DXライブラリで画像を表示する方法
DXライブラリは、C++でゲーム開発を行う際に便利なライブラリです。画像を表示するためには、まず画像ファイルを読み込む必要があります。これにはLoadGraph関数を使用します。
読み込んだ画像は、DrawGraph関数を使って画面に描画します。この関数では、表示位置や画像のハンドルを指定します。
DXライブラリを使うことで、簡単に画像を読み込み、表示することが可能です。これにより、ゲームやアプリケーションのビジュアル要素を手軽に実装できます。
画像表示の基本
DXライブラリを使用して画像を表示するためには、いくつかの基本的な手順を理解する必要があります。
このセクションでは、画像表示の基本的な流れを解説します。
画像ファイルの準備
画像を表示するためには、まず表示したい画像ファイルを用意する必要があります。
DXライブラリでは、BMP、PNG、JPEGなどの一般的な画像形式をサポートしています。
以下は、画像ファイルの準備に関するポイントです。
- 画像形式の選択: 使用する画像形式を決定します。
PNGは透過情報を持つことができ、JPEGは圧縮率が高いです。
- ファイルの配置: プロジェクトのディレクトリに画像ファイルを配置します。
通常、resourcesやassetsといったフォルダを作成し、その中に画像を保存します。
画像の読み込み
画像を表示するためには、まずプログラム内で画像を読み込む必要があります。
DXライブラリでは、LoadGraph関数を使用して画像を読み込みます。
以下にサンプルコードを示します。
#include <DxLib.h>
// 画像ハンドルを格納する変数
int imageHandle;
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合
}
// 画像の読み込み
imageHandle = LoadGraph("resources/sample.png");
if (imageHandle == -1) {
return -1; // 画像の読み込みに失敗した場合
}
// メインループ
while (ProcessMessage() == 0) {
// 描画処理はここに記述
}
// DXライブラリの終了処理
DxLib_End();
return 0;
}このコードでは、LoadGraph関数を使用してsample.pngという画像を読み込み、そのハンドルをimageHandleに格納しています。
画像の描画
画像を読み込んだ後は、実際に画面に描画します。
DXライブラリでは、DrawGraph関数を使用して画像を描画します。
以下にサンプルコードを示します。
#include <DxLib.h>
// 画像ハンドルを格納する変数
int imageHandle;
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合
}
// 画像の読み込み
imageHandle = LoadGraph("resources/sample.png");
if (imageHandle == -1) {
return -1; // 画像の読み込みに失敗した場合
}
// メインループ
while (ProcessMessage() == 0) {
// 画面をクリア
ClearDrawScreen();
// 画像の描画
DrawGraph(100, 100, imageHandle, TRUE);
// 画面の更新
ScreenFlip();
}
// DXライブラリの終了処理
DxLib_End();
return 0;
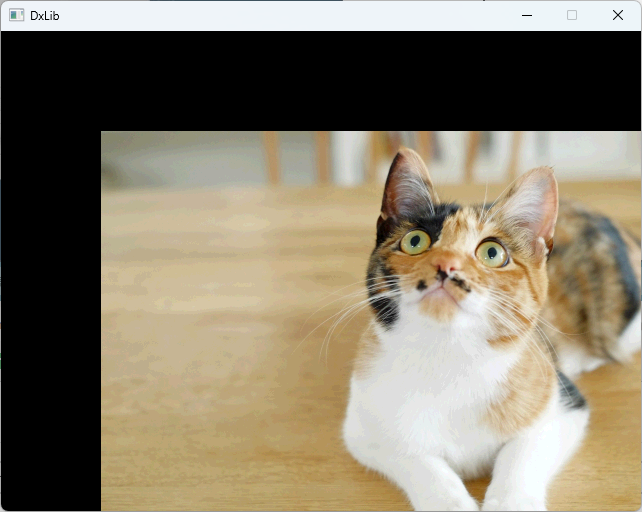
}このコードでは、DrawGraph関数を使用して、座標(100, 100)に画像を描画しています。
ScreenFlip関数で画面を更新することで、描画した画像が表示されます。

このように、DXライブラリを使用することで、簡単に画像を表示することができます。
次のセクションでは、さらに応用的な画像表示の方法について解説します。
応用例
DXライブラリを使用すると、基本的な画像表示だけでなく、さまざまな応用的な処理も可能です。
このセクションでは、画像のアニメーション表示や透過処理、回転と拡大縮小、複数画像の同時表示について解説します。
画像のアニメーション表示
