[Python] テキストや画像からPDFを作成する方法
Pythonでテキストや画像からPDFを作成するには、主に reportlab や fpdf などのライブラリを使用します。
reportlabはPDFのページにテキストや画像、図形を描画するための強力なツールです。
fpdfはシンプルで使いやすく、テキストや画像を簡単にPDFに追加できます。
これらのライブラリをインストールし、canvasやadd_page、imageなどのメソッドを使ってPDFを生成します。
PythonでPDFを作成するためのライブラリ紹介
PythonでPDFを作成するためには、いくつかのライブラリが利用可能です。
ここでは、代表的な3つのライブラリについて紹介します。
reportlab
- 概要: reportlabは、PythonでPDFを生成するための強力なライブラリです。
高品質なPDFを作成するための多くの機能を提供しています。
- 特徴:
- ベクターグラフィックスの描画が可能
- テキストや画像の追加が簡単
- 複雑なレイアウトにも対応
fpdf
- 概要: fpdfは、シンプルで使いやすいPDF生成ライブラリです。
特に、簡単なPDFを迅速に作成したい場合に適しています。
- 特徴:
- 軽量で高速
- 基本的なPDF機能が揃っている
- 日本語フォントのサポートも可能
pdfkit
- 概要: pdfkitは、HTMLをPDFに変換するためのライブラリです。
Webアプリケーションでの利用に適しています。
- 特徴:
- HTMLから直接PDFを生成
- CSSスタイルを適用可能
- URLからのPDF生成もサポート
これらのライブラリを使うことで、Pythonで簡単にPDFを作成することができます。
それぞれのライブラリには独自の特徴があるため、用途に応じて選択することが重要です。
reportlabを使ったPDF作成
reportlabを使用すると、Pythonで高品質なPDFを簡単に作成できます。
以下では、reportlabのインストール方法や基本的な使い方について詳しく説明します。
reportlabのインストール方法
reportlabは、Pythonのパッケージ管理ツールであるpipを使用して簡単にインストールできます。
以下のコマンドを実行してください。
pip install reportlab基本的なPDFの作成手順
reportlabを使ったPDF作成の基本的な手順を見ていきましょう。
Canvasオブジェクトの作成
PDFを作成するためには、まずCanvasオブジェクトを作成します。
Canvasは、PDFの描画を行うための基本的なオブジェクトです。
from reportlab.lib.pagesizes import A4
from reportlab.pdfgen import canvas
# PDFファイルの作成
pdf_file = "sample.pdf"
c = canvas.Canvas(pdf_file, pagesize=A4)テキストの追加
Canvasオブジェクトを使って、テキストをPDFに追加することができます。
以下のコードでは、テキストを指定した位置に描画します。
# テキストの追加
c.drawString(100, 750, "こんにちは、reportlabを使ったPDF作成!")画像の追加
画像をPDFに追加することも可能です。
以下のコードでは、指定した画像ファイルをPDFに挿入します。
# 画像の追加
c.drawImage("image.png", 100, 600, width=200, height=100)ページのカスタマイズ
PDFのページをカスタマイズするための方法を見ていきます。
ページサイズの設定
reportlabでは、さまざまなページサイズを指定できます。
以下のように、A4以外のサイズも設定可能です。
# ページサイズの設定
c = canvas.Canvas(pdf_file, pagesize=(600, 800)) # 幅600、高さ800のページフォントやスタイルの変更
フォントやスタイルを変更することで、PDFの見た目をカスタマイズできます。
以下のコードでは、フォントを変更しています。
# フォントの変更
c.setFont("Helvetica-Bold", 16)
c.drawString(100, 750, "太字のテキスト")複数ページのPDFを作成する方法
複数ページのPDFを作成するには、showPage()メソッドを使用して新しいページを追加します。
以下のコードでは、2ページ目を作成しています。
# 1ページ目の内容
c.drawString(100, 750, "1ページ目のテキスト")
c.showPage() # 新しいページを追加
# 2ページ目の内容
c.drawString(100, 750, "2ページ目のテキスト")PDFに図形や表を追加する方法
reportlabでは、図形や表をPDFに追加することもできます。
以下のコードでは、長方形を描画しています。
# 長方形の描画
c.rect(100, 500, 200, 100, fill=1) # (x, y, 幅, 高さ, 塗りつぶし)表を追加する場合は、reportlab.platypusモジュールを使用することが一般的です。
以下は、簡単な表を作成する例です。
