[C#] メッセージボックスの文字サイズを変更する方法
C#の標準的なメッセージボックスMessageBox.Showでは、直接文字サイズを変更することはできません。
メッセージボックスはWindowsの共通ダイアログであり、カスタマイズの範囲が限られています。
文字サイズを変更したい場合は、カスタムフォームを作成して、ラベルやボタンを配置し、フォントサイズを設定する方法が一般的です。
これにより、メッセージボックスの外観や動作を自由にカスタマイズできます。
カスタムフォームを使用することで、フォントプロパティを通じて文字サイズを調整できます。
標準メッセージボックスのカスタマイズ
C#の標準メッセージボックスは、簡単にメッセージをユーザーに表示するための便利なツールです。
しかし、標準メッセージボックスにはいくつかの制約があり、その一つがフォントサイズの変更ができないことです。
ここでは、その理由と代替案について詳しく説明します。
フォントサイズの変更ができない理由
標準メッセージボックスは、WindowsのAPIを利用して表示されるため、システム全体の設定に依存しています。
以下の理由から、フォントサイズの変更ができません。
- システム設定依存: メッセージボックスのフォントは、Windowsのシステム設定に基づいており、アプリケーションレベルでの変更は許可されていません。
- 一貫性の維持: Windowsは、ユーザーインターフェースの一貫性を保つために、標準的なフォントサイズを使用しています。
これにより、ユーザーは異なるアプリケーション間で同じ見た目のメッセージボックスを期待できます。
- APIの制限: Windows API自体が、メッセージボックスのフォントサイズを変更するためのオプションを提供していません。
標準メッセージボックスの代替案
フォントサイズを変更したい場合、標準メッセージボックスを使用するのではなく、カスタムメッセージボックスを作成することが推奨されます。
以下に、代替案をいくつか紹介します。
- カスタムフォームの使用: Windowsフォームを使用して、独自のメッセージボックスを作成します。
これにより、フォントサイズやスタイルを自由に設定できます。
- WPFの利用: Windows Presentation Foundation (WPF)を使用すると、より柔軟なデザインとスタイルのカスタマイズが可能です。
XAMLを使ってフォントサイズを簡単に変更できます。
- サードパーティライブラリ: 一部のサードパーティライブラリは、カスタマイズ可能なメッセージボックスを提供しています。
これらを利用することで、フォントサイズを含む多くのUI要素を調整できます。
これらの代替案を利用することで、アプリケーションのデザイン要件に応じたメッセージボックスを実装することが可能です。
カスタムメッセージボックスの作成
標準メッセージボックスではフォントサイズの変更ができないため、カスタムメッセージボックスを作成することで、デザインや機能を自由にカスタマイズできます。
ここでは、カスタムフォームを使用してメッセージボックスを作成する方法を解説します。
カスタムフォームの作成方法
カスタムメッセージボックスを作成するには、まずWindowsフォームを新たに作成します。
以下は基本的な手順です。
- 新しいフォームの追加: Visual Studioでプロジェクトを開き、新しいWindowsフォームを追加します。
- フォームのデザイン: フォームデザイナーを使用して、メッセージを表示するラベルやボタンを配置します。
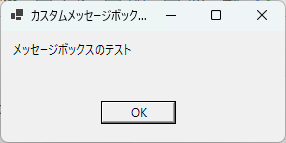
以下は、基本的なカスタムメッセージボックスのフォームを作成するサンプルコードです。
using System;
using System.Windows.Forms;
public class CustomMessageBox : Form
{
private Label messageLabel;
private Button okButton;
public CustomMessageBox(string message)
{
// フォームの初期設定
this.Text = "カスタムメッセージボックス";
this.Size = new System.Drawing.Size(300, 150);
// メッセージラベルの設定
messageLabel = new Label();
messageLabel.Text = message;
messageLabel.Location = new System.Drawing.Point(10, 10);
messageLabel.Size = new System.Drawing.Size(260, 50);
this.Controls.Add(messageLabel);
// OKボタンの設定
okButton = new Button();
okButton.Text = "OK";
okButton.Location = new System.Drawing.Point(100, 70);
okButton.Click += new EventHandler(OkButton_Click);
this.Controls.Add(okButton);
}
private void OkButton_Click(object sender, EventArgs e)
{
this.Close(); // フォームを閉じる
}
}
フォントサイズの設定
カスタムメッセージボックスでは、フォントサイズを自由に設定できます。
以下のように、ラベルのフォントサイズを変更することが可能です。
// フォントサイズの設定
messageLabel.Font = new System.Drawing.Font("Arial", 12); // フォントサイズを12に設定このコードをCustomMessageBoxクラスのコンストラクタ内に追加することで、メッセージのフォントサイズを変更できます。
