[Python] BottleでBootstrapを扱う方法
Bottleは軽量なPythonのWebフレームワークで、BootstrapはフロントエンドのCSSフレームワークです。
BottleでBootstrapを扱うには、まずHTMLテンプレート内でBootstrapのCDNを読み込みます。
@routeデコレータでルートを定義し、template関数でHTMLテンプレートをレンダリングします。
テンプレート内で、<link>タグを使ってBootstrapのCSSを、<script>タグでJavaScriptを読み込むことで、Bootstrapのスタイルや機能を利用できます。
BottleとBootstrapの概要
Bottleとは
Bottleは、Pythonで書かれたシンプルで軽量なWebフレームワークです。
シングルファイルで動作し、依存関係が少ないため、簡単に導入できます。
主に小規模なアプリケーションやプロトタイプの開発に適しており、以下の特徴があります。
- シンプルなルーティング: URLと関数を簡単にマッピングできます。
- テンプレートエンジン: HTMLテンプレートを使って動的なWebページを生成できます。
- 静的ファイルのサポート: CSSやJavaScriptなどの静的ファイルを簡単に提供できます。
Bootstrapとは
Bootstrapは、Web開発のための人気のあるフロントエンドフレームワークです。
HTML、CSS、JavaScriptのコンポーネントを提供し、レスポンシブでモバイルファーストなWebサイトを簡単に作成できます。
主な特徴は以下の通りです。
- レスポンシブデザイン: デバイスの画面サイズに応じてレイアウトが自動調整されます。
- 豊富なコンポーネント: ボタン、ナビゲーションバー、モーダルなど、多数のUIコンポーネントが用意されています。
- カスタマイズ性: 自分のプロジェクトに合わせてスタイルを簡単に変更できます。
BottleとBootstrapを組み合わせるメリット
BottleとBootstrapを組み合わせることで、以下のようなメリットがあります。
| メリット | 説明 |
|---|---|
| 迅速な開発 | BottleのシンプルさとBootstrapのコンポーネントを利用することで、短期間でWebアプリを構築できます。 |
| 美しいUI | Bootstrapのスタイルを使うことで、見栄えの良いインターフェースを簡単に実現できます。 |
| レスポンシブ対応 | Bootstrapのレスポンシブデザイン機能により、様々なデバイスでの表示に対応できます。 |
このように、BottleとBootstrapを組み合わせることで、効率的かつ魅力的なWebアプリケーションの開発が可能になります。
Bottleプロジェクトのセットアップ
Bottleのインストール方法
BottleはPythonのパッケージ管理ツールであるpipを使用して簡単にインストールできます。
以下のコマンドをターミナルで実行してください。
pip install bottleこのコマンドを実行することで、Bottleがインストールされ、すぐに使用できるようになります。
インストールが完了したら、以下のようにBottleをインポートして、正しくインストールされたか確認できます。
import bottle
print("Bottleがインストールされました。")Bottleがインストールされました。インストールできていない場合はエラーが発生します。
プロジェクトディレクトリの構成
Bottleプロジェクトのディレクトリ構成はシンプルで、以下のように設定することが一般的です。
| ディレクトリ/ファイル名 | 説明 |
|---|---|
app.py | Bottleアプリケーションのメインファイル |
templates/ | HTMLテンプレートファイルを格納するディレクトリ |
static/ | CSSやJavaScriptなどの静的ファイルを格納するディレクトリ |
この構成に従うことで、プロジェクトが整理され、管理しやすくなります。
Bottleアプリケーションの基本構造
Bottleアプリケーションの基本的な構造は非常にシンプルです。
以下は、最小限のBottleアプリケーションの例です。
from bottle import Bottle, run
app = Bottle()
@app.route('/')
def home():
return "こんにちは、Bottleの世界へようこそ!"
if __name__ == '__main__':
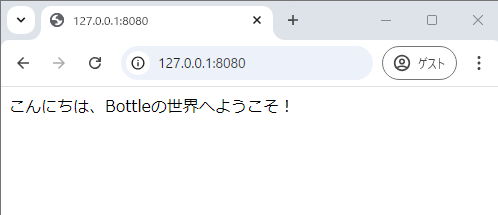
run(app, host='localhost', port=8080)このコードでは、/というルートURLにアクセスした際に「こんにちは、Bottleの世界へようこそ!」というメッセージを表示します。
アプリケーションを実行するには、上記のコードをapp.pyに保存し、ターミナルで以下のコマンドを実行します。
python app.pyBottle v0.12.19 server starting up (using WSGIRefServer())...
