[Python] Bottleでフォーム処理を実装する方法
Bottleでフォーム処理を実装するには、まずHTMLフォームを作成し、BottleのルートでPOSTリクエストを受け取ります。
@routeデコレータでフォームの表示用GETリクエストと、データ送信後のPOSTリクエストを処理します。
POSTリクエストではrequest.formsを使ってフォームデータを取得します。
例えば、request.forms.get('name')でフォームのnameフィールドの値を取得できます。
フォームの送信先はaction属性で指定し、メソッドはPOSTにします。
簡単な概要
Bottleは、Pythonで書かれたシンプルで軽量なWebフレームワークです。
特に小規模なアプリケーションやプロトタイプの開発に適しており、単一のファイルで完結するため、導入が非常に簡単です。
Bottleは、RESTfulなルーティング、テンプレートエンジン、フォーム処理、セッション管理などの基本的な機能を提供しています。
Bottleの最大の特徴は、そのシンプルさと柔軟性です。
必要な機能を必要なときに追加できるため、開発者は自分のニーズに合わせてカスタマイズしやすいです。
また、Bottleは外部ライブラリに依存せず、軽量なため、パフォーマンスも優れています。
これにより、学習コストが低く、迅速な開発が可能です。
Pythonの初心者から上級者まで、幅広いユーザーに支持されています。
フォーム処理の基本
フォームとは何か?
フォームは、ユーザーが情報を入力し、Webサーバーに送信するためのインターフェースです。
一般的に、テキストボックス、ラジオボタン、チェックボックス、ドロップダウンリストなどの入力要素を含みます。
フォームは、ユーザーからのデータを収集するために広く使用されており、ログイン、登録、検索、フィードバックなど、さまざまな用途があります。
フォームの基本的な構成要素
フォームは、以下の基本的な構成要素から成り立っています。
| 要素名 | 説明 |
|---|---|
<form> | フォーム全体を囲むタグ |
<input> | ユーザーがデータを入力するための要素 |
<label> | 入力要素の説明を提供するためのタグ |
<button> | フォームを送信するためのボタン |
<select> | ドロップダウンリストを作成する要素 |
<textarea> | 複数行のテキストを入力するための要素 |
GETリクエストとPOSTリクエストの違い
GETリクエストとPOSTリクエストは、Webフォームからデータを送信する際に使用される2つの主要なHTTPメソッドです。
| メソッド | 説明 | 使用例 |
|---|---|---|
| GET | URLにデータを付加して送信する方法 | 検索クエリの送信 |
| POST | データをリクエストボディに含めて送信 | ユーザー登録やログイン情報の送信 |
GETリクエストは、データがURLに表示されるため、セキュリティが低く、データ量にも制限があります。
一方、POSTリクエストは、データがリクエストボディに含まれるため、より多くのデータを安全に送信できます。
フォームデータの送信方法
フォームデータを送信する方法は、主に以下の2つです。
- GETメソッド: フォームの
method属性をGETに設定すると、データがURLのクエリパラメータとして送信されます。
例えば、example.com/search?query=pythonのように表示されます。
- POSTメソッド: フォームの
method属性をPOSTに設定すると、データがリクエストボディに含まれて送信されます。
この方法は、データがURLに表示されないため、より安全です。
フォームの送信先は、action属性で指定します。
例えば、<form action="/submit" method="POST">のように記述します。
Bottleでフォームを作成する手順
Bottleアプリケーションの基本構造
Bottleアプリケーションは、シンプルな構造を持っています。
以下は、基本的なBottleアプリケーションの例です。
from bottle import Bottle, run
app = Bottle()
@app.route('/')
def index():
return '<h1>Welcome to the Bottle App!</h1>'
if __name__ == '__main__':
run(app, host='localhost', port=8080)このコードでは、Bottleのインスタンスを作成し、ルートURL/にアクセスしたときに表示されるメッセージを定義しています。

アプリケーションは、run関数を使ってローカルサーバーで実行されます。
HTMLフォームの作成
Bottleを使ってHTMLフォームを作成するには、HTMLコードを文字列として返す必要があります。
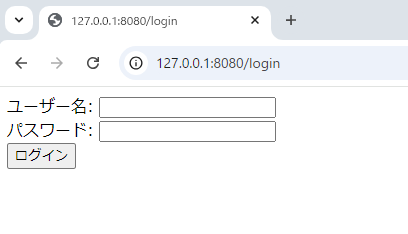
以下は、簡単なログインフォームの例です。
@app.route('/login')
def login():
return '''
<form action="/submit" method="POST">
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username" required>
<br>
<label for="password">パスワード:</label>
<input type="password" id="password" name="password" required>
<br>
<button type="submit">ログイン</button>
</form>
'''
このコードでは、/loginにアクセスすると、ユーザー名とパスワードを入力するためのフォームが表示されます。
フォームの送信先を指定する
フォームの送信先は、action属性で指定します。
上記の例では、action="/submit"と設定されています。
これは、フォームが送信されたときに、/submitエンドポイントにデータが送信されることを意味します。
