[C#] FontDialogプロパティの詳細と活用法
FontDialogは、C#のWindows Formsアプリケーションでフォントを選択するためのダイアログボックスを提供するクラスです。
このダイアログを使用すると、ユーザーはフォントの種類、スタイル、サイズ、色などを選択できます。
主なプロパティには、Font(選択されたフォントを取得または設定)、Color(選択されたフォントの色を取得または設定)、ShowColor(色選択オプションを表示するかどうかを指定)などがあります。
FontDialogを活用することで、ユーザーに直感的なフォント選択インターフェースを提供し、アプリケーションのカスタマイズ性を向上させることができます。
FontDialogの主要プロパティ
Fontプロパティ
Fontプロパティの設定方法
FontDialogのFontプロパティを使用して、ユーザーが選択したフォントを設定します。
以下のサンプルコードでは、FontDialogを表示し、選択されたフォントをラベルに適用しています。
partial class MyForm : Form
{
private Label label1;
private Button button1;
public MyForm()
{
InitializeComponent();
label1 = new Label();
button1 = new Button();
button1.Text = "フォント選択";
button1.Click += Button1_Click;
Controls.Add(label1);
Controls.Add(button1);
}
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog();
if (fontDialog.ShowDialog() == DialogResult.OK)
{
label1.Font = fontDialog.Font; // フォントを設定
label1.Text = "選択したフォント"; // ラベルにテキストを設定
}
}
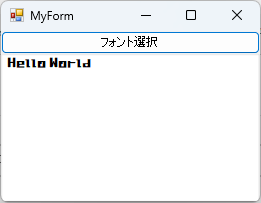
}このコードを実行すると、ボタンをクリックすることでフォント選択ダイアログが表示され、選択したフォントがラベルに適用されます。
Fontプロパティの取得方法
選択されたフォントは、FontDialogのFontプロパティを通じて取得できます。
上記のサンプルコードでは、fontDialog.Fontを使用して選択されたフォントを取得し、ラベルに適用しています。
Colorプロパティ
Colorプロパティの設定方法
Colorプロパティを使用して、ユーザーが選択した色を設定します。
以下のサンプルコードでは、フォントの色を変更する方法を示しています。
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog();
fontDialog.ShowColor = true; // 色選択を表示
if (fontDialog.ShowDialog() == DialogResult.OK)
{
label1.Font = fontDialog.Font; // フォントを設定
label1.ForeColor = fontDialog.Color; // フォントの色を設定
label1.Text = "選択したフォントと色"; // ラベルにテキストを設定
}
}このコードでは、ShowColorプロパティをtrueに設定することで、色選択オプションを表示しています。
Colorプロパティの取得方法
選択された色は、FontDialogのColorプロパティを通じて取得できます。
上記のサンプルコードでは、fontDialog.Colorを使用して選択された色を取得し、ラベルのフォント色に適用しています。
ShowColorプロパティ
ShowColorプロパティの役割
ShowColorプロパティは、フォント選択ダイアログに色選択オプションを表示するかどうかを制御します。
デフォルトではfalseですが、trueに設定することで色選択が可能になります。
ShowColorプロパティの使用例
以下のサンプルコードでは、ShowColorプロパティを使用して色選択を有効にしています。
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog();
fontDialog.ShowColor = true; // 色選択を表示
if (fontDialog.ShowDialog() == DialogResult.OK)
{
label1.ForeColor = fontDialog.Color; // 選択した色を適用
}
}このコードを実行すると、フォント選択ダイアログに色選択オプションが表示され、ユーザーが選択した色をラベルに適用できます。
MaxSizeとMinSizeプロパティ
フォントサイズの制限方法
MaxSizeとMinSizeプロパティを使用して、選択可能なフォントサイズの範囲を制限できます。
以下のサンプルコードでは、フォントサイズを10から20の範囲に制限しています。
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog();
fontDialog.MaxSize = 20; // 最大フォントサイズ
fontDialog.MinSize = 10; // 最小フォントサイズ
if (fontDialog.ShowDialog() == DialogResult.OK)
{
label1.Font = fontDialog.Font; // 選択したフォントを適用
}
}このコードを実行すると、ユーザーは指定された範囲内のフォントサイズを選択できます。
ShowApplyプロパティ
ShowApplyプロパティの活用法
ShowApplyプロパティを使用すると、フォントダイアログに「適用」ボタンを表示できます。
このボタンを使用することで、ユーザーは選択したフォントを即座に適用することができます。
以下のサンプルコードでは、ShowApplyプロパティを使用して「適用」ボタンを表示しています。
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog();
fontDialog.ShowApply = true; // 適用ボタンを表示
fontDialog.Apply += (s, args) =>
{
label1.Font = fontDialog.Font; // 選択したフォントを適用
};
if (fontDialog.ShowDialog() == DialogResult.OK)
