[C#] CheckedListBoxの使い方と活用法
CheckedListBoxは、C#のWindows Formsアプリケーションで使用されるコントロールで、ユーザーが複数の項目を選択できるリストボックスです。
各項目にはチェックボックスが付いており、選択状態を視覚的に確認できます。
使い方としては、まずフォームにCheckedListBoxを配置し、Itemsプロパティを使って項目を追加します。
選択された項目を取得するには、CheckedItemsプロパティを使用します。
活用法としては、設定画面でのオプション選択や、複数の選択肢からの選択を必要とするアンケートフォームなどに適しています。
イベントハンドラを利用して、チェック状態の変化に応じた処理を実装することも可能です。
CheckedListBoxとは
CheckedListBoxは、Windowsフォームアプリケーションで使用されるコントロールの一つで、リスト形式で複数の項目を表示し、それぞれの項目にチェックボックスを付けることができます。
このコントロールは、ユーザーが複数の選択肢から一つまたは複数の項目を選択する必要がある場合に非常に便利です。
例えば、設定画面でのオプション選択やアンケートフォームでの使用など、さまざまな場面で活用されます。
CheckedListBoxは、項目の追加や削除、チェック状態の取得などが簡単に行えるため、開発者にとっても扱いやすいコントロールです。
C#のWindowsフォームアプリケーションで、ユーザーインターフェースをより直感的にするために、CheckedListBoxを活用することができます。
CheckedListBoxの基本的な使い方
CheckedListBoxの配置方法
CheckedListBoxをフォームに配置するには、Visual StudioのツールボックスからCheckedListBoxコントロールをドラッグ&ドロップします。
配置後、プロパティウィンドウで位置やサイズを調整することができます。
以下は、コードでCheckedListBoxを配置する例です。
public partial class MyForm : Form
{
private CheckedListBox checkedListBox;
public MyForm()
{
InitializeComponent();
InitializeCheckedListBox();
}
private void InitializeCheckedListBox()
{
checkedListBox = new CheckedListBox();
checkedListBox.Location = new Point(10, 10); // 位置を設定
checkedListBox.Size = new Size(200, 150); // サイズを設定
this.Controls.Add(checkedListBox); // フォームに追加
}
}
項目の追加と削除
CheckedListBoxに項目を追加するには、Items.Addメソッドを使用します。
削除するには、Items.RemoveまたはItems.RemoveAtメソッドを使用します。
以下に例を示します。
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private CheckedListBox checkedListBox;
public MyForm()
{
InitializeComponent();
InitializeCheckedListBox();
}
private void InitializeCheckedListBox()
{
checkedListBox = new CheckedListBox();
checkedListBox.Location = new Point(10, 10); // 位置を設定
checkedListBox.Size = new Size(200, 150); // サイズを設定
AddItems(); // 項目を追加
this.Controls.Add(checkedListBox); // フォームに追加
}
private void AddItems()
{
checkedListBox.Items.Add("項目1");
checkedListBox.Items.Add("項目2");
checkedListBox.Items.Add("項目3");
}
private void RemoveItem(string item)
{
checkedListBox.Items.Remove(item); // 指定した項目を削除
}
private void RemoveItemAt(int index)
{
if (index >= 0 && index < checkedListBox.Items.Count)
{
checkedListBox.Items.RemoveAt(index); // 指定したインデックスの項目を削除
}
}
}
チェック状態の取得
CheckedListBoxの各項目のチェック状態を取得するには、GetItemCheckedメソッドを使用します。
以下に例を示します。
private void DisplayCheckedItems()
{
for (int i = 0; i < checkedListBox.Items.Count; i++)
{
bool isChecked = checkedListBox.GetItemChecked(i);
string item = checkedListBox.Items[i].ToString();
Console.WriteLine($"{item} は {(isChecked ? "チェックされています" : "チェックされていません")}");
}
}イベントハンドラの設定
CheckedListBoxの項目がチェックされたときに処理を行うには、ItemCheckイベントを使用します。
以下に例を示します。
private void InitializeCheckedListBox()
{
checkedListBox = new CheckedListBox();
checkedListBox.Location = new Point(10, 10);
checkedListBox.Size = new Size(200, 150);
checkedListBox.ItemCheck += CheckedListBox_ItemCheck; // イベントハンドラを設定
this.Controls.Add(checkedListBox);
}
private void CheckedListBox_ItemCheck(object sender, ItemCheckEventArgs e)
{
string item = checkedListBox.Items[e.Index].ToString();
string status = e.NewValue == CheckState.Checked ? "チェックされました" : "チェックが外されました";
Console.WriteLine($"{item} が {status}");
}このように、CheckedListBoxは簡単に項目の追加や削除、チェック状態の取得、イベントハンドラの設定が可能で、ユーザーインターフェースの構築に役立ちます。
CheckedListBoxのプロパティとメソッド
Itemsプロパティの活用
Itemsプロパティは、CheckedListBoxに表示される項目のコレクションを管理します。
このプロパティを使用して、項目の追加、削除、挿入を行うことができます。
以下に、Itemsプロパティを活用する例を示します。
private void ManageItems()
{
// 項目を追加
checkedListBox.Items.Add("新しい項目1");
