[C#] TreeViewコントロールの基本的な使い方
TreeViewコントロールは、階層構造を持つデータを表示するためのC#のGUIコンポーネントです。
ノードと呼ばれる要素を持ち、親子関係を表現できます。
基本的な使い方としては、まずTreeViewコントロールをフォームに追加し、Nodesプロパティを使用してノードを追加します。
ノードはTreeNodeオブジェクトとして作成し、Textプロパティで表示するテキストを設定します。
親ノードに対してNodes.Addメソッドを使って子ノードを追加できます。
イベントハンドラを設定することで、ノードの選択や展開時の動作をカスタマイズすることも可能です。
TreeViewコントロールとは
C#のWindowsフォームアプリケーションにおいて、TreeViewコントロールは階層的なデータを表示するための非常に便利なツールです。
ユーザーがデータを視覚的に理解しやすくするために、親子関係を持つノードをツリー状に表示します。
これにより、複雑なデータ構造を簡潔に表現することが可能です。
TreeViewの概要
TreeViewは、ノードと呼ばれる項目を持ち、各ノードはさらに子ノードを持つことができます。
これにより、データを階層的に整理し、ユーザーが必要な情報に迅速にアクセスできるようにします。
TreeViewは、以下のような特徴を持っています。
| 特徴 | 説明 |
|---|---|
| 階層構造の表示 | 親ノードと子ノードの関係を視覚的に表現 |
| ノードの展開/折りたたみ | ユーザーが必要に応じて情報を表示/非表示にできる |
| ドラッグ&ドロップ機能 | ノードの移動が直感的に行える |
TreeViewの用途
TreeViewはさまざまな用途で利用されます。
以下はその一部です。
| 用途 | 説明 |
|---|---|
| ファイルエクスプローラー | フォルダやファイルの階層を表示するために使用 |
| 設定メニュー | アプリケーションの設定項目を階層的に表示 |
| データ管理ツール | データベースやオブジェクトの階層を表示するために利用 |
TreeViewの基本構造
TreeViewは、ノードの集合体で構成されています。
各ノードは、以下の要素を持つことができます。
- ノード名: ユーザーに表示されるテキスト
- 親ノード: 他のノードを持つノード
- 子ノード: 親ノードに属するノード
- アイコン: ノードの視覚的な識別を助けるための画像
以下は、TreeViewの基本的な構造を示すサンプルコードです。
partial class MyForm : Form
{
private TreeView treeView1;
public MyForm()
{
InitializeComponent(); // フォームの初期化
treeView1 = new TreeView(); // TreeViewのインスタンスを作成
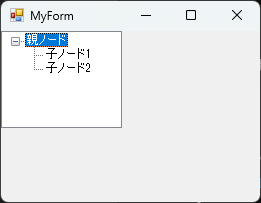
treeView1.Nodes.Add("親ノード"); // 親ノードを追加
treeView1.Nodes[0].Nodes.Add("子ノード1"); // 子ノードを追加
treeView1.Nodes[0].Nodes.Add("子ノード2"); // 子ノードを追加
this.Controls.Add(treeView1); // フォームにTreeViewを追加
}
}このコードでは、親ノードとその子ノードを追加する基本的な方法を示しています。

TreeViewを使用することで、階層的なデータを簡単に管理し、表示することができます。
TreeViewコントロールの基本設定
TreeViewコントロールを使用するためには、まずフォームに追加し、必要なプロパティやイベントを設定する必要があります。
ここでは、TreeViewの追加方法、プロパティの設定、イベントの設定について詳しく解説します。
TreeViewの追加方法
TreeViewをフォームに追加する方法は非常に簡単です。
Visual Studioのデザイナーを使用するか、コードで直接追加することができます。
以下は、コードでTreeViewを追加する例です。
partial class MyForm : Form
{
private TreeView treeView1;
public MyForm()
{
InitializeComponent(); // フォームの初期化
treeView1 = new TreeView(); // TreeViewのインスタンスを作成
treeView1.Location = new Point(10, 10); // 位置を設定
treeView1.Size = new Size(200, 300); // サイズを設定
this.Controls.Add(treeView1); // フォームにTreeViewを追加
}
}このコードでは、TreeViewの位置とサイズを設定し、フォームに追加しています。
デザイナーを使用する場合は、ツールボックスからTreeViewをドラッグ&ドロップするだけで追加できます。
プロパティの設定
TreeViewには多くのプロパティがあり、表示や動作をカスタマイズできます。
主なプロパティには以下のようなものがあります。
| プロパティ名 | 説明 |
|---|---|
| Nodes | TreeViewに表示するノードのコレクション |
| SelectedNode | 現在選択されているノードを取得または設定 |
| CheckBoxes | ノードにチェックボックスを表示するかどうか |
| ShowLines | ノード間の線を表示するかどうか |
以下は、プロパティを設定するサンプルコードです。
