[C#] RadioButtonの初期化方法と注意点
C#でRadioButtonを初期化する際は、通常、フォームデザイナーを使用してプロパティを設定するか、コードビハインドで直接プロパティを設定します。
初期化時には、Checkedプロパティを使用してデフォルトで選択されるボタンを指定できます。
例えば、radioButton1.Checked = true;とすることで、radioButton1を選択状態にします。
注意点として、同じグループ内で複数のRadioButtonを選択状態にしないようにすることが重要です。
これを防ぐために、RadioButtonを同じコンテナ(例えば、GroupBox)に配置することで、グループ化を明示的に行うことが推奨されます。
これにより、ユーザーが一度に一つの選択肢しか選べないように制御できます。
RadioButtonの初期化方法
フォームデザイナーを使用した初期化
Visual Studioのフォームデザイナーを使用すると、RadioButtonを簡単に追加できます。
以下の手順で初期化を行います。
- フォームデザイナーを開く。
- ツールボックスからRadioButtonをドラッグ&ドロップでフォームに追加する。
- プロパティウィンドウで各RadioButtonのプロパティを設定する。
この方法では、視覚的にRadioButtonを配置できるため、直感的に操作できます。
コードビハインドでの初期化
コードビハインドを使用してRadioButtonを初期化することも可能です。
以下にその方法を示します。
Checkedプロパティの設定
RadioButtonの選択状態をプログラムで設定するには、Checkedプロパティを使用します。
以下のサンプルコードでは、RadioButtonの初期化を行っています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
RadioButton radioButton1 = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton1.Checked = true; // 初期状態を選択済みに設定
}
}このコードを実行すると、radioButton1が初期状態で選択されます。
Textプロパティの設定
RadioButtonに表示するテキストは、Textプロパティで設定できます。
以下のサンプルコードでは、テキストを設定しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
RadioButton radioButton1 = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton1.Text = "オプション1"; // 表示するテキストを設定
}
}このコードを実行すると、radioButton1に「オプション1」というテキストが表示されます。
デフォルト選択の設定方法
複数のRadioButtonがある場合、デフォルトで選択されるRadioButtonを設定することが重要です。
以下のサンプルコードでは、複数のRadioButtonを作成し、デフォルトで1つを選択しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
RadioButton radioButton1 = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton1.Text = "オプション1"; // テキストを設定
radioButton1.Checked = true; // デフォルトで選択
RadioButton radioButton2 = new RadioButton(); // 2つ目のRadioButtonを作成
radioButton2.Text = "オプション2"; // テキストを設定
}
}このコードを実行すると、radioButton1がデフォルトで選択され、radioButton2は未選択の状態になります。
RadioButtonのグループ化
グループ化の必要性
RadioButtonは、同じグループ内で1つだけ選択できる特性があります。
複数のRadioButtonをグループ化することで、ユーザーが選択肢を明確に理解できるようになります。
グループ化の必要性は以下の通りです。
| 理由 | 説明 |
|---|---|
| ユーザー体験の向上 | 同じグループ内での選択肢を明確にすることで、ユーザーが選択しやすくなる。 |
| 複数の選択肢の管理 | 複数のRadioButtonをグループ化することで、選択状態を簡単に管理できる。 |
| UIの整合性 | グループ化により、視覚的に整理されたインターフェースを提供できる。 |
GroupBoxを使用したグループ化
GroupBoxを使用すると、RadioButtonを視覚的にグループ化できます。
以下の手順でグループ化を行います。
- フォームデザイナーで
GroupBoxを追加する。 GroupBox内にRadioButtonを配置する。
以下のサンプルコードでは、GroupBoxを使用してRadioButtonをグループ化しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
GroupBox groupBox = new GroupBox(); // GroupBoxのインスタンスを作成
groupBox.Text = "選択肢"; // GroupBoxのタイトルを設定
RadioButton radioButton1 = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton1.Text = "オプション1"; // テキストを設定
RadioButton radioButton2 = new RadioButton(); // 2つ目のRadioButtonを作成
radioButton2.Text = "オプション2"; // テキストを設定
groupBox.Controls.Add(radioButton1); // GroupBoxにRadioButton1を追加
groupBox.Controls.Add(radioButton2); // GroupBoxにRadioButton2を追加
this.Controls.Add(groupBox); // フォームにGroupBoxを追加
}