{
label1.Font = fontDialog.Font; // 選択したフォントを適用
}
}このコードを実行すると、ユーザーは「適用」ボタンを使用して選択したフォントを即座にラベルに適用できます。
FontDialogの基本的な使い方
FontDialogのインスタンス化
FontDialogを使用するには、まずそのインスタンスを作成する必要があります。
以下のサンプルコードでは、FontDialogのインスタンスを作成しています。
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog(); // FontDialogのインスタンス化
// ここでプロパティを設定することができます
}このコードを実行すると、fontDialogという名前のFontDialogインスタンスが作成されます。
FontDialogの表示方法
FontDialogを表示するには、ShowDialogメソッドを呼び出します。
このメソッドは、ダイアログが閉じられるまで処理を停止します。
以下のサンプルコードでは、ShowDialogメソッドを使用してダイアログを表示しています。
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog(); // FontDialogのインスタンス化
if (fontDialog.ShowDialog() == DialogResult.OK) // ダイアログを表示
{
// ユーザーがOKをクリックした場合の処理
}
}このコードを実行すると、ボタンをクリックすることでフォント選択ダイアログが表示されます。
ユーザー選択の取得方法
ユーザーがフォントを選択した後、その選択を取得するには、FontDialogのFontプロパティを使用します。
以下のサンプルコードでは、選択されたフォントをラベルに適用しています。
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog(); // FontDialogのインスタンス化
if (fontDialog.ShowDialog() == DialogResult.OK) // ダイアログを表示
{
label1.Font = fontDialog.Font; // 選択したフォントをラベルに適用
label1.Text = "選択したフォント"; // ラベルにテキストを設定
}
}このコードを実行すると、ユーザーが選択したフォントがラベルに適用され、表示されます。
FontDialogの応用例
フォント選択を用いたテキストエディタの作成
フォント選択機能を持つシンプルなテキストエディタを作成することができます。
以下のサンプルコードでは、FontDialogを使用してユーザーが選択したフォントをテキストボックスに適用しています。
using System.Windows.Forms;
using System;
partial class MyForm : Form
{
private TextBox textBox1;
private Button button1;
public MyForm()
{
InitializeComponent();
textBox1 = new TextBox();
button1 = new Button();
button1.Text = "フォント選択";
button1.Dock = DockStyle.Top; // 上部に配置
button1.Click += Button1_Click;
textBox1.Multiline = true; // 複数行のテキストボックス
textBox1.Dock = DockStyle.Fill; // フォーム全体に広げる
Controls.Add(textBox1);
Controls.Add(button1);
}
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog();
if (fontDialog.ShowDialog() == DialogResult.OK)
{
textBox1.Font = fontDialog.Font; // 選択したフォントをテキストボックスに適用
}
}
}
このコードを実行すると、ボタンをクリックすることでフォント選択ダイアログが表示され、選択したフォントがテキストボックスに適用されます。
フォント選択を用いたリッチテキストボックスのカスタマイズ
リッチテキストボックスを使用して、より高度なテキスト編集機能を提供することができます。
以下のサンプルコードでは、リッチテキストボックスにフォント選択機能を追加しています。
partial class MyForm : Form
{
private RichTextBox richTextBox1;
private Button button1;
public MyForm()
{
InitializeComponent();
richTextBox1 = new RichTextBox();
button1 = new Button();
button1.Text = "フォント選択";
button1.Dock = DockStyle.Top; // 上部に配置
button1.Click += Button1_Click;
richTextBox1.Dock = DockStyle.Fill; // フォーム全体に広げる
Controls.Add(richTextBox1);
Controls.Add(button1);
}
private void Button1_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog();
if (fontDialog.ShowDialog() == DialogResult.OK)
{
richTextBox1.SelectionFont = fontDialog.Font; // 選択したフォントをリッチテキストボックスに適用
}
}
}このコードを実行すると、リッチテキストボックス内の選択したテキストに対して、ユーザーが選択したフォントを適用できます。
フォント選択を用いた印刷設定のカスタマイズ
印刷機能を持つアプリケーションでは、フォント選択を印刷設定に組み込むことができます。
以下のサンプルコードでは、印刷時に選択したフォントを使用する方法を示しています。
partial class MyForm : Form
{
private Button buttonPrint;
private Font selectedFont;
public MyForm()
{
InitializeComponent();
