[C#] タブコントロールでタブの幅を調整する方法
C#でタブコントロールのタブ幅を調整するには、TabControlのDrawModeプロパティをOwnerDrawFixedに設定し、DrawItemイベントをカスタマイズします。
これにより、タブの描画を自分で制御できるようになります。
DrawItemイベントハンドラ内で、e.Graphics.DrawStringメソッドを使用してタブのテキストを描画し、e.Boundsを調整してタブの幅を設定します。
また、SizeModeプロパティをFixedに設定することで、すべてのタブが同じ幅になります。
これにより、タブの見た目をカスタマイズし、ユーザーインターフェースの一貫性を保つことができます。
タブの幅を調整する方法
タブコントロールは、複数のタブを持つインターフェースを提供し、ユーザーが異なるコンテンツを切り替えるのに便利です。
しかし、デフォルトの設定ではタブの幅が自動的に調整されるため、特定のデザイン要件に合わない場合があります。
ここでは、C# Windowsフォームでタブの幅を調整する方法について詳しく説明します。
DrawModeプロパティの設定
DrawModeプロパティは、タブの描画方法を指定します。
このプロパティをOwnerDrawFixedに設定することで、タブの幅を固定し、カスタム描画を行うことが可能になります。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
TabControl tabControl = new TabControl();
tabControl.DrawMode = TabDrawMode.OwnerDrawFixed; // タブの描画モードを設定
tabControl.ItemSize = new Size(100, 30); // タブのサイズを設定
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
}上記のコードでは、DrawModeをOwnerDrawFixedに設定し、ItemSizeプロパティでタブの幅と高さを指定しています。
これにより、すべてのタブが同じ幅で描画されます。
SizeModeプロパティの設定
SizeModeプロパティは、タブのサイズ変更の方法を指定します。
Fixedに設定すると、タブのサイズが固定されます。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
TabControl tabControl = new TabControl();
tabControl.SizeMode = TabSizeMode.Fixed; // タブのサイズモードを設定
tabControl.ItemSize = new Size(120, 30); // タブのサイズを設定
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
}このコードでは、SizeModeをFixedに設定し、ItemSizeでタブのサイズを指定しています。
これにより、タブの幅が固定され、ユーザーの操作によって変更されることはありません。
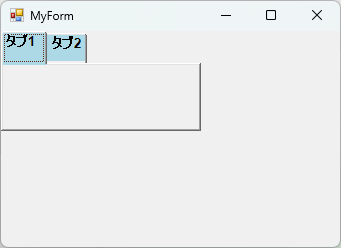
DrawItemイベントの活用
DrawItemイベントを利用することで、タブのカスタム描画が可能になります。
このイベントをハンドルすることで、タブの外観を自由にカスタマイズできます。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
TabControl tabControl = new TabControl();
tabControl.DrawMode = TabDrawMode.OwnerDrawFixed; // タブの描画モードを設定
tabControl.ItemSize = new Size(100, 30); // タブのサイズを設定
tabControl.DrawItem += new DrawItemEventHandler(DrawTab); // DrawItemイベントを追加
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
private void DrawTab(object sender, DrawItemEventArgs e)
{
// タブのカスタム描画
TabControl tabControl = sender as TabControl;
Brush textBrush = new SolidBrush(Color.Black);
Font tabFont = new Font("Arial", 10.0f, FontStyle.Bold);
// タブの背景を描画
e.Graphics.FillRectangle(Brushes.LightBlue, e.Bounds);
// タブのテキストを描画
string tabText = tabControl.TabPages[e.Index].Text;
e.Graphics.DrawString(tabText, tabFont, textBrush, e.Bounds.X + 3, e.Bounds.Y + 3);
}
}この例では、DrawItemイベントを使用してタブの背景色とテキストをカスタマイズしています。

e.Graphicsを用いて、タブの外観を自由に描画することができます。
タブのカスタマイズ
タブコントロールは、ユーザーインターフェースの重要な要素であり、見た目をカスタマイズすることで、アプリケーションのデザインを向上させることができます。
ここでは、タブの色、フォント、アイコンを変更する方法について説明します。
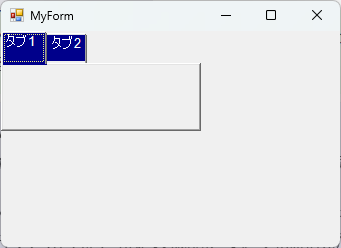
タブの色を変更する
タブの色を変更するには、DrawItemイベントを利用してカスタム描画を行います。
以下のコードでは、タブの背景色を変更しています。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
TabControl tabControl = new TabControl();
tabControl.DrawMode = TabDrawMode.OwnerDrawFixed; // タブの描画モードを設定
tabControl.ItemSize = new Size(100, 30); // タブのサイズを設定
tabControl.DrawItem += new DrawItemEventHandler(DrawTabWithColor); // DrawItemイベントを追加
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
private void DrawTabWithColor(object sender, DrawItemEventArgs e)
{
// タブのカスタム描画
TabControl tabControl = sender as TabControl;
Brush textBrush = new SolidBrush(Color.White);
Font tabFont = new Font("Arial", 10.0f, FontStyle.Regular);
// タブの背景を描画