Listening on http://localhost:8080/
Hit Ctrl-C to quit.この状態でブラウザを開き、http://localhost:8080/にアクセスすると、メッセージが表示されます。

これがBottleアプリケーションの基本的な構造です。
Bootstrapの導入方法
BootstrapのCDNを利用する方法
Bootstrapを簡単に導入する方法の一つは、CDN(Content Delivery Network)を利用することです。
CDNを使用すると、インターネット上のサーバーからBootstrapのCSSとJavaScriptファイルを直接読み込むことができます。
以下のコードをHTMLの<head>セクションに追加することで、Bootstrapを利用できます。
from bottle import Bottle, run
app = Bottle()
@app.route('/')
def home():
return """
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BootstrapのCDN利用例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
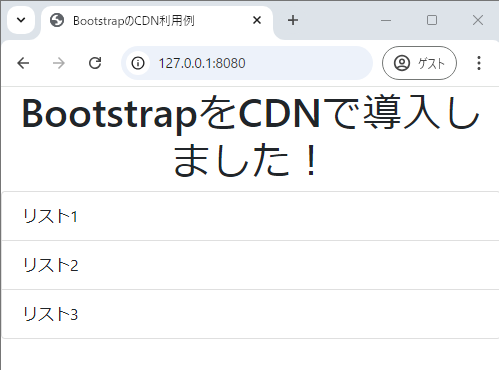
<h1 class="text-center">BootstrapをCDNで導入しました!</h1>
<ul class="list-group">
<li class="list-group-item">リスト1</li>
<li class="list-group-item">リスト2</li>
<li class="list-group-item">リスト3</li>
</ul>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
"""
if __name__ == '__main__':
run(app, host='localhost', port=8080)
このコードをブラウザで表示すると、Bootstrapのスタイルが適用されたページが表示されます。
Bootstrapのファイルをローカルに保存して利用する方法
Bootstrapをローカルに保存して利用する場合、公式サイトからCSSとJavaScriptのファイルをダウンロードし、プロジェクト内に配置します。
以下の手順で行います。
- Bootstrapの公式サイトにアクセスし、最新のBootstrapをダウンロードします。
- ダウンロードしたファイルを解凍し、
cssとjsフォルダをプロジェクトのstaticディレクトリに配置します。
次に、HTMLファイルでローカルのBootstrapファイルを参照します。
以下はその例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrapのローカル利用例</title>
<link rel="stylesheet" href="static/css/bootstrap.min.css">
</head>
<body>
<h1 class="text-center">Bootstrapをローカルで導入しました!</h1>
<script src="static/js/bootstrap.bundle.min.js"></script>
</body>
</html>このようにすることで、インターネット接続がなくてもBootstrapを利用できます。
Bootstrapのバージョン選択について
Bootstrapには複数のバージョンが存在し、各バージョンには異なる機能やスタイルがあります。
以下のポイントを考慮してバージョンを選択することが重要です。
| ポイント | 説明 |
|---|---|
| 最新の安定版を選ぶ | 新機能やバグ修正が含まれているため、最新の安定版を使用することが推奨されます。 |
| プロジェクトの要件に応じる | 特定の機能やデザインが必要な場合、過去のバージョンを選択することもあります。 |
| 互換性の確認 | 既存のコードやライブラリとの互換性を確認し、問題がないかをチェックします。 |
Bootstrapのバージョン選択は、プロジェクトの要件や使用する機能に応じて慎重に行うことが大切です。
公式サイトで各バージョンのリリースノートを確認することをお勧めします。
BottleでのHTMLテンプレートの作成
template関数の使い方
Bottleでは、template関数を使用してHTMLテンプレートをレンダリングします。
この関数は、指定したテンプレートファイルを読み込み、動的に内容を生成するために使用されます。
以下は、template関数の基本的な使い方の例です。
from bottle import Bottle, run, template
app = Bottle()
@app.route('/')
def home():
return template('home')
if __name__ == '__main__':
run(app, host='localhost', port=8080)この例では、homeというテンプレートファイルを指定しています。
