[DirectX9] HLSLプログラミング入門とシェーダーの活用法
DirectX9は、Windowsプラットフォームでの3Dグラフィックスプログラミングを可能にするAPIです。その中で、HLSL(High-Level Shader Language)は、シェーダーを記述するための高水準言語です。
HLSLを使用することで、頂点シェーダーやピクセルシェーダーを作成し、グラフィックスパイプラインをカスタマイズできます。これにより、リアルタイムでの光の反射や影の表現など、複雑な視覚効果を実現できます。
DirectX9とHLSLを組み合わせることで、ゲームや3Dアプリケーションにおいて、よりリアルでインタラクティブなグラフィックスを提供することが可能です。
DirectX9とHLSLの基礎知識
HLSLの概要
HLSL(High-Level Shader Language)は、DirectXで使用されるシェーダー言語です。
C言語に似た構文を持ち、GPU上で実行されるプログラムを記述するために使用されます。
HLSLを用いることで、グラフィックスのレンダリングプロセスを細かく制御し、リアルな視覚効果を実現することが可能です。
- 開発元: Microsoft
- 使用目的: グラフィックスシェーダーの記述
- 特徴: C言語に似た構文、DirectXとの親和性
シェーダーの基本
シェーダーは、グラフィックスパイプラインの特定のステージで実行されるプログラムです。
主に以下の種類があります。
| シェーダーの種類 | 役割 |
|---|---|
| 頂点シェーダー | 頂点データの変換や操作を行う |
| ピクセルシェーダー | ピクセルごとの色やテクスチャの計算を行う |
| ジオメトリシェーダー | プリミティブの形状を動的に変更する |
シェーダーは、GPU上で並列に実行されるため、高速な処理が可能です。
これにより、リアルタイムでの複雑なグラフィックス効果を実現できます。
DirectX9とHLSLの関係
DirectX9は、Microsoftが提供するマルチメディアAPIで、特にゲームや3Dアプリケーションの開発に広く利用されています。
HLSLは、このDirectX9の一部として提供され、グラフィックスパイプラインのプログラマブルステージを制御するために使用されます。
DirectX9とHLSLの組み合わせにより、開発者は以下のような高度なグラフィックス効果を実現できます。
- リアルタイムライティング: 光源の影響をリアルタイムで計算し、シーンに反映
- テクスチャマッピング: オブジェクトに詳細なテクスチャを適用
- ポストプロセッシングエフェクト: シーン全体に対する特殊効果の適用
このように、DirectX9とHLSLは、リアルな3Dグラフィックスを実現するための強力なツールセットを提供します。
HLSLプログラミングの基礎
HLSLの基本構文
HLSLは、C言語に似た構文を持ち、GPU上で実行されるシェーダープログラムを記述するために使用されます。
基本的な構文は以下の通りです。
- コメント:
//で始まる行はコメントとして扱われます。 - セミコロン: 各命令の終わりにはセミコロン
;を使用します。 - ブロック:
{}で囲まれた部分はブロックとして扱われます。
// これはコメントです
float4 main(float4 position : POSITION) : SV_POSITION
{
return position; // 位置をそのまま返す
}データ型と変数
HLSLでは、様々なデータ型が用意されています。
これにより、効率的にデータを扱うことができます。
| データ型 | 説明 |
|---|---|
float | 単精度浮動小数点数 |
int | 整数 |
bool | 真偽値 |
float2, float3, float4 | ベクトル型(2次元、3次元、4次元) |
matrix | 行列型 |
変数は以下のように宣言します。
float myFloat = 0.5; // 単精度浮動小数点数の変数
float3 myVector = float3(1.0, 0.0, 0.0); // 3次元ベクトル関数の定義と使用
HLSLでは、関数を定義して再利用することができます。
関数は、入力を受け取り、処理を行い、結果を返します。
float4 MultiplyColor(float4 color, float factor)
{
return color * factor; // 色をスカラーで乗算
}
float4 main(float4 position : POSITION) : SV_POSITION
{
float4 color = float4(1.0, 0.5, 0.5, 1.0); // 初期色