e.Graphics.FillRectangle(Brushes.DarkBlue, e.Bounds);
// タブのテキストを描画
string tabText = tabControl.TabPages[e.Index].Text;
e.Graphics.DrawString(tabText, tabFont, textBrush, e.Bounds.X + 3, e.Bounds.Y + 3);
}
}
このコードでは、DrawItemイベントを使用して、タブの背景色をDarkBlueに設定し、テキストの色をWhiteにしています。
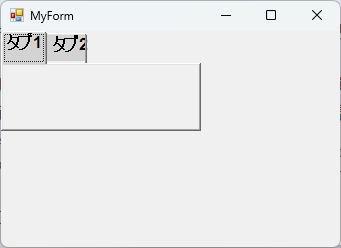
タブのフォントを変更する
タブのフォントを変更するには、同様にDrawItemイベントを利用します。
以下のコードでは、タブのフォントを太字に変更しています。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
TabControl tabControl = new TabControl();
tabControl.DrawMode = TabDrawMode.OwnerDrawFixed; // タブの描画モードを設定
tabControl.ItemSize = new Size(100, 30); // タブのサイズを設定
tabControl.DrawItem += new DrawItemEventHandler(DrawTabWithFont); // DrawItemイベントを追加
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
private void DrawTabWithFont(object sender, DrawItemEventArgs e)
{
// タブのカスタム描画
TabControl tabControl = sender as TabControl;
Brush textBrush = new SolidBrush(Color.Black);
Font tabFont = new Font("Arial", 12.0f, FontStyle.Bold); // フォントを太字に設定
// タブの背景を描画
e.Graphics.FillRectangle(Brushes.LightGray, e.Bounds);
// タブのテキストを描画
string tabText = tabControl.TabPages[e.Index].Text;
e.Graphics.DrawString(tabText, tabFont, textBrush, e.Bounds.X + 3, e.Bounds.Y + 3);
}
}
このコードでは、DrawItemイベントを使用して、タブのフォントをArialの太字に設定しています。
タブのアイコンを追加する
タブにアイコンを追加することで、視覚的な情報を提供することができます。
以下のコードでは、タブにアイコンを追加しています。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
TabControl tabControl = new TabControl();
tabControl.DrawMode = TabDrawMode.OwnerDrawFixed; // タブの描画モードを設定
tabControl.ItemSize = new Size(100, 30); // タブのサイズを設定
tabControl.DrawItem += new DrawItemEventHandler(DrawTabWithIcon); // DrawItemイベントを追加
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
private void DrawTabWithIcon(object sender, DrawItemEventArgs e)
{
// タブのカスタム描画
TabControl tabControl = sender as TabControl;
Brush textBrush = new SolidBrush(Color.Black);
Font tabFont = new Font("Arial", 10.0f, FontStyle.Regular);
// アイコンの描画
Image icon = Image.FromFile("icon.png"); // アイコン画像を読み込む
e.Graphics.DrawImage(icon, e.Bounds.X + 3, e.Bounds.Y + 3, 16, 16);
// タブのテキストを描画
string tabText = tabControl.TabPages[e.Index].Text;
e.Graphics.DrawString(tabText, tabFont, textBrush, e.Bounds.X + 22, e.Bounds.Y + 3);
}
}このコードでは、DrawItemイベントを使用して、タブにアイコンを描画しています。
アイコンはicon.pngというファイルから読み込んでいます。
タブのテキストはアイコンの右側に描画されます。
実装例
タブコントロールの幅を調整する具体的な実装例を紹介します。
これにより、アプリケーションのデザイン要件に応じたタブの幅を設定することができます。
固定幅のタブを作成する
固定幅のタブを作成するには、ItemSizeプロパティを使用してタブのサイズを指定します。
以下のコードでは、すべてのタブの幅を固定しています。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
TabControl tabControl = new TabControl();
tabControl.SizeMode = TabSizeMode.Fixed; // タブのサイズモードを固定に設定
tabControl.ItemSize = new Size(120, 30); // タブの幅と高さを設定
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
tabControl.TabPages.Add("タブ3");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
}このコードでは、SizeModeをFixedに設定し、ItemSizeで幅を120ピクセルに指定しています。
これにより、すべてのタブが同じ幅で表示されます。
タブの幅を動的に変更する
タブの幅を動的に変更するには、Resizeイベントを利用して、フォームのサイズに応じてタブの幅を調整します。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
private TabControl tabControl;
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
tabControl = new TabControl();
tabControl.SizeMode = TabSizeMode.Fixed; // タブのサイズモードを固定に設定
tabControl.ItemSize = new Size(100, 30); // 初期のタブの幅と高さを設定
