[C#] PictureBoxで画像を回転させる方法
C#でPictureBox内の画像を回転させるには、まず画像をBitmapオブジェクトとして取得し、Graphicsクラスを使用して回転を行います。
具体的には、BitmapのCloneメソッドで画像をコピーし、Graphicsオブジェクトを作成してから、RotateTransformメソッドで回転角度を指定します。
次に、DrawImageメソッドで回転した画像を描画し、PictureBoxのImageプロパティに設定します。
これにより、PictureBox内の画像が指定した角度で回転します。
PictureBoxの基本設定
PictureBoxは、Windowsフォームアプリケーションにおいて画像を表示するための便利なコントロールです。
C#を使用して、PictureBoxに画像を読み込み、表示することができます。
基本的な設定を行うことで、画像の表示やサイズ調整、位置の設定が可能になります。
ここでは、PictureBoxの初期設定やプロパティの設定方法について解説します。
これにより、ユーザーは簡単に画像を表示し、アプリケーションのインターフェースを豊かにすることができます。
まずは、PictureBoxをフォームに追加し、必要なプロパティを設定する方法を見ていきましょう。
Bitmapオブジェクトの利用
Bitmapオブジェクトの作成
Bitmapオブジェクトは、画像をメモリ上で操作するためのクラスです。
C#では、Bitmapクラスを使用して画像を読み込んだり、新しい画像を作成したりできます。
以下のコードは、Bitmapオブジェクトを作成する方法を示しています。
using System.Drawing; // Bitmapクラスを使用するために必要
partial class MyForm : Form
{
private Bitmap myBitmap; // Bitmapオブジェクトの宣言
public MyForm()
{
InitializeComponent(); // フォームの初期化
// 画像ファイルからBitmapオブジェクトを作成
myBitmap = new Bitmap("path_to_image.jpg"); // 画像のパスを指定
}
}このコードでは、指定したパスの画像ファイルからBitmapオブジェクトを作成しています。
これにより、画像をプログラム内で操作できるようになります。
BitmapからGraphicsオブジェクトの取得
Bitmapオブジェクトを使用して、Graphicsオブジェクトを取得することができます。
Graphicsオブジェクトは、描画操作を行うためのクラスで、Bitmap上に図形や画像を描画することが可能です。
以下のコードは、BitmapからGraphicsオブジェクトを取得する方法を示しています。
using System.Drawing; // Graphicsクラスを使用するために必要
partial class MyForm : Form
{
private Bitmap myBitmap; // Bitmapオブジェクトの宣言
private Graphics graphics; // Graphicsオブジェクトの宣言
public MyForm()
{
InitializeComponent(); // フォームの初期化
myBitmap = new Bitmap("path_to_image.jpg"); // 画像のパスを指定
graphics = Graphics.FromImage(myBitmap); // BitmapからGraphicsオブジェクトを取得
}
}このコードでは、BitmapオブジェクトからGraphicsオブジェクトを取得し、描画操作を行う準備をしています。
Graphicsオブジェクトの基本操作
Graphicsオブジェクトを使用すると、さまざまな描画操作が可能です。
例えば、線を描画したり、画像を描画したり、テキストを描画することができます。
以下は、Graphicsオブジェクトを使用して線を描画する例です。
using System.Drawing; // Graphicsクラスを使用するために必要
partial class MyForm : Form
{
private Bitmap myBitmap; // Bitmapオブジェクトの宣言
private Graphics graphics; // Graphicsオブジェクトの宣言
public MyForm()
{
InitializeComponent(); // フォームの初期化
myBitmap = new Bitmap("path_to_image.jpg"); // 画像のパスを指定
graphics = Graphics.FromImage(myBitmap); // BitmapからGraphicsオブジェクトを取得
// 線を描画
Pen pen = new Pen(Color.Red, 2); // 赤色のペンを作成
graphics.DrawLine(pen, 0, 0, 100, 100); // 線を描画
}
}このコードでは、赤色のペンを使用して、Bitmap上に線を描画しています。
Graphicsオブジェクトを利用することで、画像に対してさまざまな描画操作を行うことができます。
