[C#] CheckedListBoxで複数列を実現する方法
C#のCheckedListBoxは、通常1列のチェックボックス付きリストを表示するためのコントロールです。
複数列を表示する直接的な方法はありませんが、代替手段としてListViewコントロールを使用することが一般的です。
ListViewを詳細表示モードに設定し、各列にチェックボックスを追加することで、複数列のチェックリストを実現できます。
ListViewのViewプロパティをView.Detailsに設定し、CheckBoxesプロパティをtrueにすることで、各アイテムにチェックボックスを表示できます。
これにより、複数列のデータを扱いつつ、チェック機能を持たせることが可能です。
CheckedListBoxで複数列を表示する方法
CheckedListBoxの制限
CheckedListBoxは、Windowsフォームで使用されるコントロールの一つで、チェックボックス付きのリストを表示するために利用されます。
しかし、CheckedListBoxには以下のような制限があります。
| 制限項目 | 説明 |
|---|---|
| 複数列表示 | CheckedListBoxは単一列のリストしか表示できません。 |
| カスタマイズ性 | 項目の表示スタイルやレイアウトのカスタマイズが制限されています。 |
| データバインディング | 複雑なデータバインディングには向いていません。 |
これらの制限により、複数列を表示したい場合には他のコントロールを使用する必要があります。
ListViewを使った代替方法
複数列を表示するためには、ListViewコントロールを使用することが一般的です。
ListViewは、複数の列を持つリストを表示することができ、各項目に対してチェックボックスを表示することも可能です。
以下にListViewを使用する利点を示します。
| 利点 | 説明 |
|---|---|
| 複数列表示 | 複数の列を簡単に追加でき、各列に異なるデータを表示可能です。 |
| カスタマイズ性 | 項目の表示スタイルやレイアウトを柔軟にカスタマイズできます。 |
| データバインディング | 複雑なデータバインディングにも対応しています。 |
ListViewの設定手順
ListViewを使用して複数列を表示するための基本的な設定手順を以下に示します。
Viewプロパティの設定
ListViewのViewプロパティを設定することで、表示スタイルを変更できます。
複数列を表示する場合は、Detailsを選択します。
ListView listView = new ListView();
listView.View = View.Details; // 詳細表示モードに設定CheckBoxesプロパティの設定
ListViewにチェックボックスを表示するには、CheckBoxesプロパティをtrueに設定します。
listView.CheckBoxes = true; // チェックボックスを表示列の追加と設定
ListViewに列を追加するには、Columnsプロパティを使用します。
各列には、ヘッダーと幅を設定できます。
listView.Columns.Add("列1", 100); // 列1を追加し、幅を100に設定
listView.Columns.Add("列2", 150); // 列2を追加し、幅を150に設定これにより、ListViewに複数の列を表示し、各項目にチェックボックスを付けることができます。
ListViewを用いた複数列表示の実装例
サンプルコードの紹介
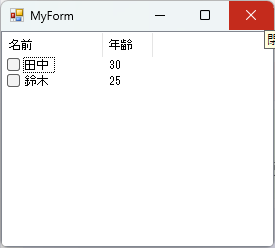
以下に、ListViewを用いて複数列を表示するサンプルコードを示します。
このコードでは、ListViewに2つの列を追加し、各列にデータを表示します。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
private ListView listView;
public MyForm()
{
InitializeComponent();
InitializeListView();
}
private void InitializeListView()
{
listView = new ListView();
listView.View = View.Details; // 詳細表示モードに設定
listView.CheckBoxes = true; // チェックボックスを表示
// 列を追加
listView.Columns.Add("名前", 100);
listView.Columns.Add("年齢", 50);
// データを追加
ListViewItem item1 = new ListViewItem("田中");
item1.SubItems.Add("30");
listView.Items.Add(item1);
ListViewItem item2 = new ListViewItem("鈴木");
item2.SubItems.Add("25");
listView.Items.Add(item2);
// フォームにListViewを追加
this.Controls.Add(listView);
listView.Dock = DockStyle.Fill;
}
}
このコードを実行すると、名前と年齢の2列を持つListViewが表示され、各行にチェックボックスが付いています。
各列にデータを追加する方法
ListViewにデータを追加するには、ListViewItemを作成し、SubItemsプロパティを使用して各列にデータを設定します。
以下にその方法を示します。
ListViewItem item = new ListViewItem("山田"); // 最初の列にデータを設定
item.SubItems.Add("28"); // 2番目の列にデータを設定
listView.Items.Add(item); // ListViewに項目を追加このようにして、各列に異なるデータを追加することができます。
チェックボックスの状態を取得する方法
ListViewの各項目に付けられたチェックボックスの状態を取得するには、Checkedプロパティを使用します。
以下にその方法を示します。
foreach (ListViewItem item in listView.Items)
{
if (item.Checked)
{
Console.WriteLine($"{item.Text}が選択されています。");
}
}このコードは、チェックされている項目の名前をコンソールに出力します。
チェックボックスの状態を利用して、ユーザーの選択に応じた処理を行うことができます。
複数列表示の応用例
データベースからのデータ表示
ListViewを使用してデータベースから取得したデータを表示することができます。
以下に、データベースからデータを取得し、ListViewに表示する基本的な流れを示します。
- データベース接続を確立する。
- SQLクエリを実行してデータを取得する。
- 取得したデータをListViewに追加する。
以下は、データベースから名前と年齢を取得して表示する例です。
using System;
using System.Data.SqlClient;
using System.Windows.Forms;
public partial class MyForm : Form
{
private ListView listView;
public MyForm()
{
InitializeComponent();
InitializeListView();
LoadDataFromDatabase();
}
private void InitializeListView()
