[wxPython] wx.Sliderの使い方 – スライダーの作成
wxPythonのwx.Sliderは、ユーザーが値を選択できるスライダーウィジェットを作成するためのクラスです。
wx.Sliderを使用するには、親ウィジェット、ID、初期値、最小値、最大値、位置、サイズなどを指定してインスタンスを作成します。
スライダーの値はGetValue()で取得でき、SetValue()で設定可能です。
また、スライダーの値が変更された際にイベントEVT_SLIDERを利用して処理を追加できます。
wx.Sliderとは
wx.Sliderは、wxPythonライブラリにおけるスライダーウィジェットです。
スライダーは、ユーザーが値を選択するためのインターフェースを提供し、特に数値の範囲を指定する際に便利です。
スライダーは、最小値と最大値の間で動くスライドバーを持ち、ユーザーはこのバーをドラッグすることで値を調整できます。
主な特徴
- 直感的な操作: スライダーは視覚的に値を調整できるため、ユーザーにとって使いやすいインターフェースです。
- 範囲指定: 最小値と最大値を設定することで、選択可能な値の範囲を制限できます。
- イベント処理: 値が変更された際にイベントを発生させることができ、他のウィジェットと連携させることが可能です。
スライダーは音量調整や明るさ調整など、さまざまなアプリケーションで利用されます。
例えば、音楽プレーヤーの音量を調整する際にスライダーを使用することで、ユーザーは簡単に音量を変更できます。
このように、wx.Sliderはユーザーインターフェースを豊かにし、操作性を向上させるための重要なウィジェットです。
wx.Sliderの基本的な使い方
wx.Sliderを使用するためには、まずwxPythonをインポートし、アプリケーションのウィンドウを作成する必要があります。
以下に、基本的なスライダーの作成方法を示します。
import wx
class MyApp(wx.App):
def OnInit(self):
# ウィンドウの作成
frame = wx.Frame(None, title='wx.Sliderの基本例', size=(300, 200))
# スライダーの作成
self.slider = wx.Slider(frame, value=50, minValue=0, maxValue=100, style=wx.SL_HORIZONTAL)
# スライダーの位置を設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.slider, 0, wx.ALL | wx.EXPAND, 5)
frame.SetSizer(sizer)
frame.Show()
return True
# アプリケーションの実行
app = MyApp()
app.MainLoop()wx.Frameを使用してウィンドウを作成します。wx.Sliderを作成し、value、minValue、maxValueを設定します。- スライダーのスタイルとして
wx.SL_HORIZONTALを指定し、水平スライダーを作成します。 wx.BoxSizerを使用して、スライダーの位置を調整します。
このコードを実行すると、以下のようなウィンドウが表示されます。

この基本的な使い方を理解することで、wx.Sliderを使ったアプリケーションの開発がスムーズに進むでしょう。
wx.Sliderのプロパティとメソッド
wx.Sliderには、スライダーの動作や外観を制御するためのさまざまなプロパティとメソッドがあります。
以下に、主なプロパティとメソッドをまとめます。
主なプロパティ
| プロパティ名 | 説明 |
|---|---|
value | 現在のスライダーの値を取得または設定します。 |
minValue | スライダーの最小値を取得または設定します。 |
maxValue | スライダーの最大値を取得または設定します。 |
tickFreq | スライダーの目盛りの間隔を取得または設定します。 |
style | スライダーのスタイルを取得または設定します。 |
主なメソッド
| メソッド名 | 説明 |
|---|---|
GetValue() | 現在のスライダーの値を返します。 |
SetValue(value) | スライダーの値を設定します。 |
GetMin() | スライダーの最小値を返します。 |
GetMax() | スライダーの最大値を返します。 |
SetRange(min, max) | スライダーの最小値と最大値を設定します。 |
プロパティとメソッドの使用例
以下に、wx.Sliderのプロパティとメソッドを使用したサンプルコードを示します。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='wx.Sliderのプロパティとメソッド例', size=(300, 200))
self.slider = wx.Slider(frame, value=50, minValue=0, maxValue=100, style=wx.SL_HORIZONTAL)
# スライダーの値を取得
current_value = self.slider.GetValue()
print(f'現在のスライダーの値: {current_value}')
# スライダーの値を設定
self.slider.SetValue(75)
print(f'新しいスライダーの値: {self.slider.GetValue()}')
# スライダーの範囲を変更
self.slider.SetRange(10, 90)
print(f'スライダーの最小値: {self.slider.GetMin()}, 最大値: {self.slider.GetMax()}')
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.slider, 0, wx.ALL | wx.EXPAND, 5)
frame.SetSizer(sizer)
frame.Show()
return True
app = MyApp()
app.MainLoop()
このコードを実行すると、コンソールに以下のような出力が表示されます。