}このコードを実行すると、「選択肢」というタイトルのGroupBox内に2つのRadioButtonが表示されます。
Panelを使用したグループ化
Panelを使用してもRadioButtonをグループ化できます。
Panelは、より柔軟なレイアウトを提供します。
以下の手順でグループ化を行います。
- フォームデザイナーで
Panelを追加する。 Panel内にRadioButtonを配置する。
以下のサンプルコードでは、Panelを使用してRadioButtonをグループ化しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
Panel panel = new Panel(); // Panelのインスタンスを作成
RadioButton radioButton1 = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton1.Text = "オプション1"; // テキストを設定
RadioButton radioButton2 = new RadioButton(); // 2つ目のRadioButtonを作成
radioButton2.Text = "オプション2"; // テキストを設定
panel.Controls.Add(radioButton1); // PanelにRadioButton1を追加
panel.Controls.Add(radioButton2); // PanelにRadioButton2を追加
this.Controls.Add(panel); // フォームにPanelを追加
}
}このコードを実行すると、Panel内に2つのRadioButtonが表示され、ユーザーは選択肢を選ぶことができます。
GroupBoxと同様に、Panelを使用することで、視覚的に整理されたインターフェースを提供できます。
RadioButtonのイベント処理
CheckedChangedイベントの利用
CheckedChangedイベントは、RadioButtonの選択状態が変更されたときに発生します。
このイベントを利用することで、ユーザーが選択したオプションに応じて、アプリケーションの動作を変更することができます。
例えば、ユーザーが異なるオプションを選択した際に、関連する情報を表示したり、他のUI要素を更新したりすることが可能です。
イベントハンドラの設定方法
CheckedChangedイベントのハンドラを設定するには、以下の手順を行います。
- RadioButtonのインスタンスを作成する。
CheckedChangedイベントにイベントハンドラを追加する。
以下のサンプルコードでは、RadioButtonのCheckedChangedイベントにハンドラを設定しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
RadioButton radioButton1 = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton1.Text = "オプション1"; // テキストを設定
radioButton1.CheckedChanged += RadioButton_CheckedChanged; // イベントハンドラを設定
RadioButton radioButton2 = new RadioButton(); // 2つ目のRadioButtonを作成
radioButton2.Text = "オプション2"; // テキストを設定
radioButton2.CheckedChanged += RadioButton_CheckedChanged; // イベントハンドラを設定
this.Controls.Add(radioButton1); // フォームにRadioButton1を追加
this.Controls.Add(radioButton2); // フォームにRadioButton2を追加
}
private void RadioButton_CheckedChanged(object sender, EventArgs e) // イベントハンドラ
{
RadioButton selectedRadioButton = sender as RadioButton; // 送信元のRadioButtonを取得
if (selectedRadioButton != null && selectedRadioButton.Checked) // 選択されている場合
{
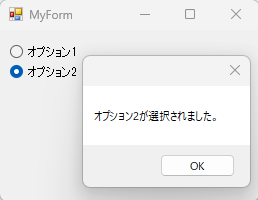
MessageBox.Show(selectedRadioButton.Text + "が選択されました。"); // メッセージを表示
}
}
}
このコードを実行すると、ユーザーがRadioButtonを選択するたびに、選択されたオプションのテキストがメッセージボックスに表示されます。
イベント処理の実例
以下のサンプルコードでは、CheckedChangedイベントを利用して、選択されたRadioButtonに応じてラベルのテキストを変更する実例を示します。
partial class MyForm : Form
{
private Label resultLabel; // 結果を表示するラベル
public MyForm()
{
InitializeComponent(); // フォームの初期化
resultLabel = new Label(); // ラベルのインスタンスを作成
resultLabel.Location = new Point(10, 60); // ラベルの位置を設定
this.Controls.Add(resultLabel); // フォームにラベルを追加
RadioButton radioButton1 = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton1.Text = "オプション1"; // テキストを設定
radioButton1.CheckedChanged += RadioButton_CheckedChanged; // イベントハンドラを設定
RadioButton radioButton2 = new RadioButton(); // 2つ目のRadioButtonを作成
radioButton2.Text = "オプション2"; // テキストを設定