template関数は、viewsディレクトリ内にあるhome.tplというファイルを自動的に探します。
テンプレートファイルの配置場所
Bottleでは、テンプレートファイルは通常、プロジェクトのviewsディレクトリに配置します。
以下のようなディレクトリ構成が一般的です。
| ディレクトリ/ファイル名 | 説明 |
|---|---|
app.py | Bottleアプリケーションのメインファイル |
views/ | HTMLテンプレートファイルを格納するディレクトリ |
views/home.tpl | homeテンプレートファイル |
このように整理することで、テンプレートファイルが見つけやすくなり、プロジェクトが管理しやすくなります。
テンプレート内での変数の扱い方
テンプレート内で変数を扱うことも簡単です。
template関数に引数として変数を渡すことで、テンプレート内でその変数を使用できます。
以下は、変数を使用したテンプレートの例です。
from bottle import Bottle, run, template
app = Bottle()
@app.route('/<name>')
def greet(name):
return template('greet', name=name)
if __name__ == '__main__':
run(app, host='localhost', port=8080)この例では、URLパラメータ<name>を受け取り、greetテンプレートに渡しています。
greet.tplファイルは以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>挨拶</title>
</head>
<body>
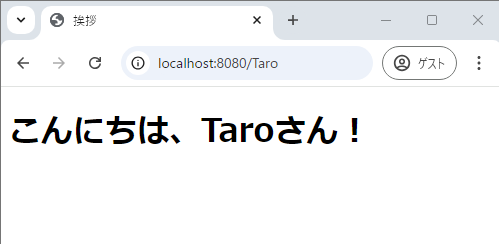
<h1>こんにちは、{{name}}さん!</h1>
</body>
</html>このテンプレートでは、{{name}}の部分が、greet関数から渡されたname変数の値に置き換えられます。
例えば、http://localhost:8080/Taroにアクセスすると、「こんにちは、Taroさん!」と表示されます。

これにより、動的なコンテンツを簡単に生成できます。
BottleとBootstrapを組み合わせた基本的なWebページの作成
BootstrapのCSSを適用したページの作成
BottleとBootstrapを組み合わせて、BootstrapのCSSを適用した基本的なWebページを作成します。
まず、BootstrapのCDNを利用して、HTMLテンプレートにBootstrapのスタイルを追加します。
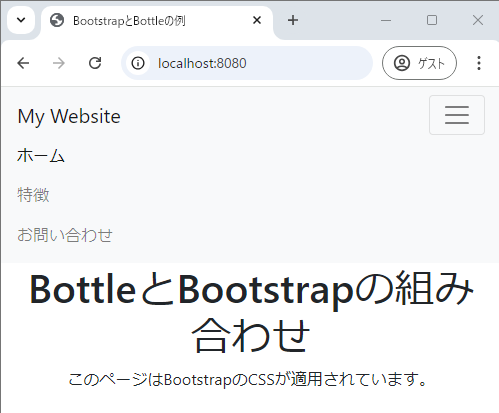
以下は、views/home.tplの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BootstrapとBottleの例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
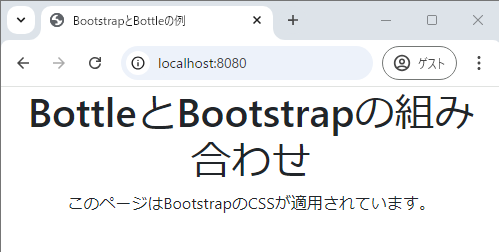
<h1 class="text-center">BottleとBootstrapの組み合わせ</h1>
<p class="text-center">このページはBootstrapのCSSが適用されています。</p>
</div>
</body>
</html>このテンプレートを使用することで、Bootstrapのスタイルが適用されたページが表示されます。
app.pyでこのテンプレートをレンダリングするように設定します。
from bottle import Bottle, run, template
app = Bottle()
@app.route('/')
def home():
return template('home')
if __name__ == '__main__':
run(app, host='localhost', port=8080)
Bootstrapのコンポーネントを利用する
Bootstrapには多くの便利なコンポーネントが用意されています。
例えば、ナビゲーションバーやボタンなどを簡単に追加できます。
以下は、ナビゲーションバーを含むページの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BootstrapとBottleの例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">特徴</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">お問い合わせ</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<h1 class="text-center">BottleとBootstrapの組み合わせ</h1>