treeView1.CheckBoxes = true; // チェックボックスを表示
treeView1.ShowLines = false; // ノード間の線を非表示イベントの設定
TreeViewは、ユーザーの操作に応じてさまざまなイベントを発生させます。
これらのイベントを利用することで、アプリケーションの動作を制御できます。
主なイベントには以下のようなものがあります。
| イベント名 | 説明 |
|---|---|
| AfterSelect | ノードが選択された後に発生 |
| NodeMouseClick | ノードがマウスでクリックされたときに発生 |
| BeforeExpand | ノードが展開される前に発生 |
以下は、AfterSelectイベントを設定するサンプルコードです。
treeView1.AfterSelect += new TreeViewEventHandler(TreeView1_AfterSelect); // イベントハンドラを追加
private void TreeView1_AfterSelect(object sender, TreeViewEventArgs e)
{
MessageBox.Show("選択されたノード: " + e.Node.Text); // 選択されたノードのテキストを表示
}このコードでは、ノードが選択されたときにメッセージボックスで選択されたノードのテキストを表示します。
イベントを活用することで、ユーザーの操作に応じた柔軟なアプリケーションを作成できます。
ノードの操作
TreeViewコントロールでは、ノードの追加、削除、編集を行うことができます。
これにより、ユーザーが動的にデータを管理できるようになります。
以下では、各操作の方法について詳しく解説します。
ノードの追加
ノードを追加するには、Nodesプロパティを使用します。
新しいノードを親ノードに追加することも、ルートノードとして追加することも可能です。
以下は、ノードを追加するサンプルコードです。
private void AddNode(string nodeName)
{
TreeNode newNode = new TreeNode(nodeName); // 新しいノードを作成
treeView1.Nodes.Add(newNode); // ルートノードとして追加
}このコードでは、AddNodeメソッドを定義し、引数として受け取ったノード名を持つ新しいノードを追加しています。
親ノードに追加する場合は、以下のようにします。
private void AddChildNode(TreeNode parentNode, string childNodeName)
{
TreeNode childNode = new TreeNode(childNodeName); // 子ノードを作成
parentNode.Nodes.Add(childNode); // 親ノードに追加
}ノードの削除
ノードを削除するには、RemoveメソッドまたはRemoveAtメソッドを使用します。
選択されたノードを削除する例を以下に示します。
private void RemoveSelectedNode()
{
if (treeView1.SelectedNode != null) // 選択されたノードがあるか確認
{
treeView1.Nodes.Remove(treeView1.SelectedNode); // 選択されたノードを削除
}
}このコードでは、選択されたノードが存在する場合に、そのノードを削除します。
特定のインデックスのノードを削除する場合は、RemoveAtメソッドを使用します。
private void RemoveNodeAt(int index)
{
if (index >= 0 && index < treeView1.Nodes.Count) // インデックスの範囲を確認
{
treeView1.Nodes.RemoveAt(index); // 指定したインデックスのノードを削除
}
}ノードの編集
ノードの編集は、ノードのテキストを変更することで行います。
ユーザーがノードをダブルクリックしたときに編集モードに入るように設定することが一般的です。
以下は、ノードの編集を行うサンプルコードです。
private void TreeView1_NodeMouseDoubleClick(object sender, TreeNodeMouseClickEventArgs e)
{
treeView1.SelectedNode = e.Node; // ダブルクリックされたノードを選択
treeView1.LabelEdit = true; // ラベル編集を有効にする
e.Node.BeginEdit(); // 編集を開始
}このコードでは、ノードがダブルクリックされたときに、そのノードを選択し、ラベル編集を有効にして編集を開始します。
編集が完了した後は、EndEditメソッドを使用して編集を終了します。
private void TreeView1_AfterLabelEdit(object sender, NodeLabelEditEventArgs e)
{
if (e.Label != null) // 編集されたラベルがnullでないか確認
{
// 編集が成功した場合の処理
}
}このように、TreeViewコントロールを使用することで、ノードの追加、削除、編集を簡単に行うことができます。
これにより、ユーザーはデータを柔軟に管理できるようになります。
ノードの階層構造
TreeViewコントロールの大きな特徴は、ノードの階層構造を持つことです。
これにより、データを親子関係で整理し、視覚的にわかりやすく表示することができます。