<form action="/submit" method="POST">このようにすることで、ユーザーがフォームに入力したデータを特定のURLに送信できます。
フォームのメソッドを指定する(GET/POST)
フォームのデータ送信方法は、method属性で指定します。
一般的には、以下の2つのメソッドが使用されます。
- GETメソッド: データをURLのクエリパラメータとして送信します。
データがURLに表示されるため、セキュリティが低く、データ量にも制限があります。
- POSTメソッド: データをリクエストボディに含めて送信します。
データがURLに表示されないため、より安全で、大量のデータを送信できます。
上記のログインフォームの例では、method="POST"と指定しているため、ユーザーが入力したデータはPOSTメソッドで送信されます。
これにより、セキュリティが向上し、データの送信がより安全になります。
Bottleでフォームデータを受け取る方法
request.formsを使ったデータの取得
Bottleでは、POSTリクエストで送信されたフォームデータをrequest.formsを使って取得できます。
以下は、ログインフォームからユーザー名とパスワードを取得する例です。
from bottle import Bottle, run, request
app = Bottle()
@app.route('/login', method='GET')
def login():
return '''
<form action="/submit" method="POST">
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username" required>
<br>
<label for="password">パスワード:</label>
<input type="password" id="password" name="password" required>
<br>
<button type="submit">ログイン</button>
</form>
'''
@app.route('/submit', method='POST')
def submit():
username = request.forms.get('username')
password = request.forms.get('password')
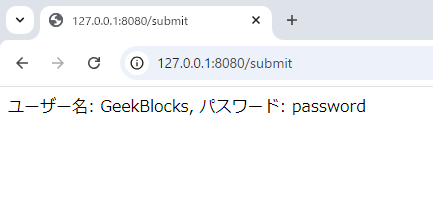
return f'ユーザー名: {username}, パスワード: {password}'
if __name__ == '__main__':
run(app, host='localhost', port=8080)このコードでは、/submitエンドポイントでrequest.forms.get('username')とrequest.forms.get('password')を使って、送信されたデータを取得しています。

request.queryを使ったGETリクエストの処理
GETリクエストで送信されたデータは、request.queryを使って取得します。
以下は、検索フォームからクエリを取得する例です。
@app.route('/search', method='GET')
def search():
query = request.query.get('query')
return f'検索クエリ: {query}'このコードでは、/searchエンドポイントにGETリクエストが送信されると、request.query.get('query')を使ってクエリパラメータを取得し、表示します。
POSTリクエストの処理方法
POSTリクエストの処理は、request.formsを使ってデータを取得することで行います。
前述のログインフォームの例では、/submitエンドポイントでPOSTリクエストを処理しています。
データを取得した後、必要に応じてデータベースに保存したり、他の処理を行ったりすることができます。
フォームデータのバリデーション
フォームデータのバリデーションは、ユーザーが入力したデータが正しいかどうかを確認するために重要です。
以下は、簡単なバリデーションの例です。
@app.route('/submit', method='POST')
def submit():
username = request.forms.get('username')
password = request.forms.get('password')
# バリデーション
if not username or not password:
return 'ユーザー名とパスワードは必須です。'
if len(password) < 6:
return 'パスワードは6文字以上でなければなりません。'
return f'ユーザー名: {username}, パスワード: {password}'このコードでは、ユーザー名とパスワードが空でないか、パスワードが6文字以上であるかを確認しています。
バリデーションに失敗した場合は、エラーメッセージを表示します。
これにより、ユーザーが正しいデータを入力することを促すことができます。
フォームデータの表示と処理
送信されたデータを表示する
送信されたデータを表示するには、POSTリクエストを処理するエンドポイントで、取得したデータをHTMLとして返すことができます。
以下は、ユーザー名とパスワードを表示する例です。
@app.route('/submit', method='POST')
def submit():
username = request.forms.get('username')
password = request.forms.get('password')
return f'''
<h1>送信されたデータ</h1>
<p>ユーザー名: {username}</p>
<p>パスワード: {password}</p>
'''このコードでは、送信されたユーザー名とパスワードをHTML形式で表示しています。
これにより、ユーザーは自分が入力したデータを確認できます。
送信されたデータを処理する
送信されたデータを処理する方法は、アプリケーションの目的によって異なります。