<p class="text-center">このページはBootstrapのCSSが適用されています。</p>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
このコードでは、Bootstrapのナビゲーションバーを追加し、ページにインタラクティブな要素を加えています。
レスポンシブデザインの実装
Bootstrapはレスポンシブデザインを簡単に実現できるフレームワークです。
上記のナビゲーションバーは、画面サイズに応じて自動的に調整されます。
さらに、Bootstrapのグリッドシステムを利用して、コンテンツをレスポンシブに配置することができます。
以下は、グリッドシステムを使用した例です。
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>カラム1</h2>
<p>このカラムは画面サイズに応じて幅が変わります。</p>
</div>
<div class="col-md-4">
<h2>カラム2</h2>
<p>このカラムも同様に幅が変わります。</p>
</div>
<div class="col-md-4">
<h2>カラム3</h2>
<p>最後のカラムも画面サイズに応じて調整されます。</p>
</div>
</div>
</div>このコードを<body>内に追加することで、3つのカラムが画面サイズに応じて並ぶようになります。
Bootstrapのグリッドシステムを利用することで、簡単にレスポンシブデザインを実現できます。
ブラウザの幅を変更してみると、カラムの配置が変わることが確認できます。
これにより、さまざまなデバイスでの表示に対応したWebページを作成することができます。
静的ファイルの扱い方
静的ファイルのルーティング設定
Bottleでは、静的ファイルを提供するためにルーティングを設定する必要があります。
静的ファイルは、CSS、JavaScript、画像など、変更されることのないファイルを指します。
以下のように、staticディレクトリ内のファイルを提供するためのルーティングを設定します。
from bottle import Bottle, run, static_file
app = Bottle()
@app.route('/static/<filepath:path>')
def server_static(filepath):
return static_file(filepath, root='./static')
if __name__ == '__main__':
run(app, host='localhost', port=8080)このコードでは、/static/<filepath:path>というルートを設定し、static_file関数を使って指定されたファイルを./staticディレクトリから提供します。
これにより、http://localhost:8080/static/yourfile.cssのようにアクセスできるようになります。
CSSやJavaScriptファイルの配置場所
静的ファイルは、プロジェクトのstaticディレクトリに配置するのが一般的です。
以下のようなディレクトリ構成が推奨されます。
| ディレクトリ/ファイル名 | 説明 |
|---|---|
app.py | Bottleアプリケーションのメインファイル |
static/ | CSSやJavaScriptなどの静的ファイルを格納するディレクトリ |
static/css/ | CSSファイルを格納するサブディレクトリ |
static/js/ | JavaScriptファイルを格納するサブディレクトリ |
static/images/ | 画像ファイルを格納するサブディレクトリ |
このように整理することで、静的ファイルが見つけやすくなり、プロジェクトが管理しやすくなります。
静的ファイルのキャッシュ対策
静的ファイルはブラウザにキャッシュされるため、ファイルを更新した際に古いバージョンが表示されることがあります。
これを防ぐために、キャッシュ対策を行うことが重要です。
以下の方法が一般的です。
- ファイル名にバージョン番号を付ける: ファイル名にバージョン番号やハッシュを追加することで、更新時に新しいファイルとして認識させます。
- 例:
style.v1.css→style.v2.css
- HTTPヘッダーを設定する: Bottleで静的ファイルを提供する際に、キャッシュ制御のHTTPヘッダーを設定します。
以下のようにstatic_file関数にcacheオプションを追加します。
@app.route('/static/<filepath:path>')
def server_static(filepath):
return static_file(filepath, root='./static', mimetype='text/css', cache=3600) # 1時間キャッシュ- クエリパラメータを利用する: ファイルのURLにクエリパラメータを追加することで、ブラウザに新しいファイルとして認識させることができます。
- 例:
style.css?v=2
これらの対策を講じることで、静的ファイルのキャッシュ問題を軽減し、常に最新のファイルをユーザーに提供することができます。