return MultiplyColor(color, 0.5); // 色を半分に暗くする
}入力と出力の構造体
HLSLでは、シェーダーの入力と出力を構造体で定義することが一般的です。
これにより、データの受け渡しが整理され、可読性が向上します。
struct VertexInput
{
float4 position : POSITION; // 頂点の位置
float4 color : COLOR; // 頂点の色
};
struct PixelOutput
{
float4 color : SV_TARGET; // ピクセルの色
};
PixelOutput main(VertexInput input)
{
PixelOutput output;
output.color = input.color; // 入力の色をそのまま出力
return output;
}このように、HLSLでは構造体を用いることで、シェーダー間でのデータのやり取りを効率的に行うことができます。
シェーダーの種類と役割
頂点シェーダー
頂点シェーダーは、グラフィックスパイプラインの最初のプログラマブルステージで、各頂点に対して実行されます。
主な役割は、頂点の位置を変換し、頂点に関連するデータ(色、法線、テクスチャ座標など)を操作することです。
- 位置変換: モデル空間からビュー空間、クリップ空間への変換を行います。
- 頂点データの操作: 頂点の色やテクスチャ座標を計算・変更します。
struct VertexInput
{
float4 position : POSITION; // 頂点の位置
float4 color : COLOR; // 頂点の色
};
struct VertexOutput
{
float4 position : SV_POSITION; // 変換後の位置
float4 color : COLOR; // 変換後の色
};
VertexOutput main(VertexInput input)
{
VertexOutput output;
output.position = input.position; // 位置をそのまま出力
output.color = input.color; // 色のコピー
return output;
}
ピクセルシェーダー
ピクセルシェーダーは、各ピクセルに対して実行され、最終的なピクセルの色を決定します。
主にライティングやテクスチャマッピング、ポストプロセッシングエフェクトを担当します。
- 色の計算: ライティングモデルに基づいてピクセルの色を計算します。
- テクスチャの適用: テクスチャをピクセルに適用し、詳細な表面を表現します。
struct PixelInput
{
float4 color : COLOR; // 入力の色
};
float4 main(PixelInput input) : SV_TARGET
{
return input.color; // 入力の色をそのまま出力
}ジオメトリシェーダー
ジオメトリシェーダーは、頂点シェーダーとピクセルシェーダーの間に位置し、プリミティブ(点、線、三角形)を動的に生成または変更することができます。
これにより、複雑な形状やエフェクトを効率的に生成できます。
- プリミティブの生成: 新しい頂点を生成し、形状を変更します。
- 形状の変形: 入力されたプリミティブを変形して出力します。
シェーダーモデルのバージョン
シェーダーモデルは、シェーダーの機能と性能を定義するバージョンです。
DirectX9では、シェーダーモデル2.0と3.0が主に使用されます。
各バージョンは、サポートする機能や命令セットが異なります。
| シェーダーモデル | 主な特徴 |
|---|---|
| 2.0 | 基本的なシェーダー機能をサポート |
| 3.0 | より高度な機能と柔軟性を提供 |
シェーダーモデルの選択は、ターゲットとするハードウェアの性能や必要なグラフィックス効果に応じて行います。
シェーダーモデルが高いほど、より複雑でリアルな効果を実現できますが、対応するハードウェアが必要です。
HLSLでのシェーダー開発
シェーダーコードの記述
シェーダーコードは、HLSLファイル(拡張子 .hlsl)に記述します。
以下は、基本的なシェーダーコードの例です。
struct VertexInput
{
float4 position : POSITION; // 頂点の位置
float4 color : COLOR; // 頂点の色
};
struct VertexOutput
{
float4 position : SV_POSITION; // 変換後の位置
float4 color : COLOR; // 変換後の色
