[Python] plotlyの使い方 – 様々なグラフを描画する
PlotlyはPythonでインタラクティブなグラフを作成するためのライブラリです。
折れ線グラフ、棒グラフ、散布図、ヒートマップ、3Dプロットなど多様なグラフを描画可能です。
基本的な使い方は、plotly.graph_objectsやplotly.expressを用いてデータを定義し、show()で表示します。
plotly.expressは簡潔なコードでグラフを作成でき、graph_objectsはカスタマイズ性が高いのが特徴です。
Plotlyとは?
Plotlyは、データの可視化を行うための強力なライブラリで、Pythonをはじめとする多くのプログラミング言語で利用可能です。
特に、インタラクティブなグラフやダッシュボードを簡単に作成できる点が特徴です。
以下にPlotlyの主な特徴を示します。
| 特徴 | 説明 |
|---|---|
| インタラクティブ性 | ユーザーがグラフを操作できる機能が豊富 |
| 多様なグラフタイプ | 散布図、折れ線グラフ、ヒートマップなど多様 |
| Web対応 | ブラウザ上で動作し、共有が容易 |
| 高度なカスタマイズ | グラフのスタイルやレイアウトを自由に設定可能 |
Plotlyは、データ分析や機械学習の結果を視覚的に表現する際に非常に役立ちます。
特に、データのトレンドやパターンを直感的に理解するためのツールとして広く利用されています。
Plotlyのインストールと基本設定
Plotlyを使用するためには、まずライブラリをインストールする必要があります。
Pythonのパッケージ管理ツールであるpipを使用して、簡単にインストールできます。
以下の手順でインストールを行いましょう。
インストール手順
- コマンドラインまたはターミナルを開く
- 次のコマンドを入力して実行する
pip install plotly基本設定
インストールが完了したら、PythonのスクリプトやJupyter NotebookでPlotlyをインポートして使用します。
以下は、基本的なインポートの例です。
# Plotlyライブラリのインポート
import plotly.express as px
import plotly.graph_objects as go確認
インストールが成功したかどうかを確認するために、簡単なグラフを描画してみましょう。
以下のサンプルコードを実行して、Plotlyが正しく動作するか確認します。
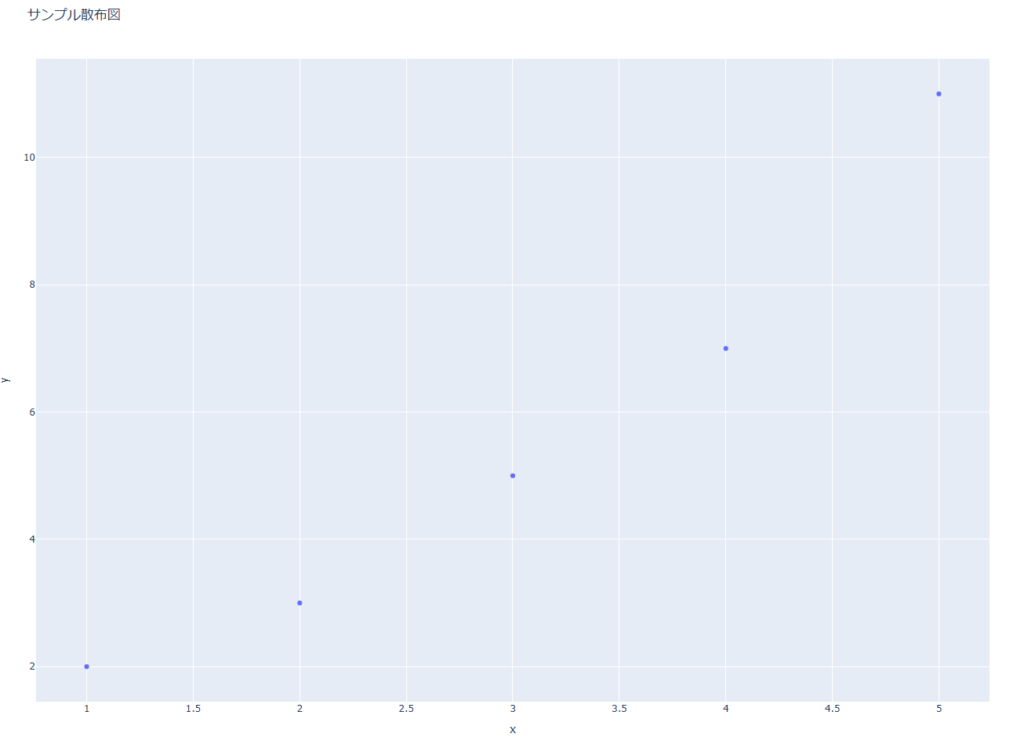
# 簡単な散布図を作成
import plotly.express as px
import pandas as pd
# サンプルデータの作成
data = {
'x': [1, 2, 3, 4, 5],
'y': [2, 3, 5, 7, 11]
}
df = pd.DataFrame(data)
# 散布図の作成
fig = px.scatter(df, x='x', y='y', title='サンプル散布図')
fig.show()このコードを実行すると、以下のような散布図が表示されます。

