[Python] gridの使い方 – 格子状にウィジェットを配置する
PythonのGUIライブラリ Tkinter では、gridメソッドを使用してウィジェットを格子状に配置できます。
行と列を指定して配置するため、レイアウトが直感的に管理可能です。
rowとcolumn引数で位置を指定し、rowspanやcolumnspanでセルの結合も可能です。
例えば、widget.grid(row=0, column=1)のように記述します。
Tkinterのgridメソッドとは
gridメソッドは、PythonのGUIライブラリであるTkinterにおいて、ウィジェットを格子状に配置するための非常に便利な方法です。
このメソッドを使用することで、ウィジェットを行(row)と列(column)に基づいて配置することができ、レイアウトを簡単に管理できます。
gridメソッドは、ウィジェットの位置を指定するために、行番号と列番号を指定する必要があります。
主な特徴
- 行と列の指定: 各ウィジェットは、行と列のインデックスを使って配置されます。
- 柔軟なレイアウト: ウィジェットのサイズや位置を簡単に調整できます。
- セルの結合: 複数のセルを結合して、1つの大きなウィジェットを作成することが可能です。
基本的な構文
gridメソッドの基本的な構文は以下の通りです。
widget.grid(row=行番号, column=列番号, オプション)ここで、widgetは配置したいウィジェット、行番号と列番号はそれぞれの位置を示します。
オプションには、ウィジェットのサイズや配置方法を指定するための引数を追加できます。
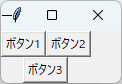
以下は、gridメソッドを使用してボタンを配置する簡単な例です。
import tkinter as tk
# メインウィンドウの作成
root = tk.Tk()
root.title("Gridメソッドの例")
# ボタンの作成
button1 = tk.Button(root, text="ボタン1")
button2 = tk.Button(root, text="ボタン2")
button3 = tk.Button(root, text="ボタン3")
# ボタンをgridメソッドで配置
button1.grid(row=0, column=0)
button2.grid(row=0, column=1)
button3.grid(row=1, column=0, columnspan=2) # 2つの列を結合
# メインループの開始
root.mainloop()このコードを実行すると、以下のようなウィンドウが表示されます。

このように、gridメソッドを使うことで、ウィジェットを簡単に格子状に配置することができます。
gridメソッドの基本的な使い方
gridメソッドは、Tkinterでウィジェットを行と列に基づいて配置するための基本的な方法です。
ここでは、gridメソッドの使い方を詳しく解説します。
基本的な構文
gridメソッドの基本的な構文は以下の通りです。
widget.grid(row=行番号, column=列番号, オプション)widget: 配置したいウィジェット(例:ボタン、ラベルなど)行番号: ウィジェットを配置する行のインデックス(0から始まる)列番号: ウィジェットを配置する列のインデックス(0から始まる)オプション: ウィジェットの配置に関する追加の設定(例:sticky、padx、padyなど)
主要なオプション
以下は、gridメソッドでよく使用されるオプションの一覧です。
| オプション名 | 説明 |
|---|---|
sticky | ウィジェットをセルのどの位置に配置するかを指定(例:N、E、S、W) |
padx | ウィジェットの左右のパディング(余白)を指定 |
pady | ウィジェットの上下のパディング(余白)を指定 |
columnspan | ウィジェットが占める列の数を指定 |
rowspan | ウィジェットが占める行の数を指定 |
例:基本的なウィジェットの配置
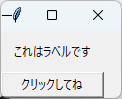
以下の例では、ラベルとボタンをgridメソッドを使って配置します。
import tkinter as tk
# メインウィンドウの作成
root = tk.Tk()
root.title("Gridメソッドの基本")
# ラベルの作成
label = tk.Label(root, text="これはラベルです")
label.grid(row=0, column=0, padx=10, pady=10) # パディングを指定
# ボタンの作成
button = tk.Button(root, text="クリックしてね")
button.grid(row=1, column=0, sticky="ew") # 水平方向に広がるように配置
# メインループの開始
root.mainloop()このコードを実行すると、以下のようなウィンドウが表示されます。

このように、gridメソッドを使うことで、ウィジェットを簡単に配置し、オプションを使って見た目を調整することができます。
セルの結合とスペースの調整
gridメソッドでは、ウィジェットを配置する際にセルを結合したり、スペースを調整したりすることができます。