from reportlab.platypus import SimpleDocTemplate, Table, TableStyle
from reportlab.lib import colors
from reportlab.pdfbase.ttfonts import TTFont
from reportlab.pdfbase import pdfmetrics
from reportlab.lib.pagesizes import A4
# 日本語フォントの登録
pdfmetrics.registerFont(TTFont('MSGothic', 'C:/Windows/Fonts/msgothic.ttc'))
# PDFファイルの作成
pdf_file = "table_sample.pdf"
doc = SimpleDocTemplate(pdf_file, pagesize=A4)
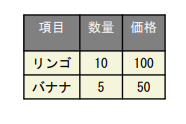
# 表のデータ
data = [["項目", "数量", "価格"],
["リンゴ", 10, 100],
["バナナ", 5, 50]]
# 表の作成
table = Table(data)
table.setStyle(TableStyle([
('BACKGROUND', (0, 0), (-1, 0), colors.grey),
('TEXTCOLOR', (0, 0), (-1, 0), colors.whitesmoke),
('ALIGN', (0, 0), (-1, -1), 'CENTER'),
('FONTNAME', (0, 0), (-1, -1), 'MSGothic'), # 日本語フォントを指定
('BOTTOMPADDING', (0, 0), (-1, 0), 12),
('BACKGROUND', (0, 1), (-1, -1), colors.beige),
('GRID', (0, 0), (-1, -1), 1, colors.black),
]))
# PDFに表を追加
doc.build([table])
このように、reportlabを使うことで、さまざまな要素を含むPDFを簡単に作成することができます。
fpdfを使ったPDF作成
fpdfは、シンプルで使いやすいPDF生成ライブラリです。
ここでは、fpdfを使ったPDF作成の方法について詳しく説明します。
fpdfのインストール方法
fpdfは、pipを使用して簡単にインストールできます。
以下のコマンドを実行してください。
pip install fpdf基本的なPDFの作成手順
fpdfを使ったPDF作成の基本的な手順を見ていきましょう。
add_pageメソッドの使い方
PDFを作成するには、まずadd_page()メソッドを使って新しいページを追加します。
以下のコードでは、1ページ目を追加しています。
from fpdf import FPDF
# PDFクラスのインスタンスを作成
pdf = FPDF()
pdf.add_page() # 新しいページを追加テキストの追加
テキストをPDFに追加するには、cell()メソッドを使用します。
以下のコードでは、指定した位置にテキストを描画します。
# テキストの追加
pdf.set_font("Arial", size=12) # フォントの設定
pdf.cell(200, 10, "こんにちは、fpdfを使ったPDF作成!", ln=True) # テキストを追加画像の追加
画像をPDFに追加することも可能です。
以下のコードでは、指定した画像ファイルをPDFに挿入します。
# 画像の追加
pdf.image("image.png", x=10, y=30, w=100) # (x, y, 幅)ページのカスタマイズ
PDFのページをカスタマイズするための方法を見ていきます。
ページサイズの設定
fpdfでは、ページサイズを指定することができます。
以下のように、A4以外のサイズも設定可能です。
# ページサイズの設定
pdf = FPDF(format='A4') # A4サイズのページ
pdf.add_page()フォントやスタイルの変更
フォントやスタイルを変更することで、PDFの見た目をカスタマイズできます。
以下のコードでは、フォントを変更しています。
# フォントの変更
pdf.set_font("Arial", "B", 16) # 太字のフォント
pdf.cell(200, 10, "太字のテキスト", ln=True)複数ページのPDFを作成する方法
複数ページのPDFを作成するには、add_page()メソッドを繰り返し使用します。
以下のコードでは、2ページ目を作成しています。
# 1ページ目の内容
pdf.add_page()
pdf.cell(200, 10, "1ページ目のテキスト", ln=True)
# 2ページ目の内容
pdf.add_page()
pdf.cell(200, 10, "2ページ目のテキスト", ln=True)PDFに表やリンクを追加する方法
fpdfでは、表を作成するためにcell()メソッドを使って手動で配置することができます。
以下は、簡単な表を作成する例です。
# 表の作成
pdf.add_page()
pdf.set_font("Arial", "B", 12)