現在のスライダーの値: 50
新しいスライダーの値: 75
スライダーの最小値: 10, 最大値: 90このように、wx.Sliderのプロパティとメソッドを活用することで、スライダーの動作を柔軟に制御することができます。
wx.Sliderのイベント処理
wx.Sliderでは、ユーザーがスライダーを操作した際に発生するイベントを処理することができます。
これにより、スライダーの値が変更されたときに特定のアクションを実行することが可能です。
以下に、スライダーのイベント処理の基本的な方法を説明します。
主なイベント
| イベント名 | 説明 |
|---|---|
EVT_SLIDER | スライダーの値が変更されたときに発生します。 |
EVT_SCROLL | スライダーがスクロールされたときに発生します。 |
以下のコードは、スライダーの値が変更されたときにその値を表示する例です。
import wx
class MyApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='wx.Sliderのイベント処理例', size=(300, 200))
self.slider = wx.Slider(frame, value=50, minValue=0, maxValue=100, style=wx.SL_HORIZONTAL)
# スライダーのイベントをバインド
self.slider.Bind(wx.EVT_SLIDER, self.OnSliderChange)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.slider, 0, wx.ALL | wx.EXPAND, 5)
frame.SetSizer(sizer)
frame.Show()
return True
def OnSliderChange(self, event):
# スライダーの値を取得
current_value = self.slider.GetValue()
print(f'スライダーの値が変更されました: {current_value}')
app = MyApp()
app.MainLoop()wx.EVT_SLIDERイベントを使用して、スライダーの値が変更されたときにOnSliderChangeメソッドが呼び出されるようにバインドします。OnSliderChangeメソッド内で、スライダーの現在の値を取得し、コンソールに表示します。
このコードを実行し、スライダーを操作すると、コンソールに以下のような出力が表示されます。
スライダーの値が変更されました: 60
スライダーの値が変更されました: 75このように、wx.Sliderのイベント処理を利用することで、ユーザーの操作に応じた動的な反応を実装することができます。
wx.Sliderを使った実践例
wx.Sliderを活用した実践的なアプリケーションの例として、音量調整アプリを作成してみましょう。
このアプリでは、スライダーを使って音量を調整し、その値をラベルに表示します。
以下に、具体的なコードを示します。
import wx
class VolumeControlApp(wx.App):
def OnInit(self):
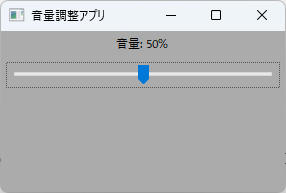
frame = wx.Frame(None, title='音量調整アプリ', size=(300, 200))
# スライダーの作成
self.slider = wx.Slider(frame, value=50, minValue=0, maxValue=100, style=wx.SL_HORIZONTAL)
# ラベルの作成
self.label = wx.StaticText(frame, label='音量: 50%', style=wx.ALIGN_CENTER)
# スライダーのイベントをバインド
self.slider.Bind(wx.EVT_SLIDER, self.OnSliderChange)
# レイアウトの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.label, 0, wx.ALL | wx.CENTER, 5)
sizer.Add(self.slider, 0, wx.ALL | wx.EXPAND, 5)
frame.SetSizer(sizer)
frame.Show()
return True
def OnSliderChange(self, event):
# スライダーの値を取得
current_value = self.slider.GetValue()
# ラベルに音量を表示
self.label.SetLabel(f'音量: {current_value}%')
app = VolumeControlApp()
app.MainLoop()wx.Frameを使用してウィンドウを作成し、スライダーとラベルを配置します。- スライダーの初期値を50に設定し、最小値と最大値をそれぞれ0と100に設定します。
- スライダーの値が変更されると、
OnSliderChangeメソッドが呼び出され、現在の音量をラベルに表示します。 wx.BoxSizerを使用して、ラベルとスライダーのレイアウトを整えます。
このコードを実行すると、以下のようなウィンドウが表示されます。

スライダーを動かすと、ラベルの音量表示がリアルタイムで更新されます。
例えば、スライダーを75に設定すると、ラベルは「音量: 75%」と表示されます。
このように、wx.Sliderを使うことで、ユーザーインターフェースを直感的に操作できるアプリケーションを簡単に作成することができます。
wx.Sliderの応用的な使い方
wx.Sliderは、基本的な使い方だけでなく、さまざまな応用が可能です。
ここでは、スライダーを使った色調整アプリケーションや、複数のスライダーを組み合わせた例を紹介します。
色調整アプリケーション
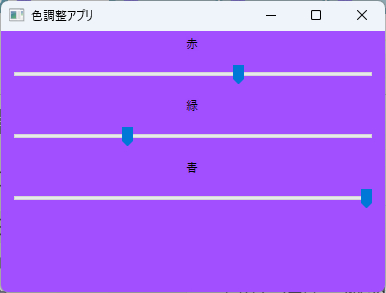
スライダーを使用してRGB(赤、緑、青)の値を調整し、背景色を変更するアプリケーションを作成します。
以下にサンプルコードを示します。
import wx
class ColorAdjusterApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='色調整アプリ', size=(400, 300))
# スライダーの作成
self.red_slider = wx.Slider(frame, value=255, minValue=0, maxValue=255, style=wx.SL_HORIZONTAL)
self.green_slider = wx.Slider(frame, value=255, minValue=0, maxValue=255, style=wx.SL_HORIZONTAL)
self.blue_slider = wx.Slider(frame, value=255, minValue=0, maxValue=255, style=wx.SL_HORIZONTAL)
# スライダーのイベントをバインド
self.red_slider.Bind(wx.EVT_SLIDER, self.OnSliderChange)
self.green_slider.Bind(wx.EVT_SLIDER, self.OnSliderChange)
self.blue_slider.Bind(wx.EVT_SLIDER, self.OnSliderChange)
# レイアウトの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(wx.StaticText(frame, label='赤'), 0, wx.ALL | wx.CENTER, 5)
sizer.Add(self.red_slider, 0, wx.ALL | wx.EXPAND, 5)
sizer.Add(wx.StaticText(frame, label='緑'), 0, wx.ALL | wx.CENTER, 5)
sizer.Add(self.green_slider, 0, wx.ALL | wx.EXPAND, 5)
sizer.Add(wx.StaticText(frame, label='青'), 0, wx.ALL | wx.CENTER, 5)
sizer.Add(self.blue_slider, 0, wx.ALL | wx.EXPAND, 5)
frame.SetSizer(sizer)
frame.Show()
return True
def OnSliderChange(self, event):
# RGBの値を取得
red = self.red_slider.GetValue()
green = self.green_slider.GetValue()
blue = self.blue_slider.GetValue()
# 背景色を変更
color = wx.Colour(red, green, blue)
self.GetTopWindow().SetBackgroundColour(color)
self.GetTopWindow().Refresh()
app = ColorAdjusterApp()
app.MainLoop()- 3つのスライダーを作成し、それぞれ赤、緑、青の値を調整します。
- スライダーの値が変更されると、
OnSliderChangeメソッドが呼び出され、現在のRGB値に基づいてウィンドウの背景色を変更します。 wx.Colourを使用して色を生成し、SetBackgroundColourメソッドで背景色を設定します。

複数のスライダーを使ったデータ調整
複数のスライダーを使って、データの範囲を調整するアプリケーションも作成できます。
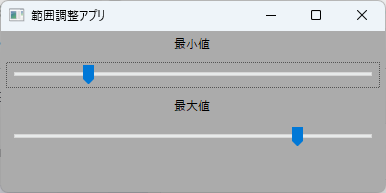
以下に、最小値と最大値を設定するスライダーの例を示します。
import wx
class RangeAdjusterApp(wx.App):
def OnInit(self):
frame = wx.Frame(None, title='範囲調整アプリ', size=(400, 200))
# 最小値と最大値のスライダーを作成
self.min_slider = wx.Slider(frame, value=20, minValue=0, maxValue=100, style=wx.SL_HORIZONTAL)
self.max_slider = wx.Slider(frame, value=80, minValue=0, maxValue=100, style=wx.SL_HORIZONTAL)
# スライダーのイベントをバインド
self.min_slider.Bind(wx.EVT_SLIDER, self.OnSliderChange)
self.max_slider.Bind(wx.EVT_SLIDER, self.OnSliderChange)
# レイアウトの設定
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(wx.StaticText(frame, label='最小値'), 0, wx.ALL | wx.CENTER, 5)
sizer.Add(self.min_slider, 0, wx.ALL | wx.EXPAND, 5)
sizer.Add(wx.StaticText(frame, label='最大値'), 0, wx.ALL | wx.CENTER, 5)
sizer.Add(self.max_slider, 0, wx.ALL | wx.EXPAND, 5)
frame.SetSizer(sizer)
frame.Show()
return True
def OnSliderChange(self, event):
min_value = self.min_slider.GetValue()
max_value = self.max_slider.GetValue()
print(f'最小値: {min_value}, 最大値: {max_value}')
app = RangeAdjusterApp()
app.MainLoop()- 最小値と最大値を設定するための2つのスライダーを作成します。
- スライダーの値が変更されると、
