[C#] CheckBoxの使い方と基本的な操作方法
C#でCheckBoxを使用する際は、通常Windows Formsアプリケーションで利用されます。
CheckBoxはユーザーが選択可能なオプションを提供するコントロールです。
基本的な操作方法として、まずVisual StudioのツールボックスからフォームにCheckBoxをドラッグ&ドロップします。
プロパティウィンドウでTextプロパティを設定してラベルを変更できます。
CheckBoxの状態はCheckedプロパティで取得または設定でき、CheckedChangedイベントを利用して状態が変わったときの処理を記述します。
例えば、if (checkBox1.Checked) { // チェックされている場合の処理 }のように使用します。
これにより、ユーザーの選択に応じた動的なアプリケーションを構築できます。
CheckBoxの基本
CheckBoxとは
CheckBoxは、ユーザーインターフェースにおいて、選択肢を提供するためのコントロールです。
ユーザーは、CheckBoxをクリックすることで、選択状態を「オン」または「オフ」に切り替えることができます。
複数の選択肢から複数を選ぶことができるため、設定画面やアンケートフォームなどでよく使用されます。
CheckBoxの役割と用途
CheckBoxは、以下のような場面で役立ちます。
- 設定の有効化/無効化: ユーザーが特定の機能を有効または無効にするために使用します。
- 複数選択の提供: 複数のオプションから複数を選択できるようにします。
- 確認事項のチェック: ユーザーに確認事項を提示し、同意を得るために使用します。
CheckBoxのプロパティ
CheckBoxには、さまざまなプロパティがあり、これらを設定することで表示や動作をカスタマイズできます。
以下に主要なプロパティを示します。
| プロパティ名 | 説明 |
|---|---|
Text | CheckBoxに表示されるテキストを設定します。 |
Checked | CheckBoxがチェックされているかどうかを示します。trueでチェック状態、falseで未チェック状態です。 |
Enabled | CheckBoxがユーザー操作可能かどうかを設定します。trueで操作可能、falseで操作不可です。 |
Visible | CheckBoxが表示されるかどうかを設定します。trueで表示、falseで非表示です。 |
これらのプロパティを適切に設定することで、CheckBoxの見た目や動作をユーザーのニーズに合わせて調整することができます。
CheckBoxの配置と設定
Visual StudioでのCheckBox配置
Visual Studioを使用してWindowsフォームにCheckBoxを配置するのは非常に簡単です。
以下の手順で行います。
Visual Studioで新しいWindowsフォームアプリケーションプロジェクトを作成します。
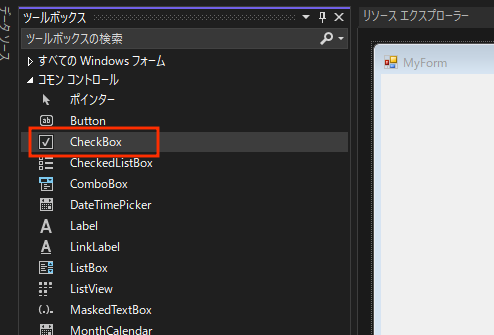
画面の右側にある「ツールボックス」を開きます。
表示されない場合は、上部メニューの[表示]→[ツールボックス]で再表示してください。
ツールボックスのコモンコントロールセクションから CheckBox を選択します。

CheckBoxをフォーム上の任意の位置にドラッグ&ドロップします。
これで、フォームにCheckBoxが配置されます。
次に、CheckBoxのプロパティを設定していきます。
プロパティウィンドウでの設定
CheckBoxをフォームに配置した後、プロパティウィンドウを使用してそのプロパティを設定できます。
プロパティウィンドウは、CheckBoxを選択すると画面の右側に表示されます。
ここでは、いくつかの基本的なプロパティを設定する方法を説明します。
- Name: CheckBoxの名前を設定します。
コード内でCheckBoxを参照する際に使用します。
- Text: CheckBoxに表示されるテキストを設定します。
- Checked: 初期状態でチェックされているかどうかを設定します。
- Enabled: CheckBoxがユーザー操作可能かどうかを設定します。
これらのプロパティを設定することで、CheckBoxの基本的な動作を制御できます。
Textプロパティの設定
CheckBoxのTextプロパティは、CheckBoxの横に表示されるラベルを設定するために使用されます。
Textプロパティを設定することで、ユーザーに対してCheckBoxの目的を明確に伝えることができます。
以下に、Textプロパティを設定するサンプルコードを示します。
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// CheckBoxのインスタンスを作成
CheckBox checkBoxExample = new CheckBox();
// CheckBoxの位置を設定
checkBoxExample.Location = new Point(20, 20);
// CheckBoxのTextプロパティを設定
checkBoxExample.Text = "オプションを有効にする";
// フォームにCheckBoxを追加
this.Controls.Add(checkBoxExample);
}
}このコードでは、checkBoxExampleという名前のCheckBoxを作成し、そのTextプロパティに「オプションを有効にする」というテキストを設定しています。

フォームに追加されたCheckBoxは、指定したテキストとともに表示されます。