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
tabControl.TabPages.Add("タブ3");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
// フォームのリサイズイベントを追加
this.Resize += new EventHandler(Form_Resize);
}
private void Form_Resize(object sender, EventArgs e)
{
// フォームの幅に応じてタブの幅を動的に変更
int newWidth = this.ClientSize.Width / tabControl.TabCount;
tabControl.ItemSize = new Size(newWidth, 30);
}
}このコードでは、フォームの幅に応じてタブの幅を動的に変更しています。
Form_Resizeイベントハンドラで、タブの幅をフォームのクライアント領域の幅をタブの数で割った値に設定しています。
タブの幅をコンテンツに合わせる
タブの幅をコンテンツに合わせるには、MeasureStringメソッドを使用して、タブのテキストの幅を測定し、それに基づいてタブの幅を設定します。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
TabControl tabControl = new TabControl();
tabControl.DrawMode = TabDrawMode.OwnerDrawFixed; // タブの描画モードを設定
tabControl.DrawItem += new DrawItemEventHandler(DrawTabWithContentWidth); // DrawItemイベントを追加
// タブページの追加
tabControl.TabPages.Add("短いタブ");
tabControl.TabPages.Add("少し長いタブ");
tabControl.TabPages.Add("非常に長いタブの名前");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
private void DrawTabWithContentWidth(object sender, DrawItemEventArgs e)
{
// タブのカスタム描画
TabControl tabControl = sender as TabControl;
Graphics g = e.Graphics;
Font tabFont = new Font("Arial", 10.0f, FontStyle.Regular);
Brush textBrush = new SolidBrush(Color.Black);
// タブのテキストを取得
string tabText = tabControl.TabPages[e.Index].Text;
// テキストの幅を測定
SizeF textSize = g.MeasureString(tabText, tabFont);
// タブの幅をテキストの幅に合わせる
tabControl.ItemSize = new Size((int)textSize.Width + 10, 30);
// タブの背景を描画
g.FillRectangle(Brushes.LightGray, e.Bounds);
// タブのテキストを描画
g.DrawString(tabText, tabFont, textBrush, e.Bounds.X + 3, e.Bounds.Y + 3);
}
}このコードでは、DrawItemイベントを使用して、タブのテキストの幅を測定し、それに基づいてタブの幅を設定しています。
MeasureStringメソッドを使用して、テキストの幅を取得し、ItemSizeプロパティに反映させています。
これにより、タブの幅がテキストの長さに応じて調整されます。
応用例
タブコントロールの基本的な機能に加えて、さらに便利な機能を追加することで、ユーザーエクスペリエンスを向上させることができます。
ここでは、タブの並び替え、閉じるボタン、ドラッグ&ドロップ機能の実装方法を紹介します。
タブの閉じるボタンを実装する
タブに閉じるボタンを追加することで、ユーザーが不要なタブを簡単に閉じることができます。
以下のコードでは、タブに閉じるボタンを実装しています。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
TabControl tabControl;
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
tabControl = new TabControl();
tabControl.DrawMode = TabDrawMode.OwnerDrawFixed; // タブの描画モードを設定
tabControl.ItemSize = new Size(100, 30); // タブのサイズを設定
tabControl.DrawItem += new DrawItemEventHandler(DrawTabWithCloseButton); // DrawItemイベントを追加
tabControl.MouseDown += new MouseEventHandler(TabControl_MouseDown); // マウスダウンイベントを追加
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
tabControl.TabPages.Add("タブ3");
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
}
private void DrawTabWithCloseButton(object sender, DrawItemEventArgs e)
{
// タブのカスタム描画
TabControl tabControl = sender as TabControl;
Font tabFont = new Font("Arial", 10.0f, FontStyle.Regular);
Brush textBrush = new SolidBrush(Color.Black);
// タブの背景を描画
e.Graphics.FillRectangle(Brushes.LightGray, e.Bounds);
// タブのテキストを描画
string tabText = tabControl.TabPages[e.Index].Text;
e.Graphics.DrawString(tabText, tabFont, textBrush, e.Bounds.X + 3, e.Bounds.Y + 3);
// 閉じるボタンを描画
Rectangle closeButton = new Rectangle(e.Bounds.Right - 15, e.Bounds.Top + 5, 10, 10);
e.Graphics.DrawRectangle(Pens.Black, closeButton);