これで、Plotlyのインストールと基本的な設定が完了しました。
次に、Plotlyを使ってさまざまなグラフを作成していきましょう。
Plotly Expressを使った簡単なグラフ作成
Plotly Expressは、Plotlyの中でも特に簡単にグラフを作成できる高レベルのインターフェースです。
少ないコードで多様なグラフを描画できるため、データの可視化を迅速に行うことができます。
ここでは、いくつかの基本的なグラフの作成方法を紹介します。
散布図の作成
散布図は、2つの変数の関係を視覚化するのに適しています。
以下のサンプルコードでは、サンプルデータを使って散布図を作成します。
# Plotly Expressをインポート
import plotly.express as px
import pandas as pd
# サンプルデータの作成
data = {
'x': [1, 2, 3, 4, 5],
'y': [2, 3, 5, 7, 11],
'label': ['A', 'B', 'C', 'D', 'E']
}
df = pd.DataFrame(data)
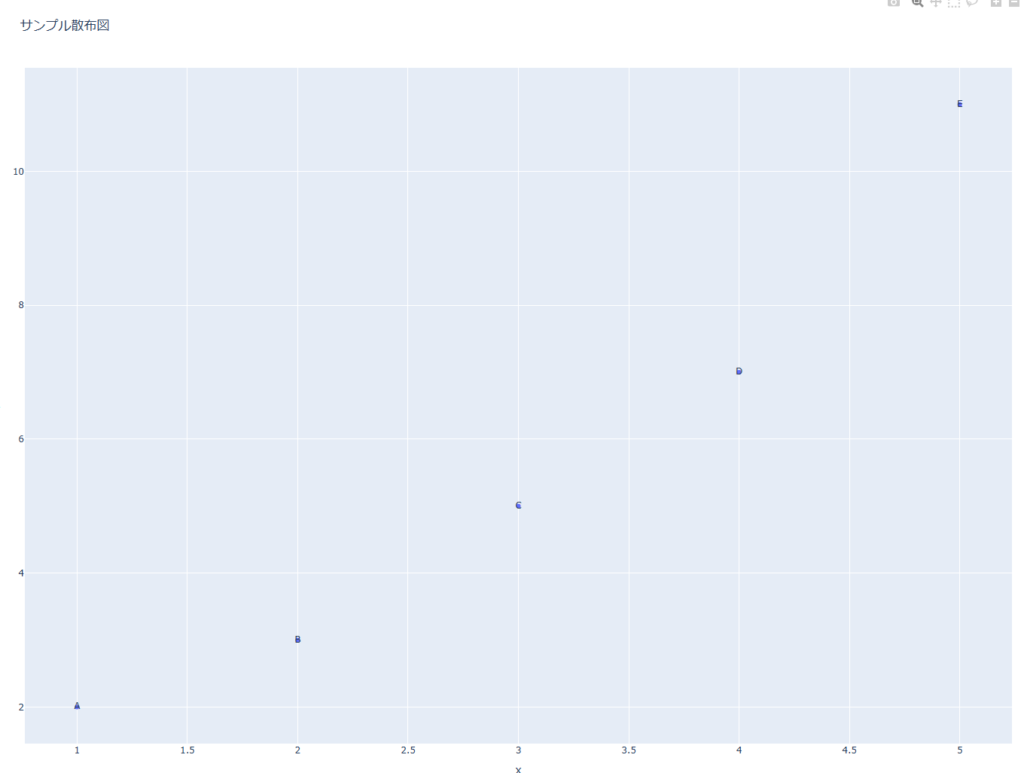
# 散布図の作成
fig = px.scatter(df, x='x', y='y', text='label', title='サンプル散布図')
fig.show()このコードを実行すると、以下のような散布図が表示されます。

折れ線グラフの作成
折れ線グラフは、データの変化を時間の経過とともに示すのに適しています。
以下のサンプルコードでは、折れ線グラフを作成します。
# サンプルデータの作成
data = {
'時間': ['1月', '2月', '3月', '4月', '5月'],
'売上': [100, 150, 200, 250, 300]
}
df = pd.DataFrame(data)
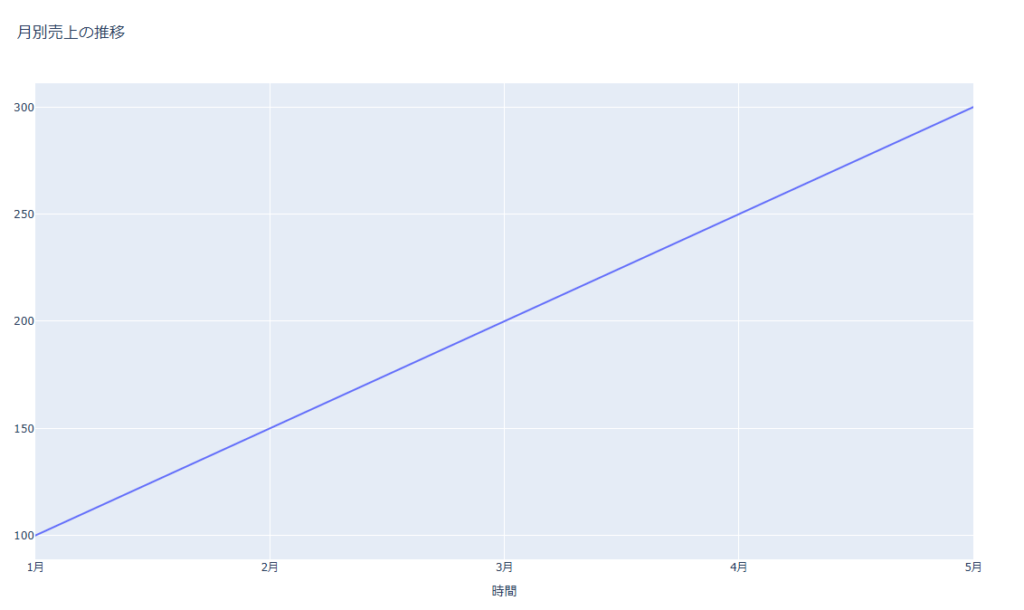
# 折れ線グラフの作成
fig = px.line(df, x='時間', y='売上', title='月別売上の推移')
fig.show()このコードを実行すると、以下のような折れ線グラフが表示されます。

