[C#] DateTimePickerで時間のみを選択する方法
C#のDateTimePickerコントロールで時間のみを選択するには、FormatプロパティをDateTimePickerFormat.Timeに設定します。
これにより、ユーザーは時間部分のみを選択できるようになります。
また、ShowUpDownプロパティをtrueに設定すると、カレンダーのドロップダウンを非表示にし、上下ボタンで時間を調整できるようになります。
これにより、ユーザーインターフェースが時間選択に特化したものとなり、日付部分を無視して時間のみを扱うことが可能です。
時間のみを選択する設定方法
Formatプロパティの設定
DateTimePickerコントロールのFormatプロパティを設定することで、表示形式を変更できます。
時間のみを選択する場合、FormatプロパティをTimeに設定します。
これにより、日付部分が非表示になり、時間の選択に特化した表示になります。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePicker1.Format = DateTimePickerFormat.Time; // 時間形式に設定
}
}dateTimePicker1が時間のみを表示し、ユーザーは時間を選択できます。

ShowUpDownプロパティの設定
ShowUpDownプロパティをtrueに設定すると、DateTimePickerが上下ボタンのみの表示になります。
これにより、ユーザーは時間を簡単に調整できるようになります。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePicker1.ShowUpDown = true; // 上下ボタンのみの表示に設定
}
}dateTimePicker1が上下ボタンのみで時間を選択できるようになります。

カスタムフォーマットの利用
CustomFormatプロパティを使用することで、表示する時間の形式を自由にカスタマイズできます。
例えば、24時間形式や12時間形式など、必要に応じて設定できます。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePicker1.Format = DateTimePickerFormat.Custom; // カスタム形式に設定
dateTimePicker1.CustomFormat = "HH:mm"; // 24時間形式で表示
}
}dateTimePicker1が24時間形式で時間を表示し、ユーザーはその形式で時間を選択できます。

実装例
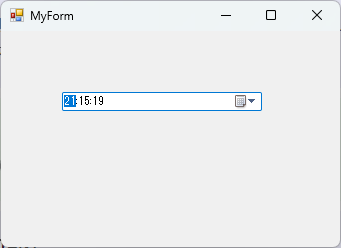
基本的な時間選択の実装
基本的な時間選択を実装するには、DateTimePickerコントロールをフォームに追加し、FormatプロパティをTimeに設定します。
これにより、ユーザーは時間を選択できるようになります。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePicker1.Format = DateTimePickerFormat.Time; // 時間形式に設定
}
}- フォームを実行すると、
dateTimePicker1が時間のみを表示し、ユーザーは時間を選択できます。
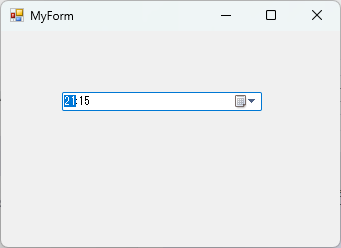
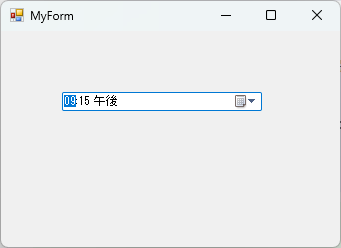
カスタムフォーマットを用いた実装
カスタムフォーマットを使用することで、表示する時間の形式を変更できます。
例えば、12時間形式で表示する場合は、CustomFormatプロパティを設定します。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePicker1.Format = DateTimePickerFormat.Custom; // カスタム形式に設定
dateTimePicker1.CustomFormat = "hh:mm tt"; // 12時間形式で表示
}
}- フォームを実行すると、
dateTimePicker1が12時間形式で時間を表示し、ユーザーはその形式で時間を選択できます。

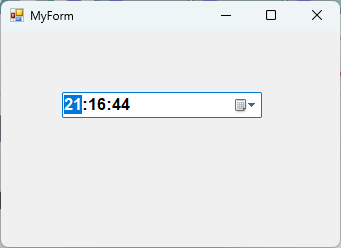
上下ボタンを使った時間調整の実装
上下ボタンを使用して時間を調整するには、ShowUpDownプロパティをtrueに設定します。
これにより、ユーザーは上下ボタンを使って時間を簡単に変更できます。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePicker1.Format = DateTimePickerFormat.Time; // 時間形式に設定
dateTimePicker1.ShowUpDown = true; // 上下ボタンのみの表示に設定
}
}- フォームを実行すると、
dateTimePicker1が上下ボタンのみで表示され、ユーザーはボタンを使って時間を選択できます。
応用例
時間選択のバリデーション
時間選択のバリデーションを行うことで、ユーザーが不正な時間を選択するのを防ぐことができます。
例えば、特定の時間範囲内でのみ選択を許可する場合、ValueChangedイベントを利用してバリデーションを実装します。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePicker1.Format = DateTimePickerFormat.Time; // 時間形式に設定
dateTimePicker1.ValueChanged += DateTimePicker1_ValueChanged; // イベントハンドラの追加
}
private void DateTimePicker1_ValueChanged(object sender, EventArgs e)
{
// 許可する時間範囲を設定
TimeSpan startTime = new TimeSpan(9, 0, 0); // 09:00
TimeSpan endTime = new TimeSpan(17, 0, 0); // 17:00
// 選択された時間が範囲内かチェック
if (dateTimePicker1.Value.TimeOfDay < startTime || dateTimePicker1.Value.TimeOfDay > endTime)
{
MessageBox.Show("選択された時間は許可されていません。09:00から17:00の間で選択してください。");
dateTimePicker1.Value = DateTime.Today.Add(startTime); // デフォルト値に戻す
}
}
}- ユーザーが09:00から17:00の範囲外の時間を選択すると、警告メッセージが表示され、デフォルトの09:00に戻ります。
複数のDateTimePickerを使った時間範囲の選択
複数のDateTimePickerを使用して、開始時間と終了時間を選択する機能を実装できます。
これにより、ユーザーは特定の時間範囲を指定できます。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePickerStart.Format = DateTimePickerFormat.Time; // 開始時間
dateTimePickerEnd.Format = DateTimePickerFormat.Time; // 終了時間
// 終了時間が開始時間より前にならないようにする
dateTimePickerEnd.ValueChanged += DateTimePickerEnd_ValueChanged;
}
private void DateTimePickerEnd_ValueChanged(object sender, EventArgs e)
{
if (dateTimePickerEnd.Value <= dateTimePickerStart.Value)
{
MessageBox.Show("終了時間は開始時間より後でなければなりません。");
dateTimePickerEnd.Value = dateTimePickerStart.Value.AddHours(1); // 1時間後に設定
}
}
}- ユーザーが終了時間を開始時間より前に設定すると、警告メッセージが表示され、終了時間が開始時間の1時間後に自動的に設定されます。
ユーザーインターフェースのカスタマイズ
DateTimePickerの外観をカスタマイズすることで、ユーザーインターフェースをより魅力的にすることができます。
例えば、フォントや色を変更することができます。
partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
// DateTimePickerの設定
dateTimePicker1.Format = DateTimePickerFormat.Time; // 時間形式に設定
dateTimePicker1.Font = new Font("Arial", 12, FontStyle.Bold); // フォントの設定
dateTimePicker1.BackColor = Color.LightYellow; // 背景色の設定
dateTimePicker1.ForeColor = Color.DarkBlue; // 文字色の設定
}
}- フォームを実行すると、
dateTimePicker1がカスタマイズされたフォントと色で表示され、視覚的に魅力的なインターフェースになります。

まとめ
この記事では、C#のDateTimePickerコントロールを使用して時間のみを選択する方法について詳しく解説しました。
基本的な設定からカスタムフォーマットの利用、さらにはユーザーインターフェースのカスタマイズや時間選択のバリデーションまで、幅広い実装例を紹介しました。
これを参考にして、実際のアプリケーションにおいてDateTimePickerを効果的に活用し、ユーザーにとって使いやすいインターフェースを構築してみてください。

![[C#] DateTimePickerで年月のみを選択する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37093.png)
![[C#] DateTimePickerの使い方と基本設定](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37088.png)
![[C#] DateTimePickerで日付と時刻を操作する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37092.png)
![[C#] DateTimePickerでカレンダーを表示する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37084.png)
![[C#] DateTimePickerのフォーマット設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37083.png)
![[C#] DateTimePickerで今日の日付を設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37087.png)
![[C#] DateTimePickerの初期値設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37091.png)
![[C#] DateTimePickerでの手入力を有効にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37090.png)