ボタンの追加とイベント処理
カスタムメッセージボックスに複数のボタンを追加し、それぞれにイベント処理を設定することも可能です。
以下は、キャンセルボタンを追加する例です。
// キャンセルボタンの設定
Button cancelButton = new Button();
cancelButton.Text = "キャンセル";
cancelButton.Location = new System.Drawing.Point(180, 70);
cancelButton.Click += new EventHandler(CancelButton_Click);
this.Controls.Add(cancelButton);
private void CancelButton_Click(object sender, EventArgs e)
{
this.Close(); // フォームを閉じる
}このようにして、カスタムメッセージボックスに必要なボタンを追加し、ユーザーの操作に応じた処理を実装できます。
カスタムメッセージボックスを使用することで、アプリケーションのデザインに合わせた柔軟なUIを提供することが可能です。
カスタムメッセージボックスのデザイン
カスタムメッセージボックスを作成する際には、デザインを工夫することで、ユーザーにとってより使いやすく、視覚的に魅力的なインターフェースを提供できます。
ここでは、レイアウトの調整、色とスタイルのカスタマイズ、ユーザーインターフェースの改善について説明します。
レイアウトの調整
カスタムメッセージボックスのレイアウトを調整することで、情報を効果的に伝えることができます。
以下のポイントを考慮してレイアウトを設計します。
- コンポーネントの配置: メッセージラベルやボタンを適切に配置し、ユーザーが直感的に操作できるようにします。
- サイズの調整: フォームやコンポーネントのサイズを調整し、メッセージが見やすくなるようにします。
- 余白の確保: コンポーネント間に適切な余白を設け、視覚的なバランスを保ちます。
以下は、レイアウトを調整したカスタムメッセージボックスの例です。
// フォームのサイズとレイアウトの調整
this.Size = new System.Drawing.Size(350, 200);
messageLabel.Size = new System.Drawing.Size(320, 80);
messageLabel.Location = new System.Drawing.Point(15, 20);
okButton.Location = new System.Drawing.Point(120, 110);色とスタイルのカスタマイズ
色やスタイルをカスタマイズすることで、メッセージボックスの見た目を改善し、ブランドイメージに合わせることができます。
- 背景色の設定: フォームやボタンの背景色を変更して、視覚的なアクセントを加えます。
- フォントスタイルの変更: フォントの種類やスタイルを変更して、メッセージを強調します。
以下は、色とスタイルをカスタマイズした例です。
// 背景色とフォントスタイルの設定
this.BackColor = System.Drawing.Color.LightBlue;
messageLabel.Font = new System.Drawing.Font("Arial", 14, System.Drawing.FontStyle.Bold);
okButton.BackColor = System.Drawing.Color.LightGreen;ユーザーインターフェースの改善
ユーザーインターフェースを改善することで、ユーザーエクスペリエンスを向上させることができます。
- アイコンの追加: メッセージの種類に応じたアイコンを追加し、視覚的な情報を提供します。
- アニメーションの導入: フォームの表示や非表示にアニメーションを追加し、動的なインターフェースを実現します。
以下は、アイコンを追加した例です。
// アイコンの追加
PictureBox iconBox = new PictureBox();
iconBox.Image = System.Drawing.SystemIcons.Information.ToBitmap();
iconBox.Location = new System.Drawing.Point(15, 20);
iconBox.Size = new System.Drawing.Size(32, 32);
this.Controls.Add(iconBox);これらのデザイン要素を組み合わせることで、カスタムメッセージボックスをより魅力的で使いやすいものにすることができます。
応用例
カスタムメッセージボックスの基本的な作成方法を理解したら、さらに応用して機能を拡張することができます。
ここでは、複数のフォントサイズの使用、アイコンや画像の追加、ダイアログの動的生成について説明します。
複数のフォントサイズを使用する
メッセージボックス内で異なるフォントサイズを使用することで、重要な情報を強調することができます。
たとえば、タイトルや重要なメッセージ部分を大きなフォントで表示し、補足情報を小さなフォントで表示することが可能です。
// 複数のフォントサイズを使用する例
Label titleLabel = new Label();
titleLabel.Text = "重要なお知らせ";
titleLabel.Font = new System.Drawing.Font("Arial", 16, System.Drawing.FontStyle.Bold);
titleLabel.Location = new System.Drawing.Point(10, 10);