以下では、親ノードと子ノードの関係、ノードの展開と折りたたみ、ドラッグ&ドロップ機能について詳しく解説します。
親ノードと子ノード
TreeViewでは、ノードは親ノードと子ノードの関係を持つことができます。
親ノードは他のノード(子ノード)を持つことができ、子ノードは一つの親ノードに属します。
以下は、親ノードと子ノードを追加するサンプルコードです。
private void CreateHierarchy()
{
TreeNode parentNode = new TreeNode("親ノード"); // 親ノードを作成
parentNode.Nodes.Add("子ノード1"); // 子ノードを追加
parentNode.Nodes.Add("子ノード2"); // 子ノードを追加
treeView1.Nodes.Add(parentNode); // 親ノードをTreeViewに追加
}このコードでは、親ノードを作成し、その下に二つの子ノードを追加しています。
親ノードをTreeViewに追加することで、階層構造が形成されます。
ノードの展開と折りたたみ
ノードは展開(展開することで子ノードを表示)や折りたたみ(子ノードを非表示にする)を行うことができます。
これにより、ユーザーは必要な情報だけを表示することができ、視覚的に整理されたデータを扱うことができます。
以下は、ノードを展開および折りたたむサンプルコードです。
private void ExpandNode(TreeNode node)
{
node.Expand(); // 指定したノードを展開
}
private void CollapseNode(TreeNode node)
{
node.Collapse(); // 指定したノードを折りたたむ
}このコードでは、指定したノードを展開または折りたたむメソッドを定義しています。
ユーザーがノードをクリックしたときにこれらのメソッドを呼び出すことで、インタラクティブな操作が可能になります。
ノードのドラッグ&ドロップ
TreeViewでは、ノードをドラッグ&ドロップして移動することができます。
この機能を実装することで、ユーザーはノードの順序を簡単に変更できるようになります。
以下は、ドラッグ&ドロップを実装するためのサンプルコードです。
private void TreeView1_ItemDrag(object sender, ItemDragEventArgs e)
{
DoDragDrop(e.Item, DragDropEffects.Move); // ドラッグを開始
}
private void TreeView1_DragEnter(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(typeof(TreeNode))) // ドラッグされたデータがノードか確認
{
e.Effect = DragDropEffects.Move; // 移動を許可
}
else
{
e.Effect = DragDropEffects.None; // 移動を拒否
}
}
private void TreeView1_DragDrop(object sender, DragEventArgs e)
{
TreeNode targetNode = treeView1.GetNodeAt(treeView1.PointToClient(new Point(e.X, e.Y))); // ドロップ先のノードを取得
TreeNode draggedNode = (TreeNode)e.Data.GetData(typeof(TreeNode)); // ドラッグされたノードを取得
if (targetNode != null && draggedNode != null && targetNode != draggedNode) // ドロップ先が有効か確認
{
targetNode.Nodes.Add((TreeNode)draggedNode.Clone()); // ドロップ先にノードを追加
draggedNode.Remove(); // 元のノードを削除
}
}このコードでは、ノードをドラッグしたときにドラッグを開始し、ドロップ先のノードに移動する処理を実装しています。
これにより、ユーザーはノードを直感的に移動できるようになります。
このように、TreeViewコントロールを使用することで、ノードの階層構造を効果的に管理し、ユーザーにとって使いやすいインターフェースを提供することができます。
TreeViewのカスタマイズ
TreeViewコントロールは、デフォルトの設定でも十分に機能しますが、カスタマイズすることでより魅力的で使いやすいインターフェースを提供できます。
ここでは、ノードのアイコン設定、スタイル変更、チェックボックスの表示について詳しく解説します。
ノードのアイコン設定
TreeViewでは、各ノードにアイコンを設定することができます。
これにより、ノードの種類や状態を視覚的に示すことができ、ユーザーにとってわかりやすいインターフェースを提供します。
アイコンを設定するには、ImageListを使用します。
以下は、ノードにアイコンを設定するサンプルコードです。
private ImageList imageList1;
public MyForm()
{
InitializeComponent(); // フォームの初期化
imageList1 = new ImageList(); // ImageListのインスタンスを作成
imageList1.Images.Add("フォルダ", Image.FromFile("folder.png")); // フォルダアイコンを追加