{
listView = new ListView();
listView.View = View.Details;
listView.CheckBoxes = true;
listView.Columns.Add("名前", 100);
listView.Columns.Add("年齢", 50);
this.Controls.Add(listView);
listView.Dock = DockStyle.Fill;
}
private void LoadDataFromDatabase()
{
string connectionString = "your_connection_string_here";
string query = "SELECT Name, Age FROM Users";
using (SqlConnection connection = new SqlConnection(connectionString))
{
SqlCommand command = new SqlCommand(query, connection);
connection.Open();
SqlDataReader reader = command.ExecuteReader();
while (reader.Read())
{
ListViewItem item = new ListViewItem(reader["Name"].ToString());
item.SubItems.Add(reader["Age"].ToString());
listView.Items.Add(item);
}
}
}
}このコードは、データベースからユーザーの名前と年齢を取得し、ListViewに表示します。
ファイル情報の一覧表示
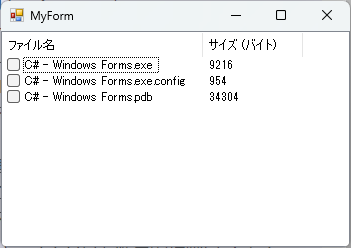
ListViewを使用して、ディレクトリ内のファイル情報を一覧表示することができます。
以下に、指定したディレクトリ内のファイル名とサイズを表示する例を示します。
using System;
using System.IO;
using System.Windows.Forms;
public partial class MyForm : Form
{
private ListView listView;
public MyForm()
{
InitializeComponent();
InitializeListView();
LoadFilesFromDirectory(".");
}
private void InitializeListView()
{
listView = new ListView();
listView.View = View.Details;
listView.CheckBoxes = true;
listView.Columns.Add("ファイル名", 200);
listView.Columns.Add("サイズ (バイト)", 100);
this.Controls.Add(listView);
listView.Dock = DockStyle.Fill;
}
private void LoadFilesFromDirectory(string path)
{
DirectoryInfo directoryInfo = new DirectoryInfo(path);
FileInfo[] files = directoryInfo.GetFiles();
foreach (FileInfo file in files)
{
ListViewItem item = new ListViewItem(file.Name);
item.SubItems.Add(file.Length.ToString());
listView.Items.Add(item);
}
}
}
このコードは、指定したディレクトリ内のファイル名とそのサイズをListViewに表示します。
タスク管理アプリケーションの作成
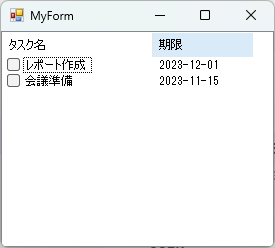
ListViewを使用して、簡単なタスク管理アプリケーションを作成することができます。
以下に、タスク名と期限を表示する例を示します。
using System;
using System.Windows.Forms;
public partial class MyForm : Form
{
private ListView listView;
public MyForm()
{
InitializeComponent();
InitializeListView();
AddSampleTasks();
}
private void InitializeListView()
{
listView = new ListView();
listView.View = View.Details;
listView.CheckBoxes = true;
listView.Columns.Add("タスク名", 150);
listView.Columns.Add("期限", 100);
this.Controls.Add(listView);
listView.Dock = DockStyle.Fill;
}
private void AddSampleTasks()
{
ListViewItem task1 = new ListViewItem("レポート作成");
task1.SubItems.Add("2023-12-01");
listView.Items.Add(task1);
ListViewItem task2 = new ListViewItem("会議準備");
task2.SubItems.Add("2023-11-15");
listView.Items.Add(task2);
}
}
このコードは、タスク名とその期限をListViewに表示し、チェックボックスを使用してタスクの完了状態を管理することができます。
まとめ
この記事では、C#のWindowsフォームアプリケーションにおいて、CheckedListBoxの制限を克服するためにListViewを用いて複数列を表示する方法を詳しく解説しました。
ListViewの設定手順や実装例を通じて、データベースやファイル情報の表示、タスク管理アプリケーションの作成といった応用例を具体的に紹介しました。
これを機に、ListViewを活用した多様なアプリケーション開発に挑戦してみてはいかがでしょうか。

![[C#] CheckedListBoxで全選択を実現する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37038.png)
![[C#] CheckedListBoxから選択された項目を取得する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37037.png)
![[C#] CheckedListBoxの使い方と活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37036.png)
![[C#] CheckedListBoxの項目をクリアする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37035.png)
![[C#] CheckedListBoxのイベント活用法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37034.png)
![[C#] CheckedListBoxで1つだけ選択を許可する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-37033.png)