[C#] menustripで階層化されたメニューを作成する
C#でMenuStripを使用して階層化されたメニューを作成するには、MenuStripコントロールをフォームに追加し、ToolStripMenuItemを使ってメニュー項目を階層的に配置します。
まず、MenuStripをフォームにドラッグアンドドロップで追加します。
次に、ToolStripMenuItemをMenuStripに追加し、メニュー項目を設定します。
階層化するには、親メニュー項目のDropDownItemsプロパティに子メニュー項目を追加します。
これにより、親メニューをクリックすると子メニューが表示される階層構造が作成されます。
デザインビューでの操作が簡単ですが、コードで動的に追加することも可能です。
階層化メニューの作成
C#のWindowsフォームアプリケーションにおいて、階層化されたメニューを作成するためには、MenuStripコントロールを使用します。
このセクションでは、ToolStripMenuItemの追加方法や子メニューの作成方法、デザインと配置について詳しく解説します。
ToolStripMenuItemの追加
まず、MenuStripをフォームに追加し、メニュー項目を作成します。
以下のサンプルコードでは、Fileメニューを追加しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// MenuStripの作成
MenuStrip menuStrip = new MenuStrip();
// ToolStripMenuItemの作成
ToolStripMenuItem fileMenuItem = new ToolStripMenuItem("ファイル");
// MenuStripにToolStripMenuItemを追加
menuStrip.Items.Add(fileMenuItem);
// フォームにMenuStripを追加
this.MainMenuStrip = menuStrip;
this.Controls.Add(menuStrip);
}
}
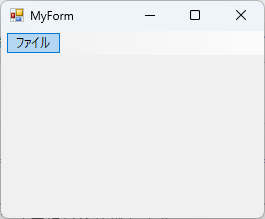
このコードを実行すると、フォームに「ファイル」というメニューが表示されます。
子メニューの作成方法
次に、作成したメニューに子メニューを追加します。
以下のサンプルコードでは、「ファイル」メニューに「新規作成」と「終了」の子メニューを追加しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// MenuStripの作成
MenuStrip menuStrip = new MenuStrip();
// ToolStripMenuItemの作成
ToolStripMenuItem fileMenuItem = new ToolStripMenuItem("ファイル");
// 子メニューの作成
ToolStripMenuItem newMenuItem = new ToolStripMenuItem("新規作成");
ToolStripMenuItem exitMenuItem = new ToolStripMenuItem("終了");
// 子メニューを親メニューに追加
fileMenuItem.DropDownItems.Add(newMenuItem);
fileMenuItem.DropDownItems.Add(exitMenuItem);
// MenuStripにToolStripMenuItemを追加
menuStrip.Items.Add(fileMenuItem);
// フォームにMenuStripを追加
this.MainMenuStrip = menuStrip;
this.Controls.Add(menuStrip);
}
}
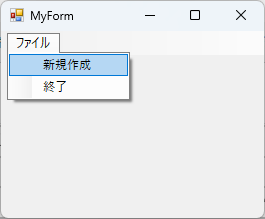
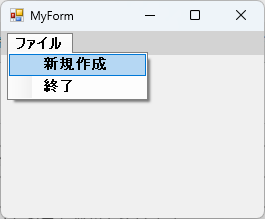
このコードを実行すると、「ファイル」メニューをクリックした際に「新規作成」と「終了」の子メニューが表示されます。
階層化メニューのデザインと配置
階層化メニューのデザインや配置をカスタマイズすることも可能です。
以下のサンプルコードでは、メニューのフォントや色を変更しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// MenuStripの作成
MenuStrip menuStrip = new MenuStrip();
// ToolStripMenuItemの作成
ToolStripMenuItem fileMenuItem = new ToolStripMenuItem("ファイル");
// 子メニューの作成
ToolStripMenuItem newMenuItem = new ToolStripMenuItem("新規作成");
ToolStripMenuItem exitMenuItem = new ToolStripMenuItem("終了");
// 子メニューを親メニューに追加
fileMenuItem.DropDownItems.Add(newMenuItem);
fileMenuItem.DropDownItems.Add(exitMenuItem);
// MenuStripにToolStripMenuItemを追加
menuStrip.Items.Add(fileMenuItem);
// メニューのデザインをカスタマイズ
menuStrip.BackColor = Color.LightGray; // 背景色を変更
menuStrip.Font = new Font("Arial", 10, FontStyle.Bold); // フォントを変更
// フォームにMenuStripを追加
this.MainMenuStrip = menuStrip;
this.Controls.Add(menuStrip);
}
}このコードを実行すると、メニューの背景色が薄い灰色に、フォントが太字のArialに変更されます。

これにより、ユーザーインターフェースがより魅力的になります。
コードによるMenuStripの操作
C#のWindowsフォームアプリケーションでは、MenuStripをコードで操作することができます。
このセクションでは、動的にMenuStripを生成する方法、メニュー項目の追加と削除、メニュー項目のイベント処理について解説します。
動的にMenuStripを生成する方法
