.pack()
# ウィンドウの表示
root.mainloop()
これらの具体例を通じて、Tkinterを使用したフレームの背景色の変更方法を理解し、さまざまなインタラクションを実装することができます。
応用例
ウィンドウ全体の背景色を変更する
ウィンドウ全体の背景色を変更するには、Tkウィンドウのconfigメソッドを使用します。
以下のコードでは、ウィンドウの背景色を紫に設定しています。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# ウィンドウの背景色を変更
root.config(bg="purple")
# ラベルの作成
label = tk.Label(root, text="ウィンドウ全体の背景色が紫です", bg="purple", fg="white")
label.pack(pady=20)
# ウィンドウの表示
root.mainloop()
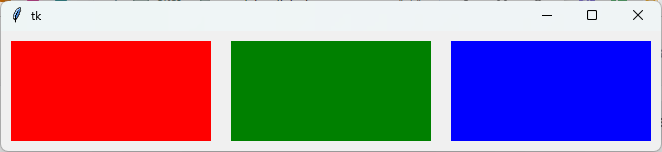
複数のフレームの背景色を個別に変更する
複数のフレームを作成し、それぞれの背景色を個別に変更する例です。
以下のコードでは、異なる色のフレームを作成しています。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
# フレーム1の作成
frame1 = tk.Frame(root, bg="red", width=200, height=100)
frame1.pack(side=tk.LEFT, padx=10, pady=10)
# フレーム2の作成
frame2 = tk.Frame(root, bg="green", width=200, height=100)
frame2.pack(side=tk.LEFT, padx=10, pady=10)
# フレーム3の作成
frame3 = tk.Frame(root, bg="blue", width=200, height=100)
frame3.pack(side=tk.LEFT, padx=10, pady=10)
# ウィンドウの表示
root.mainloop()
マウスイベントで背景色を変更する
マウスイベントを利用して、フレームの背景色を変更する例です。
以下のコードでは、マウスがフレームに入ったときと出たときに色が変わります。
import tkinter as tk
def on_enter(event):
frame.config(bg="yellow")
def on_leave(event):
frame.config(bg="blue")
# ウィンドウの作成
root = tk.Tk()
# フレームの作成
frame = tk.Frame(root, bg="blue", width=300, height=200)
frame.pack(padx=10, pady=10)
# マウスイベントのバインド
frame.bind("<Enter>", on_enter)
frame.bind("<Leave>", on_leave)
# ウィンドウの表示
root.mainloop()
時間経過で背景色を変えるアニメーション
時間経過に応じてフレームの背景色を変更するアニメーションの例です。
以下のコードでは、一定の間隔で色が変わります。
import tkinter as tk
import random
def change_color():
# ランダムな色を生成
random_color = "#{:06x}".format(random.randint(0, 0xFFFFFF))
frame.config(bg=random_color)
root.after(1000, change_color) # 1秒ごとに色を変更
# ウィンドウの作成
root = tk.Tk()
# フレームの作成
frame = tk.Frame(root, bg="blue", width=300, height=200)
frame.pack(padx=10, pady=10)
# 色を変更する関数を呼び出す
change_color()
# ウィンドウの表示
root.mainloop()
テーマに応じた背景色の変更
アプリケーションのテーマに応じて背景色を変更する例です。
以下のコードでは、ボタンをクリックすることでテーマを切り替え、背景色を変更します。
import tkinter as tk
def switch_theme():
if root.option_get('theme', 'light') == 'light':
root.config(bg="black")
frame.config(bg="gray")
button.config(text="ライトテーマに切り替え")
root.option_add('*TButton*highlightBackground', 'black')
root.option_add('*TButton*highlightColor', 'black')
else:
root.config(bg="white")
frame.config(bg="lightgray")
button.config(text="ダークテーマに切り替え")
root.option_add('*TButton*highlightBackground', 'white')
root.option_add('*TButton*highlightColor', 'white')
# ウィンドウの作成
root = tk.Tk()
# フレームの作成
frame = tk.Frame(root, bg="lightgray", width=300, height=200)
frame.pack(padx=10, pady=10)
# ボタンの作成
button = tk.Button(root, text="ダークテーマに切り替え", command=switch_theme)
button.pack()
# ウィンドウの表示
root.mainloop()
これらの応用例を通じて、Tkinterを使用した背景色の変更方法をさらに深く理解し、さまざまなインタラクションやテーマの切り替えを実装することができます。
まとめ
この記事では、PythonのTkinterを使用してフレームの背景色を変更する方法について詳しく解説しました。
具体的なコード例を通じて、背景色の指定や変更、さらには応用的な使い方まで幅広く紹介しました。
これを機に、Tkinterを使ったアプリケーション開発において、背景色の変更を活用し、より魅力的なユーザーインターフェースを作成してみてください。

![[Python Tkinter] Spinboxの値をプログラムから更新する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41579.png)
![[Python Tkinter] タブ(Notebook)の使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41673.png)
![[Python Tkinter] ラベルのテキストを右寄せする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41719.png)
![[Python Tkinter] Entry(テキストボックス)の使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41563.png)
![[Python Tkinter] プログレスバーの色を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41699.png)
![[Python] import wxがエラーでwxPythonを使用できない原因と対処法](https://af-e.net/wp-content/uploads/2024/08/thumbnail-6194.png)
![[Python Tkinter] ファイル選択ダイアログを表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41690.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[Python Tkinter] Treeviewでマウスドラッグで複数選択する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41589.png)
![[Python Tkinter] 複数チェックボックスのうち一つだけチェックできるようにする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41680.png)
![[wxPython] wx.ColourPickerCtrlの使い方 – 色選択ダイアログの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46896.png)
![[wxPython] wx.adv.CalendarCtrlの使い方 – カレンダーを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46893.png)
![[Python Tkinter] ラジオボタンの使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41710.png)