CheckBoxのイベント処理
CheckedChangedイベントの利用
CheckBoxのCheckedChangedイベントは、CheckBoxのチェック状態が変更されたときに発生します。
このイベントを利用することで、ユーザーがCheckBoxをチェックまたはチェック解除した際に特定の処理を実行することができます。
イベントハンドラの作成方法
CheckedChangedイベントに対するイベントハンドラを作成するには、以下の手順を行います。
- CheckBoxを選択: フォームデザイナーでCheckBoxを選択します。
- プロパティウィンドウを開く: プロパティウィンドウで「イベント」タブ(稲妻アイコン)をクリックします。
- CheckedChangedイベントを選択:
CheckedChangedイベントの欄にカーソルを合わせ、ダブルクリックします。 - イベントハンドラが生成される: 自動的にコードファイルにイベントハンドラが生成されます。
イベント処理の実装例
以下に、CheckedChangedイベントを利用したイベント処理の実装例を示します。
この例では、CheckBoxのチェック状態に応じてラベルのテキストを変更します。
public partial class MyForm : Form
{
private Label labelStatus;
private CheckBox checkBoxExample;
public MyForm()
{
InitializeComponent();
// Labelのインスタンスを作成
labelStatus = new Label();
labelStatus.Location = new Point(20, 50);
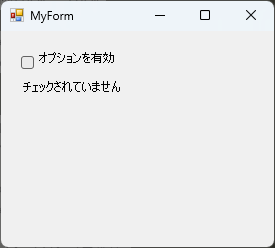
labelStatus.Text = "チェックされていません";
this.Controls.Add(labelStatus);
// CheckBoxのインスタンスを作成
checkBoxExample = new CheckBox();
checkBoxExample.Location = new Point(20, 20);
checkBoxExample.Text = "オプションを有効にする";
// CheckedChangedイベントハンドラを追加
checkBoxExample.CheckedChanged += new EventHandler(CheckBoxExample_CheckedChanged);
// フォームにCheckBoxを追加
this.Controls.Add(checkBoxExample);
}
// CheckedChangedイベントハンドラ
private void CheckBoxExample_CheckedChanged(object sender, EventArgs e)
{
if (checkBoxExample.Checked)
{
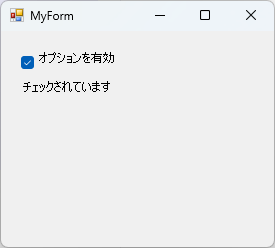
labelStatus.Text = "チェックされています";
}
else
{
labelStatus.Text = "チェックされていません";
}
}
}このコードでは、checkBoxExampleのCheckedChangedイベントにCheckBoxExample_CheckedChangedというイベントハンドラを追加しています。


CheckBoxの状態が変わると、このハンドラが呼び出され、labelStatusのテキストが更新されます。
これにより、ユーザーがCheckBoxを操作するたびにラベルの表示が変わるようになります。
CheckBoxの状態管理
Checkedプロパティの取得と設定
CheckBoxのCheckedプロパティは、CheckBoxが現在チェックされているかどうかを示します。
このプロパティを使用することで、プログラム内でCheckBoxの状態を取得したり、設定したりすることができます。
- 取得:
bool isChecked = checkBoxExample.Checked;
CheckBoxがチェックされている場合、isCheckedはtrueになります。
- 設定:
checkBoxExample.Checked = true;
CheckBoxをプログラムからチェック状態に設定します。
チェック状態の初期設定
CheckBoxの初期状態を設定するには、フォームのコンストラクタ内でCheckedプロパティを設定します。
これにより、フォームが表示されたときにCheckBoxが指定した状態になります。
public partial class MyForm : Form
{
private CheckBox checkBoxExample;
public MyForm()
{
InitializeComponent();
// CheckBoxのインスタンスを作成
checkBoxExample = new CheckBox();
checkBoxExample.Location = new Point(20, 20);
checkBoxExample.Text = "オプションを有効にする";
// CheckBoxの初期状態を設定
checkBoxExample.Checked = true; // 初期状態でチェックされている
// フォームにCheckBoxを追加
this.Controls.Add(checkBoxExample);
}
}このコードでは、checkBoxExampleのCheckedプロパティをtrueに設定しているため、フォームが表示されたときにCheckBoxはチェックされた状態になります。