例えば、データベースに保存したり、他のAPIに送信したりすることが考えられます。
以下は、データをデータベースに保存する例です。
import sqlite3
def save_to_database(username, password):
conn = sqlite3.connect('users.db')
cursor = conn.cursor()
cursor.execute('CREATE TABLE IF NOT EXISTS users (username TEXT, password TEXT)')
cursor.execute('INSERT INTO users (username, password) VALUES (?, ?)', (username, password))
conn.commit()
conn.close()
@app.route('/submit', method='POST')
def submit():
username = request.forms.get('username')
password = request.forms.get('password')
save_to_database(username, password)
return f'ユーザー名: {username} がデータベースに保存されました。'このコードでは、SQLiteデータベースにユーザー名とパスワードを保存する関数save_to_databaseを定義し、送信されたデータを処理しています。
フォーム送信後のリダイレクト処理
フォーム送信後にリダイレクトを行うことで、ユーザーが再度同じデータを送信することを防ぎ、より良いユーザー体験を提供できます。
Bottleでは、redirect関数を使ってリダイレクトを実現できます。
from bottle import redirect
@app.route('/submit', method='POST')
def submit():
username = request.forms.get('username')
password = request.forms.get('password')
# データ処理(例: データベースに保存)
save_to_database(username, password)
# リダイレクト
redirect('/thankyou')
@app.route('/thankyou')
def thank_you():
return '<h1>送信が完了しました。ありがとうございます!</h1>'このコードでは、データ処理が完了した後に/thankyouエンドポイントにリダイレクトしています。
エラーメッセージの表示方法
フォーム送信時にエラーが発生した場合、ユーザーにエラーメッセージを表示することが重要です。
以下は、エラーメッセージを表示する方法の例です。
@app.route('/submit', method='POST')
def submit():
username = request.forms.get('username')
password = request.forms.get('password')
# バリデーション
if not username or not password:
return '<p style="color:red;">ユーザー名とパスワードは必須です。</p>'
if len(password) < 6:
return '<p style="color:red;">パスワードは6文字以上でなければなりません。</p>'
# データ処理(例: データベースに保存)
save_to_database(username, password)
return f'ユーザー名: {username} がデータベースに保存されました。'このコードでは、バリデーションに失敗した場合に赤色のエラーメッセージを表示しています。
これにより、ユーザーは何が問題だったのかを理解しやすくなります。
エラーメッセージは、ユーザーが正しいデータを入力するための重要なフィードバックとなります。
Bottleでのファイルアップロード処理
ファイルアップロード用のフォーム作成
ファイルをアップロードするためのフォームを作成するには、<input type="file">を使用します。
以下は、ファイルアップロード用のフォームの例です。
@app.route('/upload', method='GET')
def upload_form():
return '''
<form action="/upload" method="POST" enctype="multipart/form-data">
<label for="file">ファイルを選択:</label>
<input type="file" id="file" name="file" required>
<br>
<button type="submit">アップロード</button>
</form>
'''このコードでは、/uploadエンドポイントにGETリクエストを送信すると、ファイルを選択するためのフォームが表示されます。
enctype="multipart/form-data"を指定することで、ファイルデータを正しく送信できます。
request.filesを使ったファイルの取得
アップロードされたファイルは、request.filesを使って取得します。
以下は、ファイルを受け取るエンドポイントの例です。
from bottle import request
@app.route('/upload', method='POST')
def upload():
upload = request.files.get('file')
return f'アップロードされたファイル名: {upload.filename}'このコードでは、request.files.get('file')を使って、アップロードされたファイルを取得しています。
ファイル名はupload.filenameでアクセスできます。
アップロードされたファイルの保存方法
アップロードされたファイルをサーバーに保存するには、saveメソッドを使用します。
以下は、ファイルを指定したディレクトリに保存する例です。
import os