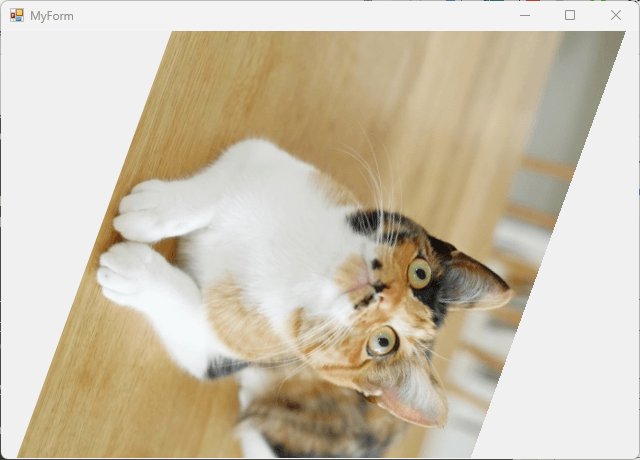
画像の回転処理
RotateTransformメソッドの使用
画像を回転させるためには、GraphicsオブジェクトのRotateTransformメソッドを使用します。
このメソッドを使うことで、指定した角度だけ描画を回転させることができます。
以下のコードは、RotateTransformメソッドを使用して画像を回転させる方法を示しています。
using System.Drawing; // Graphicsクラスを使用するために必要
partial class MyForm : Form
{
private Bitmap myBitmap; // Bitmapオブジェクトの宣言
private Graphics graphics; // Graphicsオブジェクトの宣言
public MyForm()
{
InitializeComponent(); // フォームの初期化
myBitmap = new Bitmap("path_to_image.jpg"); // 画像のパスを指定
graphics = Graphics.FromImage(myBitmap); // BitmapからGraphicsオブジェクトを取得
// 回転の中心を指定
graphics.TranslateTransform(myBitmap.Width / 2, myBitmap.Height / 2); // 中心に移動
graphics.RotateTransform(45); // 45度回転
graphics.TranslateTransform(-myBitmap.Width / 2, -myBitmap.Height / 2); // 元の位置に戻す
}
}このコードでは、画像の中心を基準にして45度回転させています。
回転の中心を指定するために、TranslateTransformメソッドを使用しています。
DrawImageメソッドでの描画
回転した画像を描画するためには、DrawImageメソッドを使用します。
このメソッドを使うことで、BitmapオブジェクトをGraphicsオブジェクトに描画することができます。
以下のコードは、回転した画像を描画する方法を示しています。
using System.Drawing; // Graphicsクラスを使用するために必要
partial class MyForm : Form
{
private Bitmap myBitmap; // Bitmapオブジェクトの宣言
private Graphics graphics; // Graphicsオブジェクトの宣言
public MyForm()
{
InitializeComponent(); // フォームの初期化
myBitmap = new Bitmap("path_to_image.jpg"); // 画像のパスを指定
graphics = Graphics.FromImage(myBitmap); // BitmapからGraphicsオブジェクトを取得
// 回転の中心を指定
graphics.TranslateTransform(myBitmap.Width / 2, myBitmap.Height / 2); // 中心に移動
graphics.RotateTransform(45); // 45度回転
graphics.TranslateTransform(-myBitmap.Width / 2, -myBitmap.Height / 2); // 元の位置に戻す
// 回転した画像を描画
graphics.DrawImage(myBitmap, new Point(0, 0)); // 画像を描画
}
}このコードでは、回転した画像を指定した位置に描画しています。
DrawImageメソッドを使用することで、GraphicsオブジェクトにBitmapを描画することができます。
PictureBoxへの画像設定
最後に、回転した画像をPictureBoxに設定します。
PictureBoxは、画像を表示するためのコントロールで、Bitmapオブジェクトを直接設定することができます。
以下のコードは、回転した画像をPictureBoxに設定する方法を示しています。
using System.Drawing; // Graphicsクラスを使用するために必要
using System.Windows.Forms; // PictureBoxクラスを使用するために必要
partial class MyForm : Form
{
private Bitmap myBitmap; // Bitmapオブジェクトの宣言
private Graphics graphics; // Graphicsオブジェクトの宣言
private PictureBox pictureBox; // PictureBoxオブジェクトの宣言
public MyForm()
{
InitializeComponent(); // フォームの初期化
myBitmap = new Bitmap("image.jpg"); // 画像のパスを指定
graphics = Graphics.FromImage(myBitmap); // BitmapからGraphicsオブジェクトを取得
// 回転の中心を指定