画像のアニメーション表示は、複数の画像を連続して描画することで実現します。
以下のサンプルコードでは、複数の画像を順番に表示してアニメーションを作成します。
#include <DxLib.h>
// 画像ハンドルを格納する配列
int imageHandles[3];
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合
}
// 画像の読み込み
imageHandles[0] = LoadGraph("resources/frame1.png");
imageHandles[1] = LoadGraph("resources/frame2.png");
imageHandles[2] = LoadGraph("resources/frame3.png");
int frame = 0; // 現在のフレーム
// メインループ
while (ProcessMessage() == 0) {
// 画面をクリア
ClearDrawScreen();
// 画像の描画
DrawGraph(100, 100, imageHandles[frame], TRUE);
// フレームの更新
frame = (frame + 1) % 3; // フレームを循環
// 画面の更新
ScreenFlip();
// ウェイト
WaitTimer(100); // 100ミリ秒待機
}
// DXライブラリの終了処理
DxLib_End();
return 0;
}このコードでは、3つの画像を順番に表示し、100ミリ秒ごとにフレームを更新することでアニメーションを実現しています。
画像の透過処理
画像の透過処理は、画像の一部を透明にすることで、背景と自然に馴染ませることができます。
DXライブラリでは、SetDrawBlendMode関数を使用して透過処理を行います。
#include <DxLib.h>
// 画像ハンドルを格納する変数
int imageHandle;
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合
}
// 画像の読み込み
imageHandle = LoadGraph("resources/sample.png");
// メインループ
while (ProcessMessage() == 0) {
// 画面をクリア
ClearDrawScreen();
// 透過処理の設定
SetDrawBlendMode(DX_BLENDMODE_ALPHA, 128); // 50%の透過
// 画像の描画
DrawGraph(100, 100, imageHandle, TRUE);
// 透過処理の解除
SetDrawBlendMode(DX_BLENDMODE_NOBLEND, 0);
// 画面の更新
ScreenFlip();
}
// DXライブラリの終了処理
DxLib_End();
return 0;
}このコードでは、SetDrawBlendMode関数を使用して、画像を50%の透過で描画しています。
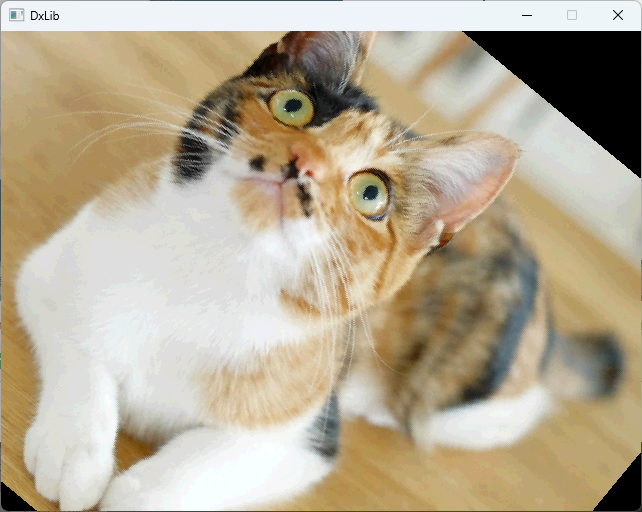
画像の回転と拡大縮小
画像の回転と拡大縮小は、DrawRotaGraph関数を使用して実現します。
この関数を使うことで、画像を任意の角度に回転させたり、サイズを変更したりできます。
#include <DxLib.h>
// 画像ハンドルを格納する変数
int imageHandle;
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合
}
// 画像の読み込み
imageHandle = LoadGraph("resources/sample.png");
float angle = 0.0f; // 回転角度
// メインループ
while (ProcessMessage() == 0) {
// 画面をクリア
ClearDrawScreen();
// 画像の回転と拡大縮小
DrawRotaGraph(200, 200, 1.5, angle, imageHandle, TRUE);
// 角度の更新
angle += 0.01f; // 少しずつ回転
// 画面の更新
ScreenFlip();
}
// DXライブラリの終了処理
DxLib_End();
return 0;