imageList1.Images.Add("ファイル", Image.FromFile("file.png")); // ファイルアイコンを追加
treeView1.ImageList = imageList1; // TreeViewにImageListを設定
TreeNode folderNode = new TreeNode("フォルダ") { ImageKey = "フォルダ" }; // フォルダノードを作成
TreeNode fileNode = new TreeNode("ファイル") { ImageKey = "ファイル" }; // ファイルノードを作成
folderNode.Nodes.Add(fileNode); // フォルダノードにファイルノードを追加
treeView1.Nodes.Add(folderNode); // TreeViewにフォルダノードを追加
}このコードでは、ImageListを作成し、アイコンを追加した後、各ノードにアイコンを設定しています。
これにより、ノードの種類を視覚的に区別できるようになります。
ノードのスタイル変更
TreeViewのノードのスタイルを変更することで、見た目をカスタマイズできます。
たとえば、ノードのフォントや色を変更することができます。
以下は、ノードのスタイルを変更するサンプルコードです。
private void ChangeNodeStyle(TreeNode node)
{
node.ForeColor = Color.Blue; // ノードの文字色を青に変更
node.NodeFont = new Font("Arial", 10, FontStyle.Bold); // ノードのフォントを太字に変更
}このコードでは、指定したノードの文字色を青に変更し、フォントを太字に設定しています。
これにより、特定のノードを強調表示することができます。
ノードのチェックボックス
TreeViewでは、ノードにチェックボックスを表示することができます。
これにより、ユーザーは複数のノードを選択することができ、特定の操作を行う際に便利です。
チェックボックスを表示するには、CheckBoxesプロパティを使用します。
以下は、チェックボックスを表示するサンプルコードです。
public MyForm()
{
InitializeComponent(); // フォームの初期化
treeView1.CheckBoxes = true; // チェックボックスを表示
TreeNode node1 = new TreeNode("ノード1"); // ノード1を作成
TreeNode node2 = new TreeNode("ノード2"); // ノード2を作成
treeView1.Nodes.Add(node1); // TreeViewにノード1を追加
treeView1.Nodes.Add(node2); // TreeViewにノード2を追加
}このコードでは、CheckBoxesプロパティをtrueに設定することで、すべてのノードにチェックボックスを表示しています。
ユーザーはノードを選択する際に、チェックボックスを使用して簡単に選択できます。
このように、TreeViewコントロールをカスタマイズすることで、ユーザーにとってより使いやすく、視覚的に魅力的なインターフェースを提供することができます。
TreeViewのデータバインディング
TreeViewコントロールは、データバインディングを使用して、外部データソースからデータを表示することができます。
これにより、データの管理が容易になり、アプリケーションの柔軟性が向上します。
以下では、データソースの設定、データの動的更新、データバインディングの注意点について詳しく解説します。
データソースの設定
TreeViewにデータソースを設定するには、通常、DataSourceプロパティを使用します。
データソースとしては、リストやデータテーブルなどが利用できます。
以下は、リストをデータソースとして設定するサンプルコードです。
public class TreeNodeData
{
public string Name { get; set; }
public List<TreeNodeData> Children { get; set; } = new List<TreeNodeData>();
}
public MyForm()
{
InitializeComponent(); // フォームの初期化
List<TreeNodeData> dataSource = new List<TreeNodeData>
{
new TreeNodeData
{
Name = "親ノード",
Children = new List<TreeNodeData>
{
new TreeNodeData { Name = "子ノード1" },
new TreeNodeData { Name = "子ノード2" }
}
}
};
BindTreeView(dataSource); // TreeViewにデータソースをバインド
}
private void BindTreeView(List<TreeNodeData> dataSource)
{
treeView1.Nodes.Clear(); // 既存のノードをクリア
foreach (var item in dataSource)
{
TreeNode parentNode = new TreeNode(item.Name); // 親ノードを作成
foreach (var child in item.Children)
{
parentNode.Nodes.Add(new TreeNode(child.Name)); // 子ノードを追加
}
treeView1.Nodes.Add(parentNode); // TreeViewに親ノードを追加