ヒストグラムの作成
ヒストグラムは、データの分布を視覚化するのに役立ちます。
以下のサンプルコードでは、ヒストグラムを作成します。
# サンプルデータの作成
data = {
'年齢': [22, 25, 29, 30, 32, 35, 36, 40, 42, 45, 50, 55, 60]
}
df = pd.DataFrame(data)
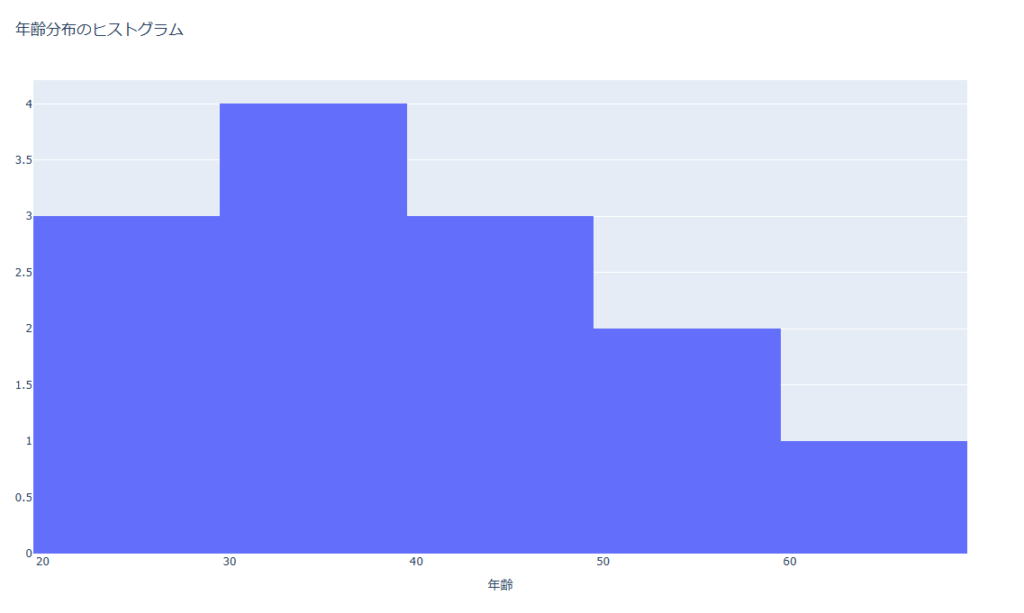
# ヒストグラムの作成
fig = px.histogram(df, x='年齢', title='年齢分布のヒストグラム')
fig.show()このコードを実行すると、以下のようなヒストグラムが表示されます。

Plotly Expressを使用することで、簡単にさまざまなグラフを作成することができます。
これにより、データの可視化が迅速かつ直感的に行えるようになります。
次は、Plotly Graph Objectsを使ったより高度なグラフ作成について見ていきましょう。
Plotly Graph Objectsを使った高度なグラフ作成
Plotly Graph Objects(GO)は、Plotlyの低レベルのインターフェースで、より詳細なカスタマイズが可能です。
Graph Objectsを使用することで、グラフの各要素を細かく制御し、複雑なビジュアライゼーションを作成できます。
ここでは、いくつかの高度なグラフ作成の例を紹介します。
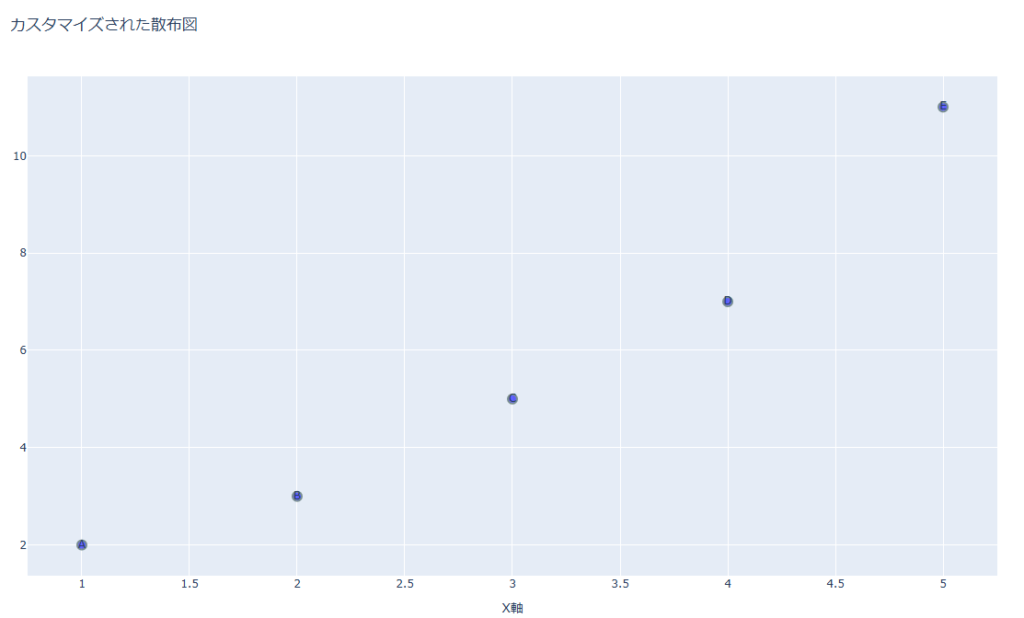
散布図のカスタマイズ
Graph Objectsを使って、散布図のスタイルやレイアウトをカスタマイズする方法を見てみましょう。
以下のサンプルコードでは、マーカーの色やサイズを変更しています。
# Plotly Graph Objectsをインポート
import plotly.graph_objects as go
import pandas as pd
# サンプルデータの作成
data = {
'x': [1, 2, 3, 4, 5],
'y': [2, 3, 5, 7, 11],
'label': ['A', 'B', 'C', 'D', 'E']
}
df = pd.DataFrame(data)
# 散布図の作成
fig = go.Figure(data=go.Scatter(
x=df['x'],
y=df['y'],
mode='markers+text',
text=df['label'],
marker=dict(size=10, color='blue', opacity=0.6, line=dict(width=2, color='DarkSlateGrey'))
))
# レイアウトの設定
fig.update_layout(title='カスタマイズされた散布図', xaxis_title='X軸', yaxis_title='Y軸')
fig.show()このコードを実行すると、カスタマイズされた散布図が表示されます。

