[C#] Buttonにアイコンを設定する方法
C#でButtonにアイコンを設定するには、通常Windows FormsやWPFを使用します。
Windows Formsの場合、ButtonコントロールのImageプロパティを使用してアイコンを設定できます。
まず、プロジェクトにアイコン画像を追加し、次にButtonのImageプロパティにその画像を割り当てます。
WPFの場合は、ButtonのContentプロパティにImageコントロールを設定します。
XAMLで記述する場合、<Button>タグ内に<Image Source="アイコンのパス" />を配置します。
これにより、ボタンにアイコンが表示されます。
Windows FormsでのButtonにアイコンを設定する方法
Buttonコントロールの基本
Buttonコントロールは、Windows Formsアプリケーションで最も基本的なUI要素の一つです。
ユーザーがクリックすることで、特定のアクションを実行するために使用されます。
Buttonコントロールは、テキストだけでなく、アイコンや画像を表示することも可能です。
これにより、視覚的にわかりやすいインターフェースを提供できます。
アイコン画像の準備
Buttonに設定するアイコン画像は、プロジェクト内に追加する必要があります。
以下のどちらかの方法で画像を準備します。
- リソースファイルに追加: Visual Studioのプロジェクトプロパティからリソースを選択し、画像を追加します。
- プロジェクトフォルダに追加: プロジェクトのディレクトリに画像ファイルを直接コピーします。
画像のフォーマットは、一般的にPNGやJPEGが使用されます。
透明な背景を持つアイコンを使用する場合は、PNG形式が適しています。
Imageプロパティの設定方法
Buttonにアイコンを設定するには、Imageプロパティを使用します。
以下にサンプルコードを示します。
using System;
using System.Drawing;
using System.Windows.Forms;
public class IconButtonForm : Form
{
private Button iconButton;
public IconButtonForm()
{
iconButton = new Button();
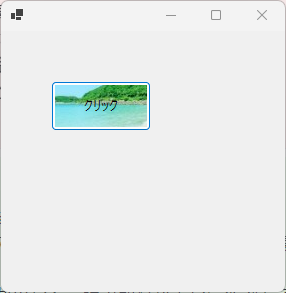
iconButton.Text = "クリック";
iconButton.Image = Image.FromFile("icon.png"); // アイコン画像を設定
iconButton.Location = new Point(50, 50);
iconButton.Size = new Size(100, 50);
Controls.Add(iconButton);
}
[STAThread]
public static void Main()
{
Application.EnableVisualStyles();
Application.Run(new IconButtonForm());
}
}
このコードでは、Image.FromFileメソッドを使用して、指定したパスの画像をButtonに設定しています。
TextとImageの配置調整
Buttonにテキストとアイコンを同時に表示する場合、配置を調整する必要があります。
これには、TextAlignプロパティとImageAlignプロパティを使用します。
TextAlignプロパティの使用
TextAlignプロパティは、Button内のテキストの配置を指定します。
以下のように設定できます。
iconButton.TextAlign = ContentAlignment.MiddleRight; // テキストを右寄せImageAlignプロパティの使用
ImageAlignプロパティは、Button内の画像の配置を指定します。
以下のように設定できます。
iconButton.ImageAlign = ContentAlignment.MiddleLeft; // 画像を左寄せこれらのプロパティを組み合わせることで、テキストとアイコンの配置を自由に調整できます。
透明な背景のアイコンを使用する方法
透明な背景を持つアイコンを使用することで、Buttonのデザインをより洗練されたものにできます。
PNG形式の画像を使用することで、透明な背景を簡単に実現できます。
以下の手順で設定します。
- PNG形式のアイコン画像を用意します。
Image.FromFileメソッドで画像を読み込み、ButtonのImageプロパティに設定します。
透明な背景のアイコンを使用することで、Buttonの背景色に関係なく、アイコンが自然に見えるようになります。
アイコン画像の管理
Buttonにアイコンを設定する際、画像の管理は重要な要素です。
適切な管理方法を選択することで、プロジェクトのメンテナンス性が向上します。
リソースファイルに画像を追加する
リソースファイルに画像を追加することで、プロジェクト内で一元管理が可能になります。
以下の手順でリソースファイルに画像を追加します。
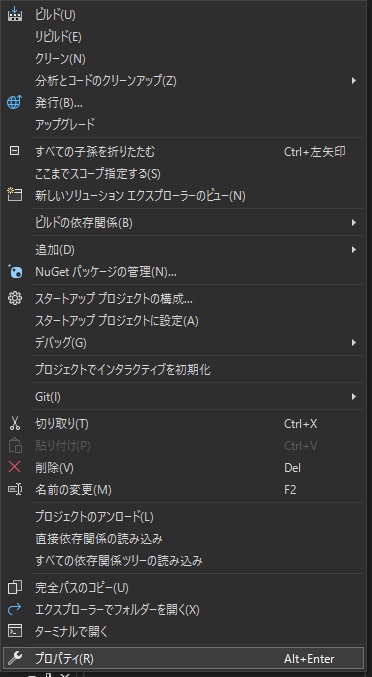
Visual Studioでプロジェクトを右クリックし、「プロパティ」を選択します。

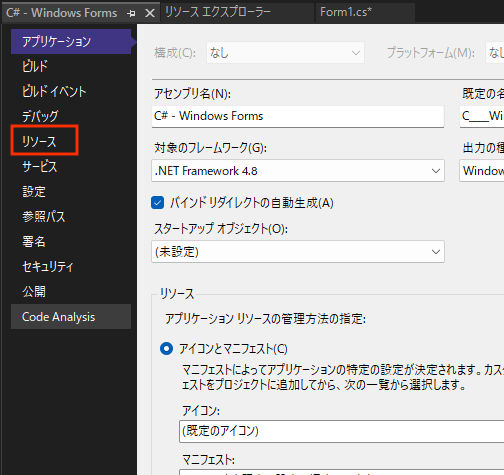
プロパティウィンドウで「リソース」タブを選択します。

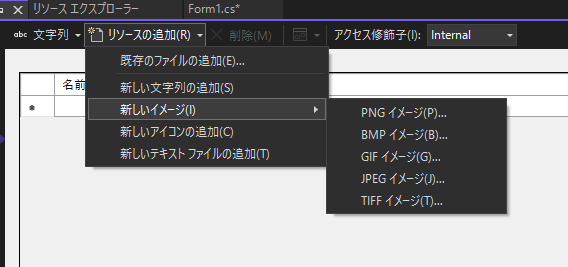