titleLabel.Size = new System.Drawing.Size(260, 30);
this.Controls.Add(titleLabel);
Label detailLabel = new Label();
detailLabel.Text = "詳細な説明がここに入ります。";
detailLabel.Font = new System.Drawing.Font("Arial", 12);
detailLabel.Location = new System.Drawing.Point(10, 50);
detailLabel.Size = new System.Drawing.Size(260, 50);
this.Controls.Add(detailLabel);アイコンや画像の追加
メッセージボックスにアイコンや画像を追加することで、視覚的な情報を提供し、ユーザーの注意を引くことができます。
たとえば、警告メッセージには警告アイコンを、情報メッセージには情報アイコンを追加することが考えられます。
// アイコンの追加例
PictureBox iconBox = new PictureBox();
iconBox.Image = System.Drawing.SystemIcons.Warning.ToBitmap();
iconBox.Location = new System.Drawing.Point(10, 10);
iconBox.Size = new System.Drawing.Size(32, 32);
this.Controls.Add(iconBox);ダイアログの動的生成
ユーザーの入力や状況に応じて、ダイアログを動的に生成することができます。
これにより、よりインタラクティブなユーザー体験を提供できます。
// ダイアログの動的生成例
public void ShowCustomMessageBox(string message, string title, bool isWarning)
{
CustomMessageBox customBox = new CustomMessageBox(message);
customBox.Text = title;
if (isWarning)
{
customBox.BackColor = System.Drawing.Color.LightCoral;
// 警告アイコンを追加
PictureBox warningIcon = new PictureBox();
warningIcon.Image = System.Drawing.SystemIcons.Warning.ToBitmap();
warningIcon.Location = new System.Drawing.Point(10, 10);
warningIcon.Size = new System.Drawing.Size(32, 32);
customBox.Controls.Add(warningIcon);
}
customBox.ShowDialog();
}このように、カスタムメッセージボックスを応用することで、アプリケーションのニーズに合わせた柔軟なUIを実現することができます。
これにより、ユーザーにとってより直感的で魅力的なインターフェースを提供することが可能です。
まとめ
この記事では、C#でメッセージボックスのフォントサイズを変更する方法について、標準メッセージボックスの制約からカスタムメッセージボックスの作成方法、デザインの応用例までを詳しく解説しました。
標準メッセージボックスの限界を理解し、カスタムメッセージボックスを活用することで、より柔軟で魅力的なユーザーインターフェースを実現する手段を学びました。
これを機に、プロジェクトのニーズに応じたメッセージボックスのカスタマイズに挑戦し、ユーザー体験を向上させるための新たな一歩を踏み出してみてください。

![[C#] メッセージボックスにアイコンを追加する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36913.png)
![[C#] メッセージボックスを最前面に表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36917.png)
![[C#] メッセージボックスを自作する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36918.png)
![[C#] メッセージボックスの表示位置をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36920.png)
![[C#] メッセージボックスを自動で閉じる方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36919.png)
![[C#] メッセージボックスのボタン名をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36915.png)
![[C#] メッセージボックスでの改行方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36916.png)
![[C#] メッセージボックスのカスタマイズ方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36914.png)
![[C#] メッセージボックスでYes/Noオプションを表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36912.png)
![[C#] メッセージボックスの使い方と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36911.png)