bdiタグの使い方 [HTMLリファレンス]
HTMLの<bdi>タグは、双方向テキストの表示を制御するために使用されます。
特に、異なる言語や文字方向が混在するテキストを扱う際に役立ちます。
このタグを使用することで、テキストの方向性を他の要素に影響を与えずに独立して設定できます。
例えば、ユーザーが入力したテキストが他のコンテンツと混在する場合、<bdi>タグを使用することで、テキストの方向が予期せぬ形で変わるのを防ぐことができます。
bdiタグとは
bdiタグは、HTML5で導入されたタグで、双方向テキストの分離を目的としています。
特に、多言語対応のWebサイトやアプリケーションで、異なる言語や文字方向が混在する場合に役立ちます。
bdiタグを使用することで、テキストの表示順序が予期せぬ形で変わるのを防ぎ、正しい表示を保証します。
たとえば、ユーザー生成コンテンツやデータベースからの動的データを表示する際に、テキストの方向性を制御するために利用されます。
bdiタグの基本的な使い方
bdiタグの構文
bdiタグの基本的な構文は以下の通りです。
bdiタグは、特定のテキストを囲むことで、そのテキストの方向性を独立させます。
<bdi>テキスト</bdi>この構文を使用することで、囲まれたテキストが他のコンテンツの影響を受けずに表示されます。
bdiタグの使用例
以下は、bdiタグを使用した具体的な例です。
異なる言語のテキストが混在する場合に、bdiタグを使ってテキストの方向を制御します。
<p>ユーザー名: <bdi>اسم المستخدم</bdi></p>この例では、アラビア語のユーザー名が他のテキストの方向に影響されずに表示されます。
bdiタグを使用することで、ユーザー名が正しく表示されることを保証します。
bdiタグと他のHTMLタグとの違い
| 特徴 | bdiタグ | spanタグ | bdoタグ |
|---|---|---|---|
| 目的 | テキストの方向性を独立させる | スタイルやクラスの適用 | テキストの方向を明示的に設定 |
| 使用例 | 多言語対応 | スタイルの適用 | 方向性の強制 |
| 主な用途 | ユーザー生成コンテンツ | スタイリング | 方向性の制御 |
bdiタグは、spanタグやbdoタグとは異なり、テキストの方向性を独立させるために使用されます。
spanタグは主にスタイルやクラスを適用するために使用され、bdoタグはテキストの方向を明示的に設定するために使用されます。
bdiタグは、特に多言語対応の場面で重要な役割を果たします。
bdiタグの実用例
多言語対応のWebサイトでの使用
多言語対応のWebサイトでは、異なる言語のテキストが混在することが一般的です。
bdiタグを使用することで、各言語のテキストが正しい方向で表示されるように制御できます。
たとえば、英語とアラビア語が混在する場合、bdiタグを使ってアラビア語のテキストを囲むことで、他のテキストの影響を受けずに正しく表示されます。
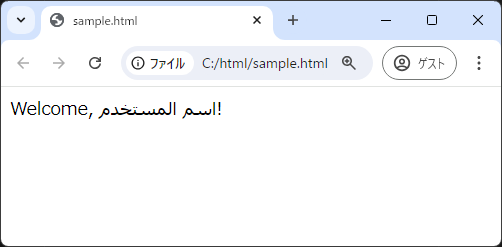
<p>Welcome, <bdi>اسم المستخدم</bdi>!</p>
この例では、アラビア語のユーザー名が英語のテキストに影響されずに表示されます。
ユーザー生成コンテンツでの使用
ユーザー生成コンテンツは、予測できない言語や文字方向を含むことが多いため、bdiタグが役立ちます。
たとえば、ユーザーが異なる言語でコメントを投稿する場合、bdiタグを使用して各コメントの方向性を独立させることができます。
<div class="comment">
<p><bdi>コメント内容</bdi></p>
</div>このようにすることで、ユーザーのコメントが他のコンテンツの方向性に影響されずに表示されます。
データベースからの動的データ表示での使用
データベースから取得したデータは、さまざまな言語や文字方向を含む可能性があります。
bdiタグを使用することで、動的に表示されるデータの方向性を制御し、正しく表示することができます。
<p>商品名: <bdi>商品名データ</bdi></p>この例では、データベースから取得した商品名が、他のテキストの影響を受けずに表示されます。
これにより、ユーザーにとって一貫性のある表示が保証されます。
bdiタグのスタイリング
CSSでのbdiタグのスタイリング方法
bdiタグは、他のHTML要素と同様にCSSでスタイリングすることができます。
以下は、bdiタグに対して基本的なスタイルを適用する例です。
bdi {
font-weight: bold;
color: #333;
background-color: #f0f0f0;
}このスタイルを適用することで、bdiタグで囲まれたテキストが太字になり、文字色と背景色が設定されます。
bdiタグと他のスタイル要素の組み合わせ
bdiタグは、他のスタイル要素と組み合わせて使用することができます。
たとえば、bdiタグをspanタグやdivタグと組み合わせて、より複雑なスタイリングを行うことが可能です。
<div class="highlight">
<bdi>重要なテキスト</bdi>
</div>.highlight {
border: 1px solid #ccc;
padding: 10px;
}
.highlight bdi {
font-style: italic;
color: #007bff;
}この例では、bdiタグがdivタグ内で使用され、特定のスタイルが適用されています。
bdiタグのスタイリングの注意点
- 方向性の影響:
bdiタグはテキストの方向性を独立させるため、スタイリングが他の要素に影響を与えないように注意が必要です。 - ブラウザ互換性: すべてのブラウザで
bdiタグが正しくサポートされているか確認することが重要です。 - アクセシビリティ: スタイリングがアクセシビリティに影響を与えないように、コントラストやフォントサイズに配慮する必要があります。