「追加」ボタンをクリックし、画像ファイルを選択します。

リソースファイルに追加された画像は、コード内で簡単にアクセスできます。
例:Properties.Resources.画像名
プロジェクトフォルダに画像を追加する
プロジェクトフォルダに画像を直接追加する方法もあります。
この方法は、画像ファイルをプロジェクトの一部として扱うため、ファイルパスを指定してアクセスします。
- 画像をプロジェクトフォルダにコピー: プロジェクトのディレクトリに画像ファイルをコピーします。
- ソリューションエクスプローラーで画像を追加: Visual Studioのソリューションエクスプローラーで、プロジェクトを右クリックし、「既存の項目の追加」を選択して画像を追加します。
この方法では、Image.FromFile("ファイルパス")を使用して画像を読み込みます。
画像のサイズとフォーマットの考慮
アイコン画像のサイズとフォーマットは、Buttonの見た目に大きく影響します。
以下の点を考慮して画像を選択します。
- サイズ: Buttonのサイズに合わせた適切な画像サイズを選択します。
一般的には、Buttonのサイズより少し小さい画像が適しています。
- フォーマット: PNG形式は透明な背景をサポートしており、Buttonの背景色に関係なく自然に見えます。
JPEG形式はファイルサイズが小さいですが、透明な背景をサポートしていません。
適切なサイズとフォーマットを選択することで、Buttonのデザインを最適化できます。
実践例:アイコン付きButtonの作成
ここでは、実際にアイコン付きButtonを作成する方法をいくつかの例を通じて紹介します。
シンプルなアイコン付きButtonの作成
まずは、基本的なアイコン付きButtonを作成します。
以下のコードは、Buttonにアイコンを設定し、テキストとアイコンを表示するシンプルな例です。
using System;
using System.Drawing;
using System.Windows.Forms;
public class SimpleIconButtonForm : Form
{
private Button simpleIconButton;
public SimpleIconButtonForm()
{
simpleIconButton = new Button();
simpleIconButton.Text = "クリック";
simpleIconButton.Image = Image.FromFile("icon.png"); // アイコン画像を設定
simpleIconButton.TextAlign = ContentAlignment.MiddleRight; // テキストを右寄せ
simpleIconButton.ImageAlign = ContentAlignment.MiddleLeft; // 画像を左寄せ
simpleIconButton.Location = new Point(50, 50);
simpleIconButton.Size = new Size(120, 50);
Controls.Add(simpleIconButton);
}
[STAThread]
public static void Main()
{
Application.EnableVisualStyles();
Application.Run(new SimpleIconButtonForm());
}
}このコードでは、TextAlignとImageAlignプロパティを使用して、テキストとアイコンの配置を調整しています。
複数のアイコンを切り替えるButtonの作成
次に、Buttonをクリックするたびにアイコンが切り替わる例を示します。
これは、Buttonのクリックイベントを利用して実現します。
using System;
using System.Drawing;
using System.Windows.Forms;
public class ToggleIconButtonForm : Form
{
private Button toggleIconButton;
private bool isFirstIcon = true;
public ToggleIconButtonForm()
{
toggleIconButton = new Button();
toggleIconButton.Text = "切り替え";
toggleIconButton.Image = Image.FromFile("icon1.png"); // 初期アイコン
toggleIconButton.TextAlign = ContentAlignment.MiddleRight;
toggleIconButton.ImageAlign = ContentAlignment.MiddleLeft;
toggleIconButton.Location = new Point(50, 50);
toggleIconButton.Size = new Size(120, 50);
toggleIconButton.Click += ToggleIcon; // クリックイベントを追加
Controls.Add(toggleIconButton);
}
private void ToggleIcon(object sender, EventArgs e)
{
if (isFirstIcon)
{
toggleIconButton.Image = Image.FromFile("icon2.png"); // 別のアイコンに切り替え
}
else
{