MenuStripを動的に生成するには、フォームのコンストラクタ内でMenuStripとそのメニュー項目を作成します。
以下のサンプルコードでは、MenuStripを動的に生成し、メニュー項目を追加しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// MenuStripの作成
MenuStrip menuStrip = new MenuStrip();
// ToolStripMenuItemの作成
ToolStripMenuItem fileMenuItem = new ToolStripMenuItem("ファイル");
ToolStripMenuItem editMenuItem = new ToolStripMenuItem("編集");
// MenuStripにToolStripMenuItemを追加
menuStrip.Items.Add(fileMenuItem);
menuStrip.Items.Add(editMenuItem);
// フォームにMenuStripを追加
this.MainMenuStrip = menuStrip;
this.Controls.Add(menuStrip);
}
}このコードを実行すると、フォームに「ファイル」と「編集」のメニューが表示されます。
メニュー項目の追加と削除
既存のMenuStripにメニュー項目を追加したり、削除したりすることも可能です。
以下のサンプルコードでは、ボタンをクリックすることでメニュー項目を追加し、別のボタンで削除する機能を実装しています。
partial class MyForm : Form
{
private MenuStrip menuStrip;
private ToolStripMenuItem fileMenuItem;
public MyForm()
{
InitializeComponent();
// MenuStripの作成
menuStrip = new MenuStrip();
fileMenuItem = new ToolStripMenuItem("ファイル");
// MenuStripにToolStripMenuItemを追加
menuStrip.Items.Add(fileMenuItem);
// フォームにMenuStripを追加
this.MainMenuStrip = menuStrip;
this.Controls.Add(menuStrip);
// ボタンの作成
Button addButton = new Button { Text = "メニュー項目追加" };
addButton.Click += AddMenuItem;
this.Controls.Add(addButton);
Button removeButton = new Button { Text = "メニュー項目削除" };
removeButton.Click += RemoveMenuItem;
this.Controls.Add(removeButton);
}
private void AddMenuItem(object sender, EventArgs e)
{
ToolStripMenuItem newItem = new ToolStripMenuItem("新しい項目");
fileMenuItem.DropDownItems.Add(newItem);
}
private void RemoveMenuItem(object sender, EventArgs e)
{
if (fileMenuItem.DropDownItems.Count > 0)
{
fileMenuItem.DropDownItems.RemoveAt(fileMenuItem.DropDownItems.Count - 1);
}
}
}このコードを実行すると、「メニュー項目追加」ボタンをクリックすることで「新しい項目」が追加され、「メニュー項目削除」ボタンをクリックすることで最後の項目が削除されます。
メニュー項目のイベント処理
メニュー項目にイベント処理を追加することで、ユーザーの操作に応じたアクションを実行できます。
以下のサンプルコードでは、「新規作成」メニュー項目にクリックイベントを追加しています。
partial class MyForm : Form
{
private MenuStrip menuStrip;
private ToolStripMenuItem fileMenuItem;
public MyForm()
{
InitializeComponent();
// MenuStripの作成
menuStrip = new MenuStrip();
fileMenuItem = new ToolStripMenuItem("ファイル");
// 子メニューの作成
ToolStripMenuItem newMenuItem = new ToolStripMenuItem("新規作成");
newMenuItem.Click += NewMenuItem_Click; // イベント処理を追加
// 子メニューを親メニューに追加
fileMenuItem.DropDownItems.Add(newMenuItem);
// MenuStripにToolStripMenuItemを追加
menuStrip.Items.Add(fileMenuItem);
// フォームにMenuStripを追加
this.MainMenuStrip = menuStrip;
this.Controls.Add(menuStrip);
}
private void NewMenuItem_Click(object sender, EventArgs e)
{
MessageBox.Show("新規作成が選択されました。");
}
}このコードを実行すると、「新規作成」メニュー項目をクリックした際にメッセージボックスが表示されます。
これにより、ユーザーの操作に対して適切な反応を示すことができます。
応用例
C#のWindowsフォームアプリケーションにおけるMenuStripの応用例として、コンテキストメニューの作成、メニューのカスタマイズとスタイリング、ショートカットキーの設定について解説します。
コンテキストメニューの作成
コンテキストメニューは、右クリック時に表示されるメニューです。
ContextMenuStripを使用して作成します。