buttonPrint = new Button();
buttonPrint.Text = "印刷";
buttonPrint.Click += ButtonPrint_Click;
Controls.Add(buttonPrint);
}
private void ButtonPrint_Click(object sender, EventArgs e)
{
FontDialog fontDialog = new FontDialog();
if (fontDialog.ShowDialog() == DialogResult.OK)
{
selectedFont = fontDialog.Font; // 選択したフォントを保存
PrintDocument printDocument = new PrintDocument();
printDocument.PrintPage += PrintDocument_PrintPage;
PrintDialog printDialog = new PrintDialog();
printDialog.Document = printDocument;
printDialog.ShowDialog(); // 印刷ダイアログを表示
}
}
private void PrintDocument_PrintPage(object sender, PrintPageEventArgs e)
{
e.Graphics.DrawString("印刷するテキスト", selectedFont, Brushes.Black, new PointF(100, 100)); // 選択したフォントで印刷
}
}このコードを実行すると、印刷ボタンをクリックすることでフォント選択ダイアログが表示され、選択したフォントで印刷することができます。
FontDialogを使用する際の注意点
フォント選択の制限
FontDialogを使用する際には、ユーザーが選択できるフォントの種類やサイズを制限することが重要です。
特に、アプリケーションの目的に応じて適切なフォントを選択させることで、ユーザー体験を向上させることができます。
以下の点に注意してください。
- フォントの種類: 特定のフォントのみを選択可能にする場合、
FontFamilyを使用して制限をかけることができます。 - フォントサイズの制限:
MaxSizeやMinSizeプロパティを使用して、選択可能なフォントサイズの範囲を設定することができます。
これにより、極端に小さいまたは大きいフォントサイズの選択を防ぐことができます。
fontDialog.MaxSize = 20; // 最大フォントサイズを20に設定
fontDialog.MinSize = 8; // 最小フォントサイズを8に設定このように、フォント選択の制限を設けることで、ユーザーが適切なフォントを選択しやすくなります。
ユーザーインターフェースの一貫性
アプリケーションのユーザーインターフェースは一貫性が重要です。
FontDialogを使用する際には、以下の点に注意して、全体のデザインと整合性を保つことが求められます。
- デザインスタイル: アプリケーション全体のデザインスタイルに合ったフォントを選択できるように、
FontDialogの初期設定を行うことが重要です。
例えば、アプリケーションのテーマに合ったフォントを初期値として設定することができます。
- ユーザーの期待: ユーザーがアプリケーション内で一貫した操作を期待するため、フォント選択ダイアログの表示方法や操作感を他のダイアログと統一することが望ましいです。
- フィードバックの提供: フォント選択後に、選択したフォントがどのように適用されるかを明示的に示すことで、ユーザーに対してフィードバックを提供します。
例えば、選択したフォントをプレビュー表示する機能を追加することが考えられます。
これらの注意点を考慮することで、FontDialogを効果的に活用し、ユーザーにとって使いやすいインターフェースを提供することができます。
まとめ
この記事では、C#のFontDialogを使用する際の主要なプロパティや基本的な使い方、応用例、注意点について詳しく解説しました。
特に、フォント選択機能を活用することで、ユーザーインターフェースをより魅力的にする方法を紹介しました。
これを機に、実際のアプリケーションにFontDialogを取り入れて、ユーザーにとって使いやすいフォント選択機能を実装してみてください。

![[C#] FontDialogの選択結果を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37706.png)
![[C#] FontDialogの使い方と基本的な実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37702.png)
![[C#] FontDialogでフォントスタイルを設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37698.png)
![[C#] FontDialogでボールド(太字)設定を行う方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37701.png)
![[C#] FontDialogでフォントファミリーを選択する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37699.png)
![[C#] FontDialogでフォントサイズを設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37697.png)
![[C#] FontDialogの初期設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37703.png)
![[C#] FontDialogで選択されたフォントを取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37705.png)
![[C#] FontDialogで色を設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37704.png)
![[C#] FontDialogでキャンセルを処理する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37695.png)
![[C#] FontDialogを使用したフォント選択ダイアログの表示方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37696.png)