}
}このコードでは、TreeNodeDataクラスを定義し、リストをデータソースとしてTreeViewにバインドしています。
親ノードと子ノードを適切に設定することで、階層構造を表現しています。
データの動的更新
データソースが変更された場合、TreeViewを動的に更新することができます。
データの追加や削除があった場合に、TreeViewを再バインドすることで、最新のデータを表示できます。
以下は、データの動的更新を行うサンプルコードです。
private void AddNodeToDataSource(string parentName, string newNodeName)
{
// データソースを更新
var parentNode = dataSource.FirstOrDefault(n => n.Name == parentName);
if (parentNode != null)
{
parentNode.Children.Add(new TreeNodeData { Name = newNodeName }); // 新しい子ノードを追加
BindTreeView(dataSource); // TreeViewを再バインド
}
}このコードでは、指定した親ノードに新しい子ノードを追加し、TreeViewを再バインドしています。
これにより、ユーザーは常に最新のデータを確認できます。
データバインディングの注意点
データバインディングを行う際には、いくつかの注意点があります。
以下に主な注意点を示します。
- データソースの変更: データソースが変更された場合、TreeViewを再バインドする必要があります。
自動的に更新されるわけではないため、手動で更新処理を行う必要があります。
- 階層構造の維持: データソースの階層構造を正しく維持するために、親子関係を明確に定義する必要があります。
- パフォーマンス: 大量のデータをバインドする場合、パフォーマンスに影響を与える可能性があります。
必要に応じて、データのページングや仮想化を検討することが重要です。
これらの注意点を考慮することで、TreeViewのデータバインディングを効果的に活用し、ユーザーにとって使いやすいインターフェースを提供することができます。
応用例
TreeViewコントロールは、さまざまなアプリケーションで利用される非常に柔軟なコンポーネントです。
ここでは、ファイルシステムビューアの作成、カテゴリ管理ツールの構築、階層型メニューの実装について具体的な応用例を紹介します。
ファイルシステムビューアの作成
ファイルシステムビューアは、コンピュータ内のフォルダやファイルを階層的に表示するアプリケーションです。
TreeViewを使用することで、ユーザーはフォルダを展開したり、ファイルを選択したりすることができます。
以下は、ファイルシステムビューアを作成するための基本的なサンプルコードです。
private void LoadFileSystem(string rootPath)
{
treeView1.Nodes.Clear(); // 既存のノードをクリア
LoadDirectory(rootPath, null); // ルートディレクトリを読み込む
}
private void LoadDirectory(string path, TreeNode parentNode)
{
DirectoryInfo directory = new DirectoryInfo(path);
TreeNode directoryNode = new TreeNode(directory.Name) { Tag = directory }; // ディレクトリノードを作成
if (parentNode == null)
{
treeView1.Nodes.Add(directoryNode); // ルートノードとして追加
}
else
{
parentNode.Nodes.Add(directoryNode); // 親ノードに追加
}
// サブディレクトリを追加
foreach (var dir in directory.GetDirectories())
{
LoadDirectory(dir.FullName, directoryNode); // 再帰的にサブディレクトリを読み込む
}
// ファイルを追加
foreach (var file in directory.GetFiles())
{
directoryNode.Nodes.Add(new TreeNode(file.Name) { Tag = file }); // ファイルノードを追加
}
}このコードでは、指定したパスのディレクトリとファイルをTreeViewに読み込むメソッドを定義しています。
ユーザーはフォルダを展開して、ファイルを簡単に閲覧できます。
カテゴリ管理ツールの構築
カテゴリ管理ツールは、商品や情報をカテゴリごとに整理するためのアプリケーションです。
TreeViewを使用することで、ユーザーはカテゴリを階層的に管理できます。
以下は、カテゴリ管理ツールの基本的なサンプルコードです。
private List<Category> categories; // カテゴリのリスト
public MyForm()
{
InitializeComponent(); // フォームの初期化
categories = new List<Category>(); // カテゴリリストを初期化
LoadCategories(); // カテゴリを読み込む
}
private void LoadCategories()
{
// サンプルデータを追加
categories.Add(new Category("電子機器", new List<Category>
{