これにより、より柔軟で見栄えの良いレイアウトを作成することが可能です。
ここでは、セルの結合とスペースの調整について詳しく解説します。
セルの結合
ウィジェットが複数の行や列にまたがるように配置するには、columnspanやrowspanオプションを使用します。
これにより、1つのウィジェットが複数のセルを占有することができます。
例:セルの結合
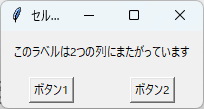
以下の例では、ラベルを2つの列にまたがって配置します。
import tkinter as tk
# メインウィンドウの作成
root = tk.Tk()
root.title("セルの結合の例")
# ラベルの作成
label = tk.Label(root, text="このラベルは2つの列にまたがっています")
label.grid(row=0, column=0, columnspan=2, padx=10, pady=10) # 2列に結合
# ボタンの作成
button1 = tk.Button(root, text="ボタン1")
button1.grid(row=1, column=0, padx=5, pady=5)
button2 = tk.Button(root, text="ボタン2")
button2.grid(row=1, column=1, padx=5, pady=5)
# メインループの開始
root.mainloop()このコードを実行すると、以下のようなウィンドウが表示されます。

スペースの調整
ウィジェット間のスペースを調整するには、padxやpadyオプションを使用します。
これにより、ウィジェットの周囲に余白を追加することができます。
また、stickyオプションを使うことで、ウィジェットの配置位置を細かく調整することも可能です。
例:スペースの調整
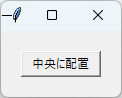
以下の例では、ボタンの周囲にパディングを追加し、ボタンを中央に配置します。
import tkinter as tk
# メインウィンドウの作成
root = tk.Tk()
root.title("スペースの調整の例")
# ボタンの作成
button = tk.Button(root, text="中央に配置")
button.grid(row=0, column=0, padx=20, pady=20, sticky="nsew") # パディングと配置を指定
# 行と列の重みを設定
root.grid_rowconfigure(0, weight=1) # 行の重みを設定
root.grid_columnconfigure(0, weight=1) # 列の重みを設定
# メインループの開始
root.mainloop()このコードを実行すると、ボタンがウィンドウの中央に配置され、周囲に余白があることが確認できます。

gridメソッドを使用することで、セルの結合やスペースの調整が簡単に行えます。
これにより、ウィジェットの配置を柔軟にカスタマイズし、見た目を整えることができます。
ウィジェットの配置を柔軟にするオプション
gridメソッドには、ウィジェットの配置をより柔軟にするためのさまざまなオプションがあります。
これらのオプションを活用することで、ウィジェットの見た目や配置を細かく調整することができます。
ここでは、主なオプションについて詳しく解説します。
主要なオプション
| オプション名 | 説明 |
|---|---|
sticky | ウィジェットをセルのどの位置に配置するかを指定します。n(北)、s(南)、e(東)、w(西)を組み合わせて使用します。 |
padx | ウィジェットの左右のパディング(余白)を指定します。 |
pady | ウィジェットの上下のパディング(余白)を指定します。 |
rowspan | ウィジェットが占める行の数を指定します。 |
columnspan | ウィジェットが占める列の数を指定します。 |
weight | 行や列の重みを設定し、ウィンドウサイズが変更されたときのウィジェットの伸縮を制御します。 |
stickyオプションの活用
stickyオプションを使用することで、ウィジェットをセルの特定の位置に配置できます。
例えば、ウィジェットをセルの左上に配置したい場合は、sticky="nw"と指定します。
例:stickyオプションの使用
以下の例では、ボタンをセルの右下に配置します。
import tkinter as tk
# メインウィンドウの作成
root = tk.Tk()
root.title("Stickyオプションの例")
# ボタンの作成
button = tk.Button(root, text="右下に配置")
button.grid(row=0, column=0, sticky="se", padx=10, pady=10) # 右下に配置
# 行と列の重みを設定
root.grid_rowconfigure(0, weight=1)
root.grid_columnconfigure(0, weight=1)
# メインループの開始
root.mainloop()このコードを実行すると、ボタンがセルの右下に配置されます。
padxとpadyオプションの活用
padxとpadyオプションを使用することで、ウィジェットの周囲に余白を追加できます。