graphics.TranslateTransform(myBitmap.Width / 2, myBitmap.Height / 2); // 中心に移動
graphics.RotateTransform(45); // 45度回転
graphics.TranslateTransform(-myBitmap.Width / 2, -myBitmap.Height / 2); // 元の位置に戻す
// 回転した画像を描画
graphics.DrawImage(myBitmap, 0, 0); // 画像を描画
// PictureBoxの初期化
pictureBox = new PictureBox(); // PictureBoxオブジェクトを作成
pictureBox.Image = myBitmap; // 回転した画像を設定
pictureBox.SizeMode = PictureBoxSizeMode.StretchImage; // サイズモードを設定
pictureBox.Dock = DockStyle.Fill; // PictureBoxをフォームにフィットさせる
// PictureBoxをフォームに追加
this.Controls.Add(pictureBox); // PictureBoxをフォームに追加
}
}このコードでは、回転した画像をPictureBoxに設定し、フォームに追加しています。

これにより、回転した画像がアプリケーションのインターフェースに表示されます。
回転の応用例
任意の角度での連続回転
任意の角度で画像を連続的に回転させることができます。
これを実現するためには、タイマーを使用して定期的に回転処理を行う方法が一般的です。
以下のコードは、タイマーを使って画像を連続的に回転させる例です。
using System;
using System.Drawing;
using System.Windows.Forms;
partial class MyForm : Form
{
private Bitmap myBitmap; // 元の画像を保持するBitmapオブジェクト
private Timer timer; // Timerオブジェクトの宣言
private PictureBox pictureBox = new PictureBox(); // PictureBoxオブジェクトの宣言
private float angle; // 回転角度の変数
public MyForm()
{
InitializeComponent(); // フォームの初期化
// PictureBoxの設定
pictureBox.Dock = DockStyle.Fill; // フォームに合わせてサイズを変更
Controls.Add(pictureBox); // フォームに追加
myBitmap = new Bitmap("image.jpg"); // 画像のパスを指定
pictureBox.Image = myBitmap;
// タイマーの初期化
timer = new Timer(); // Timerオブジェクトを作成
timer.Interval = 100; // 100ミリ秒ごとにイベントを発生
timer.Tick += Timer_Tick; // Tickイベントにハンドラを追加
timer.Start(); // タイマーを開始
}
private void Timer_Tick(object sender, EventArgs e)
{
angle += 5; // 5度ずつ回転
if (angle >= 360) angle = 0; // 360度を超えたらリセット
// 新しいBitmapを作成して回転した画像を描画
Bitmap rotatedBitmap = new Bitmap(myBitmap.Width, myBitmap.Height);
using (Graphics g = Graphics.FromImage(rotatedBitmap))
{
g.TranslateTransform(myBitmap.Width / 2, myBitmap.Height / 2); // 中心に移動
g.RotateTransform(angle); // 現在の角度で回転
g.TranslateTransform(-myBitmap.Width / 2, -myBitmap.Height / 2); // 元の位置に戻す
g.DrawImage(myBitmap, new Point(0, 0)); // 画像を描画
}
// PictureBoxに回転した画像を設定
pictureBox.Image = rotatedBitmap;
}
}このコードでは、タイマーを使用して5度ずつ画像を回転させています。

タイマーのTickイベントで回転処理を行い、PictureBoxに更新された画像を設定しています。
マウスイベントを利用した回転
マウスイベントを利用して、ユーザーがマウスを動かすことで画像を回転させることも可能です。
以下のコードは、マウスの動きに応じて画像を回転させる例です。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private Bitmap myBitmap; // 元の画像を保持するBitmapオブジェクト