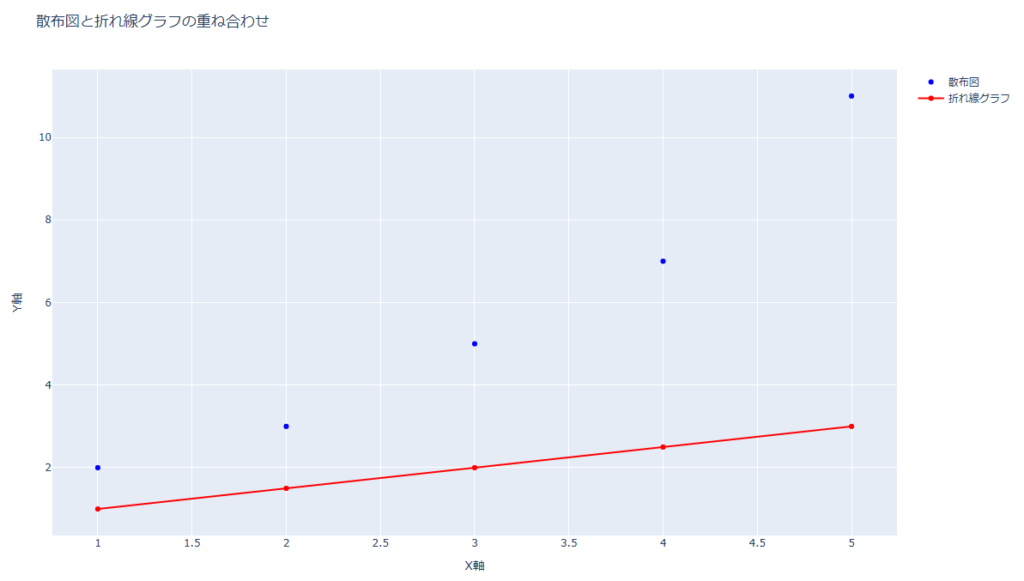
複数のグラフを1つの図にまとめる
複数のグラフを1つの図にまとめることも可能です。
以下のサンプルコードでは、散布図と折れ線グラフを同じ図に描画しています。
# サンプルデータの作成
data = {
'x': [1, 2, 3, 4, 5],
'y1': [2, 3, 5, 7, 11],
'y2': [1, 1.5, 2, 2.5, 3]
}
df = pd.DataFrame(data)
# 図の作成
fig = go.Figure()
# 散布図の追加
fig.add_trace(go.Scatter(x=df['x'], y=df['y1'], mode='markers', name='散布図', marker=dict(color='blue')))
# 折れ線グラフの追加
fig.add_trace(go.Scatter(x=df['x'], y=df['y2'], mode='lines+markers', name='折れ線グラフ', line=dict(color='red')))
# レイアウトの設定
fig.update_layout(title='散布図と折れ線グラフの重ね合わせ', xaxis_title='X軸', yaxis_title='Y軸')
fig.show()このコードを実行すると、散布図と折れ線グラフが重なった図が表示されます。

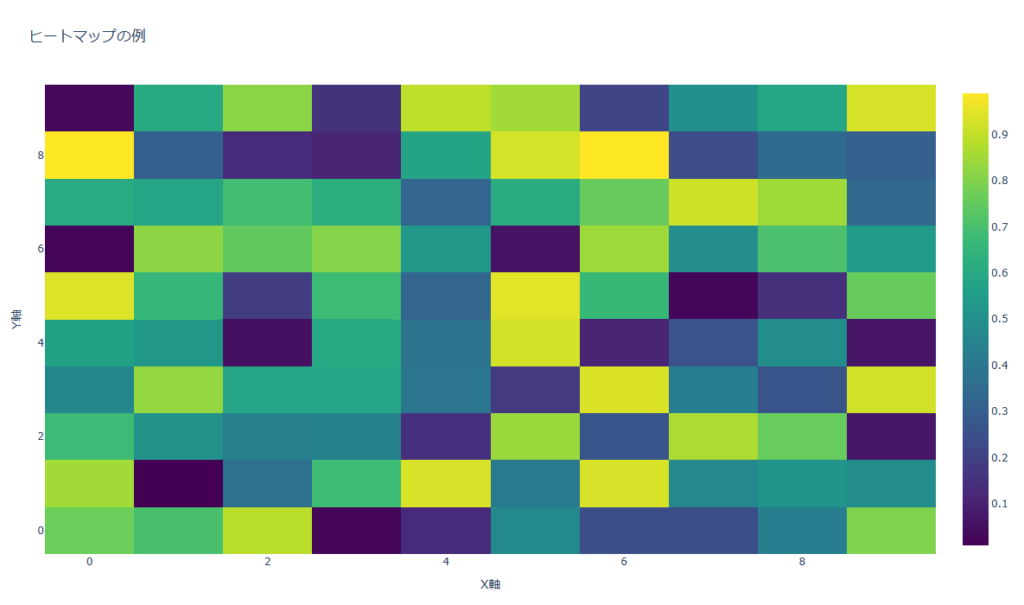
ヒートマップの作成
ヒートマップは、データの密度や強度を視覚化するのに役立ちます。
以下のサンプルコードでは、ヒートマップを作成します。
# サンプルデータの作成
import numpy as np
# 乱数でデータを生成
data = np.random.rand(10, 10)
# ヒートマップの作成
fig = go.Figure(data=go.Heatmap(
z=data,
colorscale='Viridis'
))
# レイアウトの設定
fig.update_layout(title='ヒートマップの例', xaxis_title='X軸', yaxis_title='Y軸')
fig.show()このコードを実行すると、ヒートマップが表示されます。