toggleIconButton.Image = Image.FromFile("icon1.png"); // 元のアイコンに戻す
}
isFirstIcon = !isFirstIcon;
}
[STAThread]
public static void Main()
{
Application.EnableVisualStyles();
Application.Run(new ToggleIconButtonForm());
}
}この例では、Clickイベントハンドラを使用して、Buttonがクリックされるたびにアイコンを切り替えています。
アイコン付きButtonのスタイルカスタマイズ
最後に、アイコン付きButtonのスタイルをカスタマイズする方法を紹介します。
Buttonの外観を変更することで、より魅力的なUIを作成できます。
using System;
using System.Drawing;
using System.Windows.Forms;
public class StyledIconButtonForm : Form
{
private Button styledIconButton;
public StyledIconButtonForm()
{
styledIconButton = new Button();
styledIconButton.Text = "スタイル";
styledIconButton.Image = Image.FromFile("icon.png");
styledIconButton.TextAlign = ContentAlignment.MiddleRight;
styledIconButton.ImageAlign = ContentAlignment.MiddleLeft;
styledIconButton.Location = new Point(50, 50);
styledIconButton.Size = new Size(150, 60);
styledIconButton.BackColor = Color.LightBlue; // 背景色を設定
styledIconButton.FlatStyle = FlatStyle.Flat; // フラットスタイルに設定
styledIconButton.FlatAppearance.BorderSize = 0; // ボーダーを非表示
Controls.Add(styledIconButton);
}
[STAThread]
public static void Main()
{
Application.EnableVisualStyles();
Application.Run(new StyledIconButtonForm());
}
}このコードでは、BackColorプロパティで背景色を設定し、FlatStyleプロパティでButtonのスタイルをフラットに変更しています。
また、FlatAppearance.BorderSizeを0に設定することで、ボーダーを非表示にしています。
これにより、Buttonの外観をカスタマイズし、より洗練されたデザインを実現できます。
まとめ
この記事では、C# Windows FormsでButtonにアイコンを設定する方法について、基本的な手順から実践的な応用例までを詳しく解説しました。
Buttonコントロールの基本的な使い方から、アイコン画像の管理、配置の調整、スタイルのカスタマイズまでを通じて、視覚的に魅力的なUIを作成するための具体的な方法を学びました。
これを機に、ぜひ自分のプロジェクトでアイコン付きButtonを活用し、より洗練されたユーザーインターフェースを実現してみてください。

![[C#] Buttonコントロールの使い方をわかりやすく解説](https://af-e.net/wp-content/uploads/2024/09/thumbnail-41130.png)
![[C#] ボタンクリックでアニメーションを行う方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36979.png)
![[C#] Buttonで使用できる主なイベントハンドラ一覧](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36982.png)
![[C#] Buttonクリックでエクスプローラーを開く方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36983.png)
![[C#] buttonイベントハンドラの設定方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36981.png)
![[C#] Buttonコントロールのアンカーを設定して上下左右を整える](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36980.png)
![[C#] ButtonをアクティブにしてEnterキーで押せるようにする方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36978.png)
![[C#] ボタンにアクセスキー設定してキー入力できるようにする](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36977.png)
![[C#] ボタンのアイコンを動的に変更する方法](https://af-e.net/wp-content/uploads/2024/09/thumbnail-36976.png)