@app.route('/upload', method='POST')
def upload():
upload = request.files.get('file')
# 保存先のディレクトリを指定
save_path = os.path.join('uploads', upload.filename)
# ファイルを保存
upload.save(save_path)
return f'ファイルが {save_path} に保存されました。'このコードでは、uploadsというディレクトリにファイルを保存しています。
事前にこのディレクトリを作成しておく必要があります。
ファイルサイズや形式のバリデーション
ファイルのアップロード時には、サイズや形式のバリデーションを行うことが重要です。
以下は、ファイルサイズと形式をチェックする例です。
@app.route('/upload', method='POST')
def upload():
upload = request.files.get('file')
# ファイルサイズのバリデーション(例: 1MB以下)
if upload.size > 1024 * 1024:
return 'ファイルサイズは1MB以下でなければなりません。'
# ファイル形式のバリデーション(例: 画像ファイルのみ)
allowed_extensions = ['.png', '.jpg', '.jpeg', '.gif']
ext = os.path.splitext(upload.filename)[1]
if ext not in allowed_extensions:
return '許可されているファイル形式はPNG, JPG, JPEG, GIFです。'
# 保存先のディレクトリを指定
save_path = os.path.join('uploads', upload.filename)
# ファイルを保存
upload.save(save_path)
return f'ファイルが {save_path} に保存されました。'このコードでは、ファイルサイズが1MBを超えていないか、また許可されたファイル形式(PNG, JPG, JPEG, GIF)であるかをチェックしています。
バリデーションに失敗した場合は、適切なエラーメッセージを表示します。
これにより、ユーザーが正しいファイルをアップロードできるようになります。
Bottleでのセキュリティ対策
CSRF対策の実装方法
CSRF(Cross-Site Request Forgery)攻撃を防ぐためには、フォームにトークンを埋め込む方法が一般的です。
以下は、CSRFトークンを生成し、フォームに追加する方法の例です。
import os
from bottle import Bottle, run, request, response
app = Bottle()
# CSRFトークンを生成する関数
def generate_csrf_token():
return os.urandom(16).hex()
# CSRFトークンをセッションに保存するための簡易的な実装
@app.route('/login', method='GET')
def login():
csrf_token = generate_csrf_token()
response.set_cookie('csrf_token', csrf_token)
return f'''
<form action="/submit" method="POST">
<input type="hidden" name="csrf_token" value="{csrf_token}">
<label for="username">ユーザー名:</label>
<input type="text" id="username" name="username" required>
<br>
<button type="submit">ログイン</button>
</form>
'''
@app.route('/submit', method='POST')
def submit():
csrf_token = request.forms.get('csrf_token')
if csrf_token != request.get_cookie('csrf_token'):
return 'CSRFトークンが無効です。'
username = request.forms.get('username')
return f'ユーザー名: {username} が送信されました。'このコードでは、CSRFトークンを生成し、フォームに埋め込んでいます。
送信時にトークンを検証することで、CSRF攻撃を防ぎます。
フォームデータのサニタイズ
ユーザーからの入力データは、サニタイズ(無害化)することで、XSS(Cross-Site Scripting)攻撃を防ぐことができます。
以下は、サニタイズの例です。
import html
@app.route('/submit', method='POST')
def submit():
username = request.forms.get('username')
# サニタイズ処理
sanitized_username = html.escape(username)
return f'ユーザー名: {sanitized_username} が送信されました。'このコードでは、html.escapeを使用して、ユーザー名に含まれるHTMLタグを無害化しています。
これにより、悪意のあるスクリプトが実行されるのを防ぎます。
HTTPSの利用
HTTPSを利用することで、データの暗号化が行われ、通信の安全性が向上します。
Bottle自体にはHTTPSのサポートがないため、以下のようにwaitressなどのWSGIサーバーを使用してHTTPSを実装します。
pip install waitress次に、以下のようにHTTPSでアプリケーションを実行します。
from waitress import serve
if __name__ == '__main__':