Plotly Graph Objectsを使用することで、グラフの詳細なカスタマイズが可能になります。
これにより、データの可視化をより効果的に行うことができ、特定のニーズに応じたビジュアライゼーションを作成できます。
次は、インタラクティブな機能の活用について見ていきましょう。
インタラクティブな機能の活用
Plotlyの大きな魅力の一つは、インタラクティブなグラフを簡単に作成できる点です。
ユーザーがグラフを操作することで、データの詳細をより深く理解することができます。
ここでは、Plotlyのインタラクティブな機能を活用する方法をいくつか紹介します。
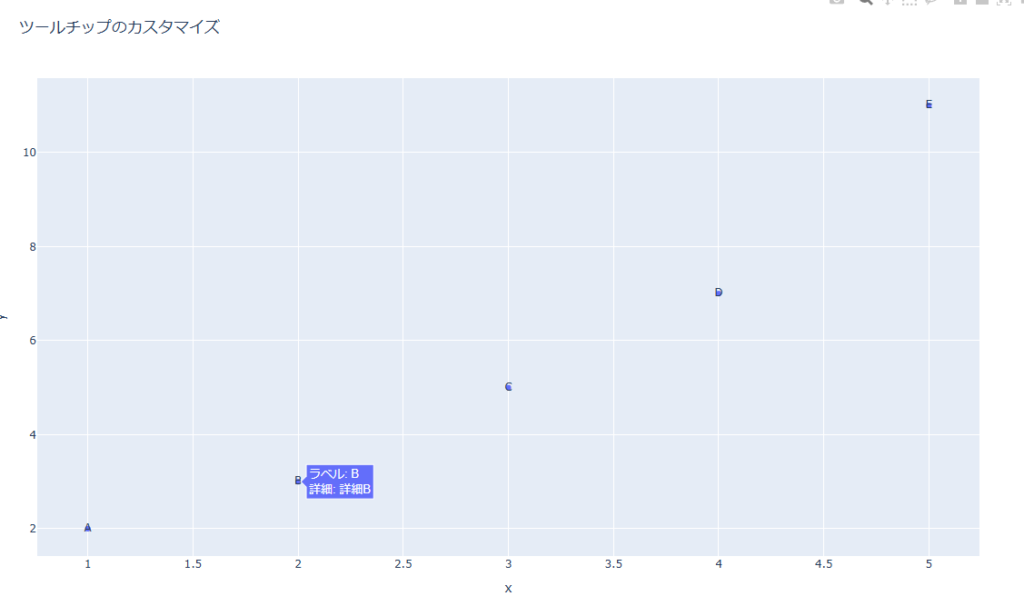
ツールチップのカスタマイズ
ツールチップは、マウスオーバー時に表示される情報です。
これをカスタマイズすることで、ユーザーにとって有益な情報を提供できます。
以下のサンプルコードでは、ツールチップに追加情報を表示します。
# Plotly Expressをインポート
import plotly.express as px
import pandas as pd
# サンプルデータの作成
data = {
'x': [1, 2, 3, 4, 5],
'y': [2, 3, 5, 7, 11],
'label': ['A', 'B', 'C', 'D', 'E'],
'詳細': ['詳細A', '詳細B', '詳細C', '詳細D', '詳細E']
}
df = pd.DataFrame(data)
# 散布図の作成
fig = px.scatter(df, x='x', y='y', text='label', title='ツールチップのカスタマイズ')
fig.update_traces(hovertemplate='ラベル: %{text}<br>詳細: %{customdata}<extra></extra>', customdata=df['詳細'])
fig.show()このコードを実行すると、マウスオーバー時にラベルと詳細情報が表示される散布図が表示されます。

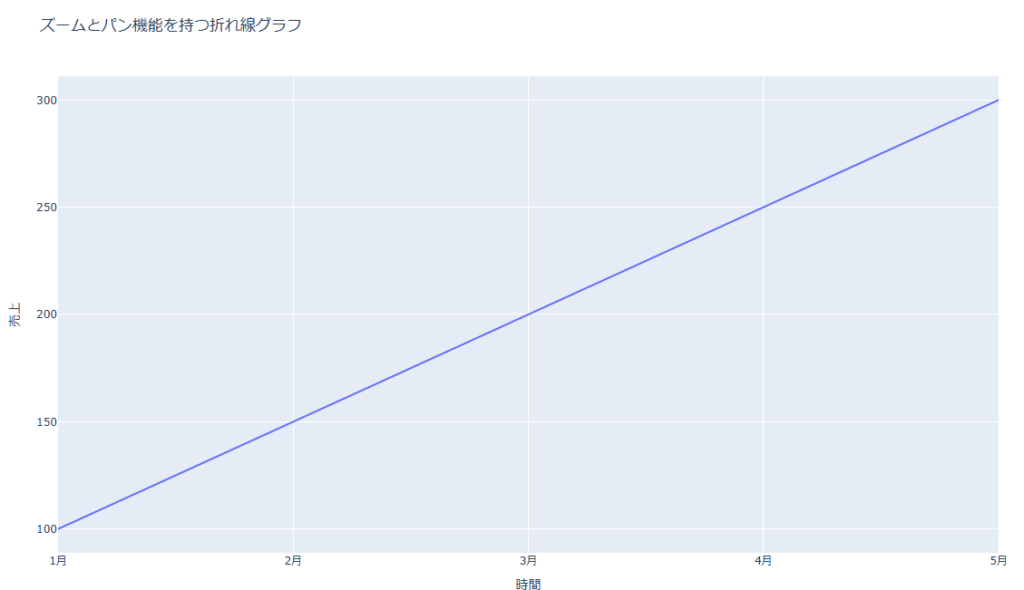
ズームとパン機能
Plotlyのグラフは、ズームやパン機能をデフォルトで備えています。
これにより、ユーザーは特定のデータポイントに焦点を当てることができます。
以下のサンプルコードでは、ズームとパン機能を持つ折れ線グラフを作成します。
# サンプルデータの作成
data = {
'時間': ['1月', '2月', '3月', '4月', '5月'],
'売上': [100, 150, 200, 250, 300]
}
df = pd.DataFrame(data)
# 折れ線グラフの作成
fig = px.line(df, x='時間', y='売上', title='ズームとパン機能を持つ折れ線グラフ')
fig.show()このコードを実行すると、ズームやパンが可能な折れ線グラフが表示されます。