以下のサンプルコードでは、右クリックで表示されるコンテキストメニューを作成しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// ContextMenuStripの作成
ContextMenuStrip contextMenu = new ContextMenuStrip();
// メニュー項目の作成
ToolStripMenuItem copyMenuItem = new ToolStripMenuItem("コピー");
ToolStripMenuItem pasteMenuItem = new ToolStripMenuItem("貼り付け");
// メニュー項目をContextMenuStripに追加
contextMenu.Items.Add(copyMenuItem);
contextMenu.Items.Add(pasteMenuItem);
// フォームにContextMenuStripを設定
this.ContextMenuStrip = contextMenu;
}
}このコードを実行すると、フォーム上で右クリックした際に「コピー」と「貼り付け」のメニューが表示されます。
メニューのカスタマイズとスタイリング
メニューの外観をカスタマイズすることで、アプリケーションのデザインを向上させることができます。
以下のサンプルコードでは、メニューの背景色やフォントを変更しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// MenuStripの作成
MenuStrip menuStrip = new MenuStrip();
// ToolStripMenuItemの作成
ToolStripMenuItem fileMenuItem = new ToolStripMenuItem("ファイル");
// MenuStripにToolStripMenuItemを追加
menuStrip.Items.Add(fileMenuItem);
// メニューのカスタマイズ
menuStrip.BackColor = Color.LightBlue; // 背景色を変更
menuStrip.ForeColor = Color.White; // 文字色を変更
menuStrip.Font = new Font("Arial", 10, FontStyle.Bold); // フォントを変更
// フォームにMenuStripを追加
this.MainMenuStrip = menuStrip;
this.Controls.Add(menuStrip);
}
}このコードを実行すると、メニューの背景色が薄い青色に、文字色が白色に変更され、フォントが太字のArialになります。
ショートカットキーの設定
メニュー項目にショートカットキーを設定することで、ユーザーがキーボードを使って迅速に操作できるようになります。
以下のサンプルコードでは、「新規作成」メニュー項目にショートカットキーを設定しています。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// MenuStripの作成
MenuStrip menuStrip = new MenuStrip();
// ToolStripMenuItemの作成
ToolStripMenuItem fileMenuItem = new ToolStripMenuItem("ファイル");
// 子メニューの作成
ToolStripMenuItem newMenuItem = new ToolStripMenuItem("新規作成");
newMenuItem.ShortcutKeys = Keys.Control | Keys.N; // ショートカットキーを設定
// 子メニューを親メニューに追加
fileMenuItem.DropDownItems.Add(newMenuItem);
// MenuStripにToolStripMenuItemを追加
menuStrip.Items.Add(fileMenuItem);
// フォームにMenuStripを追加
this.MainMenuStrip = menuStrip;
this.Controls.Add(menuStrip);
}
}このコードを実行すると、「新規作成」メニュー項目にCtrl + Nのショートカットキーが設定され、ユーザーはキーボードを使って迅速にこの機能を呼び出すことができます。
まとめ
この記事では、C#のWindowsフォームプログラミングにおけるMenuStripの使い方や応用例について詳しく解説しました。
階層化メニューの作成方法や、動的にメニューを生成する技術、さらにはコンテキストメニューやショートカットキーの設定方法についても触れました。
これらの知識を活用することで、より使いやすく魅力的なユーザーインターフェースを構築することが可能です。
ぜひ、実際のプロジェクトに取り入れて、ユーザー体験を向上させてみてください。

![[C#] MenuStripが表示されない原因と対処法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38402.png)
![[C#] MenuStripのアイテムを右寄せする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38395.png)
![[C#] MenuStripの表示位置をカスタマイズする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38403.png)
![[C#] MenuStripの背景色を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38399.png)
![[C#] MenuStripの使ってメニューを作成する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38397.png)
![[C#] MenuStripに項目を動的に追加する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38398.png)
![[C#] MenuStripを非表示にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38401.png)
![[C#] MenuStrip(メニュー)のレイアウト設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-38394.png)