radioButton2.CheckedChanged += RadioButton_CheckedChanged; // イベントハンドラを設定
this.Controls.Add(radioButton1); // フォームにRadioButton1を追加
this.Controls.Add(radioButton2); // フォームにRadioButton2を追加
}
private void RadioButton_CheckedChanged(object sender, EventArgs e) // イベントハンドラ
{
RadioButton selectedRadioButton = sender as RadioButton; // 送信元のRadioButtonを取得
if (selectedRadioButton != null && selectedRadioButton.Checked) // 選択されている場合
{
resultLabel.Text = selectedRadioButton.Text + "が選択されました。"; // ラベルのテキストを更新
}
}
}このコードを実行すると、ユーザーが選択したRadioButtonに応じて、ラベルに選択されたオプションのテキストが表示されます。
これにより、ユーザーは自分の選択を視覚的に確認できるようになります。
RadioButtonの注意点
複数選択の防止
RadioButtonは、同じグループ内で1つだけ選択できる特性があります。
この特性を利用することで、ユーザーが誤って複数の選択肢を選ぶことを防ぐことができます。
しかし、グループ化を正しく行わないと、意図しない選択が可能になる場合があります。
以下の点に注意が必要です。
- グループ化の確認: RadioButtonをグループ化する際は、必ず同じ
GroupBoxやPanel内に配置すること。 - デフォルト選択の設定: 初期状態で選択されるRadioButtonを設定し、ユーザーが選択を忘れないようにすること。
グループ化の注意点
RadioButtonをグループ化する際には、以下の点に注意が必要です。
- 視覚的な明確さ: グループ化したRadioButtonは、ユーザーが選択肢を理解しやすいように、適切なタイトルやラベルを付けることが重要です。
- ネストの管理:
GroupBoxやPanelをネストして使用する場合、どのRadioButtonがどのグループに属しているかを明確にする必要があります。
これにより、ユーザーが混乱することを防げます。
UI/UXの考慮
RadioButtonを使用する際には、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)を考慮することが重要です。
以下のポイントに留意してください。
- 選択肢の数: 選択肢が多すぎると、ユーザーが選ぶのが難しくなるため、必要な選択肢だけを提供すること。
- 視覚的なフィードバック: RadioButtonが選択された際に、視覚的なフィードバックを提供することで、ユーザーが自分の選択を確認しやすくすること。
- アクセシビリティ: 色覚障害や視覚障害を持つユーザーにも配慮し、色だけでなくテキストやアイコンを使用して選択肢を明確にすること。
これらの注意点を考慮することで、ユーザーが使いやすく、理解しやすいインターフェースを提供することができます。
応用例
複数のRadioButtonを動的に生成する
動的にRadioButtonを生成することで、ユーザーの選択肢を柔軟に変更できます。
以下のサンプルコードでは、配列を使用して複数のRadioButtonを動的に生成し、フォームに追加しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
string[] options = { "オプション1", "オプション2", "オプション3" }; // 選択肢の配列
int yPosition = 10; // Y座標の初期位置
foreach (string option in options) // 配列の各要素に対して
{
RadioButton radioButton = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton.Text = option; // テキストを設定
radioButton.Location = new Point(10, yPosition); // Y座標を設定
yPosition += 30; // 次のRadioButtonのY座標を調整
this.Controls.Add(radioButton); // フォームにRadioButtonを追加
}
}
}このコードを実行すると、3つのRadioButtonが動的に生成され、フォームに表示されます。
RadioButtonの状態を保存・復元する
ユーザーが選択したRadioButtonの状態を保存し、アプリケーションを再起動した際に復元することができます。
以下のサンプルコードでは、選択状態をSettingsに保存し、アプリケーション起動時に復元しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
RadioButton radioButton1 = new RadioButton(); // RadioButtonのインスタンスを作成
radioButton1.Text = "オプション1"; // テキストを設定
radioButton1.CheckedChanged += RadioButton_CheckedChanged; // イベントハンドラを設定
RadioButton radioButton2 = new RadioButton(); // 2つ目のRadioButtonを作成
radioButton2.Text = "オプション2"; // テキストを設定
radioButton2.CheckedChanged += RadioButton_CheckedChanged; // イベントハンドラを設定
this.Controls.Add(radioButton1); // フォームにRadioButton1を追加
this.Controls.Add(radioButton2); // フォームにRadioButton2を追加
// アプリケーション起動時に選択状態を復元
if (Properties.Settings.Default.SelectedOption == "オプション1")
