[C#] ComboBoxをプログラムから選択状態にする方法
C#でComboBoxの選択状態をプログラムから設定するには、ComboBoxのSelectedIndexプロパティまたはSelectedItemプロパティを使用します。
SelectedIndexプロパティは、選択したい項目のインデックスを整数で指定します。
例えば、最初の項目を選択するにはcomboBox.SelectedIndex = 0;とします。
一方、SelectedItemプロパティは、選択したい項目そのものを指定します。
例えば、特定の文字列を選択するにはcomboBox.SelectedItem = "項目名";とします。
これにより、ユーザーが手動で選択するのと同様に、プログラムから項目を選択できます。
ComboBoxの選択状態を設定する方法
ComboBoxは、ユーザーに選択肢を提供するための便利なコントロールです。
プログラムからComboBoxの選択状態を設定する方法はいくつかあります。
ここでは、SelectedIndex、SelectedItem、SelectedValueプロパティを使用して選択状態を設定する方法を解説します。
SelectedIndexプロパティを使用する
SelectedIndexプロパティは、ComboBox内の項目のインデックスを指定して選択状態を設定します。
インデックスは0から始まります。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ComboBox comboBox = new ComboBox();
comboBox.Items.Add("りんご");
comboBox.Items.Add("バナナ");
comboBox.Items.Add("オレンジ");
// 2番目の項目を選択する
comboBox.SelectedIndex = 1;
this.Controls.Add(comboBox);
}
}
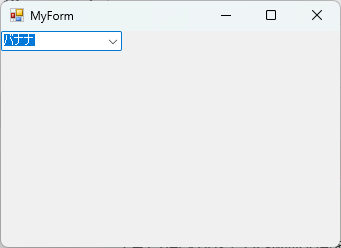
上記のコードでは、ComboBoxに3つの項目を追加し、SelectedIndexプロパティを使用して2番目の項目(バナナ)を選択しています。
SelectedItemプロパティを使用する
SelectedItemプロパティは、ComboBox内の特定の項目を直接指定して選択状態を設定します。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ComboBox comboBox = new ComboBox();
comboBox.Items.Add("りんご");
comboBox.Items.Add("バナナ");
comboBox.Items.Add("オレンジ");
// "オレンジ"を選択する
comboBox.SelectedItem = "オレンジ";
this.Controls.Add(comboBox);
}
}
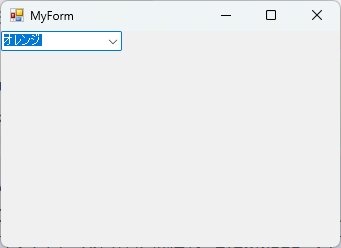
このコードでは、SelectedItemプロパティを使用して、”オレンジ”という項目を選択しています。
SelectedValueプロパティを使用する(データバインディング使用時)
SelectedValueプロパティは、データバインディングを使用している場合に、特定の値を持つ項目を選択するために使用します。
通常、ValueMemberプロパティと組み合わせて使用します。
using System;
using System.Windows.Forms;
using System.Data;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ComboBox comboBox = new ComboBox();
DataTable table = new DataTable();
table.Columns.Add("Name");
table.Columns.Add("Value");
table.Rows.Add("りんご", 1);
table.Rows.Add("バナナ", 2);
table.Rows.Add("オレンジ", 3);
comboBox.DataSource = table;
comboBox.DisplayMember = "Name";
comboBox.ValueMember = "Value";
// 値が2の項目を選択する
comboBox.SelectedValue = 2;
this.Controls.Add(comboBox);
}
}
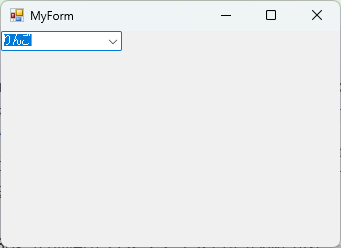
この例では、DataTableをデータソースとして使用し、ValueMemberを”Value”に設定しています。
SelectedValueプロパティを使用して、値が2の項目(バナナ)を選択しています。
データバインディングを使用することで、データの変更に応じた動的な選択が可能になります。
ComboBoxのイベント処理
ComboBoxの選択状態が変更されたときに特定の処理を実行するためには、イベント処理を活用することが重要です。
ここでは、SelectedIndexChangedイベントを使用して、選択変更時に処理を追加する方法を解説します。
SelectedIndexChangedイベントの活用
SelectedIndexChangedイベントは、ComboBoxの選択されたインデックスが変更されたときに発生します。
このイベントを利用することで、ユーザーが選択を変更した際に特定の処理を実行することができます。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ComboBox comboBox = new ComboBox();
comboBox.Items.Add("りんご");
comboBox.Items.Add("バナナ");
comboBox.Items.Add("オレンジ");
// SelectedIndexChangedイベントにイベントハンドラを追加
comboBox.SelectedIndexChanged += ComboBox_SelectedIndexChanged;
this.Controls.Add(comboBox);
}
private void ComboBox_SelectedIndexChanged(object sender, EventArgs e)
{
ComboBox comboBox = sender as ComboBox;
// 選択された項目を表示
MessageBox.Show("選択された項目: " + comboBox.SelectedItem.ToString());
}
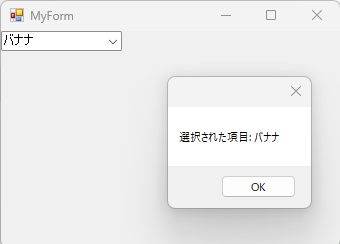
}このコードでは、SelectedIndexChangedイベントにComboBox_SelectedIndexChangedというイベントハンドラを追加しています。

ユーザーがComboBoxの選択を変更すると、選択された項目がメッセージボックスに表示されます。
選択変更時の処理を追加する方法
選択変更時に特定の処理を追加するには、イベントハンドラ内で必要な処理を記述します。
例えば、選択された項目に応じて他のコントロールの状態を変更することができます。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
private Label label;
public MyForm()
{
InitializeComponent();
ComboBox comboBox = new ComboBox();
comboBox.Items.Add("りんご");
comboBox.Items.Add("バナナ");
comboBox.Items.Add("オレンジ");
label = new Label();
label.Location = new System.Drawing.Point(10, 50);
label.AutoSize = true;
// SelectedIndexChangedイベントにイベントハンドラを追加
comboBox.SelectedIndexChanged += ComboBox_SelectedIndexChanged;
this.Controls.Add(comboBox);
this.Controls.Add(label);
}
private void ComboBox_SelectedIndexChanged(object sender, EventArgs e)
{
ComboBox comboBox = sender as ComboBox;
// 選択された項目に応じてラベルのテキストを変更
label.Text = "選択されたフルーツ: " + comboBox.SelectedItem.ToString();
}
}この例では、ComboBoxの選択が変更されると、ラベルのテキストが選択された項目に応じて更新されます。

これにより、ユーザーの選択に基づいて動的にUIを変更することができます。
応用例
ComboBoxは、さまざまな応用が可能なコントロールです。
ここでは、データベースからのデータを表示する方法や、選択に応じた他のコントロールの更新、複数のComboBoxを連動させる方法について解説します。
データベースからのデータをComboBoxに表示する
データベースからデータを取得してComboBoxに表示することで、動的なデータ管理が可能になります。
以下の例では、データベースから取得したデータをComboBoxにバインドします。
using System;
using System.Data;
using System.Data.SqlClient;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ComboBox comboBox = new ComboBox();
LoadData(comboBox);
this.Controls.Add(comboBox);
}
private void LoadData(ComboBox comboBox)
{
string connectionString = "your_connection_string_here"; // データベース接続文字列
string query = "SELECT Name FROM Fruits"; // データベースクエリ
using (SqlConnection connection = new SqlConnection(connectionString))
{
SqlDataAdapter adapter = new SqlDataAdapter(query, connection);
DataTable table = new DataTable();
adapter.Fill(table);
comboBox.DataSource = table;
comboBox.DisplayMember = "Name";
}
}
}このコードでは、SQL Serverデータベースから”Fruits”テーブルの”Name”列を取得し、ComboBoxに表示しています。
SqlDataAdapterを使用してデータを取得し、DataTableにバインドしています。
コンボボックスの選択に応じた他のコントロールの更新
ComboBoxの選択に応じて他のコントロールを更新することで、インタラクティブなユーザーインターフェースを実現できます。
以下の例では、選択された項目に応じてラベルのテキストを更新します。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
private Label label;
public MyForm()
{
InitializeComponent();
ComboBox comboBox = new ComboBox();
comboBox.Items.Add("りんご");
comboBox.Items.Add("バナナ");
comboBox.Items.Add("オレンジ");
label = new Label();
label.Location = new System.Drawing.Point(10, 50);
label.AutoSize = true;
comboBox.SelectedIndexChanged += ComboBox_SelectedIndexChanged;
this.Controls.Add(comboBox);
this.Controls.Add(label);
}
private void ComboBox_SelectedIndexChanged(object sender, EventArgs e)
{
ComboBox comboBox = sender as ComboBox;
label.Text = "選択されたフルーツ: " + comboBox.SelectedItem.ToString();
}
}
このコードでは、ComboBoxの選択が変更されると、ラベルのテキストが選択された項目に応じて更新されます。
複数のComboBoxを連動させる方法
複数のComboBoxを連動させることで、選択肢を絞り込むことができます。
以下の例では、1つ目のComboBoxの選択に応じて2つ目のComboBoxの項目を変更します。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
private ComboBox comboBox2;
public MyForm()
{
InitializeComponent();
ComboBox comboBox1 = new ComboBox();
comboBox1.Items.Add("果物");
comboBox1.Items.Add("野菜");
comboBox2 = new ComboBox();
comboBox2.Location = new System.Drawing.Point(0, 30);
comboBox1.SelectedIndexChanged += ComboBox1_SelectedIndexChanged;
this.Controls.Add(comboBox1);
this.Controls.Add(comboBox2);
}
private void ComboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
ComboBox comboBox1 = sender as ComboBox;
comboBox2.Items.Clear();
if (comboBox1.SelectedItem.ToString() == "果物")
{
comboBox2.Items.Add("りんご");
comboBox2.Items.Add("バナナ");
}
else if (comboBox1.SelectedItem.ToString() == "野菜")
{
comboBox2.Items.Add("にんじん");
comboBox2.Items.Add("キャベツ");
}
}
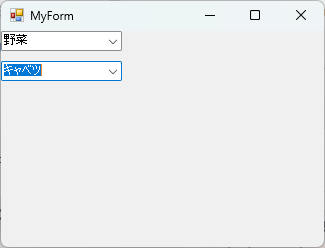
}このコードでは、1つ目のComboBoxで”果物”または”野菜”を選択すると、2つ目のComboBoxの項目がそれに応じて更新されます。

これにより、ユーザーの選択に基づいて動的に選択肢を絞り込むことができます。
まとめ
この記事では、C#のWindowsフォームアプリケーションにおけるComboBoxの選択状態をプログラムから設定する方法について詳しく解説しました。
SelectedIndex、SelectedItem、SelectedValueプロパティを活用することで、ComboBoxの選択状態を柔軟に操作できることがわかります。
これらの知識を活用して、よりインタラクティブでユーザーフレンドリーなアプリケーションを開発してみてください。

![[C#] ComboBoxを入力不可にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37063.png)
![[C#] ComboBoxに項目を追加する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37062.png)
![[C#] ComboBoxに値をListで一括設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37061.png)
![[C#] ComboBoxの表示名と値を設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37060.png)
![[C#] ComboBoxを選択不可にする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37058.png)
![[C#] ComboBoxで選択された値を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37057.png)
![[C#] ComboBoxの初期化方法と実装例](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37055.png)
![[C#] ComboBoxの使い方と基本操作](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37054.png)