# ヘッダー
pdf.cell(40, 10, "項目", 1)
pdf.cell(40, 10, "数量", 1)
pdf.cell(40, 10, "価格", 1)
pdf.ln() # 改行
# データ
pdf.set_font("Arial", "", 12)
pdf.cell(40, 10, "リンゴ", 1)
pdf.cell(40, 10, "10", 1)
pdf.cell(40, 10, "100", 1)
pdf.ln()
pdf.cell(40, 10, "バナナ", 1)
pdf.cell(40, 10, "5", 1)
pdf.cell(40, 10, "50", 1)
pdf.ln()リンクを追加するには、link()メソッドを使用します。
以下のコードでは、URLリンクを追加しています。
# リンクの追加
pdf.add_page()
pdf.set_font("Arial", size=12)
pdf.cell(200, 10, "Python公式サイト", ln=True, link="https://www.python.org")このように、fpdfを使うことで、シンプルで使いやすいPDFを簡単に作成することができます。
pdfkitを使ったHTMLからのPDF作成
pdfkitは、HTMLをPDFに変換するための便利なライブラリです。
ここでは、pdfkitを使ったPDF作成の方法について詳しく説明します。
pdfkitのインストール方法
pdfkitを使用するには、まずPythonのパッケージ管理ツールであるpipを使ってインストールします。
また、pdfkitはwkhtmltopdfという外部ツールに依存しているため、そちらもインストールする必要があります。
- pdfkitのインストール:
pip install pdfkit- wkhtmltopdfのインストール:
- Windows: wkhtmltopdfの公式サイトからインストーラーをダウンロードしてインストールします。
- macOS: Homebrewを使用してインストールできます。
brew install wkhtmltopdf- Linux: パッケージマネージャを使用してインストールします。
例えば、Ubuntuでは以下のコマンドを使用します。
sudo apt-get install wkhtmltopdfHTMLをPDFに変換する手順
pdfkitを使ってHTMLをPDFに変換する手順を見ていきましょう。
HTMLファイルからPDFを作成
HTMLファイルをPDFに変換するには、from_file()メソッドを使用します。
以下のコードでは、sample.htmlというHTMLファイルをPDFに変換しています。
import pdfkit
# HTMLファイルからPDFを作成
pdfkit.from_file('sample.html', 'output.pdf')URLからPDFを作成
URLから直接PDFを作成することも可能です。
以下のコードでは、指定したURLの内容をPDFに変換しています。
# URLからPDFを作成
pdfkit.from_url('https://www.example.com', 'output_from_url.pdf')PDFのカスタマイズ
pdfkitでは、PDFのカスタマイズが可能です。
以下に、ページサイズやマージンの設定方法を説明します。
ページサイズやマージンの設定
PDFのページサイズやマージンを設定するには、オプションを指定します。
以下のコードでは、A4サイズのページを作成し、マージンを設定しています。
options = {
'page-size': 'A4',
'margin-top': '10mm',
'margin-right': '10mm',
'margin-bottom': '10mm',
'margin-left': '10mm',
}
# HTMLファイルからPDFを作成(カスタマイズオプション付き)
pdfkit.from_file('sample.html', 'output_custom.pdf', options=options)ヘッダーやフッターの追加
ヘッダーやフッターを追加するには、header-htmlやfooter-htmlオプションを使用します。
以下のコードでは、ヘッダーとフッターを指定したHTMLファイルから追加しています。
options = {
'header-html': 'header.html',
'footer-html': 'footer.html',
}
# HTMLファイルからPDFを作成(ヘッダーとフッター付き)
pdfkit.from_file('sample.html', 'output_with_header_footer.pdf', options=options)このように、pdfkitを使うことで、HTMLから簡単にPDFを作成し、さまざまなカスタマイズが可能です。
画像をPDFに変換する方法
画像をPDFに変換する方法はいくつかあります。
ここでは、reportlab、fpdf、pdfkitを使ったそれぞれの方法について詳しく説明します。
reportlabを使った画像のPDF化
reportlabを使用すると、画像をPDFに簡単に追加できます。
以下に、画像をPDFに変換する方法を示します。
複数の画像を1つのPDFにまとめる方法