};
VertexOutput main(VertexInput input)
{
VertexOutput output;
output.position = input.position; // 位置をそのまま出力
output.color = input.color; // 色のコピー
return output;
}
コンパイルとデバッグ
HLSLコードは、コンパイラを使用してバイナリ形式に変換する必要があります。
Visual Studioでは、HLSLファイルをプロジェクトに追加し、ビルドプロセスで自動的にコンパイルされるように設定できます。
- コンパイル: HLSLファイルを右クリックし、「プロパティ」から「HLSLコンパイルオプション」を設定します。
- デバッグ: シェーダーのデバッグには、Visual Studioのグラフィックスデバッガを使用します。
シェーダーの実行結果を確認し、問題を特定します。
DirectX9アプリケーションへの組み込み
HLSLで記述したシェーダーをDirectX9アプリケーションに組み込むには、以下の手順を行います。
- シェーダーの読み込み: HLSLファイルを読み込み、コンパイル済みシェーダーオブジェクトを作成します。
- シェーダーの設定: DirectXデバイスに対して、頂点シェーダーやピクセルシェーダーを設定します。
- レンダリングループでの使用: レンダリングループ内で、シェーダーを適用し、描画を行います。
以下は、シェーダーをDirectX9アプリケーションに組み込む際のサンプルコードです。
#include <d3d9.h>
#include <d3dx9.h>
// DirectXデバイスの初期化
IDirect3DDevice9* device = nullptr;
// シェーダーの読み込みと設定
ID3DXBuffer* shaderBuffer = nullptr;
D3DXCompileShaderFromFile("shader.hlsl", nullptr, nullptr, "main", "vs_3_0", 0, &shaderBuffer, nullptr, nullptr);
device->CreateVertexShader((DWORD*)shaderBuffer->GetBufferPointer(), &vertexShader);
device->SetVertexShader(vertexShader);
// レンダリングループでの使用
device->BeginScene();
// シェーダーを使用して描画
device->EndScene();このように、HLSLで開発したシェーダーをDirectX9アプリケーションに組み込むことで、リアルタイムのグラフィックス効果を実現できます。
サンプルプログラム
ここでは、HLSLを使用したシンプルなDirectX9アプリケーションのサンプルプログラムを紹介します。
このプログラムは、基本的な頂点シェーダーとピクセルシェーダーを使用して、画面上に色付きの三角形を描画します。
HLSLシェーダーコード
まず、HLSLで頂点シェーダーとピクセルシェーダーを記述します。
// 頂点シェーダー
struct VertexInput
{
float4 position : POSITION; // 頂点の位置
float4 color : COLOR; // 頂点の色
};
struct VertexOutput
{
float4 position : SV_POSITION; // 変換後の位置
float4 color : COLOR; // 変換後の色
};
VertexOutput VSMain(VertexInput input)
{
VertexOutput output;
// 頂点の位置をそのまま出力
output.position = input.position;
output.color = input.color; // 色をそのままコピー
return output;
}
// ピクセルシェーダー
float4 PSMain(VertexOutput input) : SV_TARGET
{
return input.color; // 入力の色をそのまま出力
}
C++コード
次に、DirectX9を使用してこのシェーダーを適用するC++コードを示します。
#include <d3d9.h>
#include <d3dx9.h>
// DirectXデバイスの初期化
IDirect3DDevice9* device = nullptr;
IDirect3DVertexShader9* vertexShader = nullptr;