これにより、ウィジェット同士の間隔を調整し、見た目を整えることができます。
例:padxとpadyオプションの使用
以下の例では、ラベルとボタンの間にパディングを追加します。
import tkinter as tk
# メインウィンドウの作成
root = tk.Tk()
root.title("Paddingオプションの例")
# ラベルの作成
label = tk.Label(root, text="ラベル")
label.grid(row=0, column=0, padx=10, pady=10) # パディングを指定
# ボタンの作成
button = tk.Button(root, text="ボタン")
button.grid(row=1, column=0, padx=10, pady=10) # パディングを指定
# メインループの開始
root.mainloop()このコードを実行すると、ラベルとボタンの間に余白が追加され、見た目が整います。
rowspanとcolumnspanオプションの活用
rowspanとcolumnspanオプションを使用することで、ウィジェットが複数の行や列にまたがるように配置できます。
これにより、複雑なレイアウトを簡単に作成できます。
例:rowspanとcolumnspanオプションの使用
以下の例では、ラベルを2行にまたがって配置します。
import tkinter as tk
# メインウィンドウの作成
root = tk.Tk()
root.title("RowspanとColumnspanの例")
# ラベルの作成
label = tk.Label(root, text="このラベルは2行にまたがっています")
label.grid(row=0, column=0, columnspan=2, rowspan=2, padx=10, pady=10) # 2行2列に結合
# ボタンの作成
button1 = tk.Button(root, text="ボタン1")
button1.grid(row=2, column=0, padx=5, pady=5)
button2 = tk.Button(root, text="ボタン2")
button2.grid(row=2, column=1, padx=5, pady=5)
# メインループの開始
root.mainloop()このコードを実行すると、ラベルが2行にまたがって表示され、ボタンがその下に配置されます。
gridメソッドのオプションを活用することで、ウィジェットの配置を柔軟に調整できます。
これにより、ユーザーインターフェースをより使いやすく、見た目も整ったものにすることが可能です。
実践例:簡単なアプリケーションの作成
ここでは、gridメソッドを使用して簡単な計算機アプリケーションを作成します。
このアプリケーションでは、ユーザーが数値を入力し、基本的な四則演算(加算、減算、乗算、除算)を行うことができます。
アプリケーションの設計
この計算機アプリケーションは、以下の要素で構成されます。
- 数値入力用のエントリーボックス
- 演算子を選択するためのラジオボタン
- 計算結果を表示するラベル
- 計算を実行するためのボタン
コード例
以下は、計算機アプリケーションの実装例です。
import tkinter as tk
# 計算を実行する関数
def calculate():
try:
num1 = float(entry_num1.get())
num2 = float(entry_num2.get())
operator = selected_operator.get()
if operator == "加算":
result = num1 + num2
elif operator == "減算":
result = num1 - num2
elif operator == "乗算":
result = num1 * num2
elif operator == "除算":
result = num1 / num2
label_result.config(text=f"結果: {result}")
except ValueError:
label_result.config(text="エラー: 数値を入力してください")
# メインウィンドウの作成
root = tk.Tk()
root.title("簡単な計算機")
# 数値入力用のエントリーボックス
entry_num1 = tk.Entry(root, width=10)
entry_num1.grid(row=0, column=0, padx=5, pady=5)
entry_num2 = tk.Entry(root, width=10)
entry_num2.grid(row=0, column=2, padx=5, pady=5)
# 演算子の選択用ラジオボタン
selected_operator = tk.StringVar(value="加算")
tk.Radiobutton(root, text="加算", variable=selected_operator, value="加算").grid(row=1, column=0, padx=5, pady=5)