e.Graphics.DrawLine(Pens.Black, closeButton.Left, closeButton.Top, closeButton.Right, closeButton.Bottom);
e.Graphics.DrawLine(Pens.Black, closeButton.Right, closeButton.Top, closeButton.Left, closeButton.Bottom);
}
private void TabControl_MouseDown(object sender, MouseEventArgs e)
{
// 閉じるボタンがクリックされたかを確認
for (int i = 0; i < tabControl.TabPages.Count; i++)
{
Rectangle tabRect = tabControl.GetTabRect(i);
Rectangle closeButton = new Rectangle(tabRect.Right - 15, tabRect.Top + 5, 10, 10);
if (closeButton.Contains(e.Location))
{
tabControl.TabPages.RemoveAt(i);
break;
}
}
}
}このコードでは、DrawItemイベントでタブに閉じるボタンを描画し、MouseDownイベントでボタンがクリックされたかを確認してタブを閉じています。
タブのドラッグ&ドロップを実現する
タブのドラッグ&ドロップ機能を実現することで、ユーザーはタブを別の位置に移動することができます。
以下のコードでは、タブのドラッグ&ドロップを実装しています。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private TabControl tabControl;
private TabPage draggedTab;
Label label;
public MyForm()
{
InitializeComponent();
// タブコントロールの初期化
tabControl = new TabControl();
tabControl.Dock = DockStyle.Fill;
// タブページの追加
tabControl.TabPages.Add("タブ1");
tabControl.TabPages.Add("タブ2");
tabControl.TabPages.Add("タブ3");
// イベントの追加
tabControl.MouseDown += new MouseEventHandler(TabControl_MouseDown);
tabControl.MouseMove += new MouseEventHandler(TabControl_MouseMove);
tabControl.MouseUp += new MouseEventHandler(TabControl_MouseUp);
// フォームにタブコントロールを追加
this.Controls.Add(tabControl);
// デバッグ用ラベル
label = new Label();
label.Text = "ドラッグしてタブの順番を変更できます";
label.Dock = DockStyle.Bottom;
this.Controls.Add(label);
}
private void TabControl_MouseDown(object sender, MouseEventArgs e)
{
// ドラッグ開始位置を記録
draggedTab = tabControl.SelectedTab;
}
// マウスムーブイベントでタブを並び替える
private void TabControl_MouseMove(object sender, MouseEventArgs e)
{
if (draggedTab != null)
{
// マウスの位置に応じてタブをドラッグ
for (int i = 0; i < tabControl.TabCount; i++)
{
Rectangle tabRect = tabControl.GetTabRect(i);
if (tabRect.Contains(e.Location))
{
if (i != tabControl.TabPages.IndexOf(draggedTab))
{
tabControl.TabPages.Remove(draggedTab);
tabControl.TabPages.Insert(i, draggedTab);
tabControl.SelectedTab = draggedTab;
}
break;
}
}
}
}
private void TabControl_MouseUp(object sender, MouseEventArgs e)
{
// ドラッグ終了
draggedTab = null;
}
}このコードでは、MouseDownでドラッグ開始位置を記録し、MouseMoveでタブをドラッグし、MouseUpでドラッグを終了しています。
タブをドラッグすることで、タブの順序を変更することができます。
まとめ
この記事では、C# Windowsフォームにおけるタブコントロールの幅調整やカスタマイズ方法について詳しく解説しました。
タブの幅を固定したり、動的に変更したり、コンテンツに合わせたりする方法を学び、さらにタブの並び替えや閉じるボタン、ドラッグ&ドロップ機能の実装例を通じて、タブコントロールの応用的な使い方を理解することができました。
これらの知識を活用して、よりユーザーフレンドリーでデザイン性の高いアプリケーションを開発してみてはいかがでしょうか。

![[C#] タブコントロールでタブの色を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38573.png)
![[C#] タブコントロールでタブを非表示にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38575.png)
![[C#] タブコントロールの使い方と実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38576.png)
![[C#] タブコントロールの順番を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38577.png)
![[C#] タブコントロールの色をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38578.png)
![[C#] タブコントロールの切り替え方法と実装例](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38579.png)
![[C#] タブコントロールの切り替えを検出するイベントを実装する](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38580.png)
![[C#] タブコントロールの切り替えを禁止する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38581.png)
![[C#] タブコントロールの追加方法と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38582.png)