複数の画像を1つのPDFにまとめるには、Canvasオブジェクトを使って各画像を追加します。
以下のコードでは、2つの画像を1つのPDFにまとめています。
from reportlab.lib.pagesizes import A4
from reportlab.pdfgen import canvas
# PDFファイルの作成
pdf_file = "images_combined.pdf"
c = canvas.Canvas(pdf_file, pagesize=A4)
# 画像の追加
images = ["image1.png", "image2.png"]
for image in images:
c.drawImage(image, 50, 500, width=200, height=150) # 画像の位置とサイズを指定
c.showPage() # 新しいページを追加
# PDFの保存
c.save()fpdfを使った画像のPDF化
fpdfを使用して画像をPDFに追加することもできます。
以下に、画像のサイズや位置を調整する方法を示します。
画像のサイズや位置の調整方法
fpdfでは、image()メソッドを使って画像を追加します。
以下のコードでは、画像のサイズと位置を調整しています。
from fpdf import FPDF
# PDFクラスのインスタンスを作成
pdf = FPDF()
pdf.add_page()
# 画像の追加
pdf.image("image1.png", x=10, y=10, w=100, h=100) # (x, y, 幅, 高さ)
pdf.image("image2.png", x=10, y=120, w=100) # 高さは自動調整
# PDFの保存
pdf.output("images_fpdf.pdf")pdfkitを使った画像のPDF化
pdfkitを使用してHTMLに画像を埋め込んでPDF化することも可能です。
以下に、HTMLに画像を埋め込んでPDFを作成する方法を示します。
HTMLに画像を埋め込んでPDF化
HTMLファイルに画像を埋め込んでPDFを作成するには、from_file()メソッドを使用します。
以下のコードでは、HTMLファイルに画像を埋め込んでPDFを生成しています。
# sample.htmlの内容
html_content = """
<!DOCTYPE html>
<html>
<head>
<title>画像をPDFに変換</title>
</head>
<body>
<h1>画像をPDFに変換する例</h1>
<img src="image1.png" alt="Image 1" style="width:100%; height:auto;">
<img src="image2.png" alt="Image 2" style="width:100%; height:auto;">
</body>
</html>
"""
# HTMLファイルの作成
with open("sample.html", "w") as f:
f.write(html_content)
import pdfkit
# HTMLファイルからPDFを作成
pdfkit.from_file("sample.html", "images_pdfkit.pdf")このように、reportlab、fpdf、pdfkitを使うことで、画像をPDFに変換するさまざまな方法が提供されています。
用途に応じて適切なライブラリを選択することが重要です。
テキストをPDFに変換する方法
テキストをPDFに変換する方法はいくつかあります。
ここでは、reportlab、fpdf、pdfkitを使ったそれぞれの方法について詳しく説明します。
reportlabを使ったテキストのPDF化
reportlabを使用すると、テキストをPDFに簡単に追加できます。
以下に、テキストをPDFに変換する方法を示します。
複数行のテキストをPDFに追加する方法
複数行のテキストをPDFに追加するには、drawString()メソッドを繰り返し使用するか、drawText()メソッドを使います。
以下のコードでは、複数行のテキストをPDFに追加しています。
from reportlab.lib.pagesizes import A4
from reportlab.pdfgen import canvas
# PDFファイルの作成
pdf_file = "text_reportlab.pdf"
c = canvas.Canvas(pdf_file, pagesize=A4)
# 複数行のテキストを追加
text_lines = [
"これはreportlabを使ったテキストのPDF化の例です。",
"複数行のテキストをPDFに追加することができます。",
"PythonでPDFを生成するのは簡単です。"
]
# テキストの描画
y_position = 750 # 初期Y位置
for line in text_lines:
c.drawString(100, y_position, line)
y_position -= 20 # 行間を空ける
# PDFの保存
c.save()fpdfを使ったテキストのPDF化
fpdfを使用してテキストをPDFに追加することもできます。
以下に、テキストのフォーマットやスタイルを設定する方法を示します。