IDirect3DPixelShader9* pixelShader = nullptr;
// 頂点データの定義
struct Vertex
{
float x, y, z; // 位置
DWORD color; // 色
};
#define D3DFVF_CUSTOMVERTEX (D3DFVF_XYZ | D3DFVF_DIFFUSE)
Vertex vertices[] =
{
{ 0.0f, 0.5f, 0.0f, 0xFFFF0000 }, // 画面中央上部の赤い頂点
{ 0.5f, -0.5f, 0.0f, 0xFF00FF00 }, // 画面右下の緑の頂点
{ -0.5f, -0.5f, 0.0f, 0xFF0000FF } // 画面左下の青い頂点
};
// シェーダーの読み込みと設定
void SetupShaders()
{
ID3DXBuffer* shaderBuffer = nullptr;
// 頂点シェーダーのコンパイル
HRESULT hr = D3DXCompileShaderFromFile(L"shader.hlsl", nullptr, nullptr, "VSMain", "vs_3_0", 0, &shaderBuffer, nullptr, nullptr);
if (FAILED(hr))
{
MessageBox(nullptr, L"頂点シェーダーのコンパイルに失敗しました。", L"エラー", MB_OK | MB_ICONERROR);
exit(1);
}
device->CreateVertexShader((DWORD*)shaderBuffer->GetBufferPointer(), &vertexShader);
shaderBuffer->Release();
// ピクセルシェーダーのコンパイル
hr = D3DXCompileShaderFromFile(L"shader.hlsl", nullptr, nullptr, "PSMain", "ps_3_0", 0, &shaderBuffer, nullptr, nullptr);
if (FAILED(hr))
{
MessageBox(nullptr, L"ピクセルシェーダーのコンパイルに失敗しました。", L"エラー", MB_OK | MB_ICONERROR);
exit(1);
}
device->CreatePixelShader((DWORD*)shaderBuffer->GetBufferPointer(), &pixelShader);
shaderBuffer->Release();
// シェーダーをデバイスに設定
device->SetVertexShader(vertexShader);
device->SetPixelShader(pixelShader);
}
// レンダリングループ
void Render()
{
// 背景を青にクリアする
device->Clear(0, nullptr, D3DCLEAR_TARGET, D3DCOLOR_XRGB(0, 0, 255), 1.0f, 0);
device->BeginScene();
device->SetFVF(D3DFVF_CUSTOMVERTEX);
// 三角形を描画
device->DrawPrimitiveUP(D3DPT_TRIANGLELIST, 1, vertices, sizeof(Vertex));
device->EndScene();
device->Present(nullptr, nullptr, nullptr, nullptr);
}
// ウィンドウプロシージャ
LRESULT CALLBACK WindowProc(HWND hwnd, UINT uMsg, WPARAM wParam, LPARAM lParam)
{
switch (uMsg)
{
case WM_DESTROY:
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hwnd, uMsg, wParam, lParam);
}
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow)
{
// ウィンドウクラスの登録
WNDCLASSEX wc = {};
wc.cbSize = sizeof(WNDCLASSEX);
wc.style = CS_HREDRAW | CS_VREDRAW;
wc.lpfnWndProc = WindowProc;
wc.hInstance = hInstance;
wc.hCursor = LoadCursor(nullptr, IDC_ARROW);