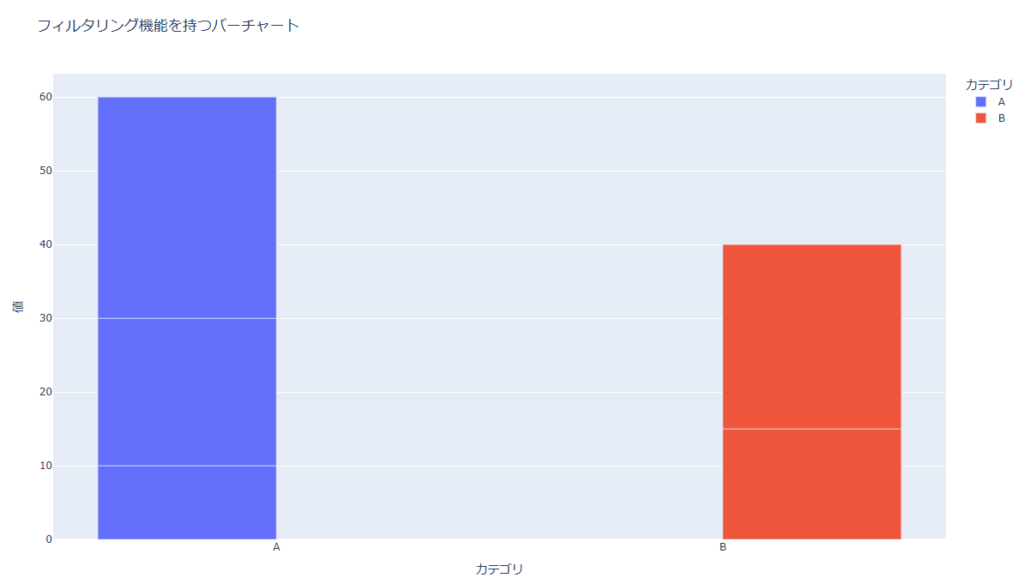
フィルタリング機能
Plotlyでは、データをフィルタリングするためのインタラクティブな機能も提供されています。
以下のサンプルコードでは、特定の条件に基づいてデータをフィルタリングする方法を示します。
# サンプルデータの作成
data = {
'カテゴリ': ['A', 'B', 'A', 'B', 'A'],
'値': [10, 15, 20, 25, 30]
}
df = pd.DataFrame(data)
# バーチャートの作成
fig = px.bar(df, x='カテゴリ', y='値', title='フィルタリング機能を持つバーチャート', color='カテゴリ', barmode='group')
fig.show()このコードを実行すると、カテゴリごとに色分けされたバーチャートが表示され、ユーザーは特定のカテゴリを選択してデータをフィルタリングできます。

Plotlyのインタラクティブな機能を活用することで、ユーザーはデータをより深く理解し、分析することができます。
ツールチップのカスタマイズ、ズームやパン機能、フィルタリング機能などを駆使して、魅力的で使いやすいデータビジュアライゼーションを作成しましょう。
次は、データの可視化に役立つ応用例について見ていきます。
データの可視化に役立つ応用例
Plotlyを使用したデータの可視化は、さまざまな分野で役立ちます。
ここでは、実際のデータ分析やビジネスのシナリオにおいて、Plotlyを活用したいくつかの応用例を紹介します。
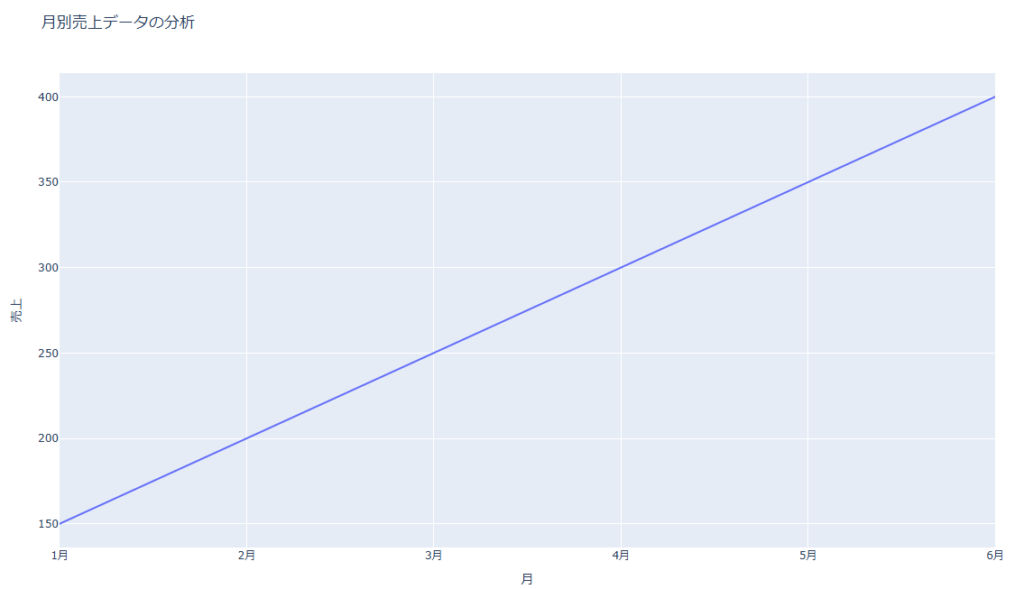
売上データの分析
売上データを可視化することで、トレンドや季節性を把握しやすくなります。
以下のサンプルコードでは、月別の売上データを折れ線グラフで表示します。
# Plotly Expressをインポート
import plotly.express as px
import pandas as pd
# サンプル売上データの作成
data = {
'月': ['1月', '2月', '3月', '4月', '5月', '6月'],
'売上': [150, 200, 250, 300, 350, 400]
}
df = pd.DataFrame(data)
# 折れ線グラフの作成
fig = px.line(df, x='月', y='売上', title='月別売上データの分析')
fig.show()このコードを実行すると、月別の売上トレンドが視覚化された折れ線グラフが表示されます。