}このコードでは、DrawRotaGraph関数を使用して、画像を1.5倍に拡大しながら回転させています。

複数画像の同時表示
複数の画像を同時に表示することも可能です。
以下のサンプルコードでは、複数の画像を異なる位置に描画しています。
#include <DxLib.h>
// 画像ハンドルを格納する配列
int imageHandles[2];
int WINAPI WinMain(HINSTANCE, HINSTANCE, LPSTR, int) {
// DXライブラリの初期化
ChangeWindowMode(TRUE); // ウィンドウモードに設定
if (DxLib_Init() == -1) {
return -1; // 初期化に失敗した場合
}
// 画像の読み込み
imageHandles[0] = LoadGraph("resources/image1.png");
imageHandles[1] = LoadGraph("resources/image2.png");
// メインループ
while (ProcessMessage() == 0) {
// 画面をクリア
ClearDrawScreen();
// 複数画像の描画
DrawGraph(100, 100, imageHandles[0], TRUE);
DrawGraph(300, 200, imageHandles[1], TRUE);
// 画面の更新
ScreenFlip();
}
// DXライブラリの終了処理
DxLib_End();
return 0;
}このコードでは、2つの画像をそれぞれ異なる位置に描画しています。
複数の画像を同時に表示することで、より複雑な画面を構成することができます。
これらの応用例を活用することで、DXライブラリを使った画像表示の幅が広がります。
次のセクションでは、よくある質問について解説します。
トラブルシューティング
DXライブラリを使用して画像を表示する際に、さまざまな問題が発生することがあります。
このセクションでは、よくあるトラブルとその対処法について解説します。
画像が表示されない場合の対処法
画像が表示されない場合、以下の点を確認してください。
- ファイルパスの確認: 画像ファイルのパスが正しいか確認します。
相対パスを使用している場合、プロジェクトディレクトリからのパスが正しいかを確認してください。
- 画像形式の確認: DXライブラリがサポートしている画像形式(BMP、PNG、JPEGなど)であるか確認します。
- 画像の読み込みエラー:
LoadGraph関数が-1を返していないか確認します。
-1が返されている場合、画像の読み込みに失敗しています。
if (imageHandle == -1) {
printf("画像の読み込みに失敗しました。\n");
}エラーメッセージの解決方法
プログラム実行中にエラーメッセージが表示された場合、以下の方法で解決を試みてください。
- エラーメッセージの内容確認: エラーメッセージの内容を確認し、どの部分で問題が発生しているかを特定します。
- ログの出力:
printf関数などを使用して、プログラムの進行状況をログとして出力し、どの処理でエラーが発生しているかを確認します。 - ドキュメントの参照: DXライブラリの公式ドキュメントやフォーラムを参照し、同様のエラーに関する情報を探します。
パフォーマンスの改善方法
画像表示のパフォーマンスを改善するための方法を以下に示します。
- 画像サイズの最適化: 使用する画像のサイズを適切に調整し、必要以上に大きな画像を使用しないようにします。
- 描画回数の削減: 画面の更新が必要な場合のみ描画を行い、無駄な描画を避けます。
- ハードウェアアクセラレーションの利用: DXライブラリの設定でハードウェアアクセラレーションを有効にし、描画処理を高速化します。
これらの方法を試すことで、画像表示に関する問題を解決し、パフォーマンスを向上させることができます。
次のセクションでは、よくある質問について解説します。
まとめ
この記事では、DXライブラリを使用した画像表示の基本から応用までの手順を詳しく解説しました。
これにより、画像の読み込みや描画、さらにはアニメーションや透過処理といった応用的な技術についても理解を深めることができたでしょう。
これを機に、実際にDXライブラリを使ってさまざまな画像表示のプロジェクトに挑戦し、さらなるスキルアップを目指してみてください。