フォームの作成と処理
Bootstrapを使ったフォームのデザイン
Bootstrapを使用すると、スタイリッシュでレスポンシブなフォームを簡単に作成できます。
以下は、Bootstrapを使った基本的なフォームの例です。
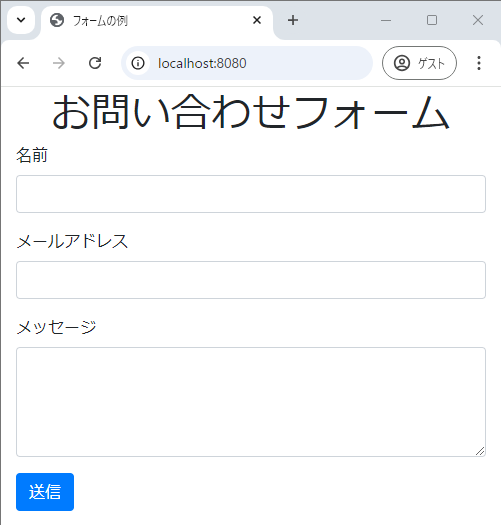
views/form.tplというテンプレートファイルを作成し、以下のコードを追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>フォームの例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="text-center">お問い合わせフォーム</h1>
<form action="/submit" method="post">
<div class="form-group">
<label for="name">名前</label>
<input type="text" class="form-control" id="name" name="name" required>
</div>
<div class="form-group">
<label for="email">メールアドレス</label>
<input type="email" class="form-control" id="email" name="email" required>
</div>
<div class="form-group">
<label for="message">メッセージ</label>
<textarea class="form-control" id="message" name="message" rows="4" required></textarea>
</div>
<button type="submit" class="btn btn-primary">送信</button>
</form>
</div>
</body>
</html>このコードでは、名前、メールアドレス、メッセージを入力するためのフォームを作成しています。

Bootstrapのクラスを使用することで、見た目が整ったフォームが簡単に作成できます。
Bottleでのフォームデータの受け取り
Bottleでは、フォームから送信されたデータを受け取るために、requestオブジェクトを使用します。
以下のように、/submitエンドポイントを作成して、フォームデータを受け取ります。
from bottle import Bottle, run, template, request
app = Bottle()
@app.route('/')
def form():
return template('form')
@app.route('/submit', method='POST')
def submit():
name = request.forms.get('name')
email = request.forms.get('email')
message = request.forms.get('message')
return f"名前: {name}, メール: {email}, メッセージ: {message}"
if __name__ == '__main__':
run(app, host='localhost', port=8080)このコードでは、/submitエンドポイントでPOSTリクエストを受け取り、request.forms.get()メソッドを使ってフォームデータを取得しています。
取得したデータは、画面に表示されます。
フォームのバリデーション
フォームデータのバリデーションは、ユーザーが正しい情報を入力したかを確認するために重要です。
Bottleでは、サーバーサイドでバリデーションを行うことができます。
以下は、基本的なバリデーションの例です。
@app.route('/submit', method='POST')
def submit():
name = request.forms.get('name')
email = request.forms.get('email')
message = request.forms.get('message')
# バリデーション
errors = []
if not name:
errors.append("名前は必須です。")
if not email or "@" not in email:
errors.append("有効なメールアドレスを入力してください。")
if not message:
errors.append("メッセージは必須です。")
if errors:
return "<br>".join(errors) # エラーメッセージを表示
return f"名前: {name}, メール: {email}, メッセージ: {message}"このコードでは、名前、メールアドレス、メッセージが空でないか、またメールアドレスが有効な形式であるかを確認しています。
バリデーションに失敗した場合は、エラーメッセージを表示します。
これにより、ユーザーが正しい情報を入力するよう促すことができます。