tk.Radiobutton(root, text="減算", variable=selected_operator, value="減算").grid(row=1, column=1, padx=5, pady=5)
tk.Radiobutton(root, text="乗算", variable=selected_operator, value="乗算").grid(row=1, column=2, padx=5, pady=5)
tk.Radiobutton(root, text="除算", variable=selected_operator, value="除算").grid(row=1, column=3, padx=5, pady=5)
# 計算ボタン
button_calculate = tk.Button(root, text="計算", command=calculate)
button_calculate.grid(row=2, column=0, columnspan=4, pady=10)
# 結果表示用のラベル
label_result = tk.Label(root, text="結果: ")
label_result.grid(row=3, column=0, columnspan=4, pady=5)
# メインループの開始
root.mainloop()- エントリーボックス: ユーザーが数値を入力するための2つのエントリーボックスを作成します。
- ラジオボタン: 演算子を選択するためのラジオボタンを作成します。
デフォルトは「加算」に設定されています。
- 計算ボタン: ユーザーが計算を実行するためのボタンを作成します。
- 結果表示ラベル: 計算結果を表示するためのラベルを作成します。
- 計算関数:
calculate関数では、入力された数値と選択された演算子に基づいて計算を行い、結果をラベルに表示します。
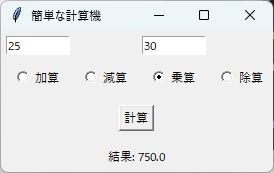
このコードを実行すると、以下のようなウィンドウが表示されます。

ユーザーが数値を入力し、演算子を選択して「計算」ボタンを押すと、計算結果が表示されます。
このように、gridメソッドを使用することで、簡単にインタラクティブなアプリケーションを作成することができます。
トラブルシューティング
Tkinterのgridメソッドを使用する際に直面する可能性のある一般的な問題とその解決策について解説します。
これにより、アプリケーションの開発をスムーズに進めることができます。
ウィジェットが表示されない
原因: ウィジェットが正しく配置されていない、またはgridメソッドが呼び出されていない可能性があります。
解決策:
gridメソッドが正しく呼び出されているか確認します。- 行番号や列番号が正しいか、または範囲外でないか確認します。
ウィジェットが重なって表示される
原因: 同じ行や列に複数のウィジェットを配置している場合、重なって表示されることがあります。
解決策:
- 各ウィジェットに異なる行番号や列番号を指定します。
rowspanやcolumnspanを使用して、ウィジェットの占有する行や列を調整します。
ウィジェットのサイズが不適切
原因: ウィジェットのサイズが自動的に調整されない場合、表示が不適切になることがあります。
解決策:
stickyオプションを使用して、ウィジェットをセルのどの位置に配置するかを指定します。- 行や列の重みを設定するために、
grid_rowconfigureやgrid_columnconfigureを使用します。
エラーが発生する
原因: 数値の入力や演算に関するエラーが発生することがあります。
特に、数値以外の入力がある場合に注意が必要です。
解決策:
- 入力値を検証するためのエラーハンドリングを追加します。
例えば、tryとexceptを使用して、数値以外の入力があった場合にエラーメッセージを表示します。
レイアウトが崩れる
原因: ウィンドウサイズを変更した際に、ウィジェットの配置が崩れることがあります。
解決策:
- 行や列の重みを設定して、ウィンドウサイズが変更されたときにウィジェットが適切に伸縮するようにします。
stickyオプションを使用して、ウィジェットの配置を調整します。
パディングが適用されない
原因: padxやpadyオプションが正しく指定されていない場合、パディングが適用されないことがあります。
解決策:
padxやpadyの値を確認し、適切に指定されているか確認します。- ウィジェットの周囲に余白を追加するために、これらのオプションを適切に使用します。
これらのトラブルシューティングのポイントを参考にすることで、Tkinterのgridメソッドを使用したアプリケーション開発における一般的な問題を解決できるでしょう。
問題が発生した場合は、まずはこれらの点を確認し、適切な対策を講じることが重要です。
まとめ
この記事では、PythonのTkinterライブラリにおけるgridメソッドの使い方について詳しく解説しました。
ウィジェットを格子状に配置するための基本的な構文やオプション、さらには実践的なアプリケーションの作成方法までを紹介し、トラブルシューティングのポイントも取り上げました。
これを機に、Tkinterを使ったGUIアプリケーションの開発に挑戦し、実際に手を動かしてみることをお勧めします。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)