serve(app, host='0.0.0.0', port=8080, ssl_context=('path/to/cert.pem', 'path/to/key.pem'))このコードでは、SSL証明書と秘密鍵を指定して、HTTPSでアプリケーションを実行しています。
これにより、データが暗号化され、安全に通信できます。
エラーハンドリングの実装
エラーハンドリングを実装することで、アプリケーションの安定性を向上させ、ユーザーに適切なフィードバックを提供できます。
以下は、エラーハンドリングの例です。
@app.error(404)
def error404(error):
return '<h1>404 - ページが見つかりません</h1>'
@app.error(500)
def error500(error):
return '<h1>500 - サーバーエラーが発生しました</h1>'このコードでは、404エラー(ページが見つからない)と500エラー(サーバーエラー)が発生した場合に、カスタムメッセージを表示しています。
これにより、ユーザーはエラーの原因を理解しやすくなります。
また、エラーログを記録することで、問題のトラブルシューティングが容易になります。
応用例:複数ページにまたがるフォーム
複数ページのフォームの設計
複数ページにまたがるフォームは、ユーザーが情報を段階的に入力できるように設計されています。
例えば、ユーザー登録プロセスを考えてみましょう。
最初のページでは基本情報(名前、メールアドレス)を入力し、次のページでは詳細情報(住所、電話番号)を入力するという流れです。
以下は、基本情報を入力するためのフォームの例です。
@app.route('/step1', method='GET')
def step1():
return '''
<form action="/step2" method="POST">
<label for="name">名前:</label>
<input type="text" id="name" name="name" required>
<br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
<br>
<button type="submit">次へ</button>
</form>
'''セッションを使ったデータの保持
複数ページにまたがるフォームでは、ユーザーが入力したデータをセッションを使って保持することが重要です。
Bottleでは、beakerライブラリを使ってセッションを管理できます。
まず、beakerをインストールします。
pip install beaker次に、セッションを設定します。
from bottle import Bottle, run, request, response
from beaker.middleware import SessionMiddleware
app = Bottle()
# セッションの設定
session_opts = {
'session.type': 'file',
'session.auto': True,
}
app = SessionMiddleware(app, session_opts)
@app.route('/step1', method='POST')
def step1_post():
session = request.environ.get('beaker.session')
session['name'] = request.forms.get('name')
session['email'] = request.forms.get('email')
session.save()
return redirect('/step2')このコードでは、ユーザーが入力した名前とメールアドレスをセッションに保存しています。
ページ間のデータの受け渡し
次のページでは、セッションからデータを取得して表示します。
以下は、詳細情報を入力するためのフォームの例です。
@app.route('/step2', method='GET')
def step2():
session = request.environ.get('beaker.session')
name = session.get('name')
email = session.get('email')
return f'''
<h1>確認: {name} ({email})</h1>
<form action="/confirm" method="POST">
<label for="address">住所:</label>
<input type="text" id="address" name="address" required>
<br>
<label for="phone">電話番号:</label>
<input type="text" id="phone" name="phone" required>
<br>
<button type="submit">確認</button>
</form>
'''このコードでは、セッションから名前とメールアドレスを取得し、確認メッセージを表示しています。
最終確認ページの実装
最終確認ページでは、すべての入力データを表示し、ユーザーに最終確認を促します。
以下は、最終確認ページの実装例です。
@app.route('/confirm', method='POST')
def confirm():
session = request.environ.get('beaker.session')
address = request.forms.get('address')
phone = request.forms.get('phone')
name = session.get('name')
email = session.get('email')
return f'''
<h1>最終確認</h1>
<p>名前: {name}</p>
<p>メールアドレス: {email}</p>
<p>住所: {address}</p>
<p>電話番号: {phone}</p>
<form action="/complete" method="POST">
<button type="submit">送信</button>
</form>
'''このコードでは、最終確認ページでユーザーが入力したすべての情報を表示しています。