このように、Bootstrapを使ったフォームのデザイン、Bottleでのデータ受け取り、そしてバリデーションを組み合わせることで、ユーザーからの入力を効果的に処理することができます。
BottleとBootstrapを使った応用例
ナビゲーションバーの作成
Bootstrapを使用して、ナビゲーションバーを作成することができます。
ナビゲーションバーは、ユーザーがサイト内を移動するための重要な要素です。
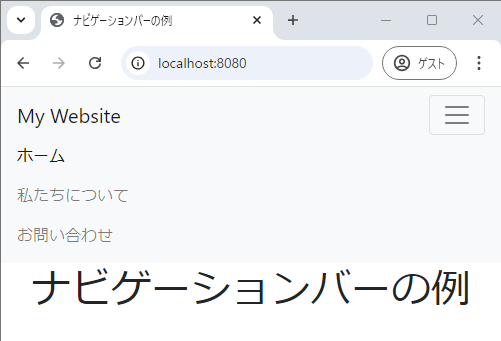
以下は、Bottleアプリケーションにナビゲーションバーを追加する例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ナビゲーションバーの例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">My Website</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="/">ホーム <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/about">私たちについて</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/contact">お問い合わせ</a>
</li>
</ul>
</div>
</nav>
<div class="container">
<h1 class="text-center">ナビゲーションバーの例</h1>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
このコードを使用することで、シンプルなナビゲーションバーが作成され、ユーザーが異なるページに移動できるようになります。
モーダルウィンドウの実装
Bootstrapのモーダルウィンドウを使用すると、ユーザーに重要な情報を表示したり、確認を求めたりすることができます。
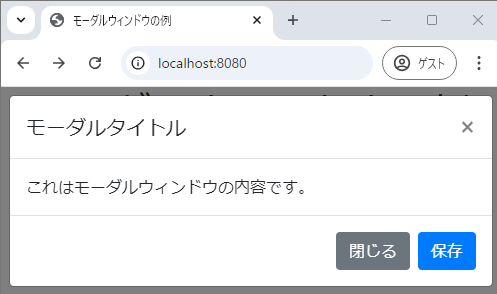
以下は、モーダルウィンドウを実装する例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>モーダルウィンドウの例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="text-center">モーダルウィンドウの例</h1>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
モーダルを表示
</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">モーダルタイトル</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
これはモーダルウィンドウの内容です。
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
このコードでは、ボタンをクリックするとモーダルウィンドウが表示され、ユーザーに情報を提供することができます。
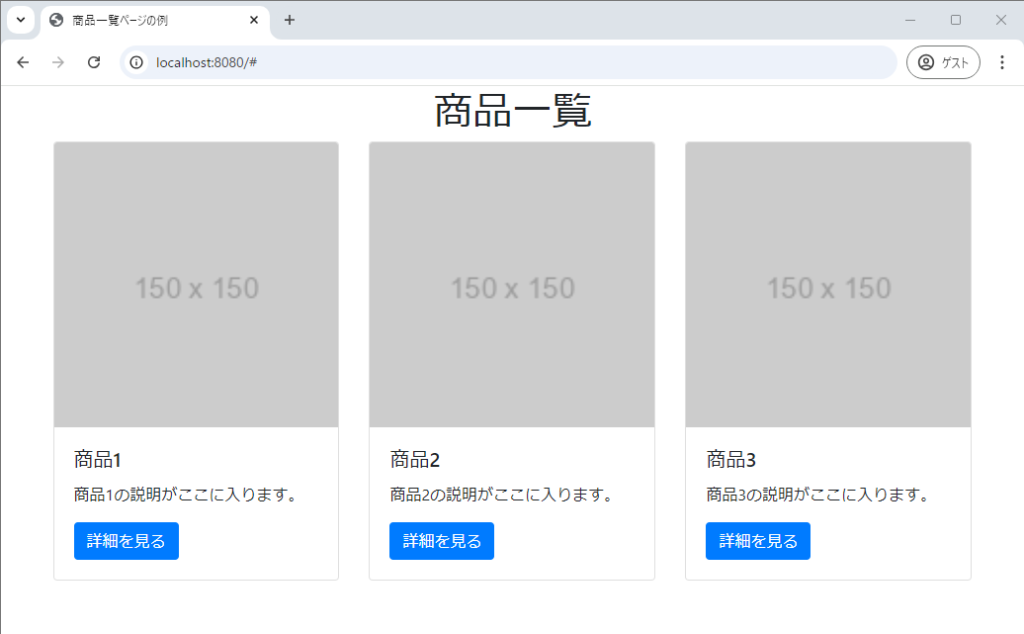
カードレイアウトを使った商品一覧ページの作成
Bootstrapのカードコンポーネントを使用して、商品一覧ページを作成することができます。
以下は、カードレイアウトを使った商品一覧の例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品一覧ページの例</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h1 class="text-center">商品一覧</h1>
<div class="row">
<div class="col-md-4">
<div class="card mb-4">
<img src="https://via.placeholder.com/150" class="card-img-top" alt="商品1">
<div class="card-body">
<h5 class="card-title">商品1</h5>
<p class="card-text">商品1の説明がここに入ります。</p>
<a href="#" class="btn btn-primary">詳細を見る</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<img src="https://via.placeholder.com/150" class="card-img-top" alt="商品2">
<div class="card-body">
<h5 class="card-title">商品2</h5>
<p class="card-text">商品2の説明がここに入ります。</p>