OnSliderChangeメソッドが呼び出され、現在の最小値と最大値をコンソールに表示します。
これらの応用例を通じて、wx.Sliderを使ったさまざまなインターフェースの実装が可能であることがわかります。

スライダーを活用することで、ユーザーに直感的な操作を提供し、アプリケーションの機能を向上させることができます。
wx.Sliderを使用する際の注意点
wx.Sliderを使用する際には、いくつかの注意点があります。
これらを理解しておくことで、より効果的にスライダーを活用し、ユーザーにとって使いやすいインターフェースを提供することができます。
以下に主な注意点をまとめます。
値の範囲設定
- 最小値と最大値の設定: スライダーの
minValueとmaxValueを適切に設定することが重要です。
これにより、ユーザーが選択できる値の範囲を明確にし、意図しない値の選択を防ぐことができます。
- 最小値が最大値を超えないようにする: スライダーの最小値が最大値を超えないように注意してください。
これにより、スライダーが正常に機能します。
スライダーの初期値
- 初期値の設定: スライダーの初期値は、ユーザーが最初に目にする値です。
適切な初期値を設定することで、ユーザーがスライダーを使いやすくなります。
初期値は、最小値と最大値の中間に設定することが一般的です。
イベント処理
- イベントのバインド: スライダーの値が変更されたときに適切なイベントをバインドすることが重要です。
EVT_SLIDERイベントを使用して、ユーザーの操作に応じたアクションを実行することができます。
- パフォーマンスの考慮: スライダーの値が頻繁に変更される場合、イベント処理の内容が重いとアプリケーションのパフォーマンスに影響を与えることがあります。
必要に応じて、処理を軽量化するか、スライダーの操作が完了した後に処理を行うように工夫しましょう。
ユーザーインターフェースの一貫性
- 他のウィジェットとの整合性: スライダーを他のウィジェットと組み合わせる際には、全体のデザインや操作感を統一することが重要です。
スライダーのスタイルや配置を他のウィジェットと整合させることで、ユーザーにとって使いやすいインターフェースを提供できます。
アクセシビリティの考慮
- キーボード操作のサポート: スライダーはマウス操作が主ですが、キーボードでも操作できるようにすることが重要です。
キーボードの矢印キーやタブキーを使ってスライダーを操作できるようにすることで、アクセシビリティを向上させることができます。
- 視覚的なフィードバック: スライダーの値が変更された際に、視覚的なフィードバックを提供することが重要です。
例えば、スライダーの値を表示するラベルを更新することで、ユーザーが現在の値を確認しやすくなります。
これらの注意点を考慮することで、wx.Sliderを効果的に活用し、ユーザーにとって使いやすいアプリケーションを作成することができます。
まとめ
この記事では、wx.Sliderの基本的な使い方から応用的な利用法、さらには注意点まで幅広く解説しました。
スライダーは、ユーザーインターフェースを直感的に操作できる重要なウィジェットであり、さまざまなアプリケーションで活用できることがわかりました。
これを機に、実際のプロジェクトにwx.Sliderを取り入れて、より使いやすいアプリケーションを作成してみてはいかがでしょうか。

![[wxPython] wx.Panelの使い方 – ウィジェットのグループ化](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46911.png)
![[wxPython] wx.Frameの使い方 – フレームの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46904.png)
![[wxPython] wx.FontpPickerCtrlの使い方 – フォント選択ウィジェットの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46903.png)
![[wxPython] wx.FlexGridSizerの使い方 – グリッドレイアウトマネージャー](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46902.png)
![[wxPython] wx.FileDialogの使い方 – ファイルダイアログを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46901.png)
![[wxPython] wx.Notebookの使い方 – タブを作成する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46910.png)
![[wxPython] wx.ListCtrlの使い方 – リストのデータを表示する](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46909.png)
![[wxPython] wx.TreeCtrlの使い方 – ツリービューの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46921.png)
![[wxPython] wx.TextCtrlの使い方 – テキストボックスの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46920.png)
![[wxPython] wx.StaticTextの使い方 – ラベルの表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46919.png)
![[wxPython] wx.StaticBitmapの使い方 – 画像の表示](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46918.png)
![[wxPython] wx.SplitterWindowの使い方 – 可変分割ウィンドウの作成](https://af-e.net/wp-content/uploads/2024/10/thumbnail-46917.png)