テキストのフォーマットやスタイルの設定
fpdfでは、set_font()メソッドを使ってフォントやスタイルを設定し、cell()メソッドでテキストを追加します。
以下のコードでは、フォントのスタイルを変更しています。
from fpdf import FPDF
# PDFクラスのインスタンスを作成
pdf = FPDF()
pdf.add_page()
# フォントの設定
pdf.set_font("Arial", "B", 16) # 太字のフォント
pdf.cell(200, 10, "fpdfを使ったテキストのPDF化", ln=True)
# 通常のフォントに戻す
pdf.set_font("Arial", size=12)
text_lines = [
"これはfpdfを使ったテキストのPDF化の例です。",
"テキストのフォーマットやスタイルを設定できます。",
"PythonでPDFを生成するのは簡単です。"
]
# 複数行のテキストを追加
for line in text_lines:
pdf.cell(200, 10, line, ln=True)
# PDFの保存
pdf.output("text_fpdf.pdf")pdfkitを使ったテキストのPDF化
pdfkitを使用してHTMLテキストをPDFに変換することも可能です。
以下に、HTMLテキストをPDFに変換する方法を示します。
HTMLテキストをPDFに変換する方法
HTMLを使ってテキストをPDFに変換するには、from_file()メソッドを使用します。
以下のコードでは、HTMLファイルにテキストを埋め込んでPDFを生成しています。
# sample.htmlの内容
html_content = """
<!DOCTYPE html>
<html>
<head>
<title>テキストをPDFに変換</title>
</head>
<body>
<h1>pdfkitを使ったテキストのPDF化</h1>
<p>これはpdfkitを使ったテキストのPDF化の例です。</p>
<p>HTMLテキストをPDFに変換することができます。</p>
<p>PythonでPDFを生成するのは簡単です。</p>
</body>
</html>
"""
# HTMLファイルの作成
with open("sample.html", "w") as f:
f.write(html_content)
import pdfkit
# HTMLファイルからPDFを作成
pdfkit.from_file("sample.html", "text_pdfkit.pdf")このように、reportlab、fpdf、pdfkitを使うことで、テキストをPDFに変換するさまざまな方法が提供されています。
用途に応じて適切なライブラリを選択することが重要です。
応用例:PDFの自動生成
PDFの自動生成は、さまざまな場面で役立ちます。
ここでは、フォームデータ、データベースの内容、WebアプリケーションからPDFを生成する方法について詳しく説明します。
フォームデータからPDFを自動生成する方法
ユーザーが入力したフォームデータをもとにPDFを自動生成することができます。
以下の例では、Flaskを使用してフォームデータを受け取り、reportlabでPDFを生成します。
from flask import Flask, request, send_file
from reportlab.lib.pagesizes import A4
from reportlab.pdfgen import canvas
import io
app = Flask(__name__)
@app.route('/generate_pdf', methods=['POST'])
def generate_pdf():
# フォームデータの取得
name = request.form['name']
email = request.form['email']
# PDFの生成
pdf_buffer = io.BytesIO()
c = canvas.Canvas(pdf_buffer, pagesize=A4)
c.drawString(100, 750, f"名前: {name}")
c.drawString(100, 730, f"メール: {email}")
c.save()
pdf_buffer.seek(0)
return send_file(pdf_buffer, as_attachment=True, download_name='form_data.pdf', mimetype='application/pdf')
if __name__ == '__main__':
app.run(debug=True)データベースの内容をPDFに出力する方法
データベースから取得したデータをPDFに出力することも可能です。
以下の例では、SQLiteデータベースからデータを取得し、fpdfを使ってPDFを生成します。
import sqlite3
from fpdf import FPDF
# データベース接続
conn = sqlite3.connect('example.db')
cursor = conn.cursor()
# データの取得
cursor.execute("SELECT name, age FROM users")