private PictureBox pictureBox = new PictureBox(); // PictureBoxオブジェクトの宣言
private float angle; // 回転角度の変数
public MyForm()
{
InitializeComponent(); // フォームの初期化
// PictureBoxの設定
pictureBox.Dock = DockStyle.Fill; // フォームに合わせてサイズを変更
Controls.Add(pictureBox); // フォームに追加
myBitmap = new Bitmap("image.jpg"); // 画像のパスを指定
pictureBox.Image = myBitmap;
// マウス移動イベントにハンドラを追加
pictureBox.MouseMove += MyForm_MouseMove; // MouseMoveイベントにハンドラを追加
}
private void MyForm_MouseMove(object sender, MouseEventArgs e)
{
// マウスのX座標に応じて回転角度を設定
angle = e.X % 360; // マウスのX座標を360で割った余りを角度に設定
// 新しいBitmapを作成して回転した画像を描画
Bitmap rotatedBitmap = new Bitmap(myBitmap.Width, myBitmap.Height);
using (Graphics g = Graphics.FromImage(rotatedBitmap))
{
g.TranslateTransform(myBitmap.Width / 2, myBitmap.Height / 2); // 中心に移動
g.RotateTransform(angle); // 現在の角度で回転
g.TranslateTransform(-myBitmap.Width / 2, -myBitmap.Height / 2); // 元の位置に戻す
g.DrawImage(myBitmap, new Point(0, 0)); // 画像を描画
}
// PictureBoxに回転した画像を設定
pictureBox.Image = rotatedBitmap;
}
}このコードでは、マウスのX座標に基づいて画像を回転させています。
マウスが動くたびに回転角度が更新され、PictureBoxに描画された画像が更新されます。
キーボード入力による回転制御
キーボード入力を利用して、特定のキーを押すことで画像を回転させることもできます。
以下のコードは、矢印キーを使って画像を回転させる例です。
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private Bitmap myBitmap; // 元の画像を保持するBitmapオブジェクト
private PictureBox pictureBox = new PictureBox(); // PictureBoxオブジェクトの宣言
private float angle; // 回転角度の変数
public MyForm()
{
InitializeComponent(); // フォームの初期化
// PictureBoxの設定
pictureBox.Dock = DockStyle.Fill; // フォームに合わせてサイズを変更
Controls.Add(pictureBox); // フォームに追加
myBitmap = new Bitmap("image.jpg"); // 画像のパスを指定
pictureBox.Image = myBitmap;
// キー押下イベントにハンドラを追加
this.KeyDown += MyForm_KeyDown; // KeyDownイベントにハンドラを追加
this.KeyPreview = true; // フォームがキーイベントを受け取るように設定
}
private void MyForm_KeyDown(object sender, KeyEventArgs e)
{
// 矢印キーに応じて回転角度を変更
if (e.KeyCode == Keys.Left) // 左矢印キー
{
angle -= 5; // 5度左に回転
}
else if (e.KeyCode == Keys.Right) // 右矢印キー
{
angle += 5; // 5度右に回転
}
// 新しいBitmapを作成して回転した画像を描画
Bitmap rotatedBitmap = new Bitmap(myBitmap.Width, myBitmap.Height);
using (Graphics g = Graphics.FromImage(rotatedBitmap))
{
g.TranslateTransform(myBitmap.Width / 2, myBitmap.Height / 2); // 中心に移動
g.RotateTransform(angle); // 現在の角度で回転
g.TranslateTransform(-myBitmap.Width / 2, -myBitmap.Height / 2); // 元の位置に戻す