複数のCheckBoxの状態管理
複数のCheckBoxを管理する場合、それぞれのCheckBoxのCheckedプロパティを個別に操作することができます。
また、すべてのCheckBoxの状態を一括で管理するために、配列やリストを使用することも有効です。
以下に、複数のCheckBoxの状態を一括で管理する例を示します。
public partial class MyForm : Form
{
private CheckBox[] checkBoxes;
public MyForm()
{
InitializeComponent();
// CheckBoxの配列を作成
checkBoxes = new CheckBox[3];
string[] labels = { "オプション1", "オプション2", "オプション3" };
for (int i = 0; i < checkBoxes.Length; i++)
{
checkBoxes[i] = new CheckBox();
checkBoxes[i].Location = new Point(20, 20 + i * 30);
checkBoxes[i].Text = labels[i];
checkBoxes[i].Checked = false; // 初期状態で未チェック
this.Controls.Add(checkBoxes[i]);
}
}
// すべてのCheckBoxの状態を取得するメソッド
private void GetAllCheckBoxStates()
{
foreach (CheckBox cb in checkBoxes)
{
Console.WriteLine($"{cb.Text}: {cb.Checked}");
}
}
}このコードでは、3つのCheckBoxを配列で管理しています。
GetAllCheckBoxStatesメソッドを呼び出すことで、すべてのCheckBoxの状態をコンソールに出力することができます。
これにより、複数のCheckBoxの状態を効率的に管理することが可能です。
CheckBoxの応用例
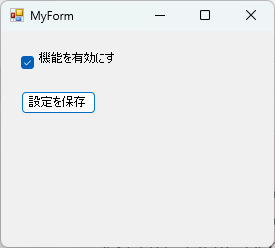
CheckBoxを使った設定画面の作成
CheckBoxは、ユーザーが特定の機能を有効または無効にするための設定画面でよく使用されます。
以下に、CheckBoxを使った簡単な設定画面の例を示します。
この例では、ユーザーが選択したオプションに基づいて設定を保存します。
public partial class MyForm : Form
{
private CheckBox checkBoxEnableFeature;
private Button buttonSaveSettings;
public MyForm()
{
InitializeComponent();
// CheckBoxのインスタンスを作成
checkBoxEnableFeature = new CheckBox();
checkBoxEnableFeature.Location = new Point(20, 20);
checkBoxEnableFeature.Text = "機能を有効にする";
this.Controls.Add(checkBoxEnableFeature);
// 保存ボタンのインスタンスを作成
buttonSaveSettings = new Button();
buttonSaveSettings.Location = new Point(20, 60);
buttonSaveSettings.Text = "設定を保存";
buttonSaveSettings.Click += new EventHandler(ButtonSaveSettings_Click);
this.Controls.Add(buttonSaveSettings);
}
// 設定を保存するイベントハンドラ
private void ButtonSaveSettings_Click(object sender, EventArgs e)
{
bool isFeatureEnabled = checkBoxEnableFeature.Checked;
// 設定を保存する処理をここに記述
MessageBox.Show($"機能が{(isFeatureEnabled ? "有効" : "無効")}になりました。");
}
}
このコードでは、CheckBoxを使って機能の有効化を選択し、ボタンをクリックすることでその設定を保存する仕組みを実装しています。
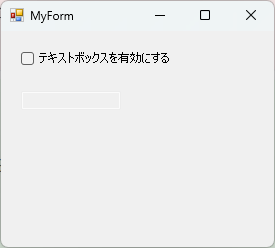
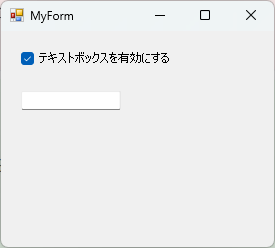
CheckBoxと他のコントロールの連携
CheckBoxは、他のコントロールと連携して動作することができます。
例えば、CheckBoxの状態に応じて他のコントロールの有効/無効を切り替えることができます。
public partial class MyForm : Form
{
private CheckBox checkBoxEnableTextBox;
private TextBox textBoxInput;
public MyForm()
{
InitializeComponent();
// CheckBoxのインスタンスを作成
checkBoxEnableTextBox = new CheckBox();
checkBoxEnableTextBox.Location = new Point(20, 20);