checkedListBox.Items.Add("新しい項目2");
// 項目を挿入
checkedListBox.Items.Insert(1, "挿入された項目");
// 項目を削除
checkedListBox.Items.Remove("新しい項目1");
}CheckedItemsプロパティの使い方
CheckedItemsプロパティは、チェックされている項目のコレクションを取得します。
このプロパティを使用することで、チェックされた項目のみを簡単に取得することができます。
以下に例を示します。
private void DisplayCheckedItems()
{
foreach (var item in checkedListBox.CheckedItems)
{
Console.WriteLine($"{item} はチェックされています");
}
}GetItemCheckedメソッドの利用
GetItemCheckedメソッドは、指定したインデックスの項目がチェックされているかどうかを取得します。
このメソッドを使用することで、特定の項目のチェック状態を確認することができます。
以下に例を示します。
private void CheckItemStatus(int index)
{
if (index >= 0 && index < checkedListBox.Items.Count)
{
bool isChecked = checkedListBox.GetItemChecked(index);
string item = checkedListBox.Items[index].ToString();
Console.WriteLine($"{item} は {(isChecked ? "チェックされています" : "チェックされていません")}");
}
}SetItemCheckedメソッドの活用
SetItemCheckedメソッドは、指定したインデックスの項目のチェック状態を設定します。
このメソッドを使用することで、プログラムから項目のチェック状態を変更することができます。
以下に例を示します。
private void SetItemCheckStatus(int index, bool check)
{
if (index >= 0 && index < checkedListBox.Items.Count)
{
checkedListBox.SetItemChecked(index, check);
string item = checkedListBox.Items[index].ToString();
Console.WriteLine($"{item} のチェック状態が {(check ? "チェックされました" : "チェックが外されました")}");
}
}これらのプロパティとメソッドを活用することで、CheckedListBoxの項目を柔軟に管理し、ユーザーの操作に応じた動的なインターフェースを構築することが可能です。
CheckedListBoxの応用例
設定画面でのオプション選択
CheckedListBoxは、設定画面でのオプション選択に非常に適しています。
ユーザーが複数の設定項目を一度に選択できるため、利便性が向上します。
以下は、設定画面でのオプション選択にCheckedListBoxを使用する例です。
public partial class MyForm : Form
{
private CheckedListBox optionsList;
public MyForm()
{
InitializeComponent();
InitializeOptionsList();
}
private void InitializeOptionsList()
{
optionsList = new CheckedListBox();
optionsList.Items.Add("通知を有効にする");
optionsList.Items.Add("自動更新を有効にする");
optionsList.Items.Add("バックアップを有効にする");
optionsList.Location = new Point(10, 10);
optionsList.Size = new Size(200, 100);
this.Controls.Add(optionsList);
}
}
この例では、ユーザーが通知、自動更新、バックアップの各オプションを選択できるようにしています。
アンケートフォームでの使用
CheckedListBoxは、アンケートフォームでの複数回答の選択肢としても利用できます。
ユーザーが複数の回答を選択できるため、アンケートの柔軟性が向上します。
以下にアンケートフォームでの使用例を示します。
public partial class MyForm : Form
{
private CheckedListBox surveyList;
public MyForm()
{
InitializeComponent();
InitializeSurveyList();
}
private void InitializeSurveyList()
{
surveyList = new CheckedListBox();
surveyList.Items.Add("スポーツ");
surveyList.Items.Add("音楽");
surveyList.Items.Add("読書");
surveyList.Items.Add("旅行");
surveyList.Location = new Point(10, 10);
surveyList.Size = new Size(200, 100);
this.Controls.Add(surveyList);
}
}
この例では、ユーザーが興味のある趣味を選択することができます。
タスク管理アプリでの活用
タスク管理アプリでは、CheckedListBoxを使用してタスクの完了状況を管理することができます。
ユーザーがタスクを完了した際にチェックを入れることで、進捗を視覚的に確認できます。
以下にタスク管理アプリでの活用例を示します。
public partial class MyForm : Form
{
private CheckedListBox taskList;
public MyForm()
{
InitializeComponent();
InitializeTaskList();
}
private void InitializeTaskList()
{
taskList = new CheckedListBox();
taskList.Items.Add("メールの返信");
taskList.Items.Add("会議の準備");
taskList.Items.Add("レポートの作成");
taskList.Location = new Point(10, 10);
taskList.Size = new Size(200, 100);
this.Controls.Add(taskList);
}
}
この例では、ユーザーがタスクの完了状況をチェックすることで、日々の業務を効率的に管理することができます。
これらの応用例を通じて、CheckedListBoxはさまざまなシナリオで活用できることがわかります。
ユーザーインターフェースの改善に役立つ便利なコントロールです。
CheckedListBoxのカスタマイズ
外観のカスタマイズ
CheckedListBoxの外観をカスタマイズすることで、アプリケーションのデザインに合わせたUIを作成できます。
フォントや色を変更することで、視覚的な印象を変えることが可能です。
以下に、フォントと背景色を変更する例を示します。
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private CheckedListBox customList;
public MyForm()
{
InitializeComponent();