wc.hbrBackground = (HBRUSH)(COLOR_WINDOW + 1);
wc.lpszClassName = L"DirectXWindowClass";
if (!RegisterClassEx(&wc))
{
MessageBox(nullptr, L"ウィンドウクラスの登録に失敗しました。", L"エラー", MB_OK | MB_ICONERROR);
return -1;
}
// ウィンドウの作成
HWND hwnd = CreateWindowEx(0, L"DirectXWindowClass", L"DirectX Window",
WS_OVERLAPPEDWINDOW, CW_USEDEFAULT, CW_USEDEFAULT, 800, 600,
nullptr, nullptr, hInstance, nullptr);
if (!hwnd)
{
MessageBox(nullptr, L"ウィンドウの作成に失敗しました。", L"エラー", MB_OK | MB_ICONERROR);
return -1;
}
ShowWindow(hwnd, nCmdShow);
UpdateWindow(hwnd);
// DirectXデバイスの初期化
IDirect3D9* d3d = Direct3DCreate9(D3D_SDK_VERSION);
if (!d3d)
{
MessageBox(hwnd, L"Direct3Dの初期化に失敗しました。", L"エラー", MB_OK | MB_ICONERROR);
return -1;
}
D3DPRESENT_PARAMETERS pp = {};
pp.Windowed = TRUE;
pp.SwapEffect = D3DSWAPEFFECT_DISCARD;
pp.hDeviceWindow = hwnd; // 正しいウィンドウハンドルを指定
pp.BackBufferFormat = D3DFMT_UNKNOWN;
HRESULT hr = d3d->CreateDevice(D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, hwnd, D3DCREATE_HARDWARE_VERTEXPROCESSING, &pp, &device);
if (FAILED(hr))
{
MessageBox(hwnd, L"Direct3Dデバイスの作成に失敗しました。", L"エラー", MB_OK | MB_ICONERROR);
d3d->Release();
return -1;
}
// シェーダーの読み込みと設定
SetupShaders();
// レンダリングループ
MSG msg = {};
while (msg.message != WM_QUIT)
{
if (PeekMessage(&msg, nullptr, 0, 0, PM_REMOVE))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
else
{
Render();
}
}
// 後片付け
if (device) device->Release();
if (d3d) d3d->Release();
return static_cast<int>(msg.wParam);
}実行例
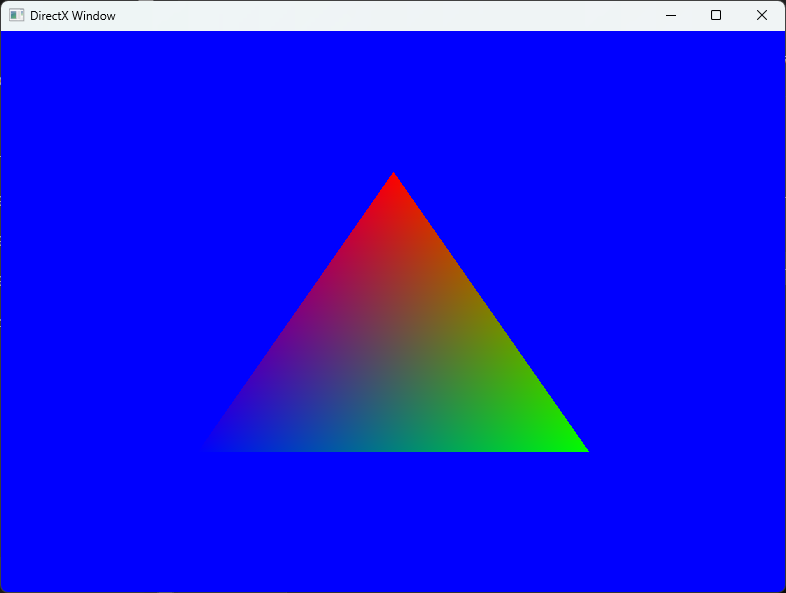
このプログラムを実行すると、画面上に赤、緑、青の頂点を持つ三角形が描画されます。

各頂点の色は、頂点シェーダーでそのままピクセルシェーダーに渡され、最終的に画面に表示されます。
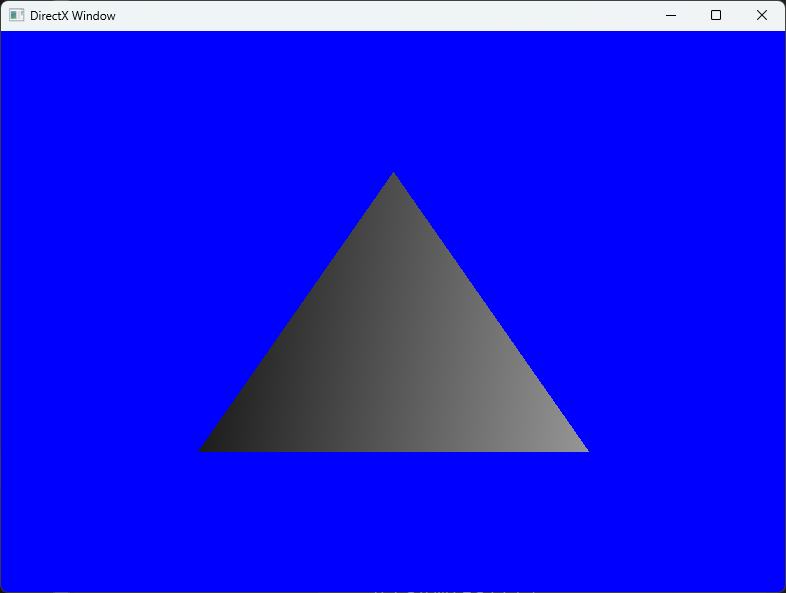
次に、shader.hlslのピクセルシェーダーの処理(PSMain)を以下のコードに置き換えてみてください。
// ピクセルシェーダー
float4 PSMain(VertexOutput input) : SV_TARGET
{
// グレースケールの計算
float gray = dot(input.color.rgb, float3(0.3, 0.59, 0.11));
return float4(gray, gray, gray, input.color.a); // グレースケール化された色を出力
}
こちらはグレースケール化する処理です。このように、画面にピクセルを描画する前にシェーダーで色を変更することも可能です。

このサンプルは、HLSLを使用した基本的なシェーダーの動作を理解するのに役立ちます。
シェーダーの応用例
照明効果の実装
シェーダーを使用することで、リアルな照明効果を実現できます。
HLSLでは、様々なライティングモデルを実装することが可能です。
