[C#] ColorDialogで基本色を設定する方法
C#のColorDialogで基本色を設定するには、ColorDialogクラスのCustomColorsプロパティを使用します。
このプロパティは、カスタムカラーの配列を受け取り、ダイアログに表示される基本色を設定します。
CustomColorsは整数の配列で、各整数はARGB形式で色を表します。
例えば、赤色を基本色に設定するには、CustomColorsに0x00FF0000を追加します。
これにより、ユーザーが選択できる基本色のセットをカスタマイズできます。
ColorDialogを表示する前にこのプロパティを設定することで、ユーザーに特定の色の選択肢を提供できます。
ColorDialogで基本色を設定する方法
CustomColorsプロパティの概要
ColorDialogクラスは、ユーザーが色を選択するためのダイアログを表示するための機能を提供します。
CustomColorsプロパティは、ユーザーが選択できるカスタム色の配列を保持します。
このプロパティを使用することで、アプリケーションに特有の色をユーザーに提供することができます。
CustomColorsは、16色まで設定可能で、これによりユーザーは頻繁に使用する色を簡単に選択できるようになります。
ARGB形式の色指定
色を指定する際、ARGB形式を使用します。
ARGBは、アルファ(透明度)、赤、緑、青の各成分を表す4つの値から構成されます。
各成分は0から255の範囲で指定され、次のように表現されます。
\[\text{ARGB} = (A, R, G, B)\]
- \(A\) : アルファ(透明度)
- \(R\) : 赤の成分
- \(G\) : 緑の成分
- \(B\) : 青の成分
例えば、完全に不透明な赤色は、ARGB形式で次のように表現されます。
\[(255, 255, 0, 0)\]
CustomColorsプロパティの設定手順
以下は、CustomColorsプロパティを設定する手順です。
ColorDialogのインスタンスを作成します。CustomColorsプロパティに色を設定します。ShowDialogメソッドを呼び出してダイアログを表示します。- ユーザーが選択した色を取得します。
以下は、具体的なサンプルコードです。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
SetCustomColors();
}
private void SetCustomColors()
{
ColorDialog colorDialog = new ColorDialog();
// CustomColorsプロパティに色を設定
colorDialog.CustomColors = new int[]
{
ColorTranslator.ToWin32(Color.Red), // 赤
ColorTranslator.ToWin32(Color.Green), // 緑
ColorTranslator.ToWin32(Color.Blue), // 青
ColorTranslator.ToWin32(Color.Yellow) // 黄
};
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// ユーザーが選択した色を取得
Color selectedColor = colorDialog.Color;
this.BackColor = selectedColor; // フォームの背景色を変更
}
}
}このコードを実行すると、カスタム色が設定されたColorDialogが表示され、ユーザーが選択した色がフォームの背景色に適用されます。
ColorDialogの実装例
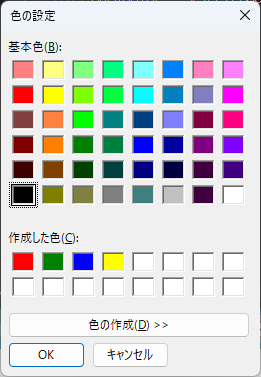
基本色を設定したColorDialogの表示
ColorDialogを使用して基本色を設定するには、ColorDialogクラスのインスタンスを作成し、ShowDialogメソッドを呼び出します。
以下のサンプルコードでは、基本色を設定したColorDialogを表示する方法を示します。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
ShowColorDialog();
}
private void ShowColorDialog()
{
ColorDialog colorDialog = new ColorDialog();
// 基本色を設定
colorDialog.AllowFullOpen = true; // 完全な色選択を許可
colorDialog.ShowHelp = true; // ヘルプボタンを表示
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// ユーザーが選択した色を取得
Color selectedColor = colorDialog.Color;
this.BackColor = selectedColor; // フォームの背景色を変更
}
}
}このコードを実行すると、基本色を選択できるColorDialogが表示されます。
ユーザーが色を選択すると、その色がフォームの背景色に適用されます。
ユーザーが選択した色の取得方法
ユーザーがColorDialogで色を選択した後、その色を取得するには、Colorプロパティを使用します。
以下のサンプルコードでは、選択した色を取得し、ラベルに表示する方法を示します。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private Label colorLabel; // 色を表示するラベル
public MyForm()
{
InitializeComponent();
colorLabel = new Label { Location = new Point(10, 10), AutoSize = true };
this.Controls.Add(colorLabel);
ShowColorDialog();
}
private void ShowColorDialog()
{
ColorDialog colorDialog = new ColorDialog();
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// ユーザーが選択した色を取得
Color selectedColor = colorDialog.Color;
colorLabel.Text = $"選択した色: {selectedColor}"; // ラベルに色を表示
this.BackColor = selectedColor; // フォームの背景色を変更
}
}
}このコードを実行すると、ユーザーが選択した色がラベルに表示され、同時にフォームの背景色も変更されます。
色選択結果の適用例
選択した色をアプリケーションの他の部分に適用することも可能です。
例えば、ボタンの背景色を変更する場合、以下のように実装できます。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private Button colorButton; // 色を変更するボタン
public MyForm()
{
InitializeComponent();
colorButton = new Button { Text = "色を選択", Location = new Point(10, 50) };
colorButton.Click += ColorButton_Click;
this.Controls.Add(colorButton);
}
private void ColorButton_Click(object sender, EventArgs e)
{
ColorDialog colorDialog = new ColorDialog();
if (colorDialog.ShowDialog() == DialogResult.OK)
{
// ユーザーが選択した色を取得
Color selectedColor = colorDialog.Color;
colorButton.BackColor = selectedColor; // ボタンの背景色を変更