これらの注意点を考慮することで、bdiタグを効果的にスタイリングし、ユーザーにとって見やすいコンテンツを提供することができます。
bdiタグのアクセシビリティ
スクリーンリーダーとの互換性
bdiタグは、スクリーンリーダーとの互換性において特に問題はありません。
スクリーンリーダーは、bdiタグを特別に扱うことはなく、通常のテキストとして読み上げます。
ただし、bdiタグを使用することで、テキストの方向性が正しく制御されるため、スクリーンリーダーがテキストを誤って解釈するリスクを減らすことができます。
これにより、視覚障害のあるユーザーにとっても、より正確な情報を提供することが可能です。
アクセシビリティ向上のためのbdiタグの活用法
- 多言語コンテンツの明確化:
bdiタグを使用することで、多言語コンテンツが混在する場合でも、各言語のテキストが正しい方向で表示され、スクリーンリーダーが正確に読み上げることができます。
例:<bdi>اسم المستخدم</bdi>を使用して、アラビア語のユーザー名を正しく表示。
- ユーザー生成コンテンツの管理: ユーザーが異なる言語でコンテンツを投稿する場合、
bdiタグを使用してテキストの方向性を制御することで、アクセシビリティを向上させることができます。
これにより、スクリーンリーダーがテキストを正しく解釈し、ユーザーに正確な情報を提供します。
- 動的データの表示: データベースから取得した動的データに
bdiタグを適用することで、テキストの方向性を独立させ、アクセシビリティを確保します。
これにより、視覚障害のあるユーザーがデータを正しく理解できるようになります。
これらの方法を活用することで、bdiタグはアクセシビリティの向上に貢献し、すべてのユーザーにとって使いやすいWebコンテンツを提供することができます。
bdiタグの応用例
ソーシャルメディアプラットフォームでの使用
ソーシャルメディアプラットフォームでは、ユーザーがさまざまな言語で投稿を行うことが一般的です。
bdiタグを使用することで、投稿内のテキストが他の言語の影響を受けずに正しく表示されます。
たとえば、ユーザーがアラビア語でコメントを投稿した場合、bdiタグを使ってそのコメントを囲むことで、他の言語の投稿と混在しても正しい方向で表示されます。
<p>コメント: <bdi>تعليق المستخدم</bdi></p>このようにすることで、異なる言語の投稿が混在しても、視覚的に一貫性のある表示が可能になります。
Eコマースサイトでの商品名表示
Eコマースサイトでは、商品名が多言語で表示されることがあります。
bdiタグを使用することで、商品名が他のテキストの方向性に影響されずに表示されます。
特に、商品名が異なる言語で登録されている場合に有効です。
<p>商品名: <bdi>商品名データ</bdi></p>この例では、データベースから取得した商品名が、他のテキストの影響を受けずに表示され、ユーザーにとって見やすい商品リストを提供します。
ブログやニュースサイトでの引用表示
ブログやニュースサイトでは、異なる言語の引用を含む記事が多く見られます。
bdiタグを使用することで、引用部分が他のテキストの方向性に影響されずに表示されます。
これにより、読者にとって引用が正確に伝わります。
<blockquote>
<p><bdi>引用されたテキスト</bdi></p>
</blockquote>このように、bdiタグを使用することで、引用が他のコンテンツと混在しても、正しい方向で表示され、読者にとって理解しやすい記事を提供します。
まとめ
この記事では、bdiタグの基本的な使い方や実用例、スタイリング方法、アクセシビリティへの影響、そして応用例について詳しく解説しました。
bdiタグは、多言語対応やユーザー生成コンテンツの管理において非常に有用であり、正しい方向でテキストを表示するための重要なタグです。
これを機に、bdiタグを活用して、よりユーザーフレンドリーなWebコンテンツを作成してみてはいかがでしょうか。

![wbrタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11187.png)
![varタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11186.png)
![uタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11185.png)
![timeタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11184.png)
![supタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11183.png)
![subタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11182.png)
![strongタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11181.png)
![spanタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11180.png)
![smallタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11179.png)
![sampタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11080.png)
![sタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11079.png)
![rubyタグの使い方 [HTMLリファレンス]](https://af-e.net/wp-content/uploads/2024/08/thumbnail-11078.png)