g.DrawImage(myBitmap, new Point(0, 0)); // 画像を描画
}
// PictureBoxに回転した画像を設定
pictureBox.Image = rotatedBitmap;
}
}このコードでは、左矢印キーを押すと画像が左に5度回転し、右矢印キーを押すと右に5度回転します。
キーボード入力を利用することで、ユーザーが直感的に画像を操作できるようになります。
パフォーマンスの最適化
回転処理の効率化
画像の回転処理は、特に大きな画像や高頻度で行う場合、パフォーマンスに影響を与えることがあります。
回転処理を効率化するためには、以下の方法が考えられます。
- 回転角度の最小化: 連続回転の場合、毎回の回転角度を小さくすることで、描画処理の負荷を軽減できます。
- ダブルバッファリングの利用: ダブルバッファリングを使用することで、描画のちらつきを防ぎ、スムーズな表示が可能になります。
以下のように、フォームのプロパティを設定します。
this.DoubleBuffered = true; // ダブルバッファリングを有効にする- 必要なときだけ描画: 画像が変更されたときのみ描画処理を行うようにし、無駄な描画を避けることが重要です。
メモリ使用量の管理
画像処理を行う際には、メモリ使用量の管理も重要です。
特にBitmapオブジェクトはメモリを多く消費するため、以下の点に注意が必要です。
- Bitmapオブジェクトの解放: 使用が終わったBitmapオブジェクトは、
Disposeメソッドを呼び出して解放します。
これにより、メモリリークを防ぐことができます。
myBitmap.Dispose(); // Bitmapオブジェクトを解放- 適切な画像サイズの使用: 必要以上に大きな画像を使用しないようにし、表示サイズに合わせた画像を用意することで、メモリ使用量を削減できます。
画像品質の維持
画像を回転させる際には、画像品質を維持することも重要です。
以下の方法で、画像の品質を保ちながら処理を行うことができます。
- 高品質な描画設定: GraphicsオブジェクトのInterpolationModeプロパティを設定することで、描画時の品質を向上させることができます。
以下のように設定します。
graphics.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic; // 高品質な補間モードを設定- 元の画像を保持: 回転処理を行う際には、元の画像を保持しておき、必要に応じて再描画することで、品質を維持できます。
回転処理を行うたびに新しいBitmapを作成するのではなく、元のBitmapを基にして描画を行うことが推奨されます。
これらの方法を組み合わせることで、画像の回転処理におけるパフォーマンスを最適化し、快適なユーザー体験を提供することができます。
まとめ
この記事では、C#のWindowsフォームアプリケーションにおけるPictureBoxを使用した画像の回転処理について詳しく解説しました。
具体的には、Bitmapオブジェクトの利用方法や、画像を回転させるためのGraphicsオブジェクトの操作、さらには回転処理の効率化やメモリ管理、画像品質の維持に関するテクニックを紹介しました。
これらの知識を活用して、よりインタラクティブで魅力的なアプリケーションを作成することができるでしょう。
ぜひ、実際にコードを試してみて、画像の回転処理を自分のプロジェクトに取り入れてみてください。

![[C#] PictureBoxで画像をクリアする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37553.png)
![[C#] PictureBoxで画像をフィットさせる方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37555.png)
![[C#] PictureBoxで画像をズームする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37554.png)
![[C#] PictureBoxで画像を切り替える方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37557.png)
![[C#] PictureBoxで画像を表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37558.png)
![[C#] PictureBoxで表示中の画像を保存する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37559.png)
![[C#] PictureBoxの使い方と基本操作](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37560.png)
![[C#] PictureBoxで透明背景を実現する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37561.png)
![[C#] PictureBoxの背景色を設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37562.png)