data = cursor.fetchall()
# PDFの生成
pdf = FPDF()
pdf.add_page()
pdf.set_font("Arial", size=12)
# データをPDFに追加
for row in data:
pdf.cell(200, 10, f"名前: {row[0]}, 年齢: {row[1]}", ln=True)
# PDFの保存
pdf.output("database_output.pdf")
# データベース接続を閉じる
conn.close()WebアプリケーションでPDFを生成する方法
WebアプリケーションでPDFを生成するには、ユーザーのリクエストに応じてPDFを生成し、ブラウザに返すことができます。
以下の例では、Flaskとpdfkitを使用してHTMLからPDFを生成します。
from flask import Flask, render_template
import pdfkit
app = Flask(__name__)
@app.route('/generate_pdf')
def generate_pdf():
# HTMLテンプレートをレンダリング
rendered = render_template('template.html', title="PDF生成の例", content="これはWebアプリケーションから生成されたPDFです。")
# PDFの生成
pdf = pdfkit.from_string(rendered, False)
return pdf, 200, {'Content-Type': 'application/pdf', 'Content-Disposition': 'attachment; filename=generated.pdf'}
if __name__ == '__main__':
app.run(debug=True)このように、フォームデータ、データベースの内容、WebアプリケーションからPDFを自動生成する方法は多岐にわたります。
これらの技術を活用することで、効率的にPDFを生成し、ユーザーに提供することができます。
まとめ
この記事では、Pythonを使用してPDFを作成するためのさまざまなライブラリや方法について詳しく解説しました。
具体的には、reportlab、fpdf、pdfkitを使ったPDFの生成方法や、画像やテキストをPDFに変換する手法、さらにはPDFの自動生成に関する応用例を紹介しました。
これらの情報を活用することで、実際のプロジェクトにおいてPDF生成を効率的に行うことができるでしょう。
ぜひ、紹介したライブラリや手法を試してみて、自分のニーズに合ったPDF生成の方法を見つけてください。

![[Python] markdownテキストの数式(LaTeX)を画像化する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43165.png)
![[Python] markdownテキストをPDFに変換する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43161.png)
![[Python] markdownをパースして読み込む方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43162.png)
![[Python] markdownテキストで改行する際の注意点](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43163.png)
![[Python] markdownをHTMLに変換する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43160.png)
![[Python] 日本語OCRでPDFからテキストを抽出する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43168.png)
![[Python] markdownを読み込む方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43166.png)
![[Python] markdownのテキストを表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43167.png)
![[Python] 複数のPDFを結合する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43171.png)
![[Python] PDFをページごとに画像に変換する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43170.png)
![[Python] PDFからテキストを抽出する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43169.png)
![[Python] RTFを扱う方法をわかりやすく解説](https://af-e.net/wp-content/uploads/2024/09/thumbnail-43176.png)