{
radioButton1.Checked = true; // オプション1を選択
}
else
{
radioButton2.Checked = true; // オプション2を選択
}
}
private void RadioButton_CheckedChanged(object sender, EventArgs e) // イベントハンドラ
{
RadioButton selectedRadioButton = sender as RadioButton; // 送信元のRadioButtonを取得
if (selectedRadioButton != null && selectedRadioButton.Checked) // 選択されている場合
{
Properties.Settings.Default.SelectedOption = selectedRadioButton.Text; // 選択状態を保存
Properties.Settings.Default.Save(); // 設定を保存
}
}
}このコードを実行すると、ユーザーが選択したRadioButtonの状態が保存され、次回アプリケーションを起動した際に復元されます。
RadioButtonを用いた設定画面の作成
RadioButtonを使用して、ユーザーがアプリケーションの設定を選択できる設定画面を作成することができます。
以下のサンプルコードでは、テーマの選択肢を提供する設定画面を示しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
Label label = new Label(); // ラベルのインスタンスを作成
label.Text = "テーマを選択してください:"; // テキストを設定
label.Location = new Point(10, 10); // ラベルの位置を設定
this.Controls.Add(label); // フォームにラベルを追加
RadioButton lightTheme = new RadioButton(); // ライトテーマのRadioButtonを作成
lightTheme.Text = "ライトテーマ"; // テキストを設定
lightTheme.Location = new Point(10, 40); // 位置を設定
lightTheme.CheckedChanged += Theme_CheckedChanged; // イベントハンドラを設定
RadioButton darkTheme = new RadioButton(); // ダークテーマのRadioButtonを作成
darkTheme.Text = "ダークテーマ"; // テキストを設定
darkTheme.Location = new Point(10, 70); // 位置を設定
darkTheme.CheckedChanged += Theme_CheckedChanged; // イベントハンドラを設定
this.Controls.Add(lightTheme); // フォームにライトテーマのRadioButtonを追加
this.Controls.Add(darkTheme); // フォームにダークテーマのRadioButtonを追加
}
private void Theme_CheckedChanged(object sender, EventArgs e) // イベントハンドラ
{
RadioButton selectedRadioButton = sender as RadioButton; // 送信元のRadioButtonを取得
if (selectedRadioButton != null && selectedRadioButton.Checked) // 選択されている場合
{
// 選択されたテーマに応じてアプリケーションのテーマを変更する処理を追加
MessageBox.Show(selectedRadioButton.Text + "が選択されました。"); // メッセージを表示
}
}
}このコードを実行すると、ユーザーは「ライトテーマ」または「ダークテーマ」を選択でき、選択したテーマに応じてアプリケーションの設定を変更することができます。
これにより、ユーザーは自分の好みに合わせた設定を行うことができます。
まとめ
この記事では、C#のRadioButtonの初期化方法やグループ化、イベント処理、注意点、応用例について詳しく解説しました。
特に、RadioButtonを効果的に活用するための実践的なテクニックや注意すべきポイントを紹介しました。
これを機に、RadioButtonを使ったインターフェースを設計し、ユーザーにとって使いやすいアプリケーションを作成してみてください。

![[C#] RadioButtonのチェック状態を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37281.png)
![[C#] RadioButtonの使い方と実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37282.png)
![[C#] radiobuttonでチェックされた項目を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37284.png)
![[C#] RadioButtonのクリックイベントの実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37276.png)
![[C#] RadioButtonのグループ化方法と実践的な活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37277.png)
![[C#] RadioButtonのチェック解除方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37278.png)
![[C#] RadioButtonのチェック状態を取得・設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37279.png)
![[C#] RadioButtonのチェック状態を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37280.png)