ユーザーが「送信」ボタンをクリックすると、データが送信されます。
これにより、複数ページにまたがるフォームの実装が完了します。
ユーザーは段階的に情報を入力し、最終的に確認してから送信することができます。
応用例:フォームデータをデータベースに保存
SQLiteを使ったデータベースのセットアップ
SQLiteは、軽量で使いやすいデータベースです。
Pythonには標準でSQLiteのサポートが含まれているため、特別なインストールは不要です。
以下は、SQLiteデータベースをセットアップするための基本的なコードです。
import sqlite3
def setup_database():
conn = sqlite3.connect('app.db') # データベースファイルを作成
cursor = conn.cursor()
# テーブルの作成
cursor.execute('''
CREATE TABLE IF NOT EXISTS users (
id INTEGER PRIMARY KEY AUTOINCREMENT,
name TEXT NOT NULL,
email TEXT NOT NULL,
address TEXT,
phone TEXT
)
''')
conn.commit()
conn.close()
setup_database() # データベースをセットアップこのコードでは、app.dbというSQLiteデータベースファイルを作成し、usersというテーブルを定義しています。
テーブルには、ユーザーの名前、メールアドレス、住所、電話番号を格納するためのカラムがあります。
フォームデータの保存方法
フォームから送信されたデータをデータベースに保存するには、INSERT文を使用します。
以下は、ユーザー情報を保存するためのエンドポイントの例です。
@app.route('/submit', method='POST')
def submit():
name = request.forms.get('name')
email = request.forms.get('email')
address = request.forms.get('address')
phone = request.forms.get('phone')
conn = sqlite3.connect('app.db')
cursor = conn.cursor()
# データをデータベースに保存
cursor.execute('''
INSERT INTO users (name, email, address, phone)
VALUES (?, ?, ?, ?)
''', (name, email, address, phone))
conn.commit()
conn.close()
return 'データが保存されました。'このコードでは、フォームから取得したデータをusersテーブルに保存しています。
?プレースホルダーを使用することで、SQLインジェクション攻撃を防ぎます。
データベースからのデータ取得と表示
保存されたデータをデータベースから取得し、表示するには、SELECT文を使用します。
以下は、全ユーザーの情報を表示するためのエンドポイントの例です。
@app.route('/users', method='GET')
def list_users():
conn = sqlite3.connect('app.db')
cursor = conn.cursor()
# データを取得
cursor.execute('SELECT * FROM users')
users = cursor.fetchall()
conn.close()
# ユーザー情報を表示
user_list = '<h1>ユーザー一覧</h1><ul>'
for user in users:
user_list += f'<li>{user[1]} ({user[2]})</li>' # 名前とメールアドレスを表示
user_list += '</ul>'
return user_listこのコードでは、usersテーブルから全てのユーザー情報を取得し、HTMLリストとして表示しています。
データの更新と削除
データベース内のデータを更新または削除するには、UPDATE文とDELETE文を使用します。
以下は、ユーザー情報を更新するためのエンドポイントの例です。
@app.route('/update/<user_id>', method='POST')
def update_user(user_id):
name = request.forms.get('name')
email = request.forms.get('email')
conn = sqlite3.connect('app.db')
cursor = conn.cursor()
# データを更新
cursor.execute('''
UPDATE users
SET name = ?, email = ?
WHERE id = ?
''', (name, email, user_id))
conn.commit()
conn.close()
return 'データが更新されました。'このコードでは、指定されたユーザーIDの情報を更新しています。
次に、ユーザー情報を削除するためのエンドポイントの例です。
@app.route('/delete/<user_id>', method='POST')
def delete_user(user_id):
conn = sqlite3.connect('app.db')
cursor = conn.cursor()
# データを削除
cursor.execute('DELETE FROM users WHERE id = ?', (user_id,))
conn.commit()
conn.close()
return 'データが削除されました。'このコードでは、指定されたユーザーIDの情報を削除しています。
これにより、フォームデータをデータベースに保存し、取得、更新、削除する基本的な機能が実装されました。
これらの機能を組み合わせることで、より複雑なアプリケーションを構築することができます。
応用例:Ajaxを使った非同期フォーム送信
Ajaxとは?