ここでは、基本的なフォンシェーディングを例に挙げます。
- フォンシェーディング: 頂点ごとに法線を計算し、光源との角度に基づいて色を計算します。
// 照明効果を実装したシェーダー
float4 LightPosition; // 光源の位置
float4 LightColor; // 光源の色
float4 PSMain(VertexOutput input) : SV_TARGET
{
float3 normal = normalize(input.normal); // 法線の正規化
float3 lightDir = normalize(LightPosition.xyz - input.position.xyz); // 光源方向の計算
float diffuse = max(dot(normal, lightDir), 0.0); // 拡散反射の計算
return input.color * LightColor * diffuse; // 照明効果を適用した色
}テクスチャマッピング
テクスチャマッピングは、オブジェクトの表面に画像を貼り付ける技術です。
HLSLを使用することで、テクスチャを効率的に適用できます。
- テクスチャのサンプリング: テクスチャ座標を使用して、テクスチャから色を取得します。
// テクスチャマッピングを実装したシェーダー
Texture2D myTexture;
SamplerState samplerState;
float4 PSMain(VertexOutput input) : SV_TARGET
{
float4 texColor = myTexture.Sample(samplerState, input.texCoord); // テクスチャのサンプリング
return texColor * input.color; // テクスチャ色と頂点色の合成
}ポストプロセッシングエフェクト
ポストプロセッシングエフェクトは、レンダリングされたシーン全体に対して適用されるエフェクトです。
これにより、シーンの見た目を大きく変えることができます。
- ブラー効果: シーン全体をぼかすことで、柔らかい印象を与えます。
// ブラー効果を実装したシェーダー
float4 PSMain(VertexOutput input) : SV_TARGET
{
float4 color = float4(0, 0, 0, 0);
for (int i = -2; i <= 2; ++i)
{
for (int j = -2; j <= 2; ++j)
{
color += myTexture.Sample(samplerState, input.texCoord + float2(i, j) * 0.001);
}
}
return color / 25.0; // 平均化してブラー効果を適用
}カスタムシェーダーの作成
カスタムシェーダーを作成することで、独自のグラフィックス効果を実現できます。
HLSLの柔軟性を活かして、様々なエフェクトを組み合わせることが可能です。
- カスタムエフェクト: 例えば、特定の色を強調するエフェクトを作成することができます。
// 特定の色を強調するカスタムシェーダー
float4 HighlightColor; // 強調する色
float4 PSMain(VertexOutput input) : SV_TARGET
{
float4 texColor = myTexture.Sample(samplerState, input.texCoord);
float intensity = dot(texColor.rgb, HighlightColor.rgb); // 色の強度を計算
return lerp(texColor, HighlightColor, intensity); // 強調色と元の色をブレンド
}これらの応用例を通じて、HLSLを使用したシェーダーの可能性を広げ、よりリアルで魅力的なグラフィックスを実現することができます。
まとめ
この記事では、DirectX9とHLSLの基礎知識から始まり、HLSLプログラミングの基本構文やデータ型、シェーダーの種類と役割について詳しく解説しました。
また、HLSLでのシェーダー開発の流れや、実際のサンプルプログラムを通じて、シェーダーの応用例を具体的に示しました。
これにより、HLSLを用いたシェーダー開発の全体像を把握することができたでしょう。
DirectX9とHLSLを活用することで、リアルタイムでの高度なグラフィックス効果を実現するための基盤を築くことが可能です。
これを機に、さらに複雑なシェーダーやグラフィックス効果の実装に挑戦し、独自のビジュアル表現を追求してみてはいかがでしょうか。