}
}
}このコードを実行すると、ボタンをクリックすることでColorDialogが表示され、選択した色がボタンの背景色に適用されます。
これにより、ユーザーはアプリケーションのインターフェースをカスタマイズすることができます。
応用例
複数の基本色を設定する方法
ColorDialogのCustomColorsプロパティを使用して、複数の基本色を設定することができます。
以下のサンプルコードでは、4つの基本色を設定し、ユーザーが選択できるようにしています。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
SetCustomColors();
}
private void SetCustomColors()
{
ColorDialog colorDialog = new ColorDialog();
// 複数の基本色を設定
colorDialog.CustomColors = new int[]
{
ColorTranslator.ToWin32(Color.Red), // 赤
ColorTranslator.ToWin32(Color.Green), // 緑
ColorTranslator.ToWin32(Color.Blue), // 青
ColorTranslator.ToWin32(Color.Yellow) // 黄
};
// ダイアログを表示
if (colorDialog.ShowDialog() == DialogResult.OK)
{
Color selectedColor = colorDialog.Color;
this.BackColor = selectedColor; // フォームの背景色を変更
}
}
}
このコードを実行すると、指定した基本色がColorDialogに表示され、ユーザーはこれらの色から選択できます。
ユーザーの選択履歴を保存する方法
ユーザーが選択した色の履歴を保存するには、選択した色をリストに追加し、次回のダイアログ表示時にそのリストをCustomColorsプロパティに設定します。
以下のサンプルコードでは、選択履歴を保存する方法を示します。
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
private List<int> colorHistory = new List<int>(); // 色の履歴
public MyForm()
{
InitializeComponent();
ShowColorDialog();
}
private void ShowColorDialog()
{
ColorDialog colorDialog = new ColorDialog();
// 選択履歴をCustomColorsに設定
colorDialog.CustomColors = colorHistory.ToArray();
if (colorDialog.ShowDialog() == DialogResult.OK)
{
Color selectedColor = colorDialog.Color;
colorHistory.Add(ColorTranslator.ToWin32(selectedColor)); // 履歴に追加
this.BackColor = selectedColor; // フォームの背景色を変更
}
}
}このコードを実行すると、ユーザーが選択した色が履歴として保存され、次回のダイアログ表示時にその履歴が反映されます。
色選択ダイアログのカスタマイズ
ColorDialogの外観や動作をカスタマイズすることはできませんが、独自の色選択ダイアログを作成することができます。
以下のサンプルコードでは、Panelを使用してカスタムの色選択ダイアログを作成しています。
using System;
using System.Drawing;
using System.Windows.Forms;
public partial class MyForm : Form
{
public MyForm()
{
InitializeComponent();
CreateCustomColorDialog();
}
private void CreateCustomColorDialog()
{
Form customColorDialog = new Form
{
Text = "カスタム色選択",
Size = new Size(300, 200)
};
// 色のボタンを作成
Button redButton = new Button { Text = "赤", BackColor = Color.Red, Location = new Point(10, 10) };
redButton.Click += (sender, e) => { this.BackColor = Color.Red; customColorDialog.Close(); };
Button greenButton = new Button { Text = "緑", BackColor = Color.Green, Location = new Point(10, 50) };
greenButton.Click += (sender, e) => { this.BackColor = Color.Green; customColorDialog.Close(); };
Button blueButton = new Button { Text = "青", BackColor = Color.Blue, Location = new Point(10, 90) };
blueButton.Click += (sender, e) => { this.BackColor = Color.Blue; customColorDialog.Close(); };
customColorDialog.Controls.Add(redButton);
customColorDialog.Controls.Add(greenButton);
customColorDialog.Controls.Add(blueButton);
customColorDialog.ShowDialog(); // カスタムダイアログを表示
}
}このコードを実行すると、赤、緑、青のボタンを持つカスタム色選択ダイアログが表示され、ユーザーがボタンをクリックすることでフォームの背景色が変更されます。
これにより、独自のデザインや機能を持つ色選択ダイアログを作成することができます。
まとめ
この記事では、C#のColorDialogを使用して基本色を設定する方法や、カスタム色の設定、ユーザーの選択履歴の保存、さらには色選択ダイアログのカスタマイズについて詳しく解説しました。
これにより、アプリケーションのユーザーインターフェースをより魅力的にするための具体的な手法を学ぶことができました。
ぜひ、実際のプロジェクトにこれらの技術を取り入れて、ユーザーにとって使いやすい色選択機能を実装してみてください。

![[C#] ColorDialogで入力されたRGB値を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37614.png)
![[C#] ColorDialogで透明色を選択する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37615.png)
![[C#] ColorDialogでアルファ値を扱う方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37613.png)
![[C#] ColorDialogの初期値設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37619.png)
![[C#] ColorDialogで作成した色を保存する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37617.png)
![[C#] ColorDialogの使い方と実装方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37618.png)