Ajax(Asynchronous JavaScript and XML)は、Webページを再読み込みすることなく、サーバーと非同期にデータをやり取りするための技術です。
これにより、ユーザーはページを離れることなく、データの送信や取得が可能になります。
Ajaxは、JavaScriptを使用してHTTPリクエストを行い、サーバーからのレスポンスを受け取って、ページの一部を更新することができます。
フォームの非同期送信のメリット
非同期フォーム送信には、以下のようなメリットがあります。
- ユーザー体験の向上: ページ全体を再読み込みすることなく、データを送信できるため、ユーザーはスムーズに操作できます。
- パフォーマンスの向上: 必要なデータのみを取得するため、サーバーへの負荷が軽減され、応答速度が向上します。
- インタラクティブな機能: ユーザーが入力したデータに基づいて、リアルタイムでフィードバックを提供することが可能です。
BottleでのAjaxリクエストの処理
BottleでAjaxリクエストを処理するには、通常のPOSTリクエストと同様にエンドポイントを定義します。
以下は、Ajaxを使ってフォームデータを送信するための基本的な例です。
<!-- HTMLフォーム -->
<form id="myForm">
<label for="name">名前:</label>
<input type="text" id="name" name="name" required>
<br>
<button type="submit">送信</button>
</form>
<div id="response"></div>
<script>
document.getElementById('myForm').addEventListener('submit', function(event) {
event.preventDefault(); // フォームのデフォルトの送信を防ぐ
var formData = new FormData(this); // フォームデータを取得
fetch('/submit', {
method: 'POST',
body: formData
})
.then(response => response.text())
.then(data => {
document.getElementById('response').innerHTML = data; // レスポンスを表示
})
.catch(error => console.error('Error:', error));
});
</script>このコードでは、フォームが送信されると、JavaScriptのfetchメソッドを使って非同期にデータを送信します。
サーバーからのレスポンスは、#response要素に表示されます。
フォーム送信後の動的なページ更新
Ajaxを使用することで、フォーム送信後にページの一部を動的に更新することができます。
以下は、BottleでAjaxリクエストを処理し、送信されたデータを表示するエンドポイントの例です。
@app.route('/submit', method='POST')
def submit():
name = request.forms.get('name')
return f'こんにちは、{name}さん!データが送信されました。'このコードでは、ユーザーが送信した名前を受け取り、挨拶メッセージを返します。
Ajaxリクエストによってこのメッセージが非同期に表示されるため、ページ全体を再読み込みすることなく、ユーザーにフィードバックを提供できます。
このように、Ajaxを使った非同期フォーム送信は、ユーザー体験を向上させる強力な手段です。
フォームの送信やデータの取得を非同期で行うことで、よりインタラクティブでスムーズなWebアプリケーションを構築することができます。
まとめ
この記事では、Bottleを使用したWebアプリケーションにおけるフォーム処理の基本から、ファイルアップロード、セキュリティ対策、データベースとの連携、Ajaxを用いた非同期送信まで、幅広いトピックを取り上げました。
これにより、実際のアプリケーション開発に役立つ具体的な手法や実装例を学ぶことができました。
今後は、これらの知識を活用して、よりインタラクティブで安全なWebアプリケーションを構築してみてください。

![[BeautifulSoup] ValueError: Couldn’t find a tree builder with the features you requestedが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46939.png)
![[BeautifulSoup] UnicodeDecodeError:’utf-8′ codec can’t decode byte ‘x’が発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46934.png)
![[BeautifulSoup] TypeError: object of type ‘Response’ has no len()の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46933.png)
![[BeautifulSoup] TypeError:cannot use a string pattern on a bytes-like objectの原因と対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46932.png)
![[BeautifulSoup] 取得した要素がNoneTypeになる原因と対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46923.png)
![[BeautifulSoup] エラー:ValueError: cannot use a string pattern on a bytes-like objectが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46938.png)
![[BeautifulSoup] 警告:UserWarning: No parser was explicitly specifiedが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46937.png)
![[BeautifulSoup] UnicodeWarning: Unicode equal comparison failedが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46936.png)
![[BeautifulSoup] UnicodeEncodeError: ‘ascii’ codec can’t encode character u’\xa0′ が発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46935.png)
![[BeautifulSoup] TypeError:’str’ object is not callableが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46931.png)

![[BeautifulSoup] RuntimeError: maximum recursion depth exceededを回避する方法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46928.png)