[C#] ColorDialogの初期値設定方法
C#のColorDialogで初期値を設定するには、ColorDialogオブジェクトのColorプロパティを使用します。
まず、ColorDialogのインスタンスを作成し、次にColorプロパティに希望の初期色を設定します。
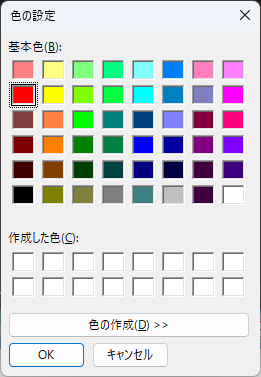
例えば、ColorDialogの初期色を赤に設定したい場合は、colorDialog.Color = System.Drawing.Color.Red;のように指定します。
この設定を行うことで、ダイアログが表示された際に指定した色が選択された状態で表示されます。
これにより、ユーザーはその色を基準に色を選択することができます。
ColorDialogの初期値設定
初期値設定の必要性
ColorDialogは、ユーザーが色を選択するための便利なツールですが、初期値を設定することで、ユーザー体験を向上させることができます。
初期値を設定することにより、以下のような利点があります。
- ユーザーがよく使う色を事前に選択できる
- 色選択の手間を減らし、作業効率を向上させる
- アプリケーションの一貫性を保つ
Colorプロパティの役割
ColorDialogには、選択された色を取得するためのColorプロパティがあります。
このプロパティは、ユーザーが選択した色を表すColor構造体を返します。
初期値を設定する際には、このプロパティを利用して、デフォルトの色を指定します。
Colorプロパティの主な役割は以下の通りです。
- 選択された色を取得する
- 初期表示の色を設定する
- 色の変更をリアルタイムで反映する
初期値の設定手順
ColorDialogの初期値を設定する手順は以下の通りです。
- ColorDialogのインスタンスを作成する
- 初期値として設定したいColorを指定する
ShowDialogメソッドを呼び出してダイアログを表示する
以下は、初期値を設定するサンプルコードです。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
// ColorDialogのインスタンスを作成
ColorDialog colorDialog = new ColorDialog();
// 初期値として設定したい色を指定
colorDialog.Color = Color.Red; // 初期値を赤色に設定
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// 選択された色を取得
Color selectedColor = colorDialog.Color;
// ここで選択された色を使用する処理を記述
}
}
}このコードでは、ColorDialogの初期値を赤色に設定しています。

ユーザーがダイアログを開くと、赤色が初期表示され、選択された色はselectedColorに格納されます。
初期値設定の実装例
基本的な実装例
ColorDialogの基本的な実装例では、初期値を設定し、ユーザーが選択した色を取得する方法を示します。
以下のサンプルコードでは、初期値を青色に設定しています。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
// ColorDialogのインスタンスを作成
ColorDialog colorDialog = new ColorDialog();
// 初期値として設定したい色を指定
colorDialog.Color = Color.Blue; // 初期値を青色に設定
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// 選択された色を取得
Color selectedColor = colorDialog.Color;
// ここで選択された色を使用する処理を記述
}
}
}このコードを実行すると、ColorDialogが青色を初期値として表示され、ユーザーが選択した色を取得できます。
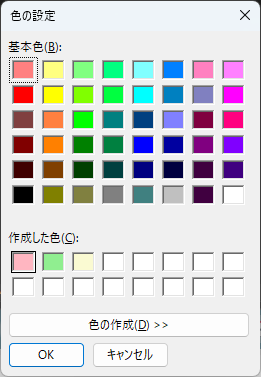
カスタムカラーの設定
ColorDialogでは、カスタムカラーを設定することも可能です。
カスタムカラーを使用することで、ユーザーが選択できる色の範囲を広げることができます。
以下のサンプルコードでは、カスタムカラーを設定する方法を示します。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
// ColorDialogのインスタンスを作成
ColorDialog colorDialog = new ColorDialog();
// カスタムカラーを設定
colorDialog.CustomColors = new int[]
{
ColorTranslator.ToOle(Color.Purple), // 紫色
ColorTranslator.ToOle(Color.Orange), // オレンジ色
ColorTranslator.ToOle(Color.Green) // 緑色
};
// 初期値として設定したい色を指定
colorDialog.Color = Color.Purple; // 初期値を紫色に設定
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// 選択された色を取得
Color selectedColor = colorDialog.Color;
// ここで選択された色を使用する処理を記述
}
}
}このコードでは、紫色、オレンジ色、緑色のカスタムカラーを設定し、初期値を紫色にしています。