InitializeCustomList();
}
private void InitializeCustomList()
{
customList = new CheckedListBox();
customList.Items.Add("カスタム項目1");
customList.Items.Add("カスタム項目2");
customList.Font = new Font("Arial", 10, FontStyle.Bold); // フォントを変更
customList.BackColor = Color.LightBlue; // 背景色を変更
customList.Location = new Point(10, 10);
customList.Size = new Size(200, 100);
this.Controls.Add(customList);
}
}
チェックボックスのスタイル変更
CheckedListBoxのチェックボックスのスタイルを変更することは直接的にはできませんが、項目の描画をカスタマイズすることで、見た目を変えることができます。
DrawItemイベントを使用して、カスタム描画を行うことが可能です。
以下に例を示します。
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private CheckedListBox styledList;
public MyForm()
{
InitializeComponent();
InitializeStyledList();
}
private void InitializeStyledList()
{
styledList = new CheckedListBox();
styledList.Items.Add("スタイル項目1");
styledList.Items.Add("スタイル項目2");
styledList.DrawMode = DrawMode.OwnerDrawFixed; // カスタム描画を有効にする
styledList.DrawItem += StyledList_DrawItem; // イベントハンドラを設定
styledList.Location = new Point(10, 10);
styledList.Size = new Size(200, 100);
this.Controls.Add(styledList);
}
private void StyledList_DrawItem(object sender, DrawItemEventArgs e)
{
e.DrawBackground();
bool isChecked = styledList.GetItemChecked(e.Index);
string text = styledList.Items[e.Index].ToString();
Brush brush = isChecked ? Brushes.Green : Brushes.Red; // チェック状態に応じて色を変更
e.Graphics.DrawString(text, e.Font, brush, e.Bounds);
e.DrawFocusRectangle();
}
}
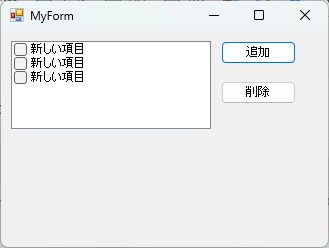
項目の動的追加と削除
CheckedListBoxに項目を動的に追加・削除することで、ユーザーの操作に応じた柔軟なUIを提供できます。
以下に、ボタンを使って項目を追加・削除する例を示します。
using System.Drawing;
using System.Windows.Forms;
using System;
public partial class MyForm : Form
{
private CheckedListBox dynamicList;
private Button addButton;
private Button removeButton;
public MyForm()
{
InitializeComponent();
InitializeDynamicList();
}
private void InitializeDynamicList()
{
dynamicList = new CheckedListBox();
dynamicList.Location = new Point(10, 10);
dynamicList.Size = new Size(200, 100);
this.Controls.Add(dynamicList);
addButton = new Button();
addButton.Text = "追加";
addButton.Location = new Point(220, 10);
addButton.Click += AddButton_Click;
this.Controls.Add(addButton);
removeButton = new Button();
removeButton.Text = "削除";
removeButton.Location = new Point(220, 50);
removeButton.Click += RemoveButton_Click;
this.Controls.Add(removeButton);
}
private void AddButton_Click(object sender, EventArgs e)
{
dynamicList.Items.Add("新しい項目");
}
private void RemoveButton_Click(object sender, EventArgs e)
{
if (dynamicList.SelectedIndex >= 0)
{
dynamicList.Items.RemoveAt(dynamicList.SelectedIndex);
}
}
}
このように、CheckedListBoxはカスタマイズ性が高く、アプリケーションのニーズに合わせて柔軟に対応することができます。
まとめ
この記事では、C#のWindowsフォームアプリケーションにおけるCheckedListBoxの基本的な使い方から応用例、カスタマイズ方法までを詳しく解説しました。
CheckedListBoxは、ユーザーインターフェースをより直感的にし、複数の選択肢を提供するための強力なツールです。
これを活用することで、アプリケーションの機能性を向上させることが可能です。
ぜひ、この記事を参考にして、CheckedListBoxを活用した魅力的なアプリケーションを開発してみてください。

![[C#] CheckedListBoxで複数列を実現する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37039.png)
![[C#] CheckedListBoxで全選択を実現する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37038.png)
![[C#] CheckedListBoxから選択された項目を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37037.png)
![[C#] CheckedListBoxの項目をクリアする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37035.png)
![[C#] CheckedListBoxのイベント活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37034.png)
![[C#] CheckedListBoxで1つだけ選択を許可する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37033.png)