<a href="#" class="btn btn-primary">詳細を見る</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<img src="https://via.placeholder.com/150" class="card-img-top" alt="商品3">
<div class="card-body">
<h5 class="card-title">商品3</h5>
<p class="card-text">商品3の説明がここに入ります。</p>
<a href="#" class="btn btn-primary">詳細を見る</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>このコードでは、3つの商品をカード形式で表示しています。

各カードには商品画像、タイトル、説明、詳細を見るボタンが含まれています。
Bootstrapのカードコンポーネントを使用することで、視覚的に魅力的な商品一覧ページを簡単に作成できます。
これらの応用例を通じて、BottleとBootstrapを組み合わせることで、機能的で美しいWebアプリケーションを構築することができることがわかります。
まとめ
この記事では、BottleとBootstrapを組み合わせてWebアプリケーションを構築する方法について詳しく解説しました。
具体的には、Bottleの基本的なセットアップから、Bootstrapを利用したデザインの実装、フォームの作成、静的ファイルの扱い方、さらには応用例としてナビゲーションバーやモーダルウィンドウ、カードレイアウトを使った商品一覧ページの作成方法までを取り上げました。
これらの知識を活用することで、魅力的で機能的なWebアプリケーションを自分で作成することが可能になりますので、ぜひ実際に手を動かして試してみてください。

![[BeautifulSoup] ValueError: Couldn’t find a tree builder with the features you requestedが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46939.png)
![[BeautifulSoup] UnicodeDecodeError:’utf-8′ codec can’t decode byte ‘x’が発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46934.png)
![[BeautifulSoup] TypeError: object of type ‘Response’ has no len()の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46933.png)
![[BeautifulSoup] TypeError:cannot use a string pattern on a bytes-like objectの原因と対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46932.png)
![[BeautifulSoup] 取得した要素がNoneTypeになる原因と対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46923.png)
![[BeautifulSoup] エラー:ValueError: cannot use a string pattern on a bytes-like objectが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46938.png)
![[BeautifulSoup] 警告:UserWarning: No parser was explicitly specifiedが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46937.png)
![[BeautifulSoup] UnicodeWarning: Unicode equal comparison failedが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46936.png)
![[BeautifulSoup] UnicodeEncodeError: ‘ascii’ codec can’t encode character u’\xa0′ が発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46935.png)
![[BeautifulSoup] TypeError:’str’ object is not callableが発生する際の対処法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46931.png)

![[BeautifulSoup] RuntimeError: maximum recursion depth exceededを回避する方法](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46928.png)