checkBoxEnableTextBox.Text = "テキストボックスを有効にする";
checkBoxEnableTextBox.CheckedChanged += new EventHandler(CheckBoxEnableTextBox_CheckedChanged);
this.Controls.Add(checkBoxEnableTextBox);
// TextBoxのインスタンスを作成
textBoxInput = new TextBox();
textBoxInput.Location = new Point(20, 60);
textBoxInput.Enabled = false; // 初期状態で無効
this.Controls.Add(textBoxInput);
}
// CheckBoxの状態に応じてTextBoxの有効/無効を切り替える
private void CheckBoxEnableTextBox_CheckedChanged(object sender, EventArgs e)
{
textBoxInput.Enabled = checkBoxEnableTextBox.Checked;
}
}この例では、CheckBoxの状態に応じてTextBoxの有効/無効を切り替えています。


CheckBoxがチェックされているときのみ、TextBoxが入力可能になります。
CheckBoxの動的生成と管理
CheckBoxを動的に生成し、管理することも可能です。
これにより、ユーザーの入力やデータベースの内容に応じてCheckBoxを生成することができます。
public partial class MyForm : Form
{
private List<CheckBox> dynamicCheckBoxes;
public MyForm()
{
InitializeComponent();
// CheckBoxのリストを作成
dynamicCheckBoxes = new List<CheckBox>();
// 動的にCheckBoxを生成
for (int i = 0; i < 5; i++)
{
CheckBox checkBox = new CheckBox();
checkBox.Location = new Point(20, 20 + i * 30);
checkBox.Text = $"オプション {i + 1}";
this.Controls.Add(checkBox);
dynamicCheckBoxes.Add(checkBox);
}
}
// すべてのCheckBoxの状態を取得するメソッド
private void GetAllCheckBoxStates()
{
foreach (CheckBox cb in dynamicCheckBoxes)
{
Console.WriteLine($"{cb.Text}: {cb.Checked}");
}
}
}このコードでは、5つのCheckBoxを動的に生成し、リストで管理しています。
GetAllCheckBoxStatesメソッドを使用して、すべてのCheckBoxの状態を取得することができます。
これにより、動的なUIの構築が可能になります。
まとめ
この記事では、C#のWindowsフォームアプリケーションにおけるCheckBoxの基本的な使い方から、配置方法、イベント処理、状態管理、応用例までを詳しく解説しました。
CheckBoxは、ユーザーインターフェースにおいて選択肢を提供する重要なコントロールであり、適切に活用することで、より直感的で使いやすいアプリケーションを構築することが可能です。
この記事を参考に、実際のプロジェクトでCheckBoxを活用し、ユーザーにとって便利な機能を実装してみてください。

![[C#] チェックボックスの色を変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37012.png)
![[C#] チェックボックスの状態を保存して次回起動時に反映する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37011.png)
![[C#] チェックボックスの初期値設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37010.png)
![[C#] チェックボックスの初期化方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37009.png)
![[C#] チェックボックスの値を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37008.png)
![[C#] CheckBoxの選択をプログラムから解除する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37006.png)
![[C#] チェックボックスのテキストを途中で改行する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37005.png)
![[C#] チェックボックスを独自の画像に置き換えて表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37004.png)
![[C#] チェックボックスで常に一つだけ選択できるようにする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37003.png)