new Category("スマートフォン"),
new Category("ノートパソコン")
}));
categories.Add(new Category("家具", new List<Category>
{
new Category("テーブル"),
new Category("椅子")
}));
BindCategoriesToTreeView(categories); // TreeViewにカテゴリをバインド
}
private void BindCategoriesToTreeView(List<Category> categories)
{
treeView1.Nodes.Clear(); // 既存のノードをクリア
foreach (var category in categories)
{
TreeNode categoryNode = new TreeNode(category.Name); // カテゴリノードを作成
foreach (var subCategory in category.SubCategories)
{
categoryNode.Nodes.Add(new TreeNode(subCategory.Name)); // サブカテゴリを追加
}
treeView1.Nodes.Add(categoryNode); // TreeViewにカテゴリノードを追加
}
}このコードでは、カテゴリとそのサブカテゴリを管理するためのクラスを定義し、TreeViewにバインドしています。
ユーザーはカテゴリを展開して、サブカテゴリを確認できます。
階層型メニューの実装
階層型メニューは、アプリケーション内の機能やオプションを整理するための便利な方法です。
TreeViewを使用することで、ユーザーはメニュー項目を階層的に表示し、選択することができます。
以下は、階層型メニューを実装するための基本的なサンプルコードです。
private void CreateMenu()
{
TreeNode fileMenu = new TreeNode("ファイル"); // ファイルメニューを作成
fileMenu.Nodes.Add("新規作成"); // サブメニューを追加
fileMenu.Nodes.Add("開く"); // サブメニューを追加
fileMenu.Nodes.Add("保存"); // サブメニューを追加
TreeNode editMenu = new TreeNode("編集"); // 編集メニューを作成
editMenu.Nodes.Add("コピー"); // サブメニューを追加
editMenu.Nodes.Add("貼り付け"); // サブメニューを追加
treeView1.Nodes.Add(fileMenu); // TreeViewにファイルメニューを追加
treeView1.Nodes.Add(editMenu); // TreeViewに編集メニューを追加
}このコードでは、ファイルメニューと編集メニューを作成し、それぞれにサブメニューを追加しています。
ユーザーはメニューを展開して、必要な機能にアクセスできます。
これらの応用例を通じて、TreeViewコントロールの柔軟性と使いやすさを活かしたアプリケーションを構築することができます。
まとめ
この記事では、C#のWindowsフォームにおけるTreeViewコントロールの基本的な使い方から、応用例まで幅広く解説しました。
TreeViewは、階層的なデータを視覚的に整理し、ユーザーにとって使いやすいインターフェースを提供するための強力なツールです。
これを活用することで、ファイルシステムビューアやカテゴリ管理ツール、階層型メニューなど、さまざまなアプリケーションを構築することが可能です。
ぜひ、実際のプロジェクトにTreeViewを取り入れて、インタラクティブで魅力的なユーザー体験を実現してみてください。

![[C#] TreeViewで階層構造を実現する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37222.png)
![[C#] TreeViewの選択をSelectedイベントで検出する](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37224.png)
![[C#] TreeViewコントロールへのデータバインディング方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37221.png)
![[C#] TreeViewの特定の項目または全て展開する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37225.png)
![[C#] TreeViewノード編集の方法と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37220.png)
![[C#] TreeViewでのノード削除方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37217.png)
![[C#] TreeViewでのノード検索方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37216.png)
![[C#] TreeViewにノードを追加する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37219.png)
![[C#] TreeViewでノードを取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37218.png)