地理データの可視化
地理データを可視化することで、地域ごとの傾向を把握することができます。
以下のサンプルコードでは、地域ごとの人口データを地図上に表示します。
# Plotly Expressをインポート
import plotly.express as px
import pandas as pd
# サンプル地理データの作成
data = {
'地域': ['東京', '大阪', '名古屋', '福岡', '札幌'],
'人口': [13960000, 8839000, 2300000, 1600000, 1900000]
}
df = pd.DataFrame(data)
# 地図の作成
fig = px.choropleth(df, locations='地域', locationmode='country names', color='人口',
title='地域ごとの人口データの可視化')
fig.show()このコードを実行すると、地域ごとの人口が色分けされた地図が表示されます。

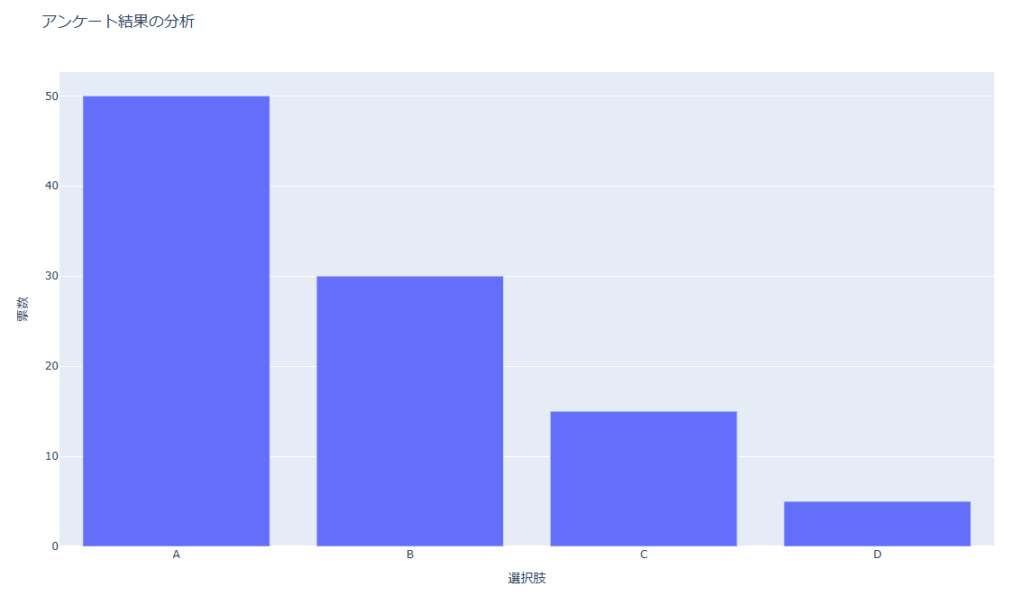
アンケート結果の分析
アンケート結果を可視化することで、参加者の意見や傾向を把握することができます。
以下のサンプルコードでは、アンケートの結果をバーチャートで表示します。
# Plotly Expressをインポート
import plotly.express as px
import pandas as pd
# サンプルアンケートデータの作成
data = {
'選択肢': ['A', 'B', 'C', 'D'],
'票数': [50, 30, 15, 5]
}
df = pd.DataFrame(data)
# バーチャートの作成
fig = px.bar(df, x='選択肢', y='票数', title='アンケート結果の分析')
fig.show()このコードを実行すると、アンケートの選択肢ごとの票数が表示されたバーチャートが表示されます。

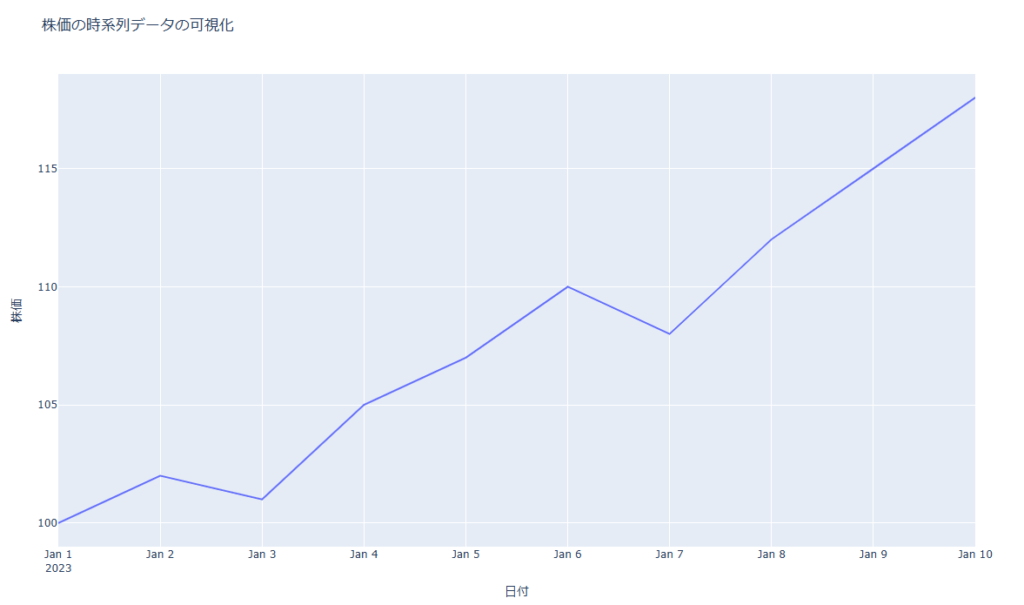
時系列データの可視化
時系列データを可視化することで、データの変化を追いやすくなります。
以下のサンプルコードでは、株価の時系列データを折れ線グラフで表示します。
# Plotly Expressをインポート
import plotly.express as px
import pandas as pd
# サンプル株価データの作成
data = {
'日付': pd.date_range(start='2023-01-01', periods=10, freq='D'),
'株価': [100, 102, 101, 105, 107, 110, 108, 112, 115, 118]
}
df = pd.DataFrame(data)
# 折れ線グラフの作成
fig = px.line(df, x='日付', y='株価', title='株価の時系列データの可視化')
fig.show()このコードを実行すると、株価の変化を示す折れ線グラフが表示されます。

Plotlyを使用することで、さまざまなデータを効果的に可視化することができます。
売上データ、地理データ、アンケート結果、時系列データなど、さまざまなシナリオでの応用が可能です。
これにより、データの分析や意思決定がより直感的に行えるようになります。
次は、Plotlyでのグラフ保存と共有について見ていきましょう。
Plotlyでのグラフ保存と共有
Plotlyを使用して作成したグラフは、簡単に保存したり共有したりすることができます。
ここでは、グラフの保存方法と共有方法について詳しく説明します。
グラフの保存
Plotlyでは、作成したグラフをさまざまな形式で保存することができます。
以下のサンプルコードでは、グラフをPNG形式で保存する方法を示します。
# Plotly Expressをインポート
import plotly.express as px
import pandas as pd
# サンプルデータの作成
data = {
'x': [1, 2, 3, 4, 5],
'y': [2, 3, 5, 7, 11]
}
df = pd.DataFrame(data)
# 散布図の作成
fig = px.scatter(df, x='x', y='y', title='サンプル散布図')
# グラフをPNG形式で保存
fig.write_image("scatter_plot.png")このコードを実行すると、カレントディレクトリに scatter_plot.png という名前でグラフが保存されます。
HTML形式での保存
グラフをHTML形式で保存することも可能です。
HTML形式で保存すると、インタラクティブな機能を保持したままグラフを表示できます。
以下のサンプルコードでは、グラフをHTMLファイルとして保存します。
# グラフをHTML形式で保存
fig.write_html("scatter_plot.html")このコードを実行すると、カレントディレクトリに scatter_plot.html という名前でグラフが保存されます。
ブラウザで開くと、インタラクティブなグラフが表示されます。
グラフの共有
Plotlyでは、作成したグラフをオンラインで共有することもできます。
Plotlyのアカウントを作成し、グラフをPlotlyのサーバーにアップロードすることで、他のユーザーと共有できます。
以下の手順でグラフを共有します。
- Plotlyのアカウントを作成し、ログインします。
- グラフを作成し、
plotly.ioを使用してアップロードします。
import plotly.io as pio
# グラフをPlotlyのサーバーにアップロード
pio.write_json(fig, 'scatter_plot.json', auto_open=True)このコードを実行すると、グラフがPlotlyのサーバーにアップロードされ、共有用のリンクが生成されます。
このリンクを他のユーザーと共有することで、グラフを簡単に見てもらうことができます。
Jupyter Notebookでの表示
Jupyter Notebookを使用している場合、作成したグラフをNotebook内で直接表示することもできます。
以下のサンプルコードでは、グラフをNotebook内に表示します。
# Jupyter Notebook内でグラフを表示
fig.show()このコードを実行すると、Notebook内にインタラクティブなグラフが表示されます。
Plotlyを使用することで、作成したグラフを簡単に保存し、さまざまな形式で共有することができます。
PNGやHTML形式での保存、Plotlyのサーバーを利用した共有、Jupyter Notebookでの表示など、用途に応じて柔軟に対応できます。
これにより、データの可視化をより効果的に行うことができるでしょう。
まとめ
この記事では、Plotlyを使用したデータの可視化に関する基本的な使い方から、インタラクティブな機能の活用、さらにはグラフの保存と共有方法まで幅広く解説しました。
Plotlyは、データ分析やビジュアライゼーションを行う上で非常に強力なツールであり、さまざまなグラフを簡単に作成できるため、データの洞察を得るために役立ちます。
これを機に、実際のデータを使ってPlotlyを試してみて、あなた自身のプロジェクトに活用してみてください。

![[Python] PandasのRow(列)・Column(行)の理解](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46871.png)
![[Python/Pandas] query関数の使い方 – 条件に合う行を抽出する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46870.png)
![[Python/Pandas] pivot_tableの使い方 – ピボットテーブルの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46868.png)
![[Python] Pandasのapply関数の使い方 – 関数の処理を適用する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46867.png)
![[Python/Pandas] maskメソッドの使い方 – 条件に合う要素だけ処理する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46866.png)
![[Python] groupbyメソッドの使い方 – 要素のグループ化/集約関数の適用](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46864.png)
![[Python] dropna関数の使い方 – 欠損値(NaN)を削除する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46863.png)
![[Python] Pandas – DataFrameを結合するconcat()の使い方](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41401.png)
![[Python] Pandas – CSVファイルのデータでグラフを作成する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41402.png)
![[Python] Pandas – CSVから値を検索する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41403.png)
![[Python] Pandas – DataFrameに行・列を追加する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41410.png)
![[Python] Pandas – 2つのDataFrameを結合する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41405.png)