ユーザーはこれらのカスタムカラーから選択することができます。
ユーザー選択の保存と再利用
ユーザーが選択した色を保存し、次回のColorDialog表示時に再利用することも可能です。
以下のサンプルコードでは、選択した色をアプリケーションの設定に保存し、次回の起動時にその色を初期値として設定します。
using System;
using System.Drawing;
using System.Windows.Forms;
using System.Configuration; // 設定を使用するための名前空間
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
// ColorDialogのインスタンスを作成
ColorDialog colorDialog = new ColorDialog();
// 設定から初期値を取得
string savedColor = ConfigurationManager.AppSettings["SelectedColor"] ?? "Red"; // デフォルトは赤色
colorDialog.Color = Color.FromName(savedColor); // 初期値を設定
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// 選択された色を取得
Color selectedColor = colorDialog.Color;
// 選択した色を設定に保存
Configuration config = ConfigurationManager.OpenExeConfiguration(ConfigurationUserLevel.None);
config.AppSettings.Settings["SelectedColor"].Value = selectedColor.Name; // 色名を保存
config.Save(ConfigurationSaveMode.Modified); // 設定を保存
ConfigurationManager.RefreshSection("appSettings"); // 設定をリフレッシュ
}
}
}このコードでは、ユーザーが選択した色をアプリケーションの設定に保存し、次回起動時にその色を初期値として使用します。
これにより、ユーザーは自分の好みの色を簡単に再利用できます。
ColorDialogの応用
色選択の履歴を保持する方法
ユーザーが選択した色の履歴を保持することで、再度同じ色を選択する手間を省くことができます。
以下のサンプルコードでは、選択した色をリストに保存し、履歴を表示する方法を示します。
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private List<Color> colorHistory = new List<Color>(); // 色の履歴を保持するリスト
public MyForm()
{
InitializeComponent(); // フォームの初期化
}
private void ShowColorDialog()
{
ColorDialog colorDialog = new ColorDialog();
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// 選択された色を取得
Color selectedColor = colorDialog.Color;
// 色の履歴に追加
colorHistory.Add(selectedColor);
// ここで履歴を表示する処理を記述
}
}
}このコードでは、選択された色をcolorHistoryリストに追加しています。
履歴を表示するためのUI要素を追加することで、ユーザーは過去に選択した色を簡単に再利用できます。
複数のColorDialogを使用する場合の注意点
複数のColorDialogを同時に使用する場合、各ダイアログの状態を管理することが重要です。
以下のポイントに注意してください。
- 各ColorDialogのインスタンスを個別に作成する
- 選択された色を適切に管理する
- ユーザーが選択した色が他のダイアログに影響を与えないようにする
以下のサンプルコードでは、複数のColorDialogを使用する際の注意点を示します。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
}
private void ShowMultipleColorDialogs()
{
// 最初のColorDialog
ColorDialog colorDialog1 = new ColorDialog();
if (colorDialog1.ShowDialog() == DialogResult.OK)
{
Color selectedColor1 = colorDialog1.Color;
// ここで選択された色を使用する処理を記述
}
// 2つ目のColorDialog
ColorDialog colorDialog2 = new ColorDialog();
if (colorDialog2.ShowDialog() == DialogResult.OK)
{
Color selectedColor2 = colorDialog2.Color;
// ここで選択された色を使用する処理を記述
}
}
}このコードでは、2つのColorDialogを順番に表示しています。
各ダイアログの選択結果は独立して管理されているため、ユーザーはそれぞれのダイアログで異なる色を選択できます。
ColorDialogと他のUI要素の連携
ColorDialogを他のUI要素と連携させることで、よりインタラクティブなアプリケーションを作成できます。
例えば、ボタンをクリックするとColorDialogが表示され、選択した色をフォームの背景色に設定することができます。
以下のサンプルコードでは、その方法を示します。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent(); // フォームの初期化
Button colorButton = new Button(); // ボタンを作成
colorButton.Text = "色を選択"; // ボタンのテキスト
colorButton.Click += ColorButton_Click; // クリックイベントを追加
Controls.Add(colorButton); // フォームにボタンを追加
}
private void ColorButton_Click(object sender, EventArgs e)
{
ColorDialog colorDialog = new ColorDialog();
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// 選択された色を取得
Color selectedColor = colorDialog.Color;
// フォームの背景色を変更
this.BackColor = selectedColor;
}
}
}このコードでは、ボタンをクリックするとColorDialogが表示され、選択した色がフォームの背景色に設定されます。
これにより、ユーザーは直感的に色を選択し、アプリケーションの見た目をカスタマイズできます。
まとめ
この記事では、C#のColorDialogにおける初期値設定やその応用方法について詳しく解説しました。
具体的には、初期値の設定手順やカスタムカラーの利用、ユーザー選択の保存方法など、実際の実装例を通じて理解を深めることができました。
これらの知識を活用して、より使いやすいアプリケーションを作成し、ユーザーにとって便利な機能を提供してみてください。

![[C#] ColorDialogで入力されたRGB値を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37614.png)
![[C#] ColorDialogで透明色を選択する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37615.png)
![[C#] ColorDialogでアルファ値を扱う方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37613.png)
![[C#] ColorDialogで基本色を設定する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37616.png)
![[C#] ColorDialogで作成した色を保存する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37617.png)
![[C